So erstellen Sie einen Veranstaltungskalender auf einer WordPress-Website
Veröffentlicht: 2020-03-12Das Hinzufügen eines Veranstaltungskalenders zu Ihrer Website ist eine großartige Möglichkeit, Ihr Publikum über Ihre bevorstehenden Veranstaltungen und Veranstaltungen in Ihrer Branche zu informieren. In diesem Artikel erfahren Sie, wie Sie einen Veranstaltungskalender auf einer WordPress-Website hinzufügen.
Der Veranstaltungskalender

Eine der einfachsten Möglichkeiten, einen Veranstaltungskalender hinzuzufügen, ist mit einem Plugin namens The Events Calendar. Es ist sowohl in einer kostenlosen als auch in einer Pro-Version verfügbar. Ich verwende die kostenlose Version. Die Pro-Version fügt viel mehr Funktionen hinzu und eignet sich besser zum Hinzufügen von Ereignissen zu Ihren Divi-Layouts und zum Erstellen Ihrer eigenen Ereignisseiten.
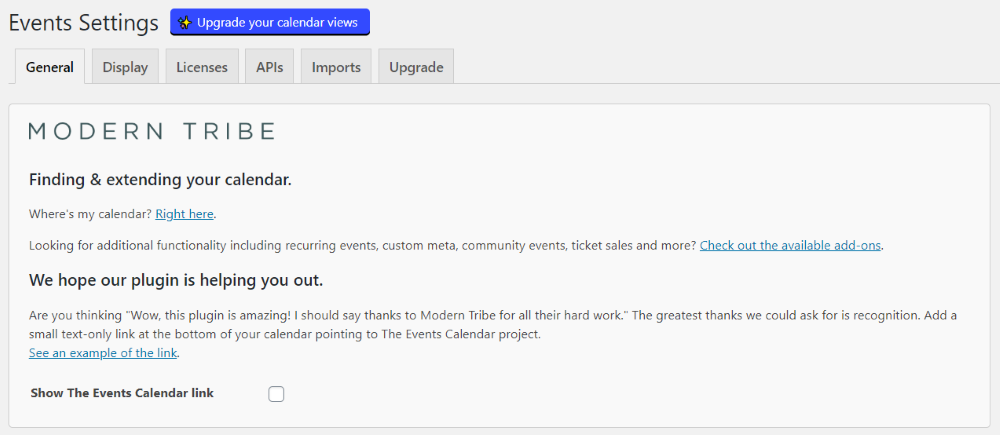
Einstellungen des Veranstaltungskalenders

Sobald Sie Ihr Plugin installiert und aktiviert haben, sehen Sie eine Option für Einstellungen. Dazu gehören allgemeine Einstellungen, Anzeige, Lizenz, APIs, Importe und eine Registerkarte zum Upgraden, wenn Sie die kostenlose Version verwenden. Die meisten Einstellungen können auf ihren Standardeinstellungen belassen werden, aber ich empfehle, sie durchzugehen, um zu sehen, was Sie aktivieren möchten.
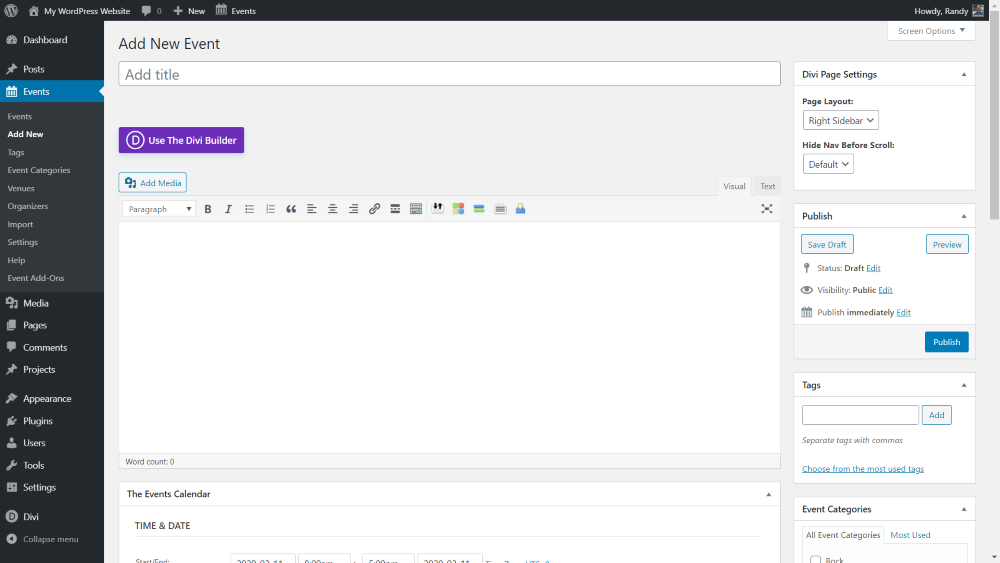
Erstellen eines Ereignisses

Das Plugin fügt einen neuen benutzerdefinierten Beitragstyp namens Events hinzu. Wählen Sie im Menü „Ereignisse“ im Dashboard die Option „Neu hinzufügen“ aus. Dadurch wird der Editor geöffnet, in dem Sie Inhalte und Ereignisdetails hinzufügen können. Sie können den regulären Editor oder den Divi Builder für die Veranstaltungsinhalte verwenden.

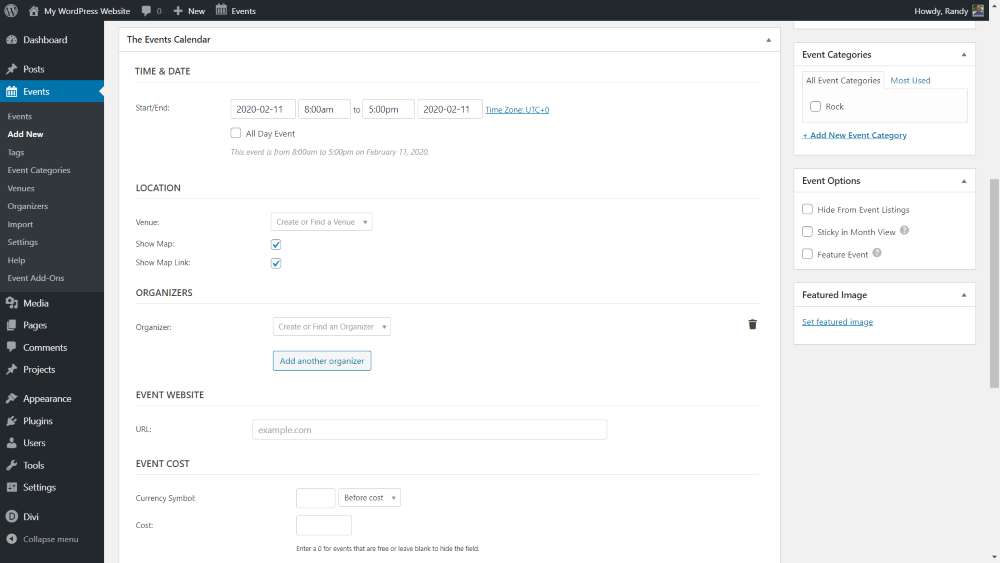
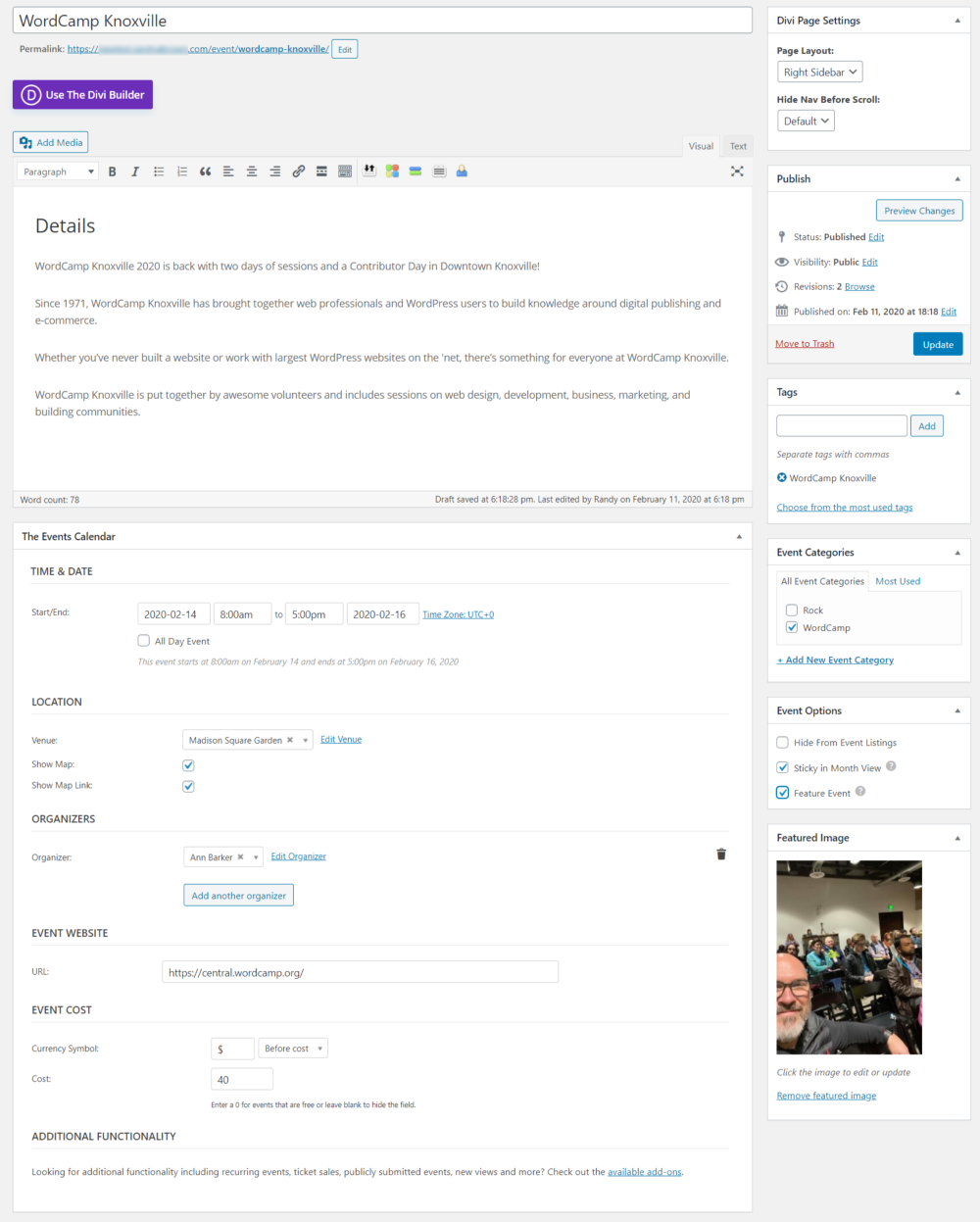
Unter dem Editor sehen Sie einen Abschnitt mit Ereignisdetails . Dazu gehören Start- und Endzeit und -datum, Ort, Organisatoren, Website, Kosten und zusätzliche Funktionen, wenn Sie Add-Ons installiert haben. Auf der rechten Seite befinden sich die Ereigniskategorien, Ereignisoptionen und das Beitragsbild.
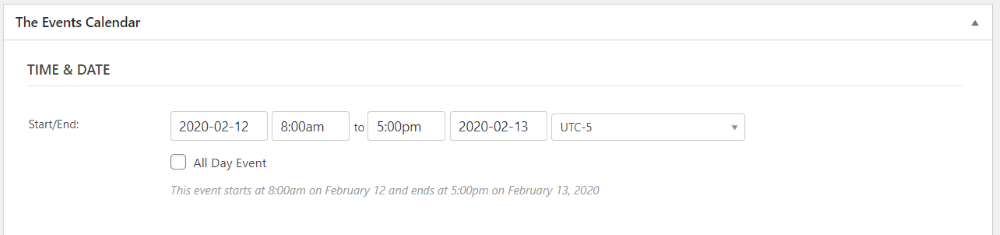
Datum (und Uhrzeit

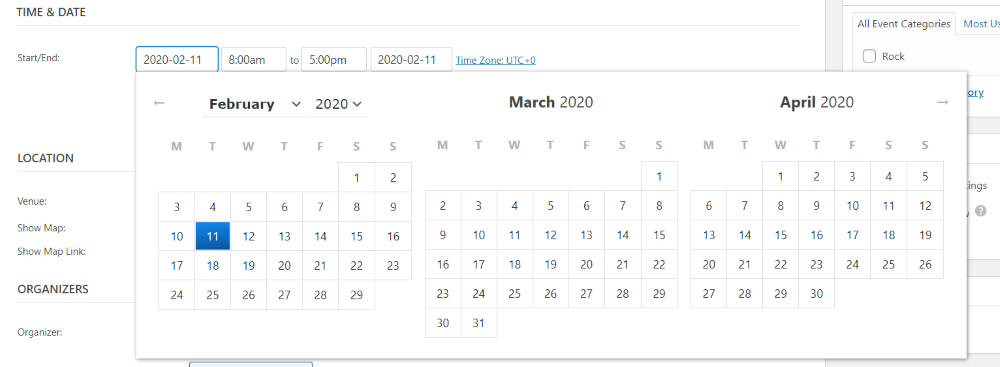
Wenn Sie das Datum auswählen, wird ein Kalender geöffnet, in dem Sie die Daten für den Beginn und das Ende des Ereignisses auswählen können.

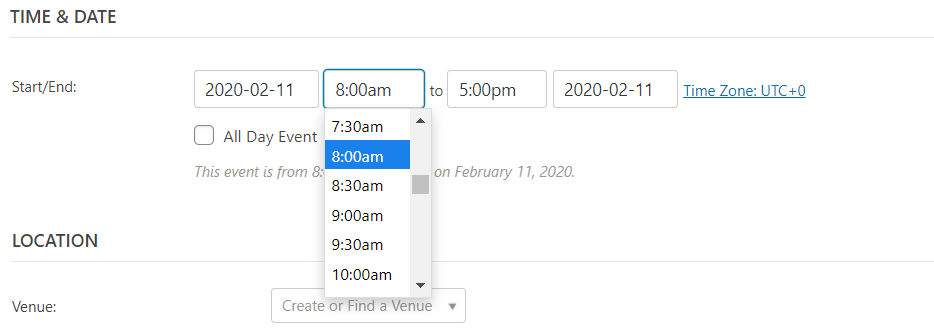
Wenn Sie die Zeit auswählen, wird ein Dropdown-Feld geöffnet, in dem Sie eine Zeit auswählen können. Die Zeiten beginnen halbstündlich.

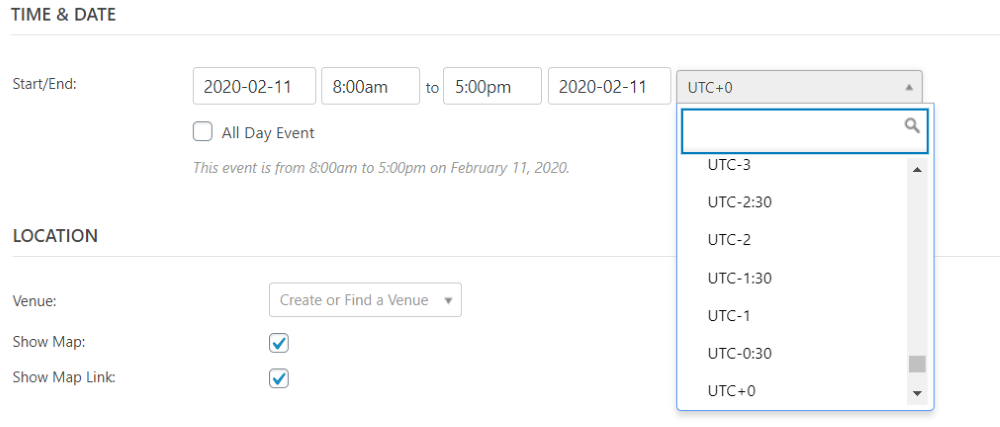
Wählen Sie die Zeitzone aus, um das Dropdown-Feld zu öffnen und die Zeitzone für das Ereignis auszuwählen, falls diese von der Standardeinstellung abweicht.

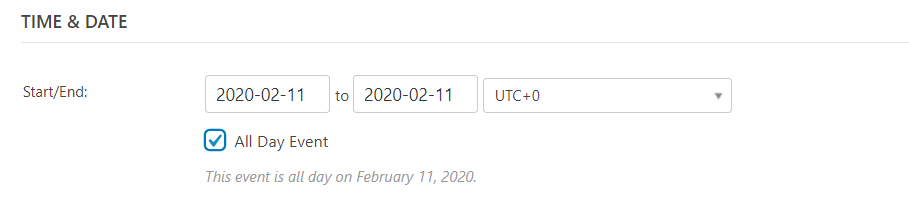
Wählen Sie Ganztägiges Ereignis , wenn Sie die Zeiten entfernen und nur die Daten posten möchten.

Ich habe mein Event so eingestellt, dass es am 12. Februar um 8:00 Uhr beginnt und bis zum 13. Februar um 17:00 Uhr für die Zeitzone UTC-5 läuft.
Standort

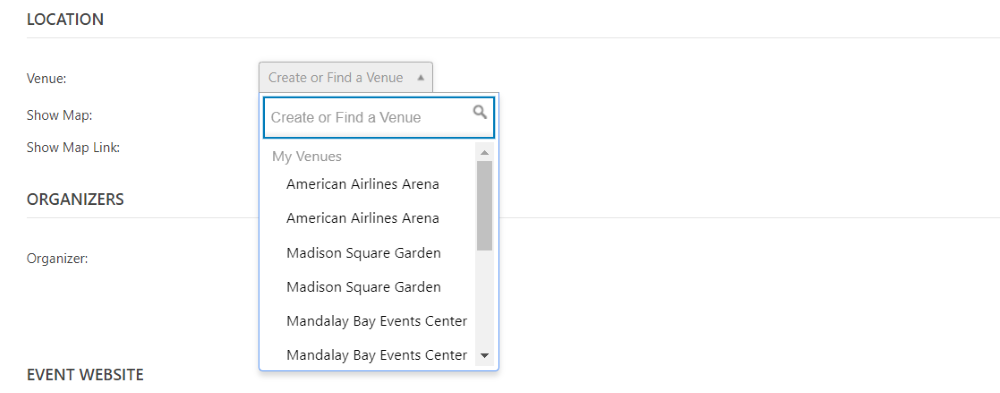
Der Standort bietet Optionen zum Erstellen oder Suchen eines Veranstaltungsortes, zum Anzeigen der Karte und zum Anzeigen des Kartenlinks. Dieses Bild zeigt das Dropdown-Feld für den Veranstaltungsort. Es listet „Meine Veranstaltungsorte“ und „Verfügbare Veranstaltungsorte“ auf. Sie können nach ihnen suchen.

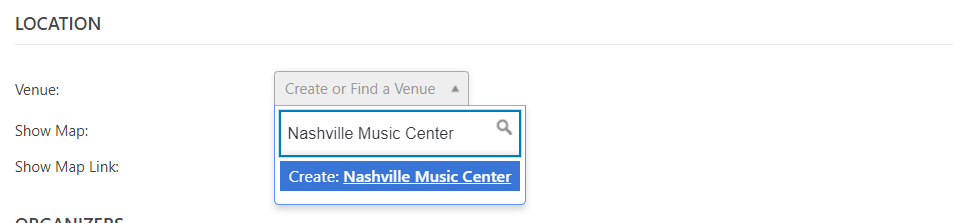
Um einen neuen Veranstaltungsort zu erstellen, geben Sie einfach den Namen ein und klicken Sie dann auf den erscheinenden Link Erstellen.

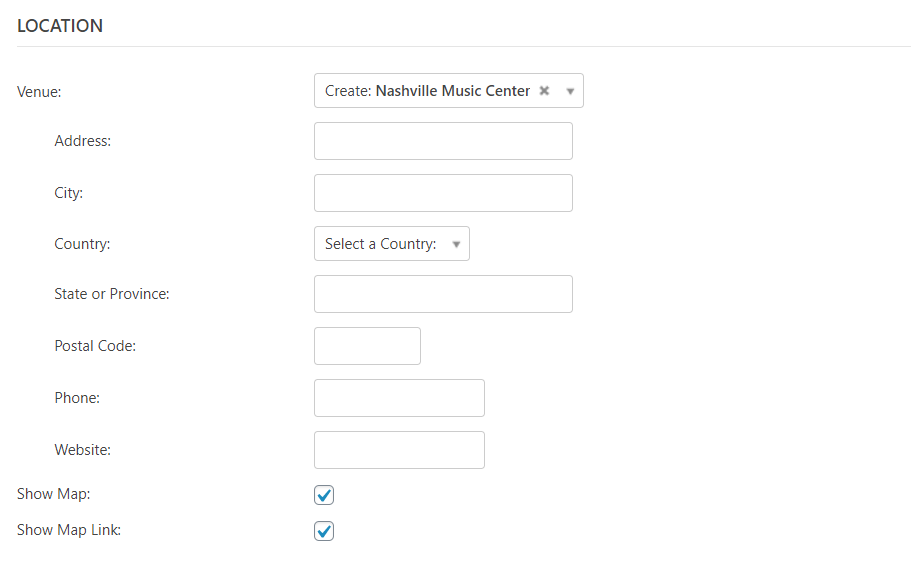
Dadurch werden weitere Felder geöffnet, in denen Sie die Adresse, Telefonnummer und Website eingeben können.
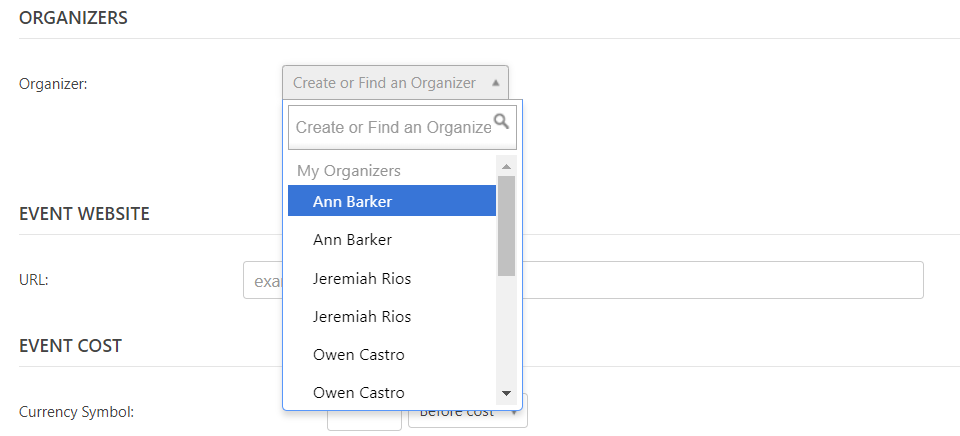
Veranstalter

Wählen Sie einen Organisator aus dem Dropdown-Feld aus. Es zeigt „Meine Organizer“ und „Verfügbare Organizer“ an . Sie können auch Ihren eigenen hinzufügen, indem Sie den Namen eingeben und auf Erstellen klicken.

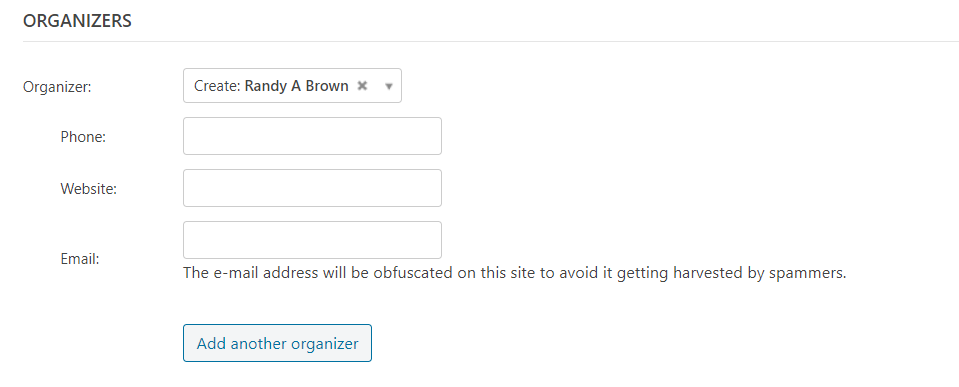
Wenn Sie Ihren eigenen Organizer erstellen, werden weitere Felder geöffnet, in denen Sie eine Telefonnummer, eine Website und eine E-Mail-Adresse hinzufügen können.
Webseite

Geben Sie die Website für die Veranstaltung ein. Wenn es auf der Website eine bestimmte Seite für diese Veranstaltung gibt, stellen Sie sicher, dass Sie diese einbeziehen. Dies ist jedoch nicht erforderlich, wenn sich die gesamte Website um die Veranstaltung dreht. Dadurch wird ein anklickbarer Link hinzugefügt.
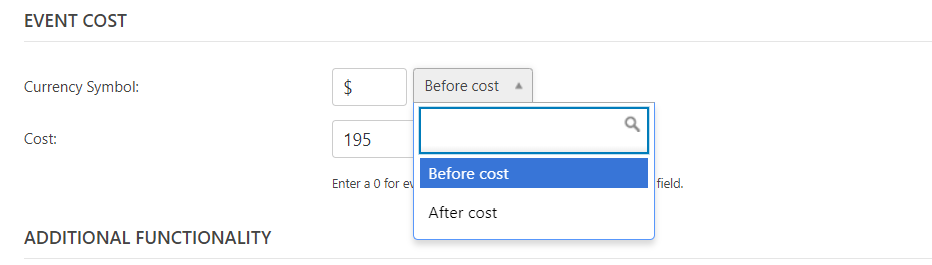
Veranstaltungskosten

Geben Sie für die Kosten des Ereignisses das Währungssymbol ein, wählen Sie aus, ob das Symbol vor oder nach den Kosten erscheinen soll (es ist standardmäßig auf Vor Kosten eingestellt) und geben Sie den Betrag ein.
Zusätzliche Funktionalität

Zusätzliche Funktionalität umfasst Funktionen aller Add-Ons, die Sie installiert haben. Es enthält auch einen Link zu den verfügbaren Add-Ons.

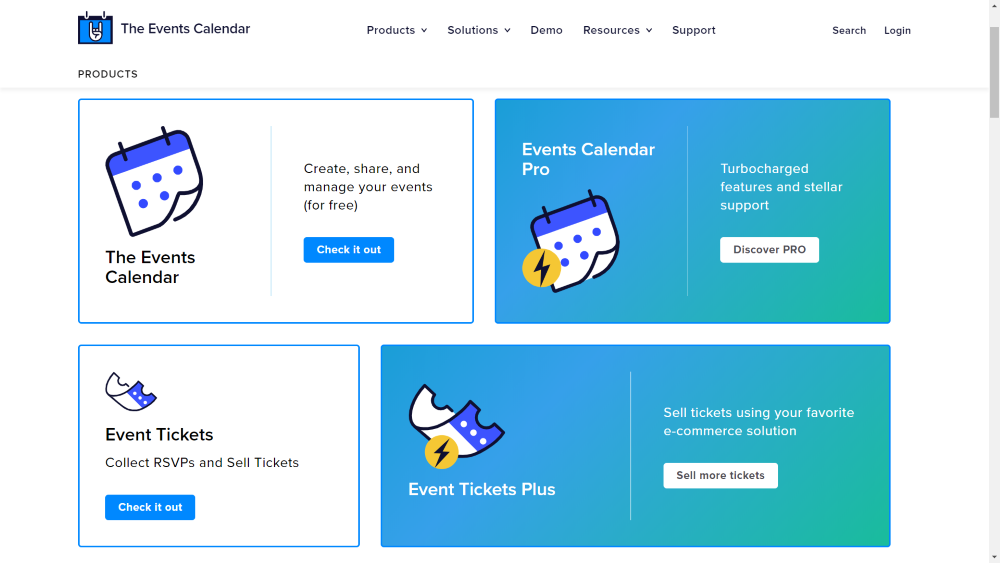
Durch Klicken auf den Link wird eine Seite geöffnet, auf der Sie alle verfügbaren Add-Ons sehen und einen Kauf tätigen können.
Beispielereignis

Für mein Beispielereignis habe ich einen Teil des Textes und ein Bild aus dem Phoenix WordCamp verwendet, um ein Mockup-WordCamp-Ereignis zu erstellen. Ich habe Feature Event in den Event-Optionen ausgewählt. Dies wird automatisch ausgewählt, um das Ereignis in der Monatsansicht festzuhalten. Ich habe ein Tag für WordCamp Knoxville und eine neue Kategorie für WordCamp hinzugefügt.

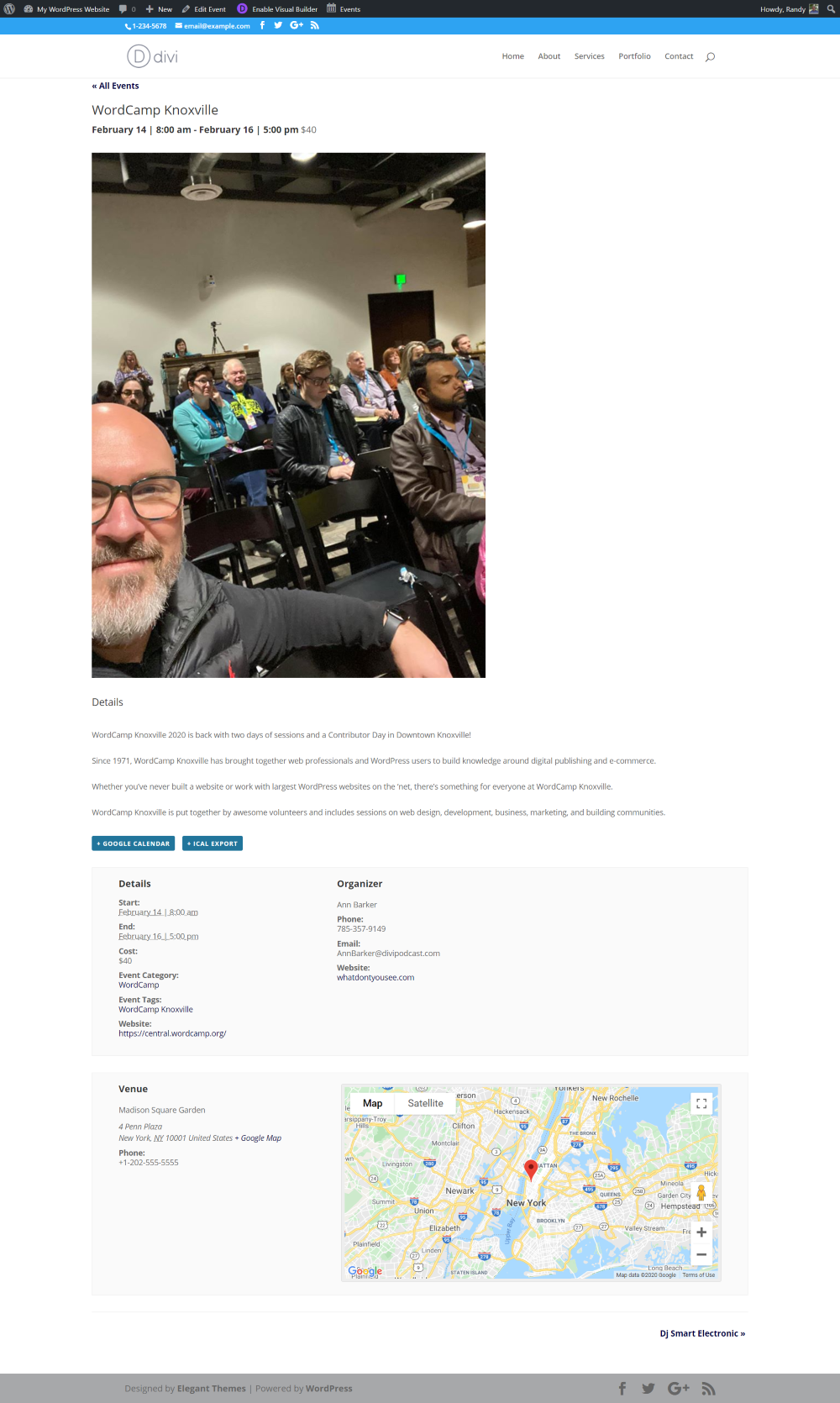
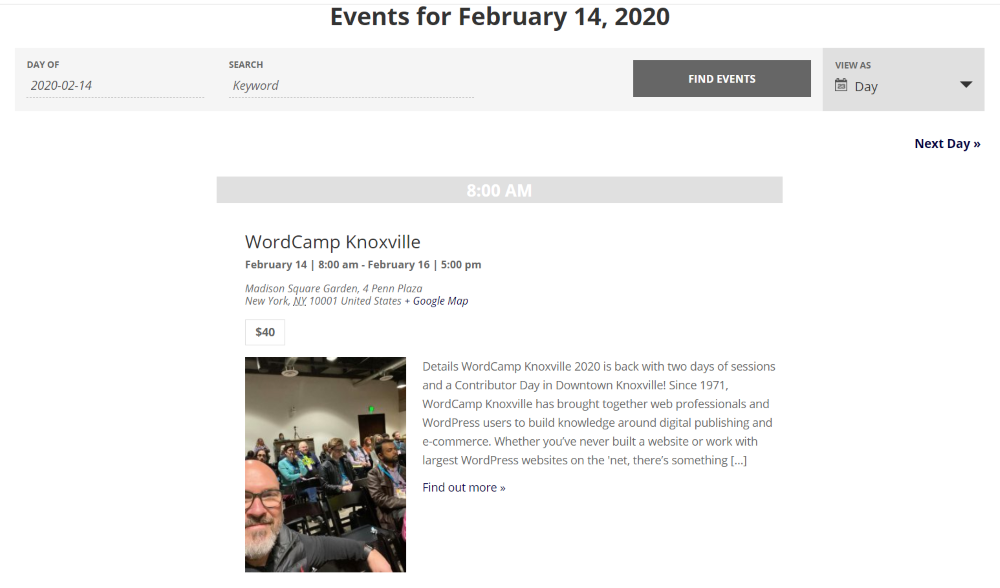
Hier ist das Ereignis im Front-End . Es zeigt den Titel, das Datum und die Uhrzeit sowie den Preis oben an. Als nächstes werden das vorgestellte Bild und der Inhalt angezeigt. Danach folgen Schaltflächen für Google Kalender und iCal. Es bietet dann eine Liste aller Veranstaltungs- und Organisatordetails. Schließlich zeigt es den Namen des Veranstaltungsortes, die Adresse, die Telefonnummer und eine Google-Karte.
Alle Veranstaltungen

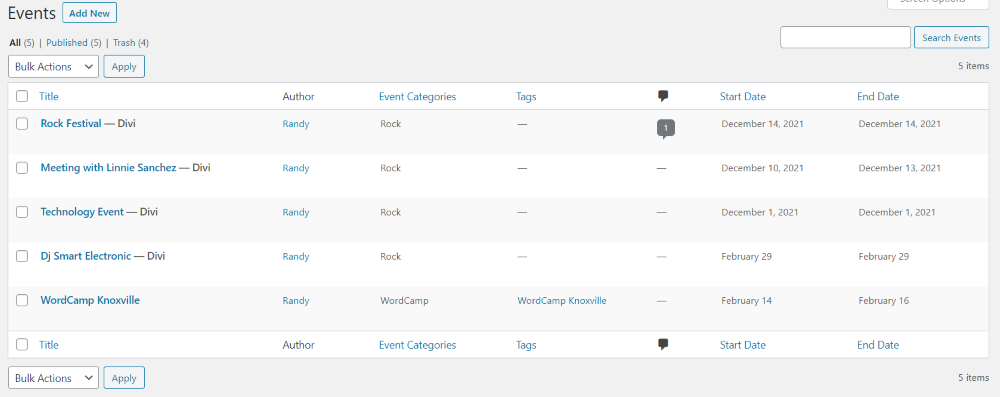
Die Ereignisse werden in der Ereignisbibliothek aufgelistet, wo Sie sie bearbeiten oder löschen können.

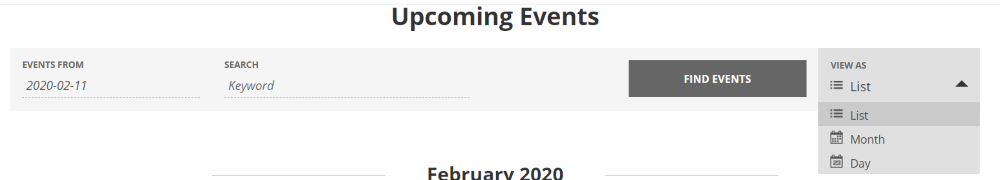
Es platziert die Ereignisse auf einer Kategorieseite im Frontend. Die Seite enthält einen Filter, in dem Sie einen Tag auswählen, nach Schlüsselwörtern suchen und die Art der Ansicht auswählen können, die angezeigt werden soll. Oben auf der Seite befindet sich ein Filter, mit dem Sie die Ereignisse durchsuchen und sortieren können. Dies zeigt die Ansichtsoptionen (Liste, Monat und Tag).

Listenansicht

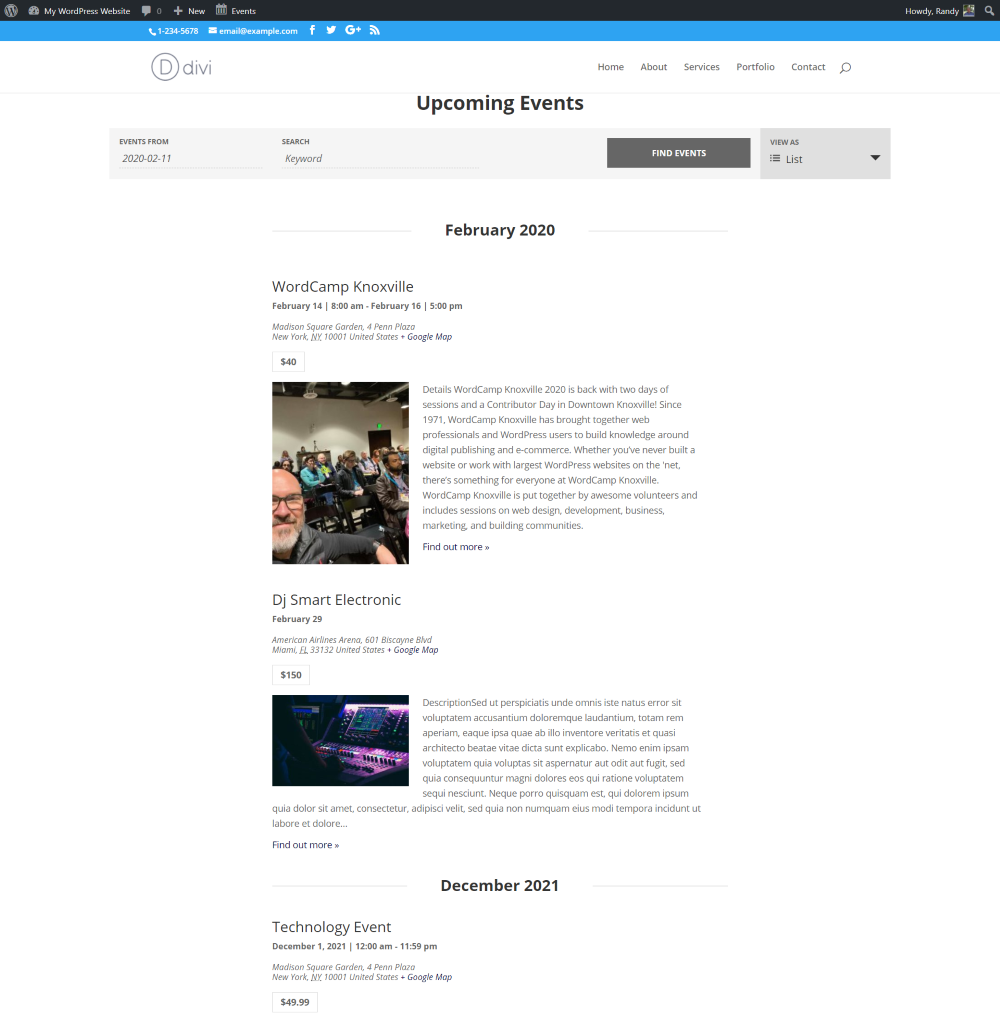
Dies ist die Listenansicht . Sie werden automatisch nach Datum sortiert. Einige dieser Ereignisse stammen aus dem untergeordneten Podcast-Thema.
Monatsansicht

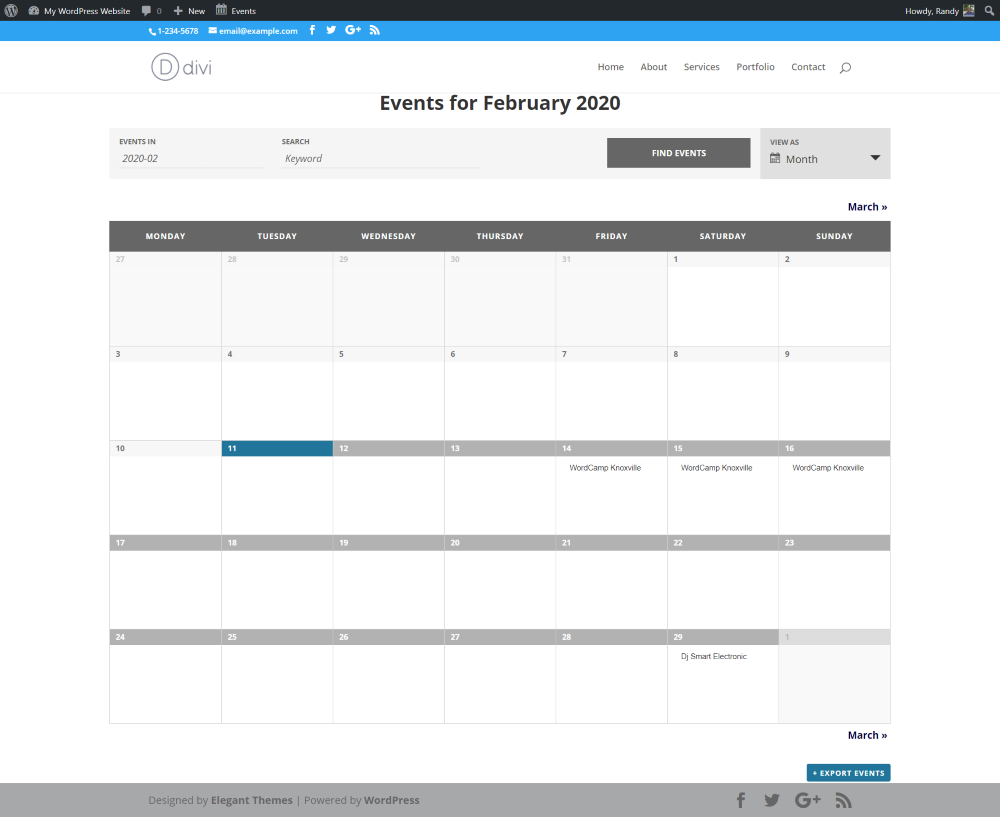
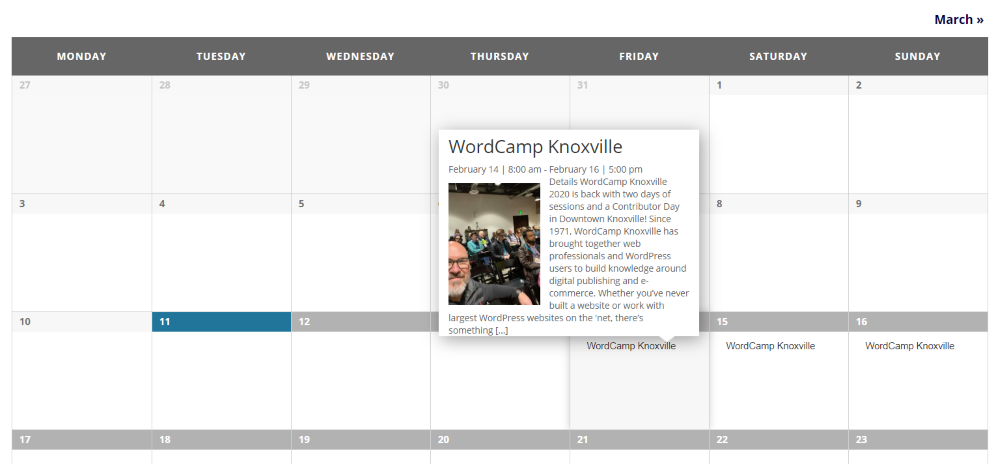
Dies ist die Monatsansicht . Der Kalender wird automatisch erstellt. Es enthält eine Navigation für den vorherigen und nächsten Monat und eine Schaltfläche zum Exportieren der Ereignisse.

Wenn Sie den Mauszeiger über ein Ereignis bewegen, werden Details in einem Popup angezeigt. Ein Klick darauf führt Sie zur Detailseite des Events.
Tagesansicht

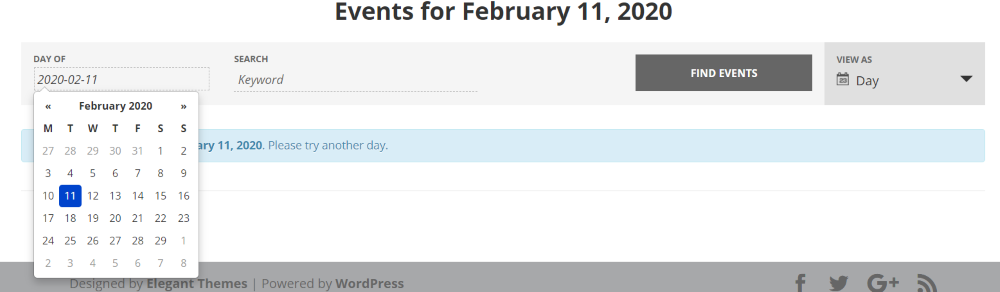
Für die Tagesansicht müssen Sie den Tag auswählen, den Sie anzeigen möchten. Die Auswahl des Datums öffnet eine Datumsauswahl.

Alle Ereignisse für diesen Tag werden angezeigt. Es fügt die Navigation für den vorherigen und nächsten Tag hinzu.
Hinzufügen der Veranstaltungsseite zu Ihrem Menü

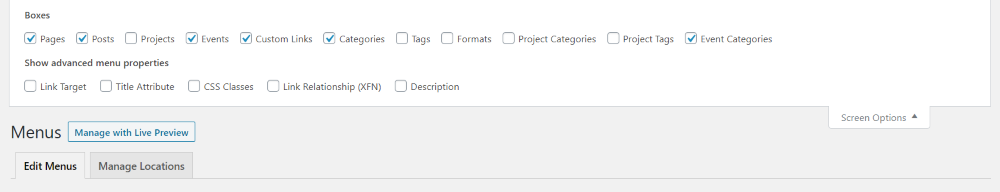
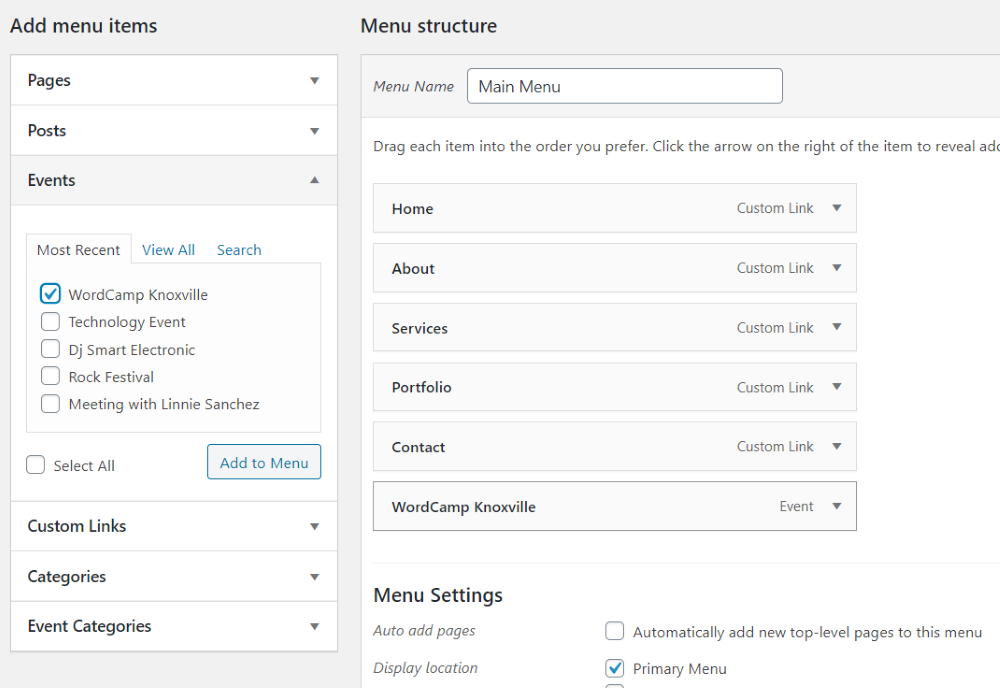
Wählen Sie oben rechts auf der WordPress -Menüseite Bildschirmoptionen und vergewissern Sie sich, dass Ereignisse und Ereigniskategorien ausgewählt sind. Dadurch wird der Beitragstyp „Ereignisse“ zu Ihrer Liste der Menüoptionen hinzugefügt.

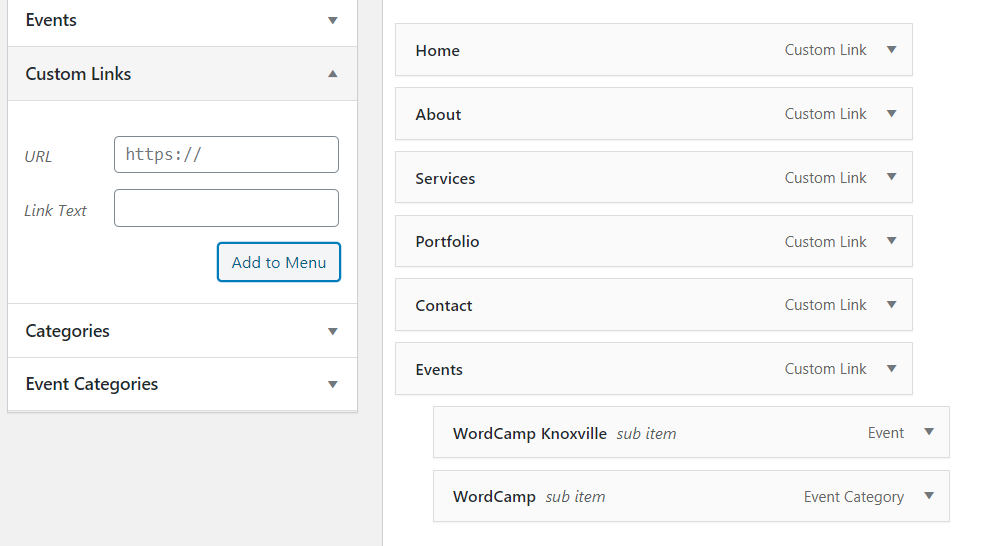
Sie können Ihrem Menü jetzt bestimmte Veranstaltungen und Veranstaltungskategorien hinzufügen. Dieses Beispiel fügt dem Menü mein WordCamp Knoxville Event hinzu.

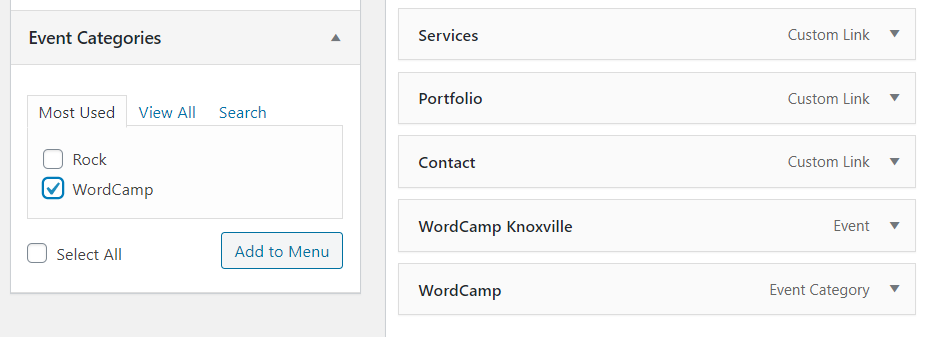
Für dieses habe ich WordCamp als Kategorie hinzugefügt.

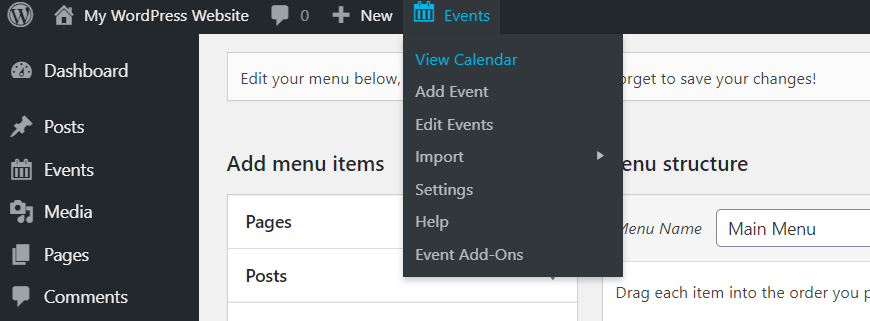
Eine weitere Option besteht darin, die Kategorieseite „Events“ zum Menü hinzuzufügen. Sie können auf die Webadresse der Seite zugreifen, indem Sie im oberen Menü auf Kalender anzeigen klicken. Gehen Sie zu dieser Seite und kopieren Sie die URL.

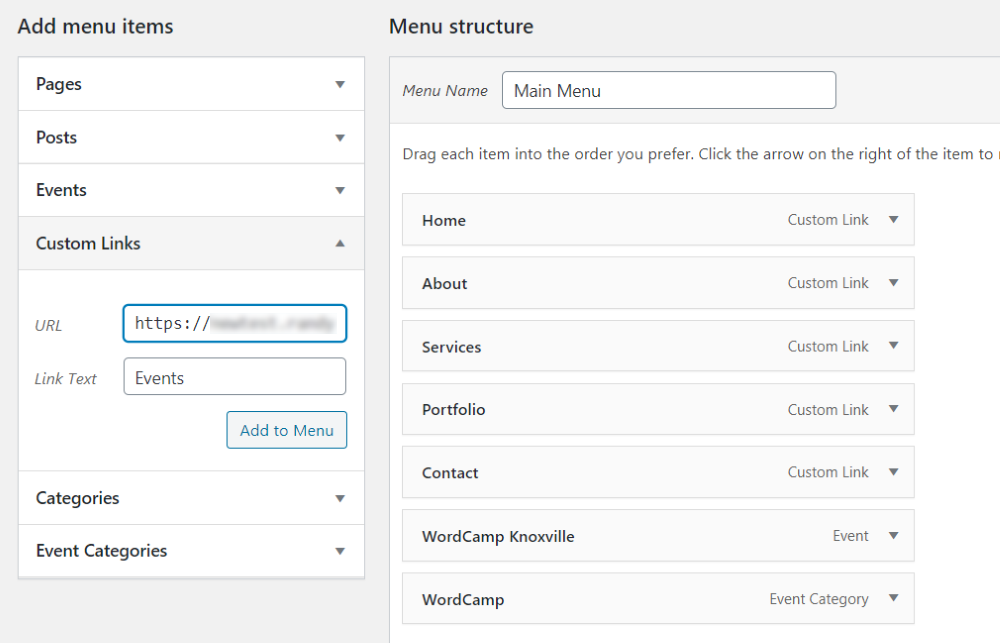
Fügen Sie die URL in die benutzerdefinierten Links ein, geben Sie ihr einen Namen und fügen Sie sie dem Menü hinzu.

Mein Menü zeigt jetzt einen benutzerdefinierten Link zur Seite „Events“ und ich habe mein Event und meine Kategorien als Unterpunkte hinzugefügt.

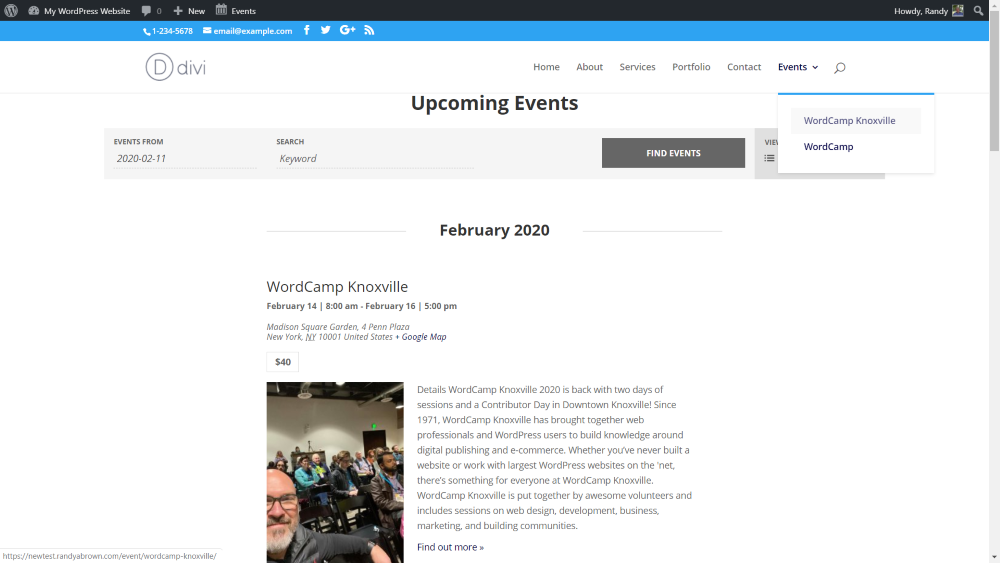
Hier ist ein Blick auf das Menü, das auf die Events-Seite verlinkt.
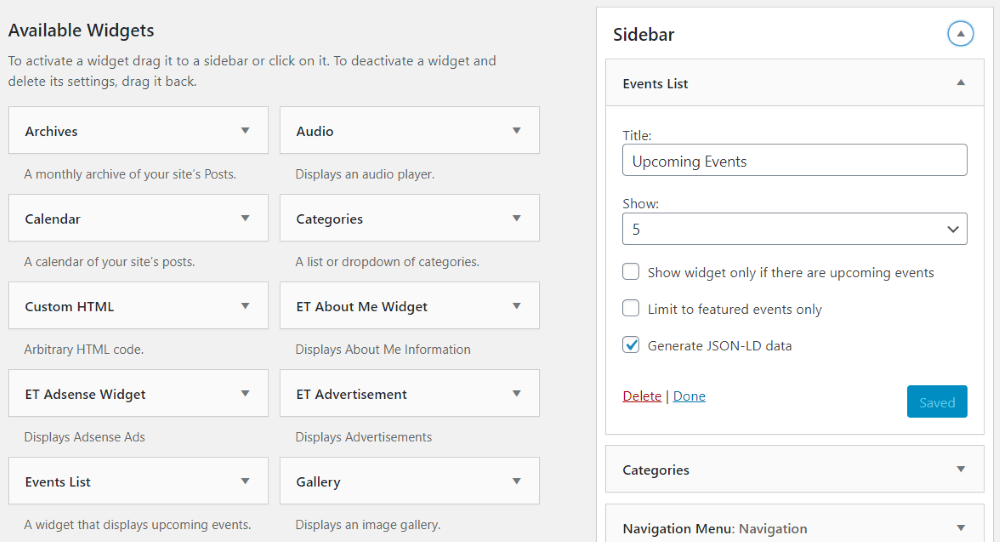
Ereignisse-Widget

Das Plugin enthält ein Widget namens Event List . Sie können dieses Widget mithilfe des Widget-Moduls in Ihren Seitenleisten oder in Ihren Divi-Layouts platzieren. Geben Sie ihm einen Titel, wählen Sie die Anzahl der anzuzeigenden Ereignisse aus, zeigen Sie das Widget nur an, wenn es bevorstehende Ereignisse gibt, beschränken Sie es auf ausgewählte Ereignisse und generieren Sie JSON-LD-Daten.

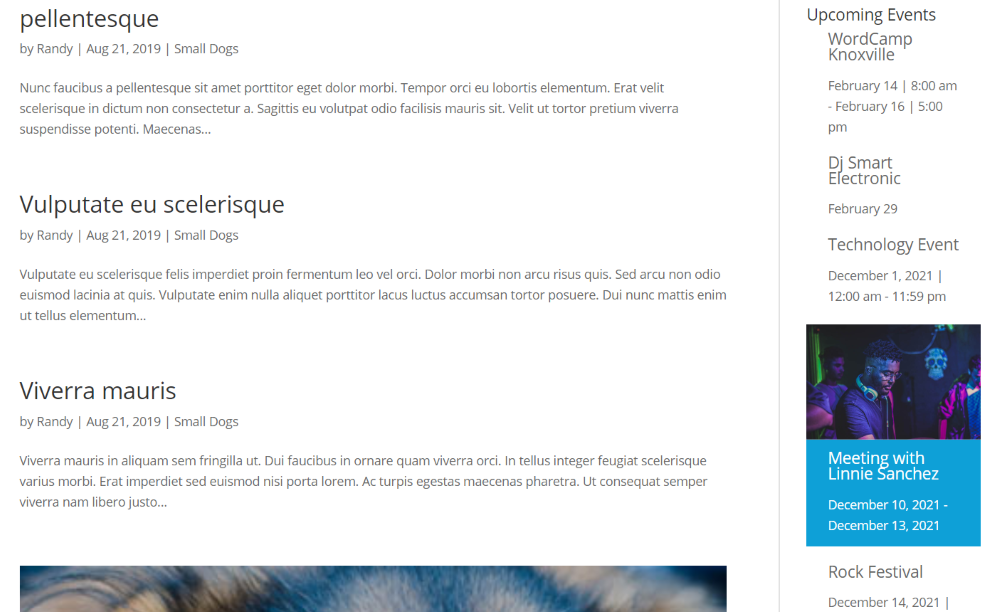
Hier ist ein Blick auf das Widget in der Seitenleiste.

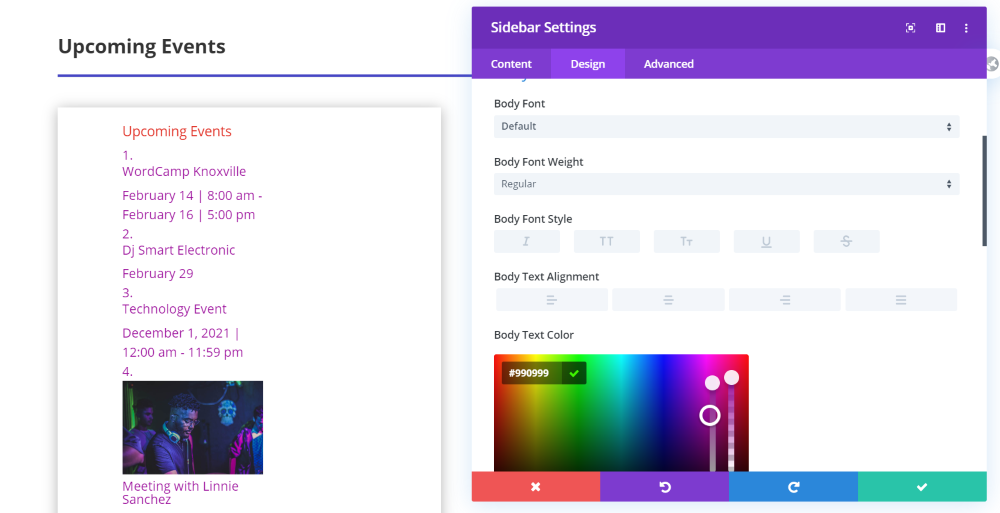
Hier ist ein Blick auf das Seitenleistenmodul in Divi, das das Events-Widget zeigt. Da es sich um ein Divi-Modul handelt, können Sie es wie jedes andere Modul gestalten.
Divi-Theme-Builder

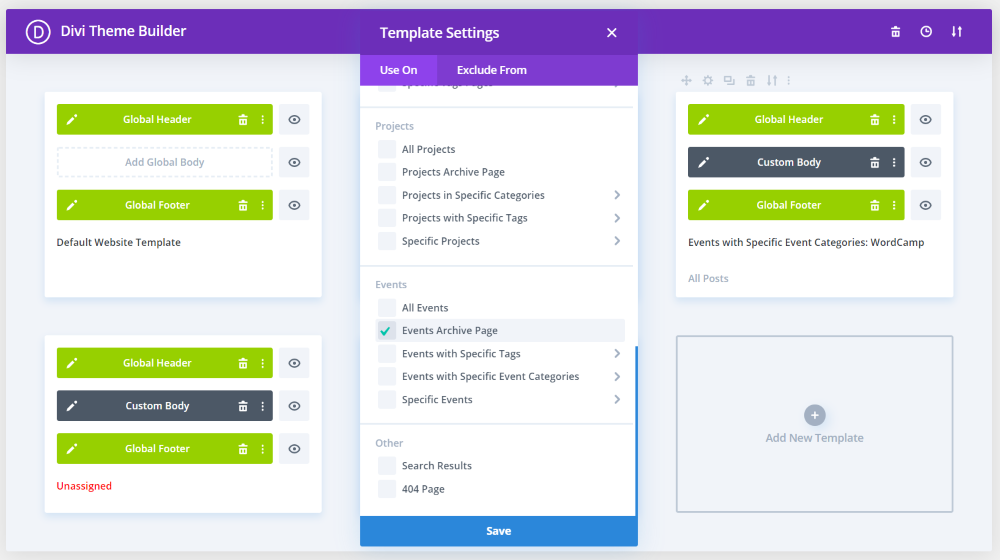
Da das Plugin eine Event-Kategorie hinzufügt, ist Events eine Option, um Layouts im Divi Theme Builder zuzuweisen. Da Blog-Module Inhalte für die aktuelle Seite anzeigen können, ist der Theme Builder außerdem eine großartige Möglichkeit, Layouts für alle Ihre Event-Seiten zu entwerfen.
Die kostenlose Version des Plugins ist jedoch eingeschränkt, sodass Sie nicht die volle Kontrolle über das Design haben. Die Pro-Version fügt Shortcodes hinzu, sodass Sie die gewünschten Elemente hinzufügen können. In diesem Beispiel habe ich Layouts zur Kategorieseite für Veranstaltungen und zu den Veranstaltungsseiten hinzugefügt.
Seite der Kategorie „Ereignisse“.

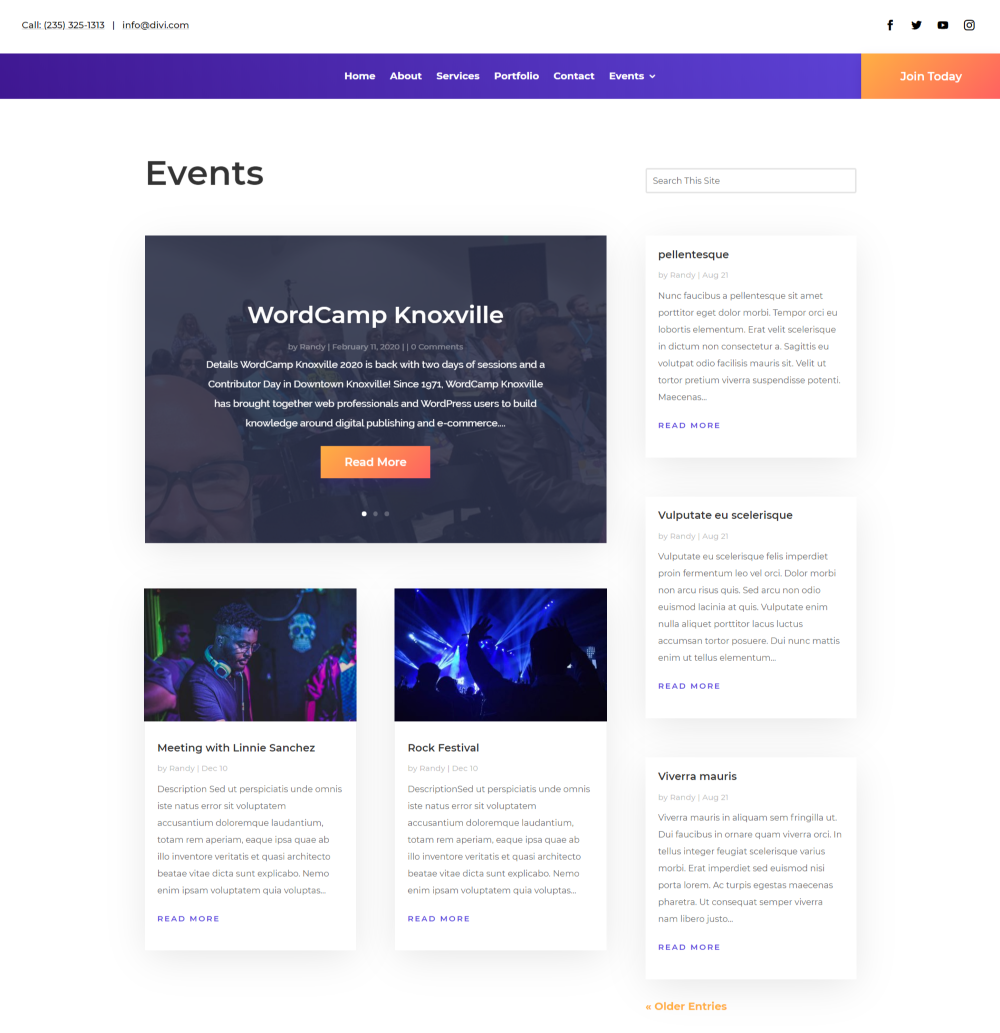
Hier ist die Veranstaltungsseite . Die kostenlose Version enthält den Filter nicht, hat aber ein elegantes Layout. Der Shortcode der Pro-Version würde den Filter enthalten.
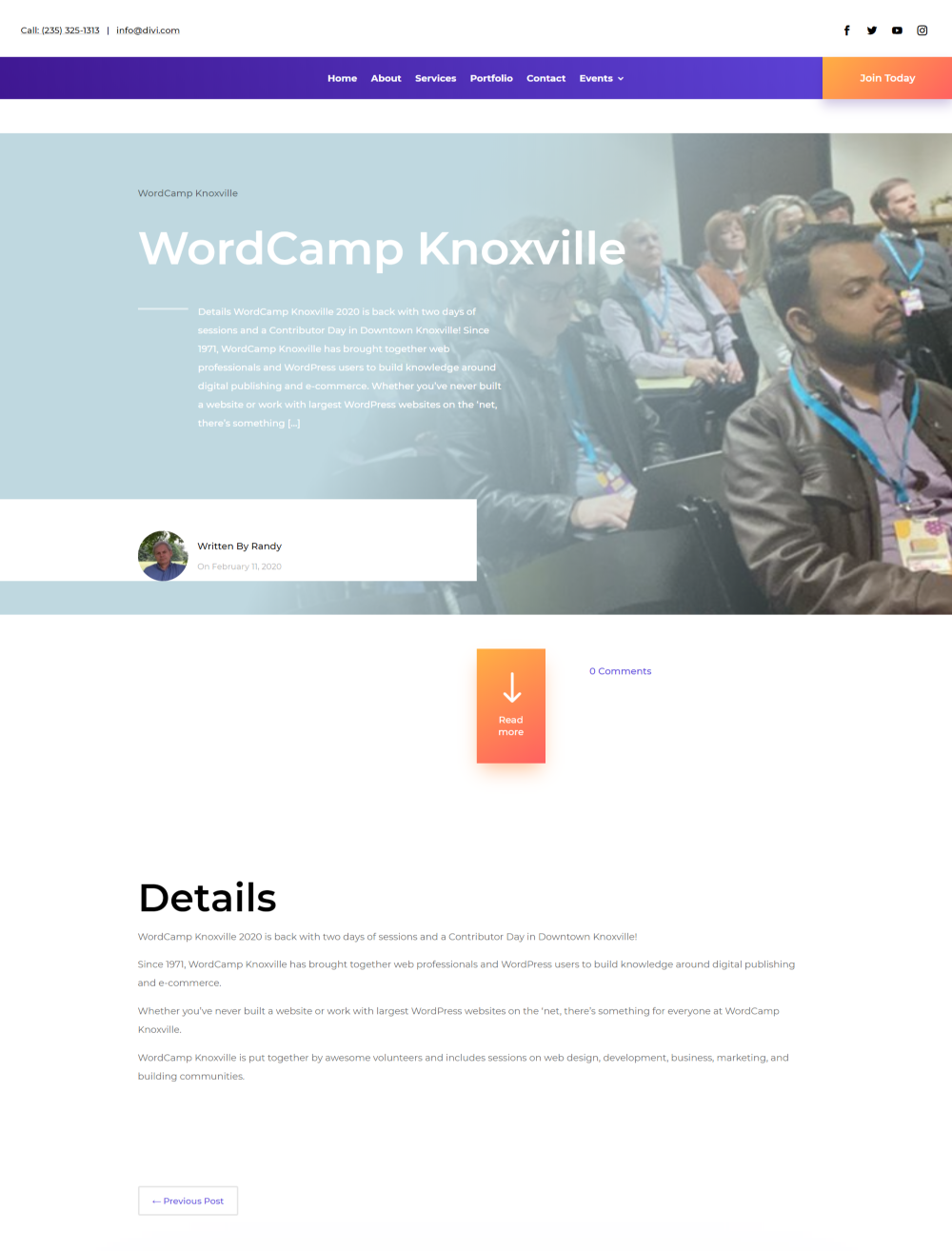
Einzelne Ereignisseite

Hier ist ein Blick auf das individuelle Event-Seitenlayout . Die kostenlose Version enthält kein Post-Meta, daher müssen Sie dies zu den Inhaltsdetails hinzufügen. Die Shortcodes der Pro-Version würden es enthalten.
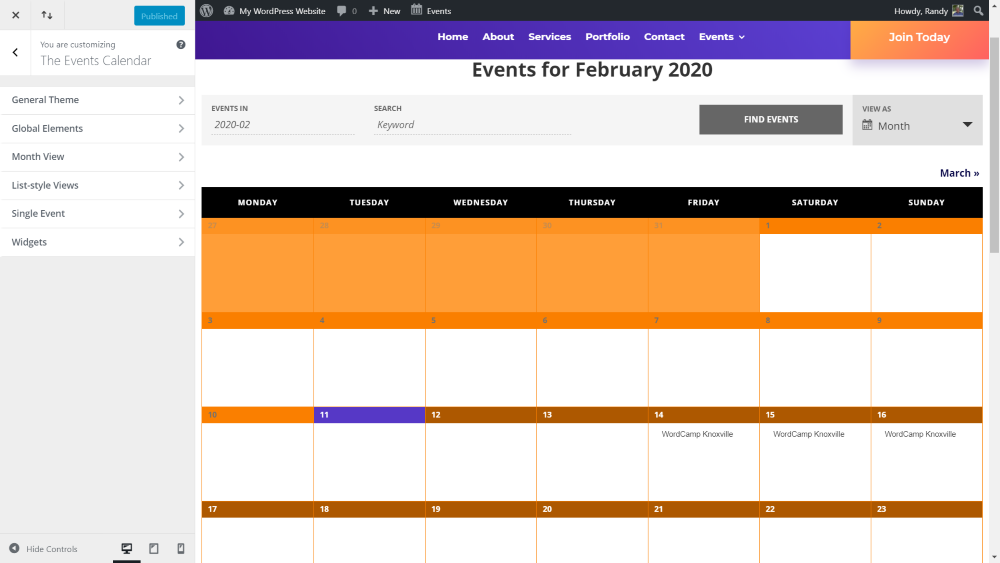
Theme-Anpasser

Das Plugin fügt dem Theme Customizer mehrere neue Funktionen hinzu. Zu den Funktionen gehören allgemeine Themen, globale Elemente, Monatsansicht, Listenansichten, einzelne Ereignisse und Widgets. In diesem Beispiel habe ich den Kalender mit Farbelementen in der Kopfzeile (schlecht) gestaltet. Dies fügt viele Styling-Optionen hinzu, um den Veranstaltungskalender mit dem Styling Ihrer eigenen Website zu verschmelzen.
Untergeordnete Themen, die das Veranstaltungskalender-Plugin enthalten
Im Aspen Grove Studios-Shop sind mehrere untergeordnete Divi-Designs verfügbar, die das Plug-in „Veranstaltungskalender“ enthalten. Hier ist ein Blick auf die Seiten ihrer Veranstaltung mit Links, damit Sie das Plugin in Aktion sehen können.
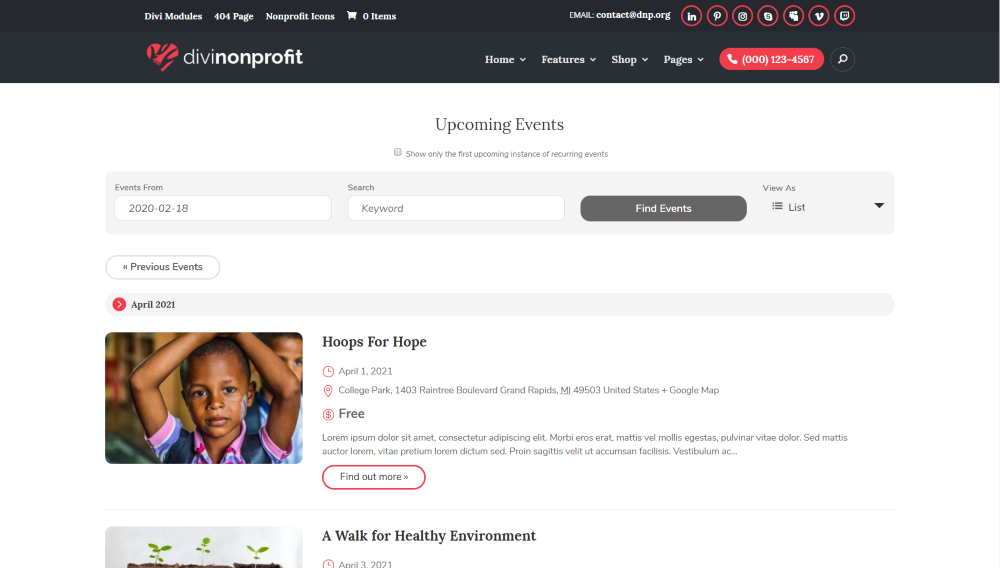
Divi Gemeinnützig

Hier ist ein Blick auf die Liste der Divi Nonprofit Child Them-Veranstaltungen. Es zeigt die bevorstehenden Ereignisse mit hellem Hintergrund und roten Hervorhebungen.
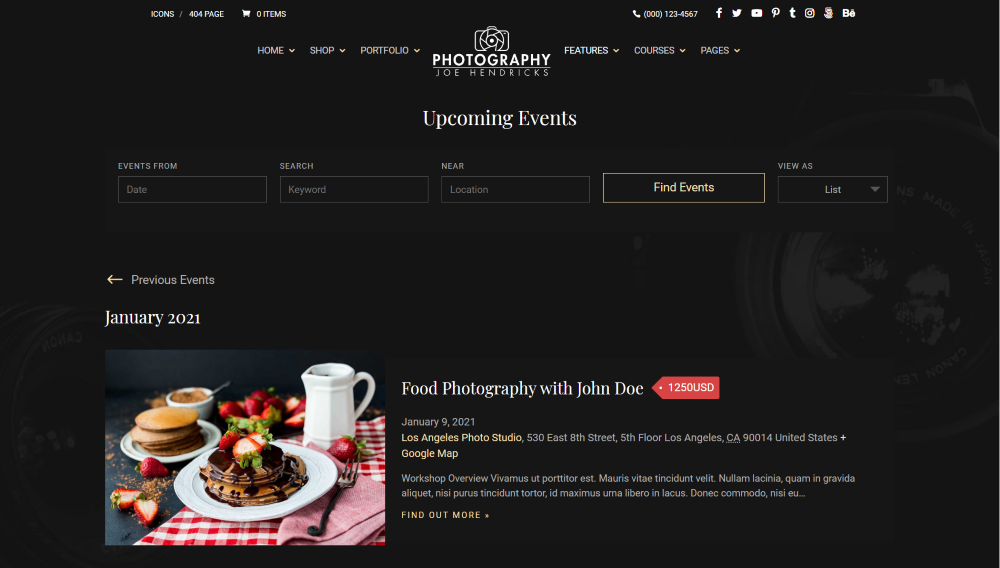
Divi-Fotografie

Hier ist die Ereignisseite des untergeordneten Themas Divi Photography. Diese Seite hat einen dunklen Hintergrund mit goldenen Highlights.
Endgedanken
Das ist unser Blick darauf, wie man einen Veranstaltungskalender auf einer WordPress-Website erstellt. Das Veranstaltungskalender-Plugin ist eine ausgezeichnete Wahl, um Ihrer Website einen Veranstaltungskalender hinzuzufügen. Es macht die Aufgabe einfach und das Plugin selbst ist einfach zu bedienen. Auch die kostenlose Version bietet viele Funktionen. Für noch mehr Funktionen wie Ansichten, erweiterte Widgets, wiederkehrende Ereignisse und vieles mehr empfehlen wir die Pro-Version.
Wir wollen von dir hören. Haben Sie einen Veranstaltungskalender für Ihre WordPress-Website erstellt? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
