استخدام صور WebP في WordPress
نشرت: 2021-03-30كما تعلمون بالفعل ، عندما يتعلق الأمر بالمواقع الإلكترونية ، فإن السرعة مهمة! أحد أهم الأشياء التي يمكنك القيام بها لتسريع موقع الويب الخاص بك هو تقليل حجم الصفحة. كلما كان ذلك أصغر ، قل عدد البيانات التي يجب تنزيلها. كلما قلت البيانات ، زادت سرعة تحميل الصفحة (في حدود المعقول!).
تشكل الصور جزءًا كبيرًا من حجم ملف صفحة الويب (في بعض الأحيان تكون الصور أكثر من 50٪ من بيانات الصفحة). هذا يجعل الصور الهدف الأول لاتباع نظام غذائي في سعيكم للحصول على أحجام صفحات أصغر! تقليديا ، تكون معظم الصور المستخدمة على مواقع الويب إما ملفات JPEG أو PNG. كلاهما نوعان ممتازان من الملفات يعملان جيدًا على مواقع الويب. ومع ذلك يمكن أن يكون لديهم مشكلة في الحجم. بينما يوصى باستخدام أداة مثل TinyPNG (ويمكن أن يكون لها تأثير كبير على حجم الصور التي تضيفها إلى موقعك) ، ماذا لو كان هناك تنسيق صورة أصغر "مباشرة خارج الصندوق". حسنًا ، هناك ويسمى WebP.
في هذه المقالة سنلقي نظرة على صور WebP بمزيد من التفاصيل لمعرفة ما هي وكيف يمكنك استخدامها على موقع WordPress الخاص بك. لذلك ، إذا كنت ترغب دائمًا في تقليص حجم موقع الويب الخاص بك ، فانتقل إلى تناول القهوة وبعض الكعك (لم يقل أحد أنه يتعين علينا اتباع نظام غذائي بالإضافة إلى موقعنا على الويب!) ثم دعنا نبدأ!
ما هي صور WebP؟
إذن ، ما هي صور WebP هذه التي ربما سمعت الناس يتحدثون عنها؟ حسنًا ، لا يوجد شيء معقد جدًا أو غامض بشأنه. في الأساس ، إنه مجرد نوع ملف آخر. بدلاً من حفظ الصور بتنسيق JPEG أو PNG ، يتم حفظها بتنسيق WebP. تم تطوير WebP بالفعل بواسطة Google. يصفون WebP بأنه `` تنسيق صورة حديث يوفر ضغطًا فائقًا بدون فقدان بيانات للصور على الويب. باستخدام WebP ، يمكن لمشرفي المواقع ومطوري الويب إنشاء صور أصغر وأكثر ثراءً تجعل الويب أسرع.

تحب Google موقع الويب السريع ، لذا فمن المنطقي أن تكون رائدة في توفير تنسيق صور يساعد مواقع الويب على العمل بشكل أسرع. عادةً ما تكون ملفات WebP من 25٪ إلى 34٪ من ملفات JPEG المكافئة (وفقًا لدراسة Google الخاصة). على أساس أن الصور يمكن أن تشكل الجزء الأكبر من البيانات على صفحة الويب ، يعد هذا توفيرًا كبيرًا.
ولا تقلق من أنك ستفقد جودة صورك - فالهدف الكامل لـ WebP هو أن تكون قادرًا على حفظ الصور بتنسيق يظل كلاهما عالي الجودة من منظور مرئي بينما يتم حفظه في نفس الوقت في حجم صغير تنسيق الملف. الفوز.
لذلك ، إذا كانت صور WebP صغيرة الحجم مع استمرار تقديم تجربة بصرية رائعة للمستخدمين ، فقد تتساءل عن سبب عدم استخدامها على نطاق واسع. هناك عدة أسباب رئيسية لذلك.
- سهولة الاستخدام: حاليًا ، صور WebP غير مدعومة من قبل غالبية برامج تصميم الرسوم مثل Photoshop أو Illustrator. سيتم استخدام أي شخص يعمل في هذه البرامج لفتح ملفات الصور (من جميع الأوصاف ، JPEG ، GIF ، PNG وما إلى ذلك) و "متابعة" التحرير كما هو مطلوب. بالإضافة إلى ذلك ، عندما يتعلق الأمر بحفظ هذه الملفات ، يمكنك عادةً التصدير إلى أي من تنسيقات الصور الشائعة. باستخدام WebP ، لا يمكن القيام بذلك مباشرة من الصندوق. بدلاً من ذلك ، ستحتاج على الأرجح إلى تنزيل مكون إضافي من WebPShop لاستخدام برنامج تحرير الصور "العادي". حتى تصبح صور WebP موجودة في كل مكان مثل JPEG وغيرها من التنسيقات ، سيكون هناك دائمًا إحجام عن "تعقيد الأشياء" وسيستمر العديد من مصممي الويب في استخدام تنسيقات الصور التقليدية.
- التوافق مع المستعرض : WebP ليس مدعومًا عالميًا من قبل جميع المتصفحات. هذا يعني أنه في حين أن غالبية الزوار الذين يستخدمون متصفحات محدثة مثل Chrome أو Mozilla لن يواجهوا مشكلة في عرض هذه الصور ، فستظل لديك أقلية كبيرة لن تكون قادرة على عرض صور مواقع الويب المحفوظة مثل WebP ، والذي يتضمن بشكل خاص Safari الذي يوفر فقط دعمًا جزئيًا اعتمادًا على الإصدار المستخدم (وقت كتابة هذا التقرير). ستحتاج إلى حل بديل (سنناقشه أدناه) للتأكد من أن جميع زوار موقعك يمكنهم رؤية موقع الويب الخاص بك بالشكل الذي تريده.
لذا ، يجب أن يكون السؤال "هل يجب أن أستخدم WebP؟". حسنًا ، يبدو بالتأكيد كما لو أن الأشخاص بدأوا في الانتباه أكثر إلى تنسيق ملف مبتكر بشكل لا يصدق. وإذا كانت السرعة تهمك حقًا ولديك الموارد اللازمة لإنشاء موقع ويب باستخدام صور WebP ، فلماذا لا تفعل ذلك؟ كما هو الحال مع جميع التقنيات الجديدة ، في بعض الأحيان يمكن أن تكون بطيئة من بوابة البداية ولكن من الأفضل أن تكون في المقدمة بدلاً من التسابق للحاق بالمنافسين! مع وضع ذلك في الاعتبار ، دعنا نلقي نظرة على كيفية استخدام صور WebP على موقع WordPress على الويب.

كيفية استخدام صور WebP مع WordPress
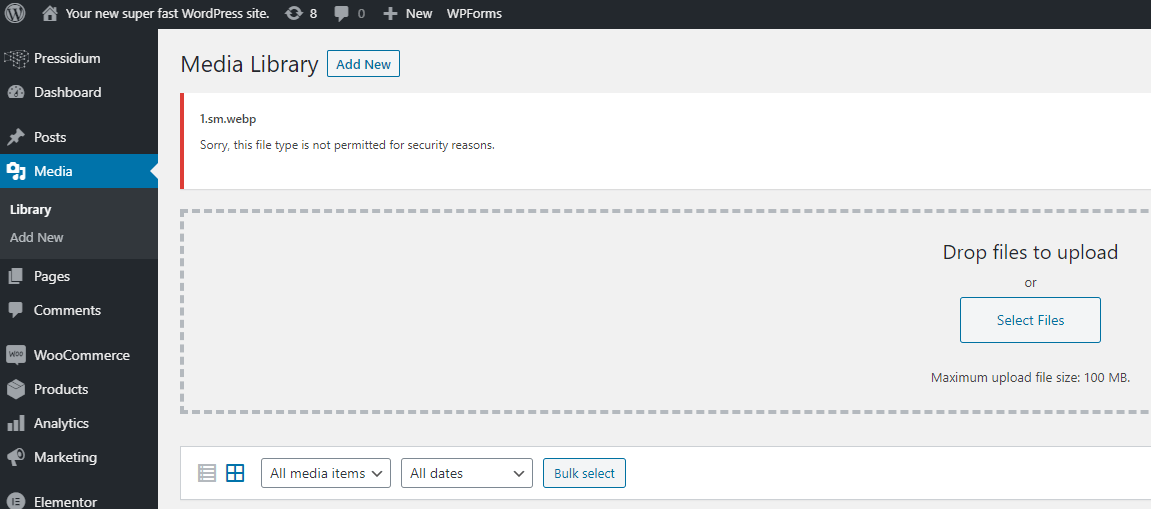
أي شخص غطس مباشرة وحاول تحميل ملفات WebP إلى موقع WordPress الخاص به قبل يوليو 2021 كان سيصاب بخيبة أمل بعض الشيء. من المحتمل أن تتوقع حفظ أي صور WebP تم تحميلها عبر Media Center كالمعتاد. بدلاً من ذلك ، ربما تكون قد شاهدت شاشة مثل هذه:

لحسن الحظ ، منذ إصدار WordPress 5.8 ، يمكنك الآن تحميل صور WebP مباشرة إلى WordPress مما يجعل تنسيق الصور الرائع هذا سهل الاستخدام مثل تنسيقات JPEG و PNG و GIF. إنها تحسينات متسقة مثل هذه والتي تعد أحد الأسباب التي قد تجعل من المنطقي ترقية مركز WordPress الخاص بك إلى أحدث إصدار. بالطبع ، إذا كنت تستخدم مضيف WordPress مُدارًا مثل Pressidium ، فنحن نعتني بذلك نيابةً عنك ، مما يساعد على ضمان أنك تقوم دائمًا بتشغيل أحدث وأكبر إصدار من WordPress.
قبل إصدار WordPress 5.8 ، كانت إحدى أسهل الطرق لاستخدام صور WebP هي تثبيت مكون إضافي من شأنه تحويل تنسيقات الصور المدعومة (مثل PNG) إلى ملفات WebP ثم عرضها على موقعك. هناك بعض المحاذير لاستخدام صور WebP (قمنا بإدراجها أعلاه) واستخدام مكون إضافي مناسب مثل Shortpixel يمكن أن يقضي على هذه الجوانب السلبية حتى يظل حلاً يستحق التفكير فيه. تابع القراءة لمعرفة المزيد!
بكسل قصير
يعد Shortpixel مكونًا إضافيًا رائعًا ويستحق التفكير في استخدامه سواء اخترت استخدام صور WebP أم لا. Shortpixel هي خدمة جيدة لتحسين الصورة. يقوم بتشغيل جميع الصور التي تقوم بتحميلها من خلال خدمة ضغط الصور الممتازة الخاصة بهم في كثير من الأحيان لضغط حجم الصورة بنسبة 50٪ أو أكثر دون فقدان جودة الصورة. إنه يفعل هذا تلقائيًا مما يعني أنك لست مضطرًا للتفكير في ضغط صورك قبل تحميلها على موقع الويب الخاص بك.

لتحقيق أقصى استفادة من Shortpixel ، ستحتاج إلى الدفع مقابل خطة معهم. يتم تحصيل الرسوم على أساس "الصور المحسّنة / شهريًا" مع 5000 صورة شهريًا بتكلفة 3.99 دولارًا أمريكيًا فقط في الشهر. بالنسبة للعديد من مواقع الويب ، ستكون هذه الخطة أكثر من كافية ، وبالنظر إلى مزايا الأداء المرتبطة بموقع الويب المحسن ، فهي رخيصة الثمن.
تعمل Shortpixel على تحسين مجموعة كبيرة من تنسيقات الصور بما في ذلك JPEG و PNG. لذا ، قد تتساءل ، كيف يساعدني ذلك في إضافة صور WebP إلى موقع WordPress الخاص بي؟
إذا كنت تتذكر ، فليس كل متصفحات الويب تدعم تنسيق WebP مع دعم WebP الجزئي فقط في Safari ، اعتمادًا على الإصدار المستخدم (في وقت كتابة هذا التقرير) ولا يوجد دعم يقدمه Internet Explorer. إنه ببساطة ليس خيارًا قابلاً للتطبيق لإنشاء موقع ويب لا يلبي احتياجات هؤلاء الزوار ، حتى لو كان أولئك الذين يستخدمون متصفحًا قديمًا أو غير مدعوم أقلية.
قد تتذكر أيضًا أن الكثير من برامج تحرير الصور لا تدعم ملفات WebP مباشرةً. لذلك ، لدينا معركة على جبهتين ... لا نحتاج فقط إلى القفز عبر الأطواق لإنشاء ملفات WebP أو العمل معها في المقام الأول ولكن نحتاج أيضًا إلى إيجاد طريقة أ) إضافتها إلى موقع WordPress الخاص بنا و ب) إنشاء صورة احتياطية لأولئك الذين يزورون موقعنا باستخدام متصفح غير متوافق مع WebP.
Shortpixel to the Rescue
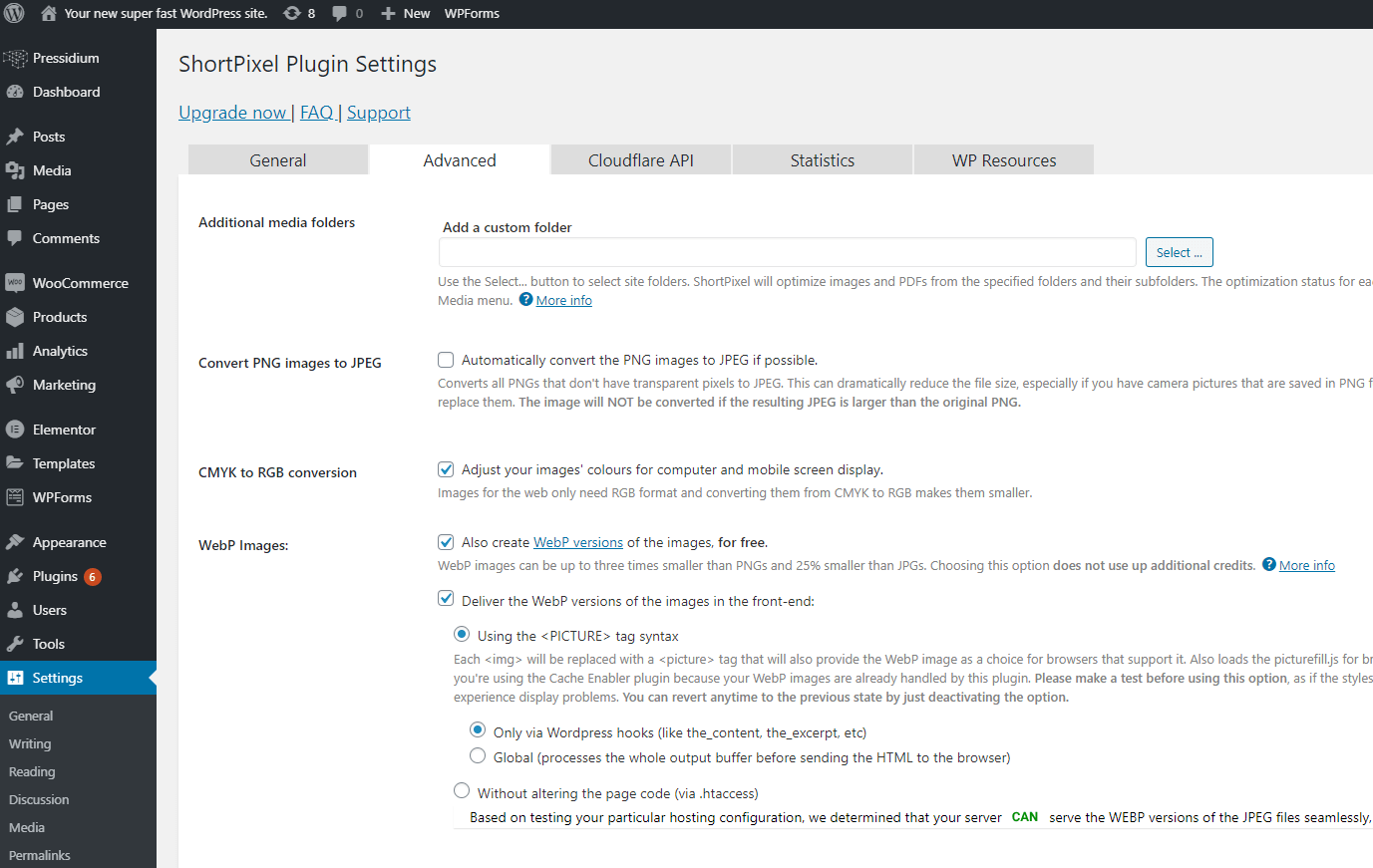
تتميز Shortpixel بأسلوب أنيق في استخدام صور WebP على مواقع WordPress على الويب. من خلال تحديد مربع اختيار واحد من داخل البرنامج المساعد الخاص بهم ، يمكنك إخباره بإنشاء إصدارات WebP من أي صور تقوم بتحميلها. يمكنك بعد ذلك إخبار المكون الإضافي Shortpixel بعرض صور WebP هذه على المتصفحات التي تدعم WebP.

إذا كان متصفح زوار موقع الويب غير قادر على عرض صور WebP ، فسيتم عرض تنسيق صورة بديل تلقائيًا. يمنحك هذا أفضل ما في جميع العوالم ... السرعة التي تتماشى مع موقع الويب الذي يستخدم صورًا صغيرة الحجم بفضل WebP للمتصفحات التي يمكنها التعامل معها أو بديل مُحسَّن جيدًا لأولئك الذين لا يمكنهم ذلك.
يعد WebP الآن تنسيق صورة معتمدًا على نطاق واسع. سواء اخترت استخدام وظيفة التحميل الأصلية المتوفرة الآن في WordPress أو إنشائها عبر مكون إضافي مثل ShortPixel ، فمن المنطقي التفكير في تبديل صور موقع الويب الخاص بك إلى متغيرات WebP حتى يتمكن موقعك من الاستفادة من حجم الملف المنخفض الذي ينبغي ، في المقابل ، ترجم إلى موقع ويب سريع التحميل.
