كيفية إزالة الشريط الجانبي من صفحة WordPress أو إخفاء الشريط الجانبي لـ WordPress
نشرت: 2020-01-24 هل تبحث عن حل سريع خطوة بخطوة لإزالة الشريط الجانبي من موقع WordPress الخاص بك؟ لدي برنامج تعليمي بسيط لفهمه وتنفيذه هنا يوضح بالتفصيل كيفية إزالة الشريط الجانبي لـ WordPress دون أي عوائق بغض النظر عن مستوى تجربة WordPress لديك.
هل تبحث عن حل سريع خطوة بخطوة لإزالة الشريط الجانبي من موقع WordPress الخاص بك؟ لدي برنامج تعليمي بسيط لفهمه وتنفيذه هنا يوضح بالتفصيل كيفية إزالة الشريط الجانبي لـ WordPress دون أي عوائق بغض النظر عن مستوى تجربة WordPress لديك.
المشكلة في معظم دروس WordPress ، أنها تعقد أشياء بسيطة مثل إزالة الشريط الجانبي في WordPress بأوصاف مطولة يصعب على المبتدئين في WordPress اتباعها. سيشارك هذا البرنامج التعليمي طريقة بسيطة لإزالة الشريط الجانبي لـ WordPress بالإضافة إلى الطريقة المتقدمة التي يمكنك من خلالها إزالة الشريط الجانبي في WordPress.
يحتوي هذا البرنامج التعليمي على دليل مفصل حول كيفية إزالة الشريط الجانبي في WordPress ولماذا يعمل كل شيء بالإضافة إلى الجزء الأخير الذي يحتوي على هذا الرمز السريع للتنفيذ دون فهم عميق لكيفية عمله.
خطوات إزالة الشريط الجانبي ووردبريس
لإزالة الشريط الجانبي في WordPress ، يمكننا التراجع عن أي من الخطوتين المستخدمتين لإضافة الشريط الجانبي في WordPress كما أوضحت هنا وتلخيصها في القسم أدناه. الأهم من ذلك ، الخطوة الثانية - استدعاء الشريط الجانبي يجب أن تكون هي الخطوة التي نتراجع عنها في معظم الأوقات.
يمكننا حذف هذه الوظيفة التي تستدعي الشريط الجانبي ( get_sidebar () ) في قالب الصفحة لإزالة الشريط الجانبي في موقع WordPress بنجاح. في نظرة عامة سريعة ، يمكنك إزالة الشريط الجانبي في WordPress باتباع الخطوات التالية:
- حدد موقع قالب الصفحة أو قالب النشر الذي يعرض الشريط الجانبي بين ملفات السمات النشطة أو السمة التي تريد إزالتها من الشريط الجانبي. ( بالنسبة لهذا البرنامج التعليمي ، سأوضح كيفية إزالة الشريط الجانبي في قالب WordPress الافتراضي من Twenty Seventeen)
- افتح الصفحة أو قوالب النشر وابحث عن الكود الذي يعرض الشريط الجانبي <؟ php get_sidebar ()؛ ؟>
- تحقق مما إذا كان هذا الرمز يتكرر عدة مرات في صفحة المظهر وقالب المنشورات نظرًا لأن بعض السمات تأتي مع أشرطة جانبية متعددة.
- احذف سطور التعليمات البرمجية هذه التي تعرض الشريط الجانبي.
- بدلاً من ذلك ، يمكنك إنشاء قالب صفحة كامل العرض يحذف استدعاء الشريط الجانبي - الشريط الجانبي <؟ php get_sidebar () ؛ ؟>
- أخيرًا ، يمكنك استخدام وظيفة WordPress unregister_sidebar () في خطاف الإجراء الذي يستخدم widgets_init لإزالة الشريط الجانبي في قالب WordPress الخاص بك.
كيفية إضافة الشريط الجانبي وعرضه في WordPress
أولاً ، عليك أن تفهم أن الشريط الجانبي هو ببساطة منطقة عنصر واجهة مستخدم تم إنشاؤها في المظهر الخاص بك باستخدام وظيفة تسمى register_sidebar () للمبرمجين الذين سيفهمون ذلك بالتفصيل كما أوضحت في هذا البرنامج التعليمي - كيفية إضافة شريط جانبي في WordPress.
قد يكون من المفيد أيضًا لمستخدمي WordPress فهم كيفية إضافة شريط جانبي من هذا البرنامج التعليمي حتى نتمكن من معرفة كيفية إزالة الشريط الجانبي في قالب WordPress الخاص بك.
بشكل أساسي ، عند إضافة شريط جانبي في WordPress كما هو موضح هنا ، هناك خطوتان مهمتان ؛ تسجيل الشريط الجانبي ، واستدعاء الشريط الجانبي في قوالب القالب.
تسجيل الشريط الجانبي لـ WordPress
يستخدم هذا وظيفة register_sidebar ويمكن العثور على الكود في ملف function.php الخاص بموضوعك. لأغراض هذا البرنامج التعليمي ، سأستخدم قالب WordPress الافتراضي Twenty Seventeen لشرح خطوة بخطوة كيفية إزالة الشريط الجانبي في WordPress.
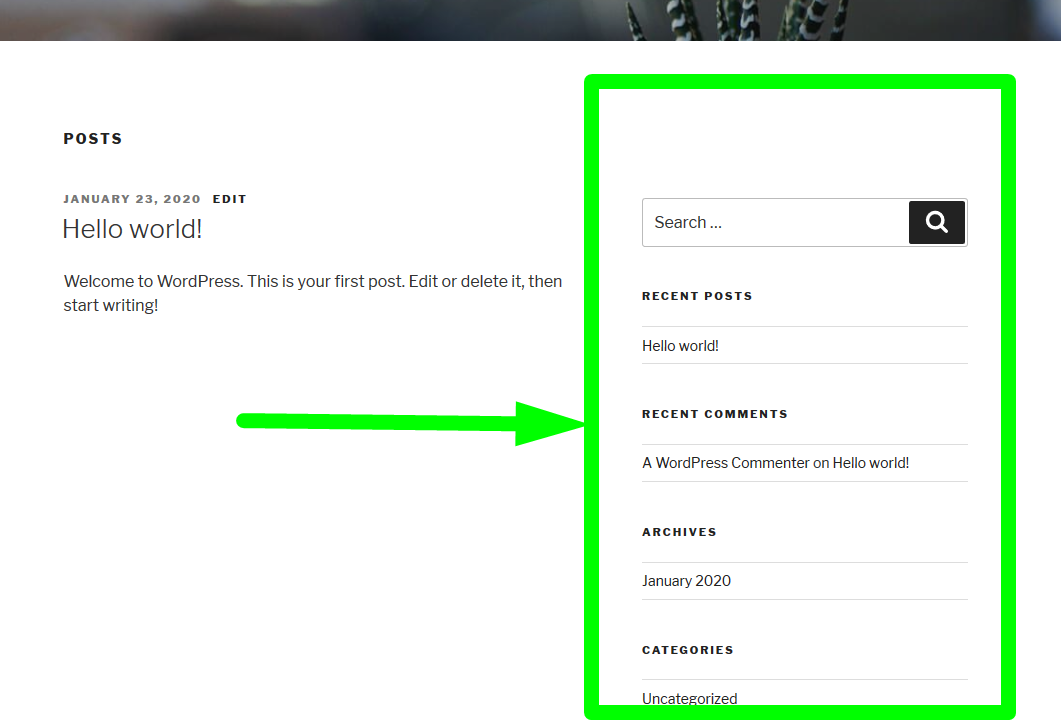
أولاً ، في الواجهة الأمامية ، يمكنك رؤية الشريط الجانبي معروضًا كما هو موضح في الصورة أدناه:

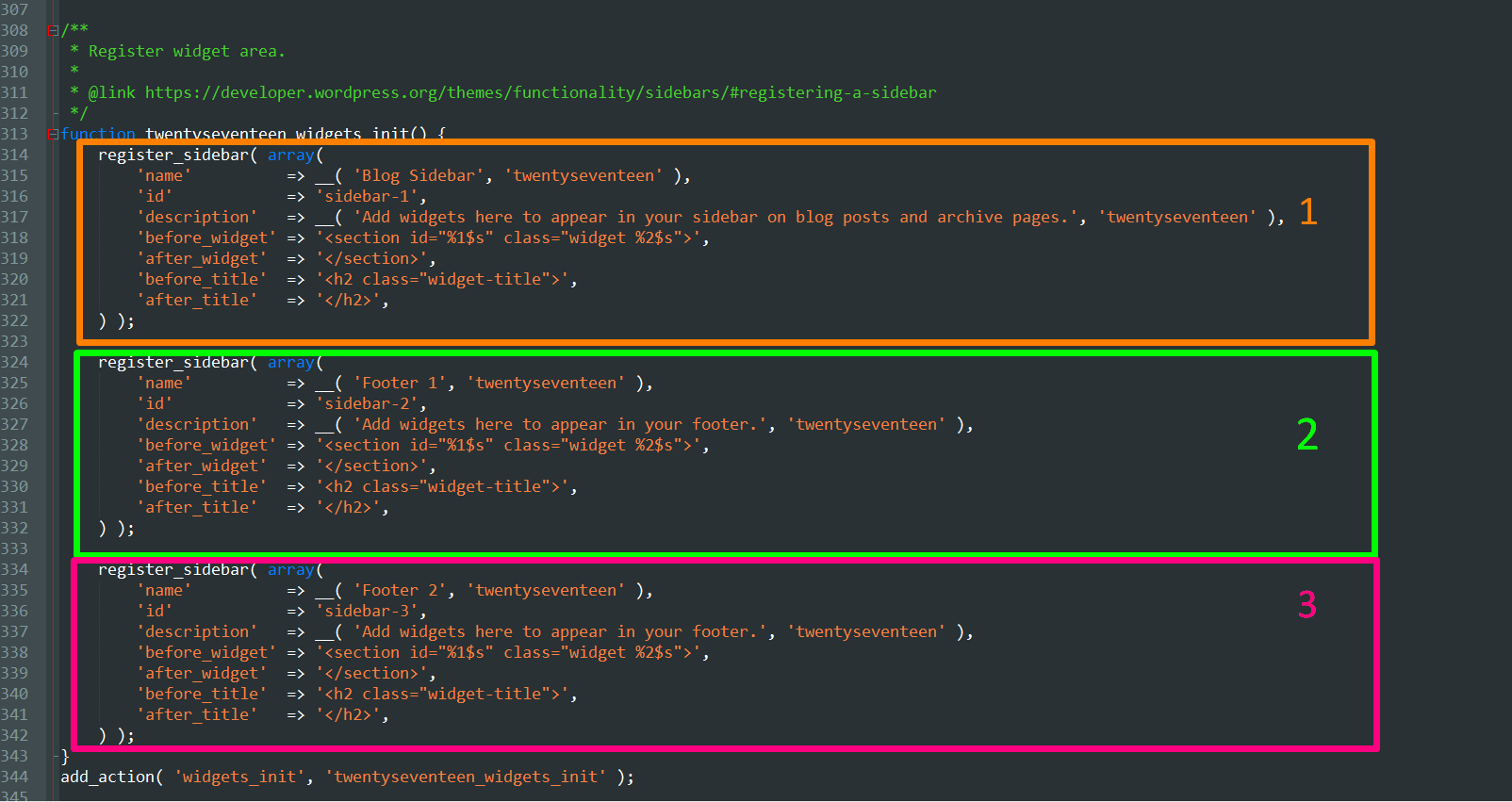
عندما تقوم بتنزيل هذا المظهر وفتح ملف jobs.php ، يمكنك رؤية الأشرطة الجانبية مضافة في الكود الموضح في الصورة أدناه:

هناك ثلاثة أشرطة جانبية مسجلة في هذا الموضوع وتشمل الأشرطة الجانبية الشريط الجانبي الرئيسي للمدونة واثنين من أدوات التذييل.
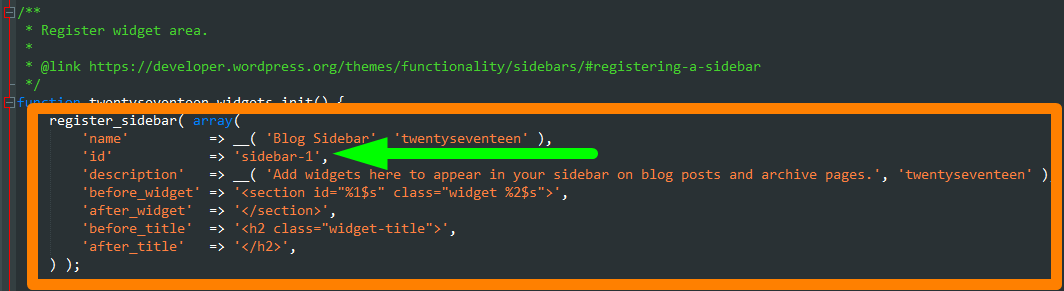
لإزالة الشريط الجانبي في قالب WordPress هذا ، نحتاج إلى اختيار الشريط الجانبي الذي نحتاج إلى إزالته ومن الواضح أن الشريط الجانبي الأكثر أهمية الذي يجب إزالته هو الشريط الجانبي الرئيسي للمدونة المسجل في الكود أدناه:

هذا هو الشريط الجانبي الذي يحمل اسم "الشريط الجانبي للمدونة" والمعرف باسم "الشريط الجانبي -1" كما هو موضح في الصورة أعلاه. وبالمثل ، في قالب WordPress الحالي الخاص بك عند فتح function.php ، يجب أن تكون قادرًا على عزل هذا الرمز الذي يسجل عنصر واجهة تعامل الشريط الجانبي.
إذا قمت بإزالة هذا الرمز من function.php ، فسيتم إزالة الشريط الجانبي ولكن هذا ليس أفضل طريقة لأنك قد تضطر أيضًا إلى تحرير الوظيفة الأخرى التي تعرض الشريط الجانبي.
قد ترغب أيضًا في الحصول على هذا الشريط الجانبي في صفحات أخرى وإزالته من صفحة واحدة فقط ، لذا لا يوصى بإزالة الشريط الجانبي من ملف function.php هذا.
عرض الشريط الجانبي في WordPress Theme
يتم عرض الشريط الجانبي على أي صفحة أو منشور باستخدام استدعاء لقالب يسمى sidebar.php. ما يحدث بشكل أساسي هو أن الصفحة أو قوالب المنشورات يسمونها الملف المسمى sidebar.php والذي يحتوي على الكود الذي يعرض الشريط الجانبي.
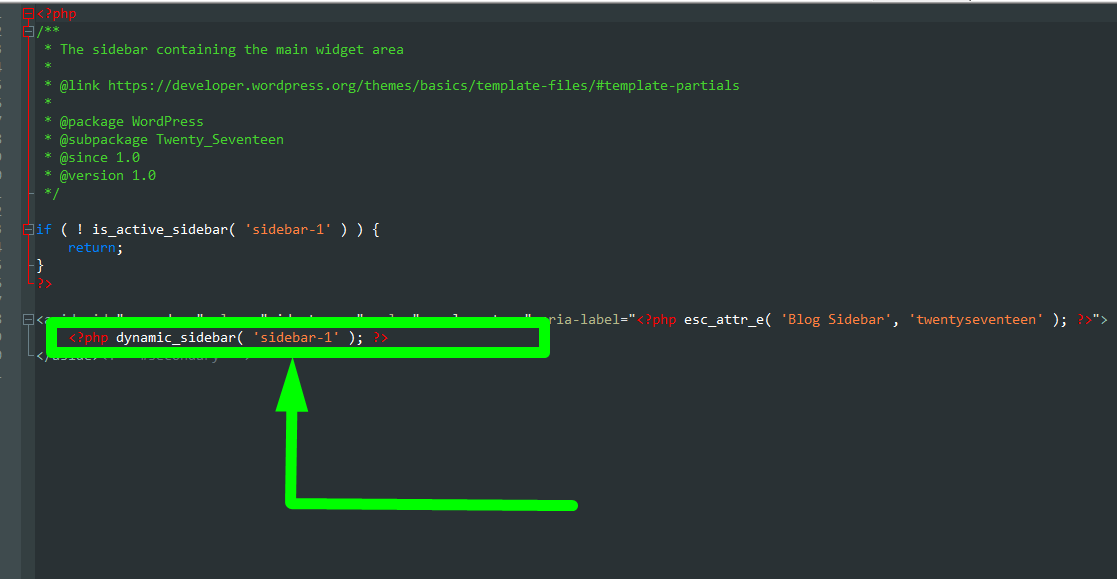
في الرسم التوضيحي التعليمي الخاص بنا ، عند فتح ملف sidebar.php لموضوع Twenty Seventeen WordPress ، سترى السطر التالي من التعليمات البرمجية المسؤول عن عرض رمز الشريط الجانبي:

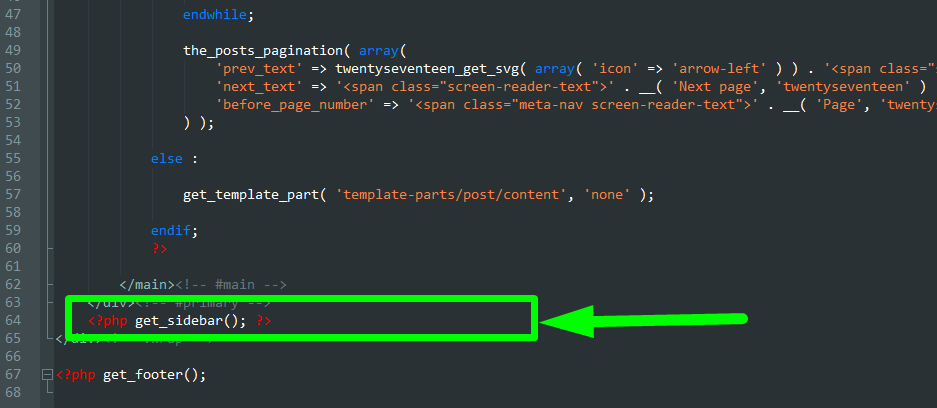
علاوة على ذلك ، في ملفات سمة WordPress ، عندما تفتح index.php أو page.php أو ملف single.php ، سترى الرمز الموضح في الصورة أدناه والذي يستدعي الآن ملف sidebar.php لعرض محتواه في الصفحة والمنصب:

في قالب WordPress الافتراضي العشرين ، سيكون الرمز موجودًا في ملف index.php قبل استدعاء قالب التذييل مباشرةً.
كيف يعمل WordPress Sidebar Code
هناك ثلاثة ملفات متضمنة في الشريط الجانبي لـ WordPress وأيضًا هناك ثلاث وظائف رئيسية يتم تضمينها عند إضافة أشرطة جانبية لـ WordPress وتعمل على النحو التالي:

- يقوم ملف الوظائف بتسجيل الشريط الجانبي (مناطق عناصر واجهة المستخدم) باستخدام هذه الوظيفة - register_sidebar ()
- يحتوي ملف الشريط الجانبي على رمز لعرض الشريط الجانبي باستخدام هذه الوظيفة - dynamic_sidebar ()
- يستدعي الفهرس أو page.php أو single.php أو custom-post-type-page.php الكود من sidebar.php مع علامة القالب هذه - get_sidebar ()
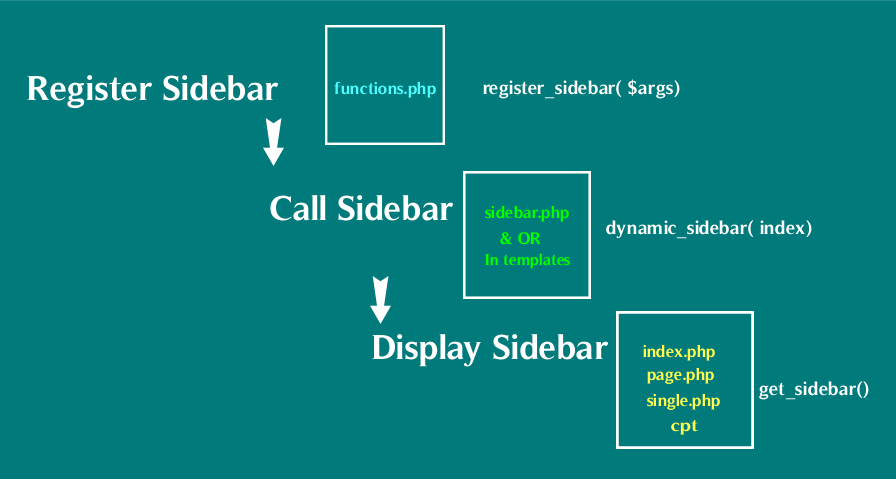
لذا فإن تسلسل الأحداث هو كما يلي في رسم بياني:

كيف نزيل الشريط الجانبي لـ WordPress؟
كما ذكرنا أعلاه ، فإن أفضل مكان لمقاطعة تسلسل الأحداث هذا هو تجنب الجزء الأخير الذي يعرض الشريط الجانبي لأننا نريد فقط إزالته من العرض بدلاً من إزالة الشريط الجانبي بالكامل من وظائف سمة WordPress.
غالبًا ما يكون هذا هو الحال نظرًا لأننا نريد إزالة الشريط الجانبي من صفحة أو مشاركة واحدة لموقع وليس في جميع الصفحات أو منشورات الموقع.
4 طرق لإزالة الشريط الجانبي في WordPress Theme

# 1 حذف وظيفة get_sidebar () إزالة موقع WordPress الشريط الجانبي
الآن بعد أن فهمنا كيفية إضافة الشريط الجانبي لـ WordPress وعرضه في موقع WordPress ، يمكننا الآن إزالة الشريط الجانبي بسهولة عن طريق إزالة رمز get_sidebar () من قالب الصفحة الذي نريد إزالة الشريط الجانبي منه.
- افتح ملفات السمات الخاصة بك وابحث عن وظيفة get_sidebar () في page.php أو single.php أو index.ph p أو غيرها من قوالب الصفحات المخصصة التي تمت إضافتها إلى قالبك.
- عند فتح هذا الملف ، ابحث عن هذا الرمز وحذفه ، سيؤدي ذلك إلى إزالة الشريط الجانبي لـ WordPress.
- في بعض الأحيان ، قد يستدعي الكود شريطًا جانبيًا محددًا مثل الشريط الجانبي في التذييل وقد يحتوي على رمز مثل هذا - <؟ php get_sidebar ('footer-widget-area') ؛ ؟> ببساطة احذف الرمز الذي يتوافق مع الشريط الجانبي لـ WordPress الذي تريد إزالته.
# 2 إنشاء قالب مخصص لصفحة كاملة لإزالة موقع WordPress للشريط الجانبي (صفحة ثابتة)
الطريقة الثانية لإزالة الشريط الجانبي في WordPress هي إنشاء قالب صفحة مخصص لا يحتوي على وظيفة get_sidebar ().
- لإنشاء صفحة قالب مخصصة لموضوعك ، تحتاج إلى إضافة الكود التالي إلى ملف جديد ستحفظه داخل مجلد النسق الرئيسي:
<؟ php / * * * اسم القالب: Fullwidth Template * / get_header () ،
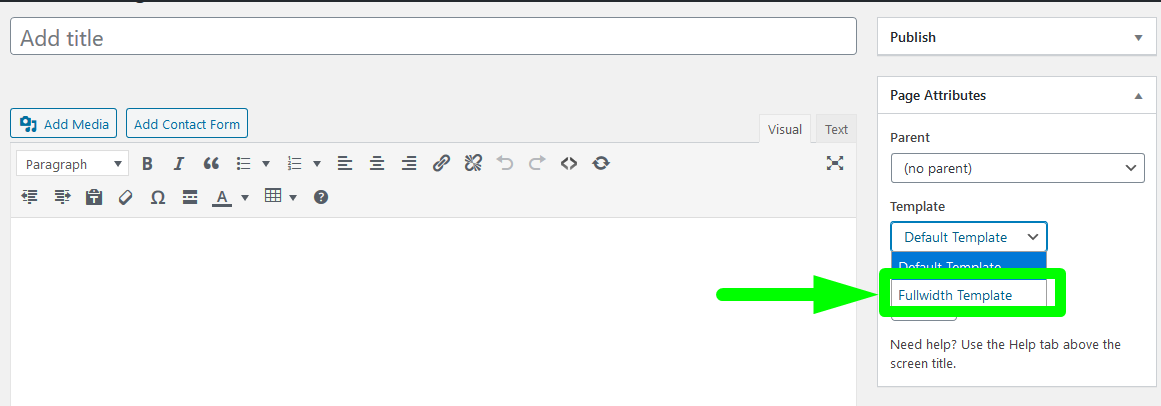
- احفظ الملف كـ fullwidth-page.php وقم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانقر فوق إنشاء صفحة جديدة. ضمن مربع تعريف سمات الصفحة ، يجب أن تشاهد قالب الصفحة المخصصة للصفحة الكاملة في القائمة المنسدلة كما هو موضح في الصورة أدناه:

- أنت الآن بحاجة إلى إضافة محتويات الصفحة بحيث يمكنك عرض محتويات الصفحة الأخرى وحذف الشريط الجانبي. افتح ملف php الخاص بالسمة وانسخ كل المحتوى إلى صفحة fullwidth-page.php الجديدة مع إزالة علامة get_sidebar () بحيث يكون لديك جميع الأجزاء الأخرى بدون الشريط الجانبي.
- عند نسخ الحفظ والعودة إلى لوحة المعلومات لإنشاء صفحة جديدة باستخدام قالب الصفحة الجديد ذي العرض الكامل بدون الشريط الجانبي.
- يمكنك أيضًا إنشاء قالب منشور فردي مخصص لإزالة الشريط الجانبي من المنشورات تمامًا مثلما قمت بإزالة الشريط الجانبي من الصفحة. أضف الكود التالي في الملف الجديد:
<؟ php / * * اسم النموذج: النشر بدون الشريط الجانبي * نوع منشور القالب: منشور ، صفحة ، منتج * / get_header () ، ؟>
- احفظ هذا الملف كـ fullwidth-single-post.php ويمكنك الآن الوصول إلى قالب المنشور المخصص الفردي ذي النطاق الكامل تمامًا كما تصل إلى قالب الصفحة المخصص الموضح في الخطوة أعلاه.
# 3 استخدم وظيفة إلغاء تسجيل الشريط الجانبي لإزالة الشريط الجانبي وورد
هناك طريقة بارعة أخرى يمكنك من خلالها إزالة الشريط الجانبي في WordPress وهي استخدام وظيفة unregister_sidebar (). تأخذ هذه الوظيفة وسيطة واحدة هي معرف الشريط الجانبي والتعبير العام كما يلي:
unregister_sidebar (سلسلة | int $ sidebar_id)
تقوم الوظيفة بإزالة الشريط الجانبي من قائمة الأشرطة الجانبية ويمكن استخدامه في ربط الإجراء على النحو التالي:
الوظيفة remove_footer_widgets () {
// إلغاء تسجيل الأشرطة الجانبية للتذييل TwentySeventeen
unregister_sidebar ('sidebar-2') ؛
unregister_sidebar ('sidebar-3') ؛
}
add_action ('widgets_init'، 'remove_footer_widgets'، 11) ؛سيؤدي هذا إلى إزالة الأشرطة الجانبية للتذييل بشكل فعال في قالب WordPress الافتراضي في Twenty Seventeen.
# 4 استخدم الإضافات المجانية لإزالة أشرطة WordPress الجانبية
هناك العديد من المكونات الإضافية التي يمكنك استخدامها لتعطيل الشريط الجانبي في الصفحات والنشر عن طريق إدارة الأشرطة الجانبية. تشمل المكونات الإضافية الثلاثة الأكثر شيوعًا لإدارة الشريط الجانبي وعناصر واجهة المستخدم المجانية ما يلي:
- Custom Sidebars - مدير منطقة عنصر واجهة المستخدم الديناميكي
- أشرطة جانبية بسيطة للصفحة
- الأشرطة الجانبية المدركة للمحتوى - مناطق عناصر واجهة مستخدم غير محدودة
- القطعة تعطيل
تعديل CSS بعد إزالة الشريط الجانبي لـ WordPress
أخيرًا ، قد تضطر إلى إعادة ضبط أنماطك نظرًا لأن إزالة الشريط الجانبي يترك مسافة ويمكن تحقيق ذلك من خلال بعض تعديلات CSS.
في قالب WordPress الافتراضي Twenty Seventeen ، يمكنك إضافة أنماط CSS التالية لضبط المساحة التي يتركها الشريط الجانبي الذي تمت إزالته:
.content-area {
العرض: 100٪؛
الهامش: 0 بكسل ؛
الحدود: 0 بكسل ؛
الحشو: 0 بكسل ؛
}
.content-area .site {
الهامش: 0 بكسل ؛
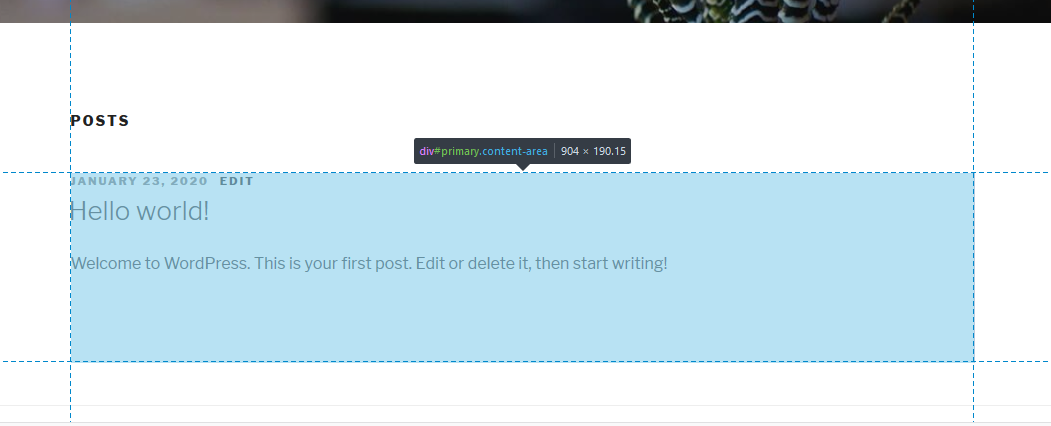
}الآن بدون الشريط الجانبي ، يجب إزالة الموقع بنجاح وتعديل عرض منطقة المحتوى لتلائم الصفحة الكاملة كما هو موضح في الصورة أدناه:

تغليف
في هذا المنشور ، حددنا على نطاق واسع الطرق الأربع الشائعة التي يمكنك من خلالها إزالة الشريط الجانبي في WordPress وكل طريقة من هذه الطرق لها مزايا وعيوب. لإزالة الشريط الجانبي لـ WordPress ، تحتاج إلى تقييم المظهر الخاص بك والعثور على كيفية ترميزه حتى تتمكن من تنفيذ أفضل طريقة لإزالة الشريط الجانبي في قالب WordPress الخاص بك. آمل أن تجد هذا البرنامج التعليمي WordPress مفيدًا ويمكنك الاتصال إذا كنت بحاجة إلى مزيد من الإرشادات حول كيفية إزالة الشريط الجانبي لموضوع WordPress.
