أفضل 6 مولدات مواقع ثابتة للتفاعل يجب مراعاتها في عام 2023
نشرت: 2023-03-28في مشهد تطوير الويب المتطور باستمرار ، ظهرت مولدات المواقع الثابتة (SSG) كأداة شائعة للمطورين لإنشاء مواقع الويب بسرعة وكفاءة. إنها تسد الفجوة بين مواقع الويب الثابتة التقليدية ، التي تم إنشاؤها باستخدام HTML و CSS التي تتطلب تحديثات وتعديلات يدوية ، ومواقع الويب الديناميكية ، التي تعتمد على قواعد البيانات ولغات البرمجة النصية من جانب الخادم مثل PHP.
سوف تستكشف هذه المقالة أفضل مولدات المواقع الثابتة في React في عام 2023. سنناقش أيضًا كيفية اختيار الأفضل لاحتياجات مشروعك المحددة.
ما هو مولد موقع React الثابت؟
منشئ موقع React الثابت هو أداة تسمح لك بإنشاء موقع ويب ثابت باستخدام مكونات React باعتبارها اللبنات الأساسية لموقعك. قبل أن ننتقل ، ما هو موقع ثابت ومولد ثابت؟
الموقع الثابت هو موقع ويب يتكون من ملفات HTML و CSS وجافا سكريبت تم إنشاؤها مسبقًا يتم تقديمها للمستخدم تمامًا كما تم إنشاؤها بواسطة منشئ الموقع الثابت. لا تتغير هذه الملفات بناءً على تفاعلات المستخدم أو المدخلات ولا تتطلب معالجة من جانب الخادم.
منشئ الموقع الثابت هو أداة تعمل على أتمتة عملية إنشاء مواقع الويب الثابتة. يأخذ ملفات الإدخال (مثل ملفات Markdown أو قوالب HTML أو مكونات React) وينشئ ملفات HTML و CSS و JavaScript ثابتة يمكن تقديمها مباشرة للمستخدمين - مما يتيح للمطورين إنشاء مواقع الويب بسرعة وسهولة دون الحاجة إلى حزمة تطبيقات ويب كاملة.
React Static Site Generator: حالات الاستخدام
قبل ظهور مولدات المواقع الثابتة ، كان على المطورين ترميز كل صفحة موقع باستخدام HTML و CSS يدويًا. كان هذا النهج مستهلكًا للوقت وعرضة للأخطاء ، مما يجعل من الصعب صيانة مواقع الويب الكبيرة وتحديثها.
باستخدام منشئ موقع React الثابت ، يمكن للمطورين إنشاء قالب أو تخطيط يمكن إعادة استخدامه عبر صفحات متعددة ، مما يسهل كثيرًا تحديث مواقع الويب الكبيرة وصيانتها. ينتج عن هذا توفير كبير في الوقت والتكلفة وتحسين أداء موقع الويب.
بعض المحترفين رفيعي المستوى لاستخدام منشئ موقع React Static يشمل:
- تحسين أداء وسرعة الموقع
- سهولة الصيانة والنشر
- قابلية تطوير ومرونة أفضل
- قدرات مُحسّنة لتحسين محركات البحث
تتضمن بعض الأمثلة المحددة لحالات استخدام مولدات موقع React Static ما يلي:
- بناء مواقع التوثيق: يمكن استخدامه لإنشاء مواقع توثيق يسهل تصفحها وتحديثها.
- تطوير المدونات: يمكن استخدامه أيضًا لإنشاء مدونات سريعة الاستجابة يسهل تحديثها وصيانتها واستضافتها.
- إنشاء مواقع التجارة الإلكترونية: يمكن استخدامه لإنشاء مواقع تجارة إلكترونية سريعة وقابلة للتطوير تقدم تجربة مستخدم رائعة - نظرًا لأن هذه المواقع ثابتة ، يمكنها التعامل مع كميات كبيرة من حركة المرور دون إبطاء أو تعطل.
6 تفاعل مولدات الموقع الثابت للنظر فيها
قبل أن نستكشف كل من مولدات المواقع الثابتة في React هذه ، من المهم أن نفهم أنه عند إنشاء موقع ثابت باستخدام مولد موقع ثابت ، يتبقى لك مجموعة من الملفات الثابتة التي يمكن تقديمها مباشرة للمستخدمين دون الحاجة إلى خادم - المعالجة الجانبية. ستحتاج إلى استضافة هذه الملفات الثابتة.
يوفر Kinsta قابلية التوسع والموثوقية والأمان لاستضافة المواقع الثابتة من خلال حل استضافة التطبيقات الخاص بنا. نحن نعمل على إضافة خدمات استضافة مواقع ثابتة مخصصة قريبًا.
مع وضع ذلك في الاعتبار ، دعنا نراجع بعضًا من أفضل اختياراتنا لمولدات مواقع React الثابتة وما الذي يجعلها تستحق النظر إذا كنت ترغب في إنشاء موقع قائم على React.
1. Next.js

Next.js هو إطار عمل شائع قائم على React اكتسب اعتمادًا واسع النطاق في مجتمع تطوير الويب خلال السنوات القليلة الماضية ويعتبر الآن أحد أفضل مولدات مواقع React الثابتة.
Next.js هي أداة قوية لبناء مواقع ثابتة ، تقدم مجموعة من الميزات والفوائد. على سبيل المثال ، يدعم أيضًا التقسيم التلقائي للشفرة والتحميل البطيء ، مما يمكن أن يحسن أداء موقع الويب عن طريق تقليل مقدار الكود الذي يجب تحميله على كل صفحة.
باستخدام Next.js ، يمكنك بسهولة دمج مكتبات وأطر عمل React الشائعة ، مثل Redux لإدارة حالة عربة التسوق في موقع ويب للتجارة الإلكترونية ، و GraphQL للاستعلام عن معلومات المنتج من واجهة برمجة تطبيقات التجارة الإلكترونية وعرضها على صفحة قائمة المنتجات ، و واجهة المستخدم المادية لإنشاء تصميمات جميلة وسريعة الاستجابة لموقع الويب الخاص بك. وقد ساهمت هذه المرونة وسهولة التكامل في تبني Next.js على نطاق واسع من قبل المطورين والشركات على حدٍ سواء.
يتم استخدام Next.js من قبل مواقع الويب المعروفة مثل Hulu و TikTok.
منشئ الموقع الثابت هذا مرن ويمكن استخدامه لإنشاء مجموعة متنوعة من المواقع الثابتة ، بما في ذلك مواقع المحفظة والمدونات والصفحات المقصودة ومواقع الويب الثابتة الأخرى. يمكنك معرفة المزيد في وثائق Next.js الرسمية.
كيفية نشر موقع Next.js الثابت على Kinsta

يمكنك إنشاء موقع ثابت لمحفظة Next.js عن طريق إنشاء مستودع مشروع المحفظة هذا ، وتعديل معلوماته ، ونشره في استضافة التطبيق لدينا ، والذي يوفر لك عنوان URL يقوم بتحميل موقع محفظتك في غضون دقائق.
2. غاتسبي

Gatsby هو مولد موقع ثابت يعمل بنظام GraphQL مبني على React. تم إصداره لأول مرة في عام 2015 واكتسب منذ ذلك الحين قوة جذب كبيرة في مجتمع تطوير الويب.
Gatsby هو منشئ مواقع ثابت يمكن استخدامه لبناء مواقع ويب سريعة وعالية الأداء من خلال الجمع بين قوة تقنيات الويب الحديثة مثل React و GraphQL و Webpack.
يتيح Gatsby استخدام مكونات React لإنشاء صفحات ثابتة. على سبيل المثال ، يمكنك إنشاء مكون React لعرض منشور مدونة واستخدام Gatsby لإنشاء صفحات ثابتة لكل منشور مدونة.
Gatsby هو مولد موقع ثابت قابل للتكيف بدرجة كبيرة تستخدمه العديد من المواقع الإلكترونية البارزة ، بما في ذلك Nike و Airbnb. يمكن استخدامه لإنشاء أنواع مختلفة من مواقع الويب الثابتة ، بما في ذلك المدونات ومواقع التوثيق ومواقع الحافظة والصفحات المقصودة والمزيد. يمكنك معرفة المزيد من خلال وثائق Gatsby الرسمية.
كيفية نشر موقع Gatsby الثابت على Kinsta

يمكنك إعداد موقع Gatsby الثابت على Kinsta من خلال تقديم مثال البداية السريعة ونشره في استضافة التطبيق لدينا والذي يوفر لك عنوان URL يقوم بتحميل موقع Gatsby الثابت الخاص بك في غضون دقائق.
3. Docusaurus

Docusaurus هو مولد موقع ثابت قائم على React مصمم خصيصًا لبناء مواقع الويب الخاصة بالتوثيق.
إنها أداة مفتوحة المصدر تم إنشاؤها بواسطة Meta وصيانتها بواسطة فريق من المطورين الذين يعملون عن كثب مع مجتمع React.
يقدم Docusaurus عددًا من الفوائد للمطورين الذين يقومون ببناء مواقع التوثيق. بعض هذه الفوائد تشمل:
- سهل الإعداد والاستخدام : يأتي مع عملية إعداد بسيطة وبديهية.
- قابلة للتخصيص ومرنة: قابلة للتخصيص بدرجة كبيرة وتوفر مجموعة واسعة من الخيارات للمطورين ، مثل السمات والمكونات الإضافية والأنماط.
- جيد للمشاريع الكبيرة: مناسب تمامًا للمشاريع الكبيرة ، حيث يمكن للمطورين تنظيم وثائقهم بسهولة في أقسام وصفحات متعددة.
- جيد للتعاون: يأتي مع نظام تحكم في الإصدار مدمج يسمح لعدة مستخدمين بالتعاون في نفس موقع التوثيق.
- جيد لـ SEO: تنشئ مواقع ويب ثابتة تم تحسينها لتحسين محركات البحث (SEO).
- تصميم سريع الاستجابة : يأتي مزودًا بقدرات تصميم سريعة الاستجابة محسّنة للعرض على أجهزة وأحجام شاشة مختلفة.
تتمثل إحدى المزايا الرئيسية لاستخدام Docusaurus مع React في أنه يتيح للمطورين الاستفادة من ميزات React القوية. يتضمن ذلك القدرة على إنشاء مكونات قابلة لإعادة الاستخدام ، والتي يمكن أن توفر الوقت بشكل كبير عند إنشاء موقع توثيق (انظر أدناه).
بشكل عام ، يعد Docusaurus اختيارًا ممتازًا للمطورين الذين ينشئون مواقع التوثيق الذين يريدون أداة قوية وقابلة للتخصيص مصممة خصيصًا لهذا الغرض.
بعض المواقع الشهيرة التي تم إنشاؤها باستخدام Docusaurus هي React Native و Algolia DocSearch و Ionic. يمكنك قراءة المزيد في وثائق Docusaurus الرسمية.
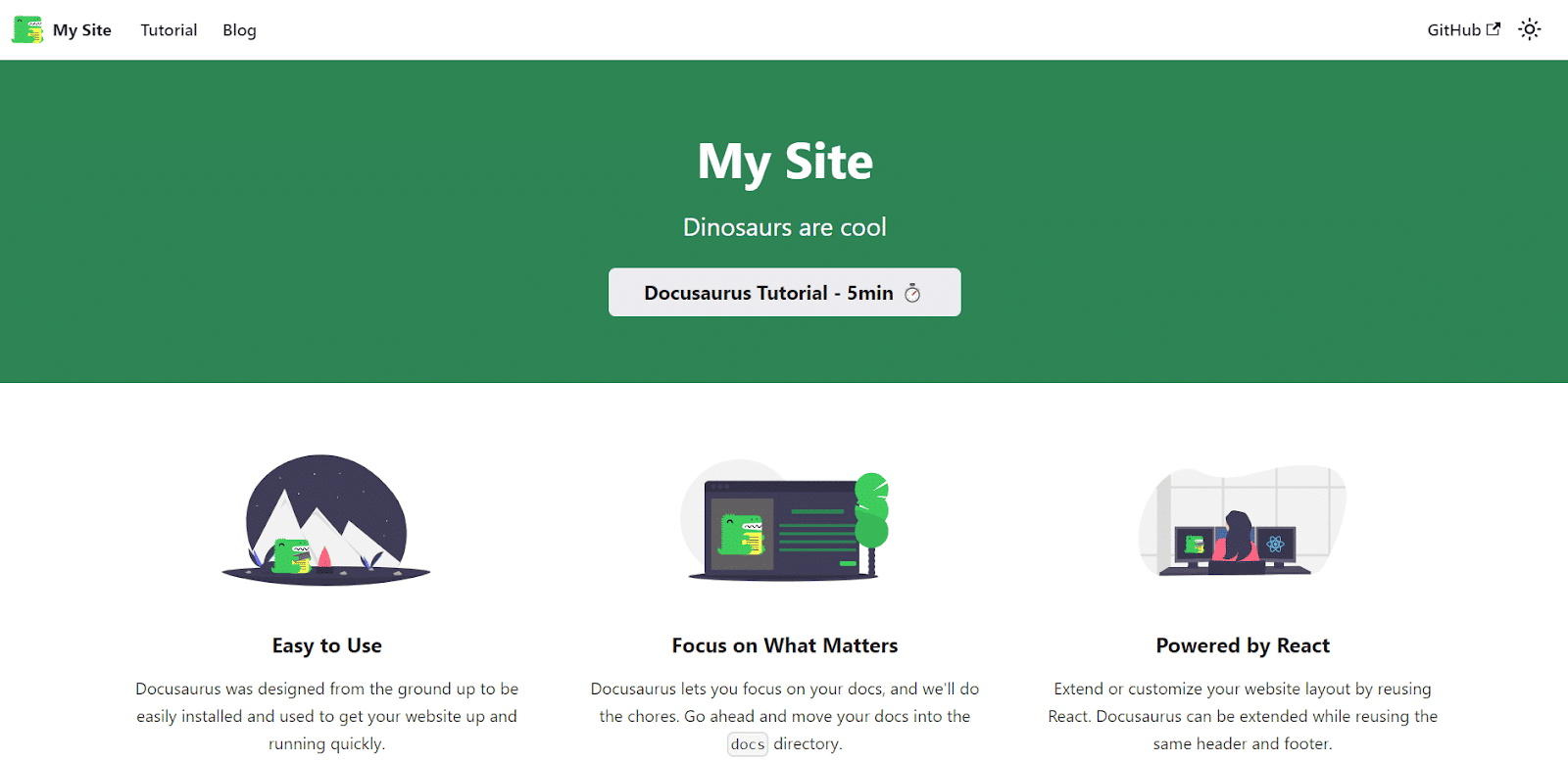
كيفية نشر موقع Docusaurus الثابت على Kinsta

يمكنك إنشاء موقع Docusaurus الثابت وتخصيصه باستخدام ميزة مدونة عن طريق إنشاء موقع مثال Docusaurus ونشره في استضافة تطبيق Kinsta.
4. استرو

Astro هو مولد موقع ثابت حديث ومرن. إنها واحدة من أفضل مولدات المواقع الثابتة في React لأنها مصممة لتكون قابلة للتكوين بدرجة عالية وقابلة للتخصيص ، مع مجموعة واسعة من السمات والتكامل الذي يمكنك استخدامه لتناسب الاحتياجات المختلفة. تتضمن بعض عمليات الدمج المتاحة لـ Astro ما يلي:
- تكامل MDX
- تكامل تحسين الصورة
- تكامل Tailwind
تتمثل إحدى الميزات الرئيسية لاستخدام Astro في أنه يستفيد من نموذج المكون القوي لـ React ، مما يسمح للمطورين ببناء واجهات مستخدم معقدة باستخدام صيغة React المألوفة لديهم بالفعل.
تتضمن بعض الأمثلة على الأماكن التي يمكن استخدام Astro فيها ما يلي:
- إنشاء مواقع ويب ثابتة تتطلب واجهات مستخدم معقدة ومحتوى ديناميكي.
- إنشاء مواقع التوثيق أو قواعد المعرفة التي يجب أن تكون منظمة للغاية وقابلة للبحث.
- بناء الصفحات المقصودة أو مواقع التسويق التي تحتاج إلى تحسين للأداء والتحويل.
- تطوير مواقع التجارة الإلكترونية أو التطبيقات الأخرى التي تتطلب تحميل سريع للصفحات وواجهة مستخدم سريعة الاستجابة.
يتم استخدام Astro من قبل العديد من المواقع الشهيرة مثل The Guardian Engineering. يمكنك معرفة المزيد حول Astro وكيفية دمج React في مشروع Astro الخاص بك من خلال قراءة وثائقهم.
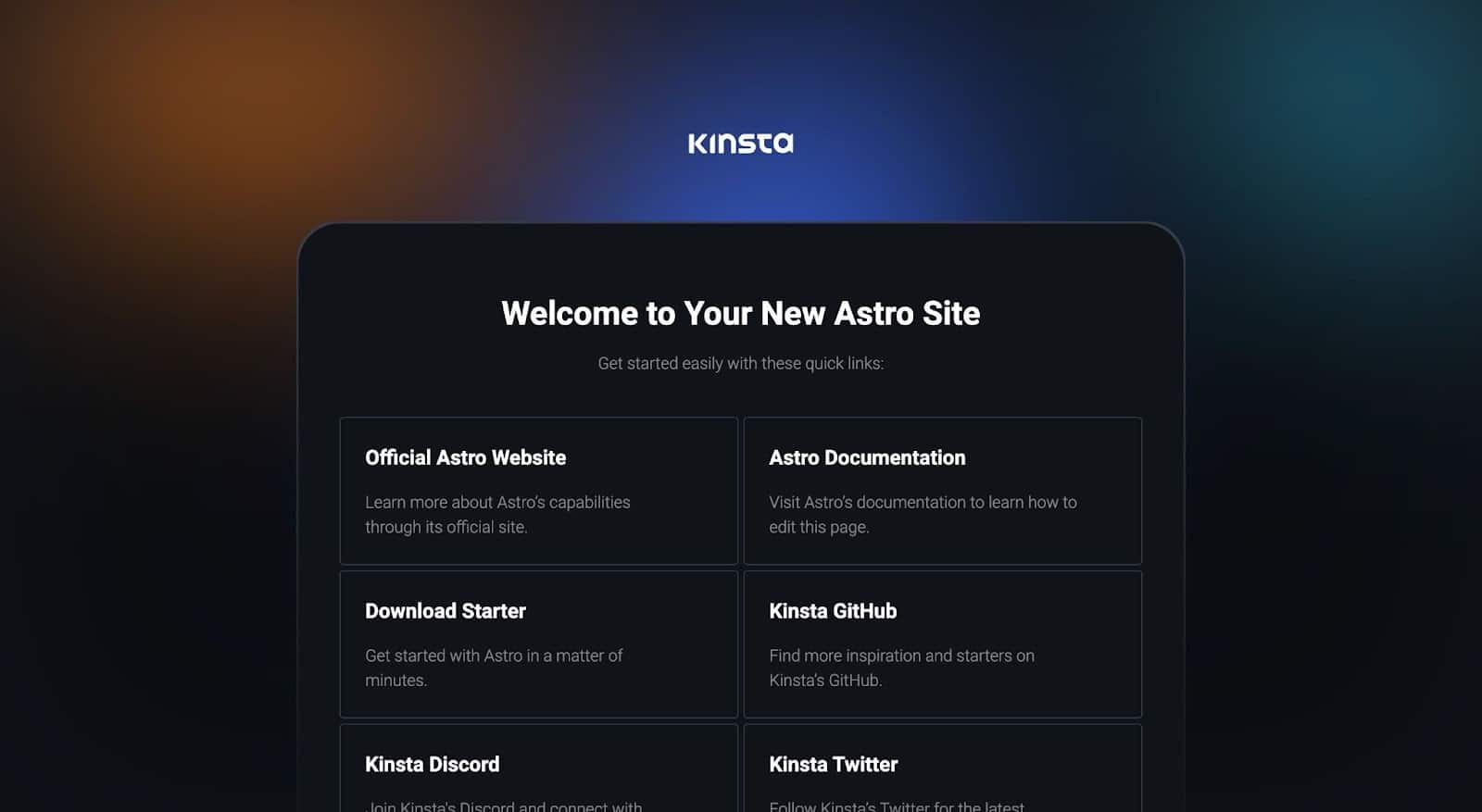
كيفية نشر موقع Astro Static على Kinsta

يمكنك بسهولة إعداد موقع ويب Astro عن طريق كتابة مثال البدء السريع hello-world من Kinta على GitHub. ثم انشر في استضافة تطبيق Kinsta ، والتي ستوفر لك عنوان URL فريدًا.
5. Qwik

Qwik هو مولد موقع ثابت سريع وخفيف الوزن من React يستحق بالتأكيد التحقق من المطورين الذين يبحثون عن طريقة سريعة وسهلة لإنشاء مواقع ويب فعالة.
يمكن للمواقع المبنية في Qwik التحميل بسرعة لأنها تنشئ صفحات HTML و JavaScript ثابتة في وقت الإنشاء. لا تتطلب عرضًا من جانب الخادم أو تنفيذ JavaScript في وقت التشغيل. من المهم معرفة أن Qwik يتمتع أيضًا بدعم قوي لتقنيات الويب الأخرى ، بما في ذلك Webpack و Babel و TypeScript.
يستخدم العرض المسبق والتخزين المؤقت لتقليل طلبات الخادم وتسريع تحميل الصفحات - مما يجعل المواقع المبنية في Qwik تقدم أداءً سريعًا للغاية ، حتى على الشبكات البطيئة أو غير الموثوق بها.
بشكل عام ، يقدم Qwik المزايا الفريدة التالية:
- إنه مصمم ليكون سريعًا وفعالًا.
- تم تصميم سير عمل التطوير الخاص به ليكون بسيطًا وبديهيًا.
- إنه مرن للغاية وقابل للتخصيص ، مع مجموعة واسعة من المكونات الإضافية والخيارات المتاحة لتناسب الاحتياجات المختلفة.
- تم تصميمه ليكون صديقًا لكبار المسئولين الاقتصاديين ، مع دعم مدمج لعلامات البيانات الوصفية والبيانات المنظمة.
يتم استخدام Qwik لإنشاء العديد من مواقع الويب ، كما يظهر في الواجهة ، ويمكن استخدامه لبناء جميع أشكال المواقع الثابتة ، مثل مواقع الويب الخاصة بالمحفظة والصفحات المقصودة. يمكنك معرفة المزيد من خلال وثائقها الرسمية.
كيفية نشر موقع Qwik Static على Kinsta

يمكنك إنشاء موقع Qwik ثابت من خلال تنفيذ مشروع البدء السريع هذا ونشره في استضافة التطبيق لدينا ، والذي يوفر لك عنوان URL يقوم بتحميل موقعك الثابت في غضون دقائق.
6. Cuttlebelle

Cuttlebelle هو مولد موقع ثابت قائم على React يسمح للمطورين ببناء مواقع ويب ثابتة مرنة وديناميكية بسرعة وسهولة.
يسمح للمطورين بإنشاء مواقع ويب بمكونات React - مما يعني أنه يمكنك إنشاء مكونات قابلة لإعادة الاستخدام يمكن استخدامها لإنشاء صفحات وأقسام وحتى مواقع ويب كاملة باستخدام واجهة سحب وإفلات بسيطة.
يدعم Cuttlebelle أيضًا مجموعة واسعة من أنواع المحتوى ، بما في ذلك Markdown و JSON و YAML. يتيح ذلك للمطورين إنشاء مواقع غنية بالمحتوى بسهولة ، من الصفحات المقصودة البسيطة إلى تطبيقات الويب المعقدة.
على الرغم من أن Cuttlebelle هو منشئ مواقع ثابت جديد وغير شائع على نطاق واسع مع اعتراف أقل على GitHub من الخيارات المعمول بها مثل Gatsby أو Next.js - إلا أنه يتمتع بمتابعة مكرسة بين المطورين الذين يقدرون أسلوبه المميز في إنشاء مواقع ويب ثابتة.
تحقق من وثائق Cuttlebelle الرسمية لمزيد من المعلومات.
كيفية نشر موقع Cuttlebelle الثابت على Kinsta

يمكنك إنشاء موقع Cuttlebelle الثابت عن طريق إنشاء مشروع البدء السريع هذا ونشره في استضافة التطبيق لدينا. سيوفر لك هذا عنوان URL يقوم بتحميل موقعك الثابت في غضون دقائق.
كيف تختار أفضل موقع ويب ثابت التفاعل؟
قد يكون اختيار أفضل منشئ مواقع ويب ثابت لـ React أمرًا شاقًا ، خاصةً عندما تتوفر العديد من الخيارات.
لمساعدتك في اتخاذ قرار مستنير ، إليك بعض النصائح حول كيفية اختيار أفضل منشئ مواقع ويب ثابت لـ React:
- افهم احتياجاتك: قبل اختيار منشئ موقع ويب ثابت React ، يجب أن تفهم متطلبات موقع الويب الخاص بك. على سبيل المثال ، إذا كنت بحاجة إلى موقع ويب يسهل إعداده وصيانته ، فقد ترغب في التفكير في مولد بواجهة مستخدم بسيطة وبديهية. من ناحية أخرى ، إذا كنت بحاجة إلى موقع ويب قابل للتخصيص بدرجة كبيرة وقابل للتطوير ، فقد ترغب في التفكير في منشئ أكثر تقدمًا.
- دعم المجتمع: يعد دعم المجتمع عاملاً مهمًا آخر عند اختيار منشئ موقع ويب ثابت لـ React. اختر منشئًا به مجتمع نشط من المطورين الذين يمكنهم تقديم الدعم ومشاركة النصائح والحيل.
- تحقق من المرونة: يجب عليك اختيار منشئ موقع ويب ثابت React يسمح لك بإنشاء مواقع الويب التي تلبي احتياجاتك الخاصة. على سبيل المثال ، قد تكون بعض المولدات أكثر توجهاً نحو إنشاء المدونات ، بينما قد يكون البعض الآخر أكثر ملاءمة لإنشاء مواقع الويب الخاصة بالتوثيق.
- تقييم الأداء: يعد أداء موقع الويب أمرًا بالغ الأهمية في عالم اليوم الرقمي سريع الخطى. لذلك ، يجب عليك اختيار منشئ مواقع ويب ثابت React ينتج مواقع ويب سريعة التحميل. تقوم بعض المولدات بإنشاء تعليمات برمجية منتفخة يمكنها إبطاء أوقات تحميل الصفحة. تريد مولدًا ينتج رمزًا فعالاً.
- تحليل سهولة الاستخدام: لا تريد قضاء ساعات في معرفة كيفية استخدام مولد معقد. لذلك ، يجب عليك اختيار منشئ موقع ويب ثابت React سهل الاستخدام وله توثيق جيد. يمكنك أيضًا البحث عن المولدات التي تأتي مع قوالب وموضوعات مسبقة الصنع لجعل عملية الإعداد أكثر وضوحًا.
ملخص
تزداد شعبية المواقع الثابتة بسبب بعض المزايا التي تقدمها على المواقع الديناميكية. إنها مناسبة للمواقع ذات تفاعل ضئيل أو معدوم من قبل المستخدم ، مثل المدونات والمحافظ ومواقع الشركة.
من حيث السرعة والأمان والتكلفة ، عادةً ما تكون المواقع الثابتة أسرع وأكثر أمانًا وفعالية من حيث التكلفة لأنها لا تتطلب معالجة من جانب الخادم أو قواعد بيانات.
يمكنك البدء في استضافة موقع React الثابت الخاص بك مجانًا من خلال استضافة تطبيق Kinsta ، وإذا كنت ترغب في ذلك ، فقم بالترقية إلى خطة Hobby Tier الخاصة بنا.
هل تفكر في مولد موقع ثابت React لمشروعك القادم؟ هل سبق لك استخدام واحد؟ اسمحوا لنا أن نعرف في التعليقات!
