6 طرق مثبتة لتقليل معدل الارتداد على أي موقع ويب
نشرت: 2024-05-02عندما يزور الأشخاص موقع ويب ويغادرونه بسرعة، فقد يشير ذلك إلى شيء مهم. غالبًا ما يتم تسجيل ذلك في مقياس يسمى معدل الارتداد، وهو رقم مهم يجب على أي مالك موقع ويب مراقبته.
عادةً ما يعني خفض هذا المعدل أنك تحافظ على تفاعل الزائرين بشكل أكبر وتحولهم إلى قراء أو عملاء أو متابعين. لكن جعل موقع الويب ثابتًا - مما يعني رغبة الأشخاص في البقاء والاستكشاف - ليس بالأمر السهل دائمًا. يتضمن مزيجًا من الإصلاحات الفنية وتحسينات المحتوى وتحسينات تجربة المستخدم.
يتعمق هذا الدليل في طرق مجربة لتقليل معدل الارتداد، ويقدم خطوات ورؤى عملية لأي شخص يتطلع إلى جعل مواقعه أكثر جاذبية. بدءًا من فهم معدل الارتداد وسبب أهميته، ووصولاً إلى الاستراتيجيات التفصيلية لتحسين سرعة الموقع وجودة المحتوى وتفاعل المستخدم، سنغطي كل ما تحتاج إلى معرفته لإبقاء زوار موقعك على موقعك لفترة أطول.
ما هو معدل الارتداد؟
معدل الارتداد هو مصطلح يستخدم لوصف النسبة المئوية للزوار الذين يأتون إلى صفحة ما على موقع الويب الخاص بك ويغادرون دون عرض أي صفحات إضافية. تخيل أن شخصًا ما يأتي إلى متجر، ويلقي نظرة سريعة حوله، ويخرج فورًا. في عالم الإنترنت، يشير هذا السلوك إلى أن الزائر لم يجد ما كان يبحث عنه أو لم يجد الموقع جذابًا بدرجة كافية للبقاء فيه.
يمكن أن يكون معدل الارتداد المرتفع علامة على العديد من المشكلات، مثل سوء تصميم موقع الويب، أو المحتوى غير ذي الصلة، أو أوقات التحميل البطيئة. من المهم مراقبة معدل الارتداد لأنه يمنحك نظرة ثاقبة حول مدى تلبية موقعك لاحتياجات زوار موقعك. إذا كان مرتفعًا، فهذا يعد بمثابة مطالبة بالتعمق أكثر ومعرفة الأشياء التي لا تعمل وكيف يمكنك تحسين تجربة الزائر على موقعك.
كيف يتم حساب معدل الارتداد؟
للحصول على معدل الارتداد لموقع ويب، يمكنك أخذ إجمالي عدد الزيارات أو الجلسات للصفحة الواحدة وتقسيمه على إجمالي عدد الزيارات إلى الموقع. يتم التعبير عن النتيجة كنسبة مئوية.
إذا كان لديك موقع ويب، ومن بين 100 زيارة، غادر 50 زائرًا بعد مشاهدة صفحة واحدة فقط، فإن معدل الارتداد لموقعك سيكون 50%. يخبرك هذا الحساب بعدد الزوار الذين يتفاعلون خارج الصفحة الأولى التي يصلون إليها.
تعني النسبة الأقل أن المزيد من الأشخاص يستكشفون موقعك، مما يشير إلى تفاعل جيد. يساعد هذا الحساب مالكي مواقع الويب على تحديد مجالات التحسين وتتبع فعالية جهودهم لإشراك الزوار بشكل أفضل.
الفرق بين معدل الارتداد ومعدل الخروج
يعد فهم الفرق بين معدل الارتداد ومعدل الخروج أمرًا أساسيًا لتحليل حركة مرور موقع الويب بدقة. وبينما يتعامل كلا المقياسين مع مغادرة الزوار، فإنهما يقيسان أشياء مختلفة.
معدل الارتداد، كما ناقشنا، يتعلق بالزائرين الذين يغادرون بعد مشاهدة صفحة واحدة فقط دون التفاعل مع موقعك. ومن ناحية أخرى، يقيس معدل الخروج نسبة مرات الخروج من الصفحة، بغض النظر عن عدد الصفحات التي شاهدها الزائر قبل المغادرة.
إليك طريقة سهلة لمعرفة الفرق: إذا قام شخص ما بزيارة ثلاث صفحات على موقعك ثم غادر الصفحة الثالثة، فإن هذا الإجراء يساهم في معدل الخروج لتلك الصفحة المحددة، وليس معدل الارتداد للموقع. سيكون لكل صفحة معدل خروج خاص بها لأنها نقطة التفاعل الأخيرة، ولكن الصفحة الأولى التي يصل إليها الزائر فقط هي التي يمكن أن تساهم في معدل الارتداد إذا غادر دون مشاهدة المزيد.
يعد هذا التمييز مهمًا لأنه في حين أن معدل الارتداد المرتفع يمكن أن يشير إلى فرصة ضائعة لجذب زائر عند نقطة الدخول مباشرةً، فإن معدل الخروج المرتفع في صفحة معينة قد يشير إلى أنه بعد استكشاف موقعك، لم يتم تلبية شيء ما في تلك الصفحة احتياجات الزائر أو توقعاته.
يمنحك النظر إلى كلا المقياسين معًا صورة أكثر اكتمالاً لكيفية تفاعل الزائرين مع موقعك والأماكن التي قد يكون هناك مجال للتحسين فيها.
الأسباب الشائعة لارتفاع معدلات الارتداد
يمكن أن يعني معدل الارتداد المرتفع أن الزوار لا يتفاعلون مع موقعك. هناك عدة عوامل يمكن أن تساهم في هذه المشكلة. إن معرفة الأسباب الأكثر شيوعًا هو الخطوة الأولى نحو إجراء التحسينات اللازمة.
أوقات تحميل الصفحة بطيئة
أحد العوامل الأكثر أهمية التي تؤثر على معدل الارتداد هو مدى سرعة تحميل موقع الويب الخاص بك. في البيئة الرقمية سريعة الخطى اليوم، يتوقع الزوار نتائج فورية.
أظهرت الدراسات أنه عندما يستغرق تحميل الصفحات وقتًا أطول من بضع ثوانٍ، فإن احتمالية مغادرة الزوار تزداد بشكل ملحوظ. يمكن أن يكون سبب أوقات التحميل البطيئة مشكلات مختلفة، بما في ذلك الصور غير المحسنة، والاستخدام المفرط للمكونات الإضافية، وحلول الاستضافة غير الكافية. يمكن أن تؤدي معالجة هذه المشكلات إلى تقليل معدل الارتداد لموقعك بشكل كبير.
الإعلانات المتطفلة أو النوافذ المنبثقة
في حين أن الإعلانات هي مصدر دخل شائع لمواقع الويب، إلا أن الإعلانات المتطفلة أو النوافذ المنبثقة يمكن أن تقلل بشدة من تجربة المستخدم. النوافذ المنبثقة التي تحظر المحتوى، أو الإعلانات التي تقوم بتشغيل الصوت تلقائيًا، أو اللافتات التي تشغل مساحة كبيرة على الشاشة تزعج الزوار.
المفتاح هو تحقيق التوازن بين جهود تحقيق الدخل وتجربة مستخدم نظيفة وغير مزعجة. فكر في الحد من النوافذ المنبثقة أو التأكد من سهولة رفضها وملاءمتها لجمهورك.
محتوى غير ذي صلة في الجزء المرئي من الصفحة
يشير "الجزء العلوي من الصفحة" إلى منطقة موقعك على الويب التي يمكن رؤيتها بدون التمرير. يجب أن تحتوي هذه المساحة المهمة على المحتوى الأكثر أهمية الذي يجذب الزوار على الفور ويشجعهم على استكشاف المزيد.
إذا كان أول شيء يراه الناس غير ذي صلة أو غير مثير للاهتمام، فمن المرجح أن يغادروا. تأكد من عرض المحتوى الأكثر إقناعًا، سواء كان عنوانًا رئيسيًا أو عرضًا أو قطعة من الوسائط، بشكل بارز في الجزء المرئي من الصفحة.
علامات العنوان المضللة والأوصاف التعريفية
تلعب علامات العنوان والأوصاف التعريفية دورًا مهمًا في تلبية توقعات محرك البحث والزائرين. إذا كانت هذه العناصر مضللة أو تفشل في وصف محتوى الصفحة بدقة، فقد يشعر الأشخاص بالخداع عند وصولهم إلى موقعك.
يمكن أن يؤدي هذا الانفصال بين التوقعات والواقع إلى ارتفاع معدل الارتداد. تأكد من أن علامات العنوان والأوصاف التعريفية واضحة ودقيقة وتعكس المحتوى الموجود في كل صفحة.
بنية الملاحة سيئة
يجب أن يسهل التنقل في موقع الويب الاستكشاف السهل، مما يسمح للزائرين بالعثور على ما يبحثون عنه دون إحباط. يمكن أن يؤدي التنقل المعقد أو المربك إلى استسلام الزائرين ومغادرتهم. يساعد الموقع المنظم جيدًا والذي يحتوي على تسلسل هرمي منطقي وتسميات وصفية واضحة الأشخاص على التنقل في المحتوى بكفاءة، مما يقلل من معدلات الارتداد.
محتوى منخفض الجودة
تعد جودة المحتوى الخاص بك أمرًا بالغ الأهمية للحفاظ على تفاعل الزوار. المحتوى المكتوب بشكل سيئ أو القديم أو غير ذي الصلة باهتمامات جمهورك لن يلفت انتباههم. ومن ناحية أخرى، فإن المحتوى عالي الجودة والملائم الذي يقدم قيمة، يشجع الأشخاص على البقاء لفترة أطول واستكشاف المزيد من موقعك.
تصميم واجهة المستخدم (UI) سيء
يجب أن يكون تصميم موقع الويب ممتعًا من الناحية الجمالية وعمليًا. يمكن أن يؤدي التصميم السيئ لواجهة المستخدم - بما في ذلك الخطوط التي يصعب قراءتها أو الألوان المتضاربة أو الافتقار إلى التسلسل الهرمي المرئي - إلى جعل موقعك صعب الاستخدام وغير جذاب. يؤدي الاستثمار في التصميم الجيد لواجهة المستخدم إلى تحسين التجربة العامة لموقعك، مما قد يؤدي إلى تقليل معدلات الارتداد بشكل كبير.
الأخطاء الفنية والروابط المعطلة
لا شيء يردع الزائرين أكثر من مواجهة أخطاء فنية أو روابط معطلة. تشير هذه المشكلات إلى أن موقع الويب قد لا تتم صيانته بشكل جيد، مما يقوض الثقة والمصداقية. قم بمراجعة موقعك بانتظام لإصلاح الروابط المعطلة وتصحيح الأخطاء والتأكد من تحميل جميع الصفحات بشكل صحيح. تشجع التجربة السلسة والخالية من الأخطاء الزائرين على البقاء والتفاعل مع المحتوى الخاص بك.
تتطلب معالجة هذه الأسباب الشائعة لمعدلات الارتداد المرتفعة اتباع نهج متعدد الأوجه، يركز على تحسين سرعة الموقع، وتعزيز تجربة المستخدم، وتوفير محتوى قيم. ومن خلال إجراء هذه التحسينات، يمكن لمواقع الويب تلبية احتياجات زوارها بشكل أفضل وتقليل معدلات الارتداد.
التحسينات الفنية لتقليل معدل الارتداد
1. تحسين السرعة
تعد أوقات التحميل السريعة أمرًا بالغ الأهمية للحفاظ على الزوار على موقعك. عندما يتم تحميل الصفحات بسرعة، فمن المرجح أن يظل الأشخاص في المحتوى الخاص بك ويستكشفونه ويتفاعلوا معه. لا تؤثر السرعة على تجربة المستخدم فحسب، بل تؤثر أيضًا على تصنيفات تحسين محركات البحث (SEO)، حيث تفضل محركات البحث مواقع الويب الأسرع.
استراتيجيات قابلة للتنفيذ لتحسين أوقات التحميل
يمكن تحسين وقت تحميل موقع الويب الخاص بك من خلال تنفيذ العديد من الاستراتيجيات الفنية. أولاً، فكر في ضغط الصور، مما يقلل من حجم ملف صورك دون التضحية بالجودة، مما يضمن تحميلها بشكل أسرع.
يمكن أن يؤدي استخدام شبكة تسليم المحتوى (CDN) أيضًا إلى تسريع أوقات التحميل عن طريق تخزين الأصول الثابتة لموقعك على خوادم حول العالم، بحيث يتم تسليمها بسرعة أكبر للزائرين، بغض النظر عن مكان تواجدهم.
يعد تصغير ملفات CSS وJavaScript بمثابة استراتيجية فعالة أخرى. يتضمن إزالة الأحرف غير الضرورية من الملفات لتقليل حجمها وتسريع وقت التحميل. بالإضافة إلى ذلك، فإن تمكين التخزين المؤقت للمتصفح، حيث يتم تخزين أجزاء من موقعك على جهاز الزائر بعد الزيارة الأولى، يمكن أن يؤدي إلى تحميل الزيارات اللاحقة بشكل أسرع بكثير.
Jetpack Boost: طريقة سهلة لزيادة السرعة على WordPress
بالنسبة لمستخدمي WordPress، يقدم Jetpack Boost حلاً قويًا لتحسين أداء موقعك ببضع نقرات فقط. يركز هذا البرنامج الإضافي على المجالات المهمة التي تؤثر على السرعة، مثل تحسين CSS، وتأجيل JavaScript غير الضرورية، والتحميل البطيء للصور، بحيث يتم تحميل الصور فقط أثناء تمريرها إلى العرض.
يمكن أن تؤدي هذه التحسينات إلى تقليل أوقات تحميل الصفحة بشكل كبير، مما يجعل موقعك أكثر جاذبية لكل من الزوار ومحركات البحث. تم تصميم Jetpack Boost ليكون سهل الاستخدام، بغض النظر عن خبرتك الفنية، مما يجعله الخيار الأمثل لأي شخص يتطلع إلى تحسين سرعة موقع WordPress الخاص به دون الغوص في تكوينات معقدة.
2. تحسين الهاتف المحمول
يأتي جزء كبير من حركة مرور الويب، وغالبًا ما تكون الأغلبية، من الأجهزة المحمولة. وهذا يعني أن الاستجابة أمر ضروري. يتكيف موقع الويب المستجيب للجوال تلقائيًا مع حجم الشاشة واتجاه الجهاز الذي يتم عرضه عليه، مما يوفر تجربة مشاهدة مثالية لجميع الزوار.
غالبًا ما تعرض مواقع الويب غير الملائمة للجوال المحتوى بشكل سيئ على الشاشات الصغيرة، مما يجعل التنقل صعبًا ويزيد من احتمالية مغادرة الزوار. إن ضمان استجابة موقعك لا يؤدي إلى تحسين تجربة المستخدم فحسب، بل يمكن أن يساهم أيضًا في تحسين تصنيفات محرك البحث، نظرًا لأن ملاءمة الجوّال تعد عامل تصنيف بالنسبة لـ Google.
نصائح لإنشاء تصميم موقع متوافق مع الجوال
1. ابدأ بموضوع سريع الاستجابة . اختر سمة لموقع الويب الخاص بك مصممة لتكون سريعة الاستجابة. هذا هو أساس الموقع المتوافق مع الجوّال.
2. تبسيط التصميم الخاص بك . شاشات الجوال لها مساحة محدودة. اجعل تصميمك بسيطًا ومباشرًا للتأكد من أنه يبدو جيدًا ويعمل بشكل جيد على الشاشات الصغيرة.
3. استخدم خطوطًا كبيرة وقابلة للقراءة . من الصعب قراءة النص الصغير على الأجهزة المحمولة. استخدم أحجام خطوط أكبر لتحسين إمكانية القراءة.
4. تسهيل التنقل . قم بتبسيط عملية التنقل في موقعك لتسهل على مستخدمي الهاتف المحمول العثور على ما يحتاجون إليه. فكر في قائمة الهامبرغر لتوفير المساحة.
5. تحسين الصور . تأكد من تحسين الصور للتحميل السريع على الأجهزة المحمولة. يمكن للصور الكبيرة أن تبطئ موقعك بشكل كبير.
6. اختبر موقعك على أجهزة متعددة . استخدم الأدوات لاختبار كيفية ظهور موقعك ووظائفه على الأجهزة والمتصفحات المختلفة لضمان الحصول على تجربة متسقة.
7. فكر في استخدام شاشات اللمس صمم موقعك مع وضع شاشات اللمس في الاعتبار. يجب أن يكون من السهل النقر على الأزرار والروابط، ويجب أن تكون النماذج سهلة الملء على جهاز يعمل باللمس.
من خلال التركيز على هذه المجالات، يمكنك إنشاء موقع ويب لا يبدو رائعًا على الأجهزة المحمولة فحسب، بل يقدم أيضًا تجربة سهلة الاستخدام تحافظ على تفاعل الزوار وتقلل من معدلات الارتداد.
3. 404 إدارة الأخطاء
تؤدي الروابط المعطلة إلى ظهور صفحات خطأ 404، وهو ما يمكن أن يكون بمثابة إحباط كبير لزوار موقع الويب. عندما ينقر شخص ما على رابط متوقعًا العثور على محتوى ذي صلة ولكن يتم مواجهته بخطأ 404 بدلاً من ذلك، فإن ذلك يعطل تجربة التصفح الخاصة به. غالبًا ما يؤدي هذا الإحباط إلى مغادرة الزائر للموقع تمامًا، مما يساهم في ارتفاع معدل الارتداد. يمكن أن تؤدي مواجهة أخطاء 404 بانتظام إلى الإضرار بسمعة الموقع، مما يجعله يبدو مهملاً أو غير موثوق به.
استراتيجيات تحديد وإصلاح أخطاء 404
1. استخدم أدوات تدقيق الموقع . يمكن للعديد من الأدوات عبر الإنترنت الزحف إلى موقعك وتحديد الروابط المعطلة التي تؤدي إلى أخطاء 404. يمكن أن يساعدك استخدام هذه الأدوات بانتظام في اكتشاف المشكلات وحلها قبل أن تؤثر على عدد كبير جدًا من الزوار.
2. تحقق من وحدة تحكم بحث Google . توفر Google Search Console تقارير عن أخطاء الزحف، والتي تتضمن أخطاء 404. يمكن أن تساعدك هذه التقارير في تحديد عناوين URL التي لم يتم العثور عليها حتى تتمكن من تصحيحها أو إنشاء عمليات إعادة توجيه.
3. تنفيذ عمليات إعادة التوجيه للصفحات المحذوفة . إذا قمت بإزالة صفحة ما زالت تستقبل زيارات، فقم بإعداد إعادة توجيه 301 إلى صفحة ذات صلة لمنع الزائرين من الوصول إلى صفحة 404.
4. قم بمراجعة الروابط الداخلية لموقعك بانتظام . يمكن أن يؤدي التحقق يدويًا من أهم صفحات موقع الويب الخاص بك وروابطها الداخلية إلى منع الروابط المعطلة. اجعله جزءًا من روتين صيانة موقع الويب الخاص بك.
إنشاء صفحات 404 مخصصة لتحسين الاحتفاظ بالمستخدمين
يمكن أن يؤدي تخصيص صفحة 404 الخاصة بك إلى تحويل تجربة محبطة محتملة إلى فرصة للاحتفاظ بالزائرين. فيما يلي بعض النصائح لإنشاء صفحات 404 مخصصة فعالة:
يبقيه على العلامة التجارية . استخدم شكل ومظهر موقعك لجعل صفحة 404 متسقة مع بقية موقع الويب الخاص بك. وهذا يطمئن الزوار أنهم ما زالوا في المكان الصحيح.
أضف روابط مفيدة . قم بتضمين روابط إلى صفحتك الرئيسية أو المحتوى الشائع أو ميزة البحث. وهذا يمنح الزائرين وسيلة لمواصلة رحلتهم على موقعك بدلاً من المغادرة.
استخدم لغة ودية . القليل من الفكاهة أو رسالة مطمئنة يمكن أن تقطع شوطا طويلا في إبقاء الزائر منشغلا. دعهم يعرفون أن هذه مشكلة عادية وأرشدهم إلى ما يجب عليهم فعله بعد ذلك.
تضمين مربع البحث . إن السماح للزائرين بالبحث عما كانوا يبحثون عنه مباشرة على صفحة 404 يمكن أن يساعد في استعادة التفاعل المفقود المحتمل.
من خلال إدارة أخطاء 404 بشكل فعال وتحسين صفحات الأخطاء الخاصة بك، يمكنك تخفيف تأثيرها على معدل الارتداد وتحسين تجربة موقعك بشكل عام.
تحسينات المحتوى لتقليل معدل الارتداد
1. إنشاء محتوى عالي الجودة
تؤثر جودة محتوى موقع الويب الخاص بك وأهميته بشكل مباشر على معدل الارتداد. إن المحتوى عالي الجودة الذي يتوافق بشكل وثيق مع اهتمامات واحتياجات جمهورك يشجع الزائرين على البقاء لفترة أطول واستكشاف المزيد من الصفحات، مما يقلل من احتمالية مغادرتهم بعد مشاهدة صفحة واحدة فقط. إن المحتوى المفيد والجذاب والقيم لجمهورك يعزز الثقة ويشجع الزائرين على التفاعل بشكل أعمق مع موقعك من خلال قراءة مقالات إضافية أو الاشتراك في النشرات الإخبارية أو إجراء عمليات شراء.
إرشادات لإنشاء محتوى جذاب وقيم
1. افهم جمهورك . تعرف على من تكتب وما الذي يهتمون به. قم بتخصيص المحتوى الخاص بك لتلبية احتياجاتهم واهتماماتهم.
2. التركيز على الجودة . استثمر الوقت في إنشاء محتوى مدروس جيدًا ومكتوب بعناية. الجودة أفضل من الكمية.
3. كن واضحًا وموجزًا . الوصول إلى هذه النقطة دون زغب غير ضروري. اجعل المحتوى الخاص بك سهل المسح باستخدام العناوين والنقاط والفقرات القصيرة.
4. استخدم عناوين مقنعة . يجب أن تجذب عناوينك الانتباه وأن تنقل بوضوح موضوع المحتوى. العنوان الجيد يشجع النقرات والاستكشاف.
5. قم بتضمين العبارات التي تحث المستخدم على اتخاذ إجراء . اطلب من القراء اتخاذ الخطوة التالية، سواء كانت قراءة مقال آخر، أو الاشتراك في ندوة عبر الإنترنت، أو الاتصال بك للحصول على مزيد من المعلومات.
دور عناصر الوسائط المتعددة في تعزيز جاذبية المحتوى
يمكن أن تؤدي إضافة عناصر الوسائط المتعددة مثل الصور ومقاطع الفيديو والرسوم البيانية والأدوات التفاعلية إلى زيادة جاذبية المحتوى الخاص بك بشكل كبير. تعمل هذه العناصر على تقسيم النص وتوضيح النقاط بشكل أكثر وضوحًا وإشراك أنماط التعلم المختلفة.
يمكن لمقاطع الفيديو والصور أن تجعل المواضيع المعقدة أكثر سهولة وجاذبية، في حين أن الرسوم البيانية تعتبر رائعة لتلخيص البيانات أو العمليات بطريقة جذابة بصريًا.
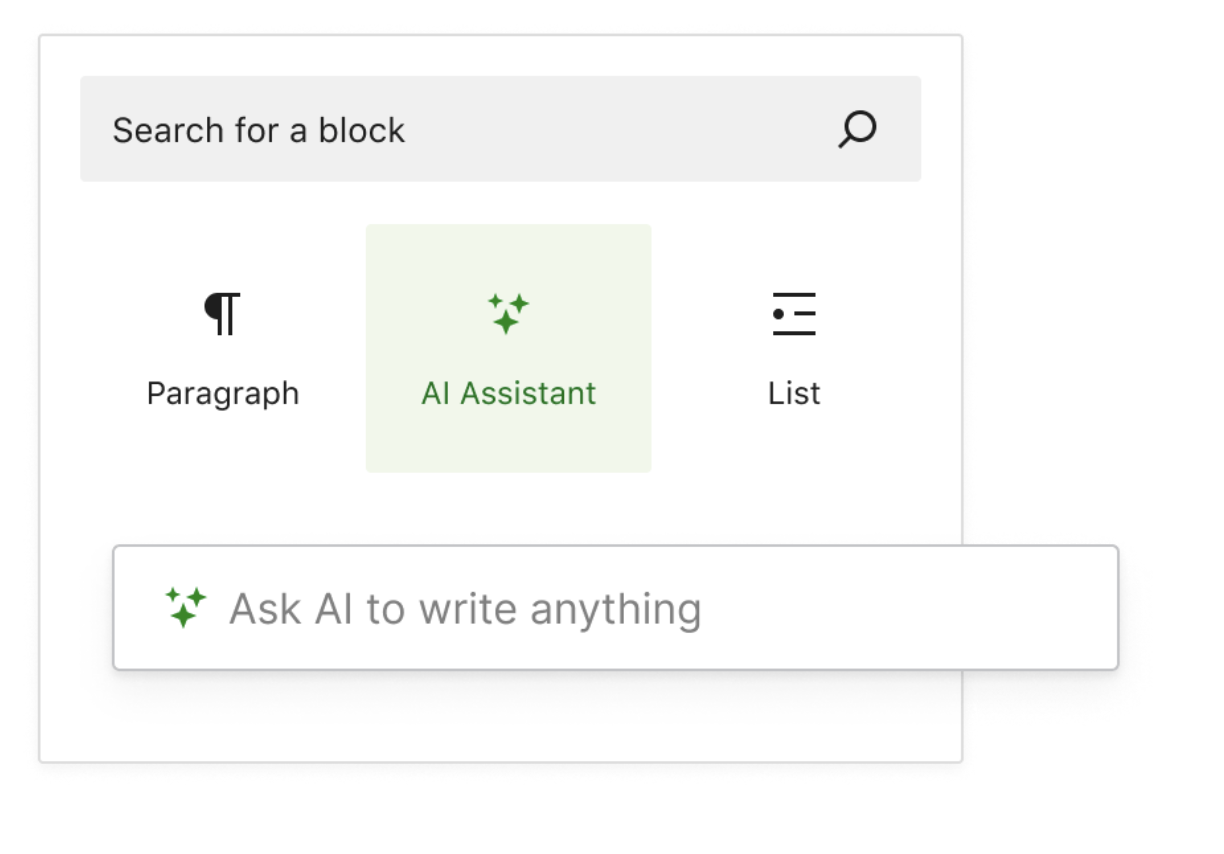
مساعد Jetpack AI: قم بإنشاء محتوى عالي الجودة على WordPress
بالنسبة لمستخدمي WordPress الذين يسعون إلى رفع مستوى عملية إنشاء المحتوى الخاص بهم، يقدم Jetpack AI Assistant حلاً متطورًا. تستفيد هذه الأداة من الذكاء الاصطناعي للمساعدة في إنشاء محتوى جذاب وعالي الجودة مصمم خصيصًا لتلبية اهتمامات جمهورك.

ومع ذلك، من المهم ملاحظة أن فعالية المحتوى المنتج ستعتمد على جودة المطالبات والإرشادات المقدمة إلى مساعد الذكاء الاصطناعي. من خلال توفير تعليمات مفصلة ومحددة، يمكنك إنشاء محتوى يلقى صدى لدى جمهورك، ويعزز التفاعل، وفي النهاية يقلل من معدل الارتداد لموقعك.
يعمل Jetpack AI Assistant على تبسيط عملية إنشاء المحتوى، مما يسهل إنتاج محتوى قيم باستمرار مما يجعل الزائرين يعودون للحصول على المزيد.
2. سهولة قراءة المحتوى بشكل أفضل
تقنيات لتحسين إمكانية قراءة النص وقابلية المسح الضوئي
تتعلق سهولة القراءة بجعل المحتوى الخاص بك سهل الاستخدام والفهم. ومن ناحية أخرى، تساعد إمكانية المسح الزائرين في العثور بسرعة على ما يبحثون عنه دون الحاجة إلى قراءة كل كلمة.
فيما يلي بعض التقنيات لتحسين كليهما:
1. استخدم العناوين والعناوين الفرعية . قم بتقسيم المحتوى الخاص بك إلى أقسام ذات عناوين وعناوين فرعية واضحة. وهذا يساعد القراء على البحث عن المعلومات ذات الصلة باهتماماتهم.
2. فقرات قصيرة . اجعل الفقرات قصيرة، ومن الأفضل أن تتكون من جملتين إلى ثلاث جمل. وهذا يجعل النص أقل صعوبة وأسهل في الهضم.
3. نقاط نقطية وقوائم مرقمة . استخدم القوائم لتقسيم المعلومات إلى نقاط يسهل التحكم فيها ومسحها ضوئيًا.
4. قم بتمييز الكلمات المهمة . استخدم الخط الغامق أو المائل للمصطلحات والعبارات المهمة لإبرازها.
5. استخدم لغة بسيطة . تجنب المصطلحات والمفردات المعقدة. تهدف إلى الكتابة كما لو كنت تشرح الموضوع لصديق ليس لديه خلفية معرفية.
6. دمج الصور . يمكن أن تساعد الصور والمخططات ومقاطع الفيديو في توضيح النقاط وتقسيم النص، مما يجعل المحتوى الخاص بك أكثر جاذبية وأسهل للفهم.
أهمية التخطيط وحجم الخط والمساحة البيضاء
يمكن أن تؤثر الطريقة التي يتم بها عرض المحتوى الخاص بك على الصفحة بشكل كبير على سهولة قراءته. يمكن للتخطيط المزدحم الذي يحتوي على خط صغير ومسافات قليلة أن يطغى على القراء، مما يؤدي إلى مغادرتهم. فيما يلي بعض مكونات تصميم موقع الجودة:
1. تصميم سريع الاستجابة . تأكد من أن تصميم موقعك يتكيف مع أحجام الشاشات المختلفة. يجب أن يكون النص قابلاً للقراءة بسهولة على كل من أجهزة سطح المكتب والأجهزة المحمولة.
2. حجم الخط المقروء . استخدم حجم خط يسهل قراءته على جميع الأجهزة. القاعدة العامة هي أن يكون حجم النص الأساسي 16 بكسل على الأقل.
3. نمط خط واضح . اختر خطًا مريحًا للعين. يوصى غالبًا باستخدام خطوط Sans-serif مثل Arial أو Helvetica.
4. استخدام المساحة البيضاء . تساعد المساحة البيضاء، أو المساحة الفارغة حول النص والمرئيات، على منع ظهور موقعك بشكل مزدحم. فهو يجعل المحتوى أكثر قابلية للهضم من خلال منح أعين القراء فترة راحة.
5. التخطيط المنطقي . قم بترتيب المحتوى الخاص بك بترتيب منطقي يرشد القارئ خلال موقعك. استخدم عناصر التخطيط مثل الأعمدة والمربعات لتنظيم المعلومات بشكل فعال.
من خلال التركيز على سهولة القراءة وقابلية الفحص، فإنك تجعل موقع الويب الخاص بك أكثر سهولة في الوصول إليه وإمتاعًا لجمهورك. وهذا لا يؤدي إلى تحسين تجربة المستخدم فحسب، بل يمكنه أيضًا تقليل معدل الارتداد بشكل كبير، حيث من المرجح أن يبقى الزائرون لفترة أطول ويستكشفون موقعك.
استراتيجيات تجربة المستخدم لتقليل معدل الارتداد
1. الملاحة بديهية
يوفر موقع الويب الذي يسهل التنقل فيه تجربة ممتعة للمستخدم، ويشجع الزائرين على البقاء لفترة أطول واستكشاف المزيد من المحتوى. لتحقيق ذلك، يجب أن تكون بنية موقع الويب الخاص بك منطقية وبديهية.
ابدأ بتنظيم المحتوى الخاص بك في فئات واضحة ومتميزة تعكس احتياجات واهتمامات جمهورك. يجب أن يكون من السهل الوصول إلى كل فئة رئيسية من صفحتك الرئيسية وأن يتم عرضها باستمرار عبر موقعك.
فكر في بنية موقع الويب الخاص بك كخريطة توجه الزوار. مثلما تسهل الخريطة المصممة جيدًا العثور على الوجهات، فإن موقع الويب المنظم جيدًا يجعل من السهل العثور على المعلومات. وهذا يعني وجود تسلسل هرمي واضح يعطي الأولوية للمعلومات الأكثر أهمية في المستوى الأعلى، ثم ينتقل إلى محتوى أكثر تفصيلاً.
أفضل الممارسات لتخطيط القائمة والتسلسل الهرمي للموقع
1. اجعل الأمر بسيطًا . اهدف إلى الحصول على قائمة نظيفة ومباشرة لا تربك الزائرين بالخيارات. الحد من عدد الفئات الرئيسية لتجنب إرهاق القرار.
2. استخدم التسميات الوصفية . يجب أن تكون عناصر القائمة وأسماء الفئات واضحة بذاتها، مما يوفر فكرة واضحة عن المحتوى الذي تحتويه الصفحات. تجنب المصطلحات واختر المصطلحات التي يفهمها جمهورك المستهدف بشكل عام.
3. وضع القائمة المتسقة . ضع قائمة التنقل الخاصة بك في موقع قياسي، مثل أعلى الصفحة. الاتساق عبر الصفحات، يتعلم المستخدمون تخطيط موقعك بشكل أسرع.
4. تضمين وظيفة البحث . بالنسبة للمواقع الكبيرة التي تحتوي على قدر كبير من المحتوى، يعد مربع البحث ضروريًا. فهو يسمح للأشخاص بالعثور بسرعة على معلومات محددة، مما يحسن قابلية الاستخدام الشاملة لموقعك.
5. تصميم سريع الاستجابة . تأكد من أن القائمة وبنية الموقع تعملان بشكل جيد على جميع الأجهزة، وخاصة على الهاتف المحمول. قد يعني هذا تعديل التخطيط أو استخدام قائمة قابلة للطي للشاشات الأصغر حجمًا.
6. استخدم فتات الخبز . فتات التنقل هي أدوات مساعدة للتنقل تُظهر للزائرين موقعهم الحالي ضمن التسلسل الهرمي للموقع. إنها مفيدة بشكل خاص في المواقع ذات الهياكل العميقة، حيث تساعد الأشخاص على الانتقال إلى مستويات أعلى دون الحاجة إلى استخدام زر الرجوع.
7. اختبر مع أناس حقيقيين . قم بإجراء اختبار قابلية الاستخدام مع أشخاص من جمهورك المستهدف لتحديد أي مشكلات في التنقل. يمكن أن توفر مراقبة الزائرين الحقيقيين أثناء تنقلهم في موقعك رؤى لا تقدر بثمن حول كيفية تحسين بنية موقعك وتخطيط القائمة.
من خلال اتباع أفضل الممارسات هذه، يمكنك إنشاء موقع ويب يسهل التنقل فيه، مما يزيد من احتمالية بقاء الأشخاص فيه والتفاعل مع المحتوى الخاص بك، وفي النهاية اتخاذ الإجراءات التي تريدها. يعد التنقل البديهي أمرًا أساسيًا لتقليل معدلات الارتداد وتحسين فعالية موقع الويب الخاص بك.
2. إشراك العبارات التي تحث المستخدم على اتخاذ إجراء (CTA)
تعد العبارات التي تحث المستخدم على اتخاذ إجراء (CTA) عناصر أساسية على موقع الويب والتي توجه الأشخاص نحو الإجراء المطلوب، سواء كان ذلك إجراء عملية شراء أو الاشتراك في رسالة إخبارية أو تنزيل أحد الموارد.
إن عبارة CTA المقنعة واضحة وموجزة ومحددة. لصياغة عبارات الحث على اتخاذ إجراء التي تلقى صدى لدى جمهورك، ركز على القيمة التي سيحصلون عليها من خلال اتخاذ الإجراء. استخدم لغة ذات توجه عملي تخلق إحساسًا بالإلحاح أو الفائدة، مثل "ابدأ" أو "اطلب مكاني" أو "قم بالتنزيل الآن".

نصائح حول المواضع والتصميم لعبارات الحث على اتخاذ إجراء لتقليل معدل الارتداد
يمكن أن يؤثر موضع عبارات الحث على اتخاذ إجراء وتصميمها بشكل كبير على فعاليتها، وبالتالي على معدل الارتداد لموقعك. فيما يلي بعض العناصر التي تضمن أن عبارات الحث على اتخاذ إجراء تجذب الانتباه وتشجع النقرات:
1. التنسيب . يجب وضع عبارات الحث على اتخاذ إجراء في مواضع بارزة يسهل على الزائرين رؤيتها، مثل الجزء العلوي من صفحتك الرئيسية أو في نهاية مشاركات المدونة. الهدف هو تسهيل الأمر قدر الإمكان على الأشخاص لمعرفة الإجراء الذي تريد منهم اتخاذه بعد ذلك.
2. التباين واللون . استخدم الألوان التي تبرز عن بقية تصميم موقعك لأزرار الحث على اتخاذ إجراء (CTA). ولكن تأكد أيضًا من توافق الألوان مع علامتك التجارية للحصول على مظهر متماسك.
3. الحجم والشكل . يجب أن يكون حجم أزرار الحث على اتخاذ إجراء (CTA) كبيرًا بدرجة كافية بحيث يمكن ملاحظتها، ولكن ليس كبيرًا لدرجة أنها تهيمن على الصفحة. غالبًا ما يُنظر إلى الزوايا المستديرة على أنها أكثر ودية وجاذبية من الحواف الحادة.
4. المساحة البيضاء . قم بإحاطة عبارات الحث على اتخاذ إجراء بمساحة بيضاء كافية لمساعدتهم على التميز. يمكن للتخطيطات المزدحمة أن تخفف من تأثيرها، مما يجعل اكتشافها أكثر صعوبة.
5. الاختبار . استخدم اختبار A/B لتجربة مواضع وتصميمات مختلفة لعبارات الحث على اتخاذ إجراء لمعرفة ما يناسب جمهورك بشكل أفضل. يمكن أن يتضمن ذلك اختبار ألوان الأزرار المختلفة ومواضعها على الصفحة والصياغة لتحسين الأداء.
من خلال التركيز على صياغة عبارات الحث على اتخاذ إجراء (CTA) المقنعة وتحسين موضعها وتصميمها، يمكنك توجيه الزائرين بشكل أكثر فعالية خلال رحلتهم على موقعك، وتشجيعهم على اتخاذ الإجراءات التي تريدها. تعمل عبارات الحث على اتخاذ إجراء التي يتم تنفيذها بشكل جيد على تقليل معدلات الارتداد وزيادة التحويلات، مما يجعلها عنصرًا حاسمًا في استراتيجية تجربة المستخدم لموقعك على الويب.
أسهل مكون إضافي لتحسين السرعة في WordPress
يمنح Jetpack Boost موقعك نفس مزايا الأداء التي توفرها مواقع الويب الرائدة في العالم، دون الحاجة إلى مطور.
تعزيز موقعك مجانا3. العناصر التفاعلية
يمكن للميزات التفاعلية مثل الاختبارات واستطلاعات الرأي والرسوم البيانية التفاعلية أن تعزز بشكل كبير مشاركة المستخدم على موقع الويب الخاص بك. تشجع هذه العناصر على المشاركة النشطة من جانب الزوار، مما يجعل تجربة التصفح أكثر جاذبية وشخصية.
على سبيل المثال، يمكن أن تكون الاختبارات وسيلة ممتعة للأشخاص لاختبار معرفتهم بموضوع يتعلق بموضوع موقعك، بينما يمكن لاستطلاعات الرأي التماس آرائهم حول الموضوعات ذات الصلة، مما يتيح لهم معرفة أن مدخلاتهم ذات قيمة. تعمل الرسوم البيانية على تحويل البيانات الثابتة إلى تجربة جذابة، مما يسمح للزوار باستكشاف المعلومات بطريقة أكثر ديناميكية.
عند دمج العناصر التفاعلية، تأكد من أنها ذات صلة بالمحتوى الخاص بك وتضيف قيمة للزائرين. الهدف هو استكمال المحتوى الخاص بك، وليس تشتيت الانتباه عنه. ضع في اعتبارك أيضًا رحلة المستخدم - ضع هذه العناصر في نقاط استراتيجية حيث يمكنها تحسين التجربة دون مقاطعة التدفق.
التوازن بين التفاعل والحمل الزائد للمستخدم
في حين أن العناصر التفاعلية يمكن أن تعزز التفاعل، فمن المهم تحقيق التوازن لتجنب إرباك الزائرين. يمكن أن يؤدي وجود الكثير من الميزات التفاعلية إلى إرهاق اتخاذ القرار، حيث يُعرض على الأشخاص العديد من الخيارات بحيث لا يختارون أيًا منها. بالإضافة إلى ذلك، يمكن للتفاعلات المفرطة التعقيد أن تحبط الزائرين، خاصة إذا لم تكن بديهية أو تتطلب الكثير من الوقت لإكمالها.
للحفاظ على توازن جيد، ركز على البساطة والوضوح في عناصرك التفاعلية. يجب أن يكون لكل ميزة غرض واضح وأن تكون سهلة الاستخدام. حدد عدد الخيارات التفاعلية المقدمة في أي وقت، وتأكد من دمجها بشكل جيد في التصميم العام واستراتيجية المحتوى لموقعك. يمكن أن يساعدك الاختبار مع مستخدمين حقيقيين في قياس فعاليتهم والتأكد من أنهم يعززون تجربة المستخدم بدلاً من إعاقتها.
ومن خلال الدمج المدروس للميزات التفاعلية والحفاظ على التوازن لمنع الحمل الزائد، يمكنك إنشاء موقع ويب أكثر جاذبية ولا يُنسى ويشجع الزائرين على البقاء لفترة أطول والاستكشاف بشكل أعمق، مما يؤدي في النهاية إلى تقليل معدل الارتداد.
زراعة الثقة والمصداقية لتقليل معدل الارتداد
1. الشهادات والمراجعات
يلعب الدليل الاجتماعي - مثل الشهادات والمراجعات - دورًا محوريًا في بناء الثقة مع الزوار. عندما يرى الزوار الجدد أن الآخرين لديهم تجارب إيجابية مع علامتك التجارية أو منتجاتك، فإن ذلك يزيد من ثقتهم في موقعك بشكل كبير.
تنجح هذه الظاهرة النفسية لأن الناس يميلون إلى الثقة بآراء الآخرين وأفعالهم، خاصة عندما يكونون غير متأكدين. إن تضمين الشهادات والمراجعات الحقيقية على موقعك يمكن أن يطمئن الزوار بمصداقيتك وجودة ما تقدمه.
أفضل الممارسات لعرض الشهادات والمراجعات
1. اجعل الأمر حقيقيًا . استخدم فقط الشهادات والمراجعات الأصلية من عملائك. تلك الملفقة يمكن أن تضر بمصداقيتك.
2. قم بتضمين التفاصيل . كلما أمكن، أضف اسم المراجع و/أو موقعه و/أو صورته وتفاصيل حول ما استخدمه وكيف استفاد منه. وهذا يضيف الشرعية والارتباط لكل شهادة.
3. التنويع . اعرض مجموعة من الشهادات التي تتحدث عن جوانب مختلفة من منتجاتك أو خدماتك. يؤدي هذا إلى توسيع نطاق النداء ومعالجة اهتمامات الزوار المتنوعة.
4. استخدم الموضع الاستراتيجي . قم بدمج الشهادات والمراجعات ليس فقط على صفحات المنتج، ولكن أيضًا على صفحتك الرئيسية والصفحات المقصودة حيث يمكن أن يكون لها التأثير الأكبر على الزوار الجدد.
5. تشجيع المراجعات . اجعل من السهل على العملاء ترك التقييمات عن طريق إرسال رسائل بريد إلكتروني للمتابعة بعد الشراء وتوفير أدوات بسيطة على موقعك لإرسال المراجعة.
2. تجربة تصفح آمنة
التصفح الآمن غير قابل للتفاوض، حيث تعد شهادات HTTPS وSSL جزءًا قياسيًا من توفير تجربة آمنة. تعمل هذه التقنيات على تشفير البيانات المتبادلة بين متصفح الزائر وموقع الويب الخاص بك، مما يحمي المعلومات الحساسة من الاعتراض.
يعد HTTPS أيضًا عامل تصنيف لمحركات البحث، مما يشير إلى أهمية الأمان في نظام الإنترنت البيئي الأوسع. قد يرى الزائرون تحذيرات إذا لم يكن موقعك مؤمنًا باستخدام HTTPS، مما قد يؤدي إلى تآكل الثقة على الفور وزيادة معدلات الارتداد.
كيف يؤثر الأمان على ثقة المستخدم ومعدل الارتداد
تؤثر تجربة التصفح الآمن بشكل مباشر على ثقة المستخدم، وبالتالي على معدل الارتداد لموقعك. عندما يرى الزائرون علامات تشير إلى أن موقعك آمن، مثل رمز القفل في شريط عنوان المتصفح، فإنهم يشعرون بثقة أكبر في التصفح وإرسال معلوماتهم.
في المقابل، يمكن للتحذيرات الأمنية أن تخيف الزائرين حتى قبل أن تتاح لهم فرصة مشاهدة المحتوى الخاص بك. إن التأكد من أن موقعك يستخدم HTTPS لا يحمي البيانات فحسب، بل يدعم أيضًا تصور الموثوقية والاحترافية.
يعد تنفيذ إجراءات أمنية قوية وعرض تعليقات العملاء الإيجابية من الاستراتيجيات الفعالة لتعزيز الثقة والمصداقية في موقعك. توضح هذه العناصر، التي تعتبر بالغة الأهمية في تقليل معدلات الارتداد، لزوار موقعك أنهم في مكان آمن ومحترم حيث يتمتع الآخرون بتجارب إيجابية.
التخصيص والمشاركة لتقليل معدل الارتداد
1. تجارب المستخدم الشخصية
1. الاستهداف السلوكي . استخدم ملفات تعريف الارتباط أو بيانات الجلسة لتتبع سلوك الزائر وعرض المحتوى الذي يتوافق مع اهتماماته. على سبيل المثال، إذا كان شخص ما يقرأ بشكل متكرر مقالات حول موضوع معين، فيمكنك تسليط الضوء على محتوى مشابه أثناء زيارته التالية.
2. تحديد الموقع الجغرافي . تخصيص المحتوى والعروض بناءً على موقع الزائر. يمكن أن يشمل ذلك عرض الأخبار المحلية أو الطقس أو العروض الترويجية الخاصة المتوفرة في منطقتهم.
3. التقسيم . قم بتجميع الزوار بناءً على التركيبة السكانية أو السلوكيات أو الخصائص الأخرى لتوفير تجارب أكثر استهدافًا. يسمح التقسيم باستراتيجيات تخصيص أكثر فعالية عبر مجموعات مختلفة.
4. المحتوى الديناميكي . استخدم المحتوى الديناميكي الذي يتغير بناءً على تفاعل شخص ما مع الموقع. يمكن أن يشمل ذلك تحيات شخصية أو منتجات موصى بها أو عناصر تم عرضها مؤخرًا.
5. اختبار أ/ب . قم باختبار استراتيجيات التخصيص المختلفة باستمرار لمعرفة ما هو الأفضل لجمهورك. استخدم اختبار A/B لتحسين تخصيص موقعك وتحسينه بمرور الوقت.
2. الدردشة المباشرة وتكامل دعم العملاء
يمكن أن يكون لدمج الدردشة المباشرة ودعم العملاء تأثير عميق على تقليل معدل الارتداد لموقع الويب الخاص بك. توفر هذه الأدوات مساعدة فورية للزوار، والإجابة على الأسئلة وحل المشكلات في الوقت الفعلي.
هذا المستوى من المشاركة المباشرة يبقي الأشخاص على الموقع لفترة أطول، ويحسن تجربتهم بشكل عام، ويمكن أن يرشدهم نحو اتخاذ قرار أو اتخاذ إجراء. تُظهر أدوات المشاركة في الوقت الفعلي التزامك بخدمة العملاء ودعمك وبناء الثقة والمصداقية.
أفضل الممارسات لتنفيذ الدردشة المباشرة بشكل فعال
1. التوافر . أوضح بوضوح عند توفر الدردشة المباشرة ، وحاول تغطية أوسع نطاق ساعات ممكنة. فكر في استخدام chatbots لتوفير الدعم الأساسي خارج هذه الساعات.
2. التدريب . تأكد من أن ممثلي الدردشة المباشرة الخاصة بك مدربون تدريباً جيداً ، على دراية بمنتجاتك أو خدماتك ، وقادرة على توفير استجابات سريعة ودقيقة.
3. المشاركة الاستباقية . استخدم الدردشة المباشرة بشكل استباقي من خلال تشغيل دعوات الدردشة بناءً على سلوك المستخدم ، مثل قضاء وقت معين من الوقت على صفحة دون اتخاذ إجراء.
4. التخصيص . تخصيص تجربة الدردشة المباشرة باستخدام اسم الزائر (إذا كان معروفًا) وتقديم توصيات أو دعم مخصص بناءً على سلوك التصفح.
5. ردود الفعل . بعد جلسة الدردشة المباشرة ، اطلب التعليقات لتحسين خدمتك باستمرار.
يمكن أن يؤدي تنفيذ أدوات التخصيص وأدوات المشاركة في الوقت الفعلي على موقع الويب الخاص بك إلى تحسين تجربة المستخدم بشكل كبير ، مما يجعل موقعك أكثر جاذبية وتقليل معدلات الارتداد. من خلال إظهار الأشخاص الذين يفهمون احتياجاتهم وأنك على استعداد لدعمهم ، يمكنك إنشاء بيئة ترحيبية وداعمة تشجع الزيارات الأطول والمشاركة الأعمق.
النهج التحليلية لتقليل معدل الارتداد
كيفية استخدام التحليلات لتحديد مشكلات معدل الارتداد
توفر أدوات Analytics ثروة من المعلومات حول كيفية استخدام الزائرين على موقع الويب الخاص بك ، حيث يقدمون رؤى يمكن أن تساعدك في تحديد سبب ارتفاع معدل الارتداد الخاص بك.
ابدأ بفحص الصفحات بأعلى معدلات ترتد للبحث عن مشكلات مشتركة. تحليل مصادر حركة المرور لهذه الصفحات ، حيث قد تنبع المشكلة من التوقعات غير المتطابقة إذا كان الزوار قادمين من مصادر غير ذات صلة.
بالإضافة إلى ذلك ، راجع سلوك المستخدم على هذه الصفحات ، مثل الوقت الذي تقضيه في الصفحة وتدفق المستخدم ، لفهم ما إذا كان الزوار لا يجدون ما يتوقعونه أو إذا كانت هناك مشكلة في قابلية الاستخدام.
استخدم خرائط Heatmaps لمعرفة أين ينقر الأشخاص وإلى أي مدى يتم تمريرهم. يمكن أن يشير هذا إلى ما إذا كان يتم تفويت المحتوى الرئيسي أو CTAs. أيضًا ، قارن معدلات الارتداد حسب الجهاز لضمان عدم وجود معدلات ارتداد عالية بسبب سوء تحسين الأجهزة المحمولة.
من خلال تحليل هذه الجوانب بشكل منهجي ، يمكنك البدء في تكوين فرضيات حول سبب ارتداء الزوار من موقعك.
أهمية اختبار A/B للتحسين المستمر
يعد اختبار A/B ، أو اختبار الانقسام ، وسيلة لمقارنة نسختين من صفحة الويب لمعرفة أيهما يؤدي بشكل أفضل. إنها أداة أساسية للتحقق من التغييرات وضمان أن تؤدي إلى نتائج إيجابية ، مثل انخفاض معدلات الارتداد وتحسين المشاركة.
فيما يلي بعض الأمثلة على العناصر التي يمكنك اختبار A/B:
1. العناوين . اختبر عناوين مختلفة لمعرفة أي منها يجذب الانتباه وتشجيع الزائرين على قراءة المزيد. العنوان المقنع يمكن أن يؤثر بشكل كبير على المشاركة الأولية.
2. CTAs . جرب مكالمات مختلفة للعمل ، بما في ذلك الصياغة واللون والموضع على الصفحة. يمكن لـ CTA الصحيح توجيه الزوار نحو الإجراء المطلوب ، مما يقلل من معدلات الارتداد.
3. الصور . تلعب الصور دورًا مهمًا في إنشاء محتوى جذاب. اختبر صورًا مختلفة لمعرفة أي منها يتردد صداها مع جمهورك والمساهمة في الاحتفاظ بها على الصفحة.
4. تخطيطات الصفحة . يمكن أن يؤثر التصميم العام لصفحتك على مدى سهولة العثور على المعلومات. جرب تخطيطات مختلفة لتحديد أي منها توفر تجربة مستخدم أكثر سهولة وممتعة.
من خلال إجراء اختبارات A/B بشكل مستمر ، يمكنك تحسين أداء موقعك بشكل تدريجي. يوفر كل اختبار رؤى قيمة ، مما يتيح لك تحسين نهجك وإجراء تحسينات قائمة على الأدلة. هذه العملية هي مفتاح تشغيل موقع ويب لا يلبي احتياجات جمهورك فحسب ، بل يشجعهم أيضًا على البقاء لفترة أطول واستكشاف.
الأضواء على Jetpack: تحسين معدل الارتداد السهل لمواقع WordPress
يقدم JetPack مجموعة شاملة من الأدوات المصممة لمساعدة أصحاب مواقع WordPress على تحسين مواقعهم لتحسين الأداء والأمان وإدارة المحتوى. هذه الأدوات ضرورية لأي شخص يتطلع إلى تقليل معدلات الارتداد وتحسين مشاركة المستخدم. إليك كيف يمكن أن تساعد الميزات الرئيسية لـ Jetpack:

تعزيز Jetpack: تحسين السرعة السهل
يوفر JetPack Boost طريقة بسيطة لتحسين سرعة موقع WordPress مع بضع نقرات فقط. إنه يركز على مقاييس السرعة الحرجة التي تؤثر على تجربة المستخدم وتصنيفات محرك البحث.
تم تصميم ميزات مثل توليد CSS الحرج ، وإرجاء JavaScript غير الضرورية ، وتحميل الصور البطيئة لتحسين أوقات التحميل بشكل كبير. الزوار أقل عرضة للارتداد عند تحميل الصفحات بسرعة.
تعرف على المزيد حول Jetpack Boost.

مساعد Jetpack AI: محتوى ذو جودة عالي الجودة من الذكاء الاصطناعي
يعد Assant Jetpack AI أداة رائدة لإنشاء محتوى عالي الجودة وجذاب. من خلال الاستفادة من الذكاء الاصطناعي ، تساعد هذه الميزة في إنشاء نسخة مقنعة ، وتقترح تحسينات ، وتقدم أفكار المحتوى التي يتردد صداها مع جمهورك. يمكن أن تعزز هذه الأداة بشكل كبير من جاذبية موقعك ، وتشجيع الزائرين على البقاء لفترة أطول ، والانخراط بعمق أكبر.
تعرف على المزيد حول مساعد Jetpack AI وجربه مجانًا.

أمان Jetpack: الثقة والمصداقية والحماية
يوفر JetPack Security حماية شاملة لموقع WordPress الخاص بك ، ويشمل النسخ الاحتياطية في الوقت الفعلي ، ومسح البرامج الضارة ، وحماية البريد العشوائي ، والمزيد. تعد الثقة والمصداقية حاسمة لإبقاء الزائرين على موقعك ، ويعمل أمان Jetpack باستمرار للحفاظ على موقعك في مأمن من التهديدات. يتيح راحة البال هذه للناس تصفح موقعك بثقة ، مما يقلل من معدلات الارتداد بسبب المخاوف الأمنية.
تعرف على المزيد حول أمان Jetpack.

إحصائيات Jetpack: تحليلات بسيطة ، لكنها قوية
إن فهم جمهورك هو مفتاح الحد من معدل الارتداد ، ويوفر JetPack Stats تحليلات بسيطة وقوية للقيام بذلك. تقدم هذه الميزة نظرة ثاقبة حول كيفية العثور على موقع الزوار واستخدامه ، مما يسمح لك باتخاذ قرارات مستنيرة حول المحتوى والتصميم وتجربة المستخدم. من خلال تحليل سلوك الزوار ، يمكنك تحديد مجالات التحسين وتخصيص موقعك لتلبية احتياجات جمهورك بشكل أفضل.
تعرف على المزيد حول إحصائيات Jetpack.

بحث Jetpack: مساعدة الزوار في العثور على ما يحتاجون إليه
يعد Jetpack Search ميزة قوية تساعد الزوار على العثور على ما يريدون بالضبط في المحاولة الأولى. يمكنك وضع علامة على المظهر وحتى تخصيص النتائج والمرشحات للمساعدة في توجيه الأشخاص إلى محتوىك الأكثر أهمية.
ينتج عن ميزة البحث في الوقت الفعلي ، حتى يتمكن الزوار من العثور على ما يحتاجون إليه قبل أن ينتهيوا من الكتابة! إنه مليء بالميزات الذكية التي يمكن أن تتغلب على أخطاء الإملاء الشائعة وفهم 38 لغة.
تعرف على المزيد حول البحث عن Jetpack.
احصل على jetpack لموقعك
توفر مجموعة الإضافات الخاصة بـ Jetpack طريقة شمولية لتحسين موقع WordPress الخاص بك ، مع التركيز على السرعة وجودة المحتوى والأمان والتحليلات. من خلال استخدام هذه الأدوات ، يمكنك تحسين تجربة المستخدم ، وبناء الثقة مع زوارك ، وفي النهاية تقليل معدل ارتداد موقعك.
تريد كل شيء؟ تقدم JetPack Complete كل ميزة لموقع أكثر أمانًا وأسرع وأكثر فاعلية.
أسئلة مكررة
يعد فهم معدل الارتداد وآثاره ضروريًا لأصحاب المواقع ومبدعي المحتوى. فيما يلي إجابات مفصلة لبعض الأسئلة الأكثر شيوعًا حول معدلات الارتداد.
ما الذي يعتبر معدل ترتد جيد لموقع الويب؟
يمكن أن يختلف معدل الارتداد "الجيد" بشكل كبير اعتمادًا على نوع الموقع وأهدافه. بشكل عام ، يعتبر معدل الارتداد بين 26 ٪ و 40 ٪ ممتازًا. الأسعار من 41 ٪ إلى 55 ٪ متوسط ، و 56 ٪ إلى 70 ٪ قد تكون أعلى من المطلوب ولكن ليس من غير المألوف ، وخاصة بالنسبة للمدونات والأخبار ومواقع الأحداث. قد تهدف مواقع التجارة الإلكترونية ومقدمي الخدمات إلى انخفاض معدل ، مما يعكس المزيد من سلوك التصفح.
إلى أي مدى يمكن أن تظهر التغييرات المصممة لتقليل معدلات معدل الارتداد نتائج؟
يختلف الإطار الزمني لرؤية التغييرات في معدل الارتداد بعد تنفيذ التحسينات. يمكن أن تظهر التحسينات الفنية البسيطة ، مثل تسريع أوقات تحميل الصفحة ، نتائج أقل من بضعة أيام. قد تستغرق المزيد من التغييرات الاستراتيجية ، مثل تحديثات المحتوى أو إعادة هيكلة الملاحة ، أسابيع أو حتى أشهر للتفكير في معدل الارتداد ، حيث تتحول تصورات الزوار وسلوكياتها تدريجياً.
هل يمكن أن يؤثر معدل الارتداد المرتفع على تصنيف كبار المسئولين الاقتصاديين لموقع الويب الخاص بي؟
نعم ، في حين أن معدل الارتداد ليس عامل تصنيف مباشر ، إلا أنه يمكن أن يؤثر بشكل غير مباشر على تحسين محركات البحث (SEO). قد تشير معدلات الارتداد المرتفعة إلى محركات البحث أن المحتوى الخاص بك ليس ذا صلة أو قيمة للزائرين ، مما قد يؤدي إلى تصنيفات أقل.
ومع ذلك، فإن السياق أمر بالغ الأهمية. على سبيل المثال ، قد لا يكون معدل الارتداد العالي في صفحة الاتصال سلبية إذا قام الزوار بسرعة بملء نموذج ويتركون.
ما هي الأسباب الأكثر شيوعًا لمعدل الارتداد العالي؟
تتضمن الأسباب الشائعة أوقات تحميل الصفحة البطيئة ، والتصميم غير المستجيب ، والملاحة السيئة للمستخدم ، والمحتوى غير ذي صلة أو منخفضة الجودة ، وعلامات العنوان المضللة وأوصاف التعريف ، والإعلانات المتطفلة أو النوافذ المنبثقة ، والأخطاء الفنية.
هل يؤثر مصدر حركة المرور (العضوية ، المدفوعة ، الاجتماعية) على معدل الارتداد؟
نعم ، يمكن أن تؤدي مصادر حركة المرور المختلفة إلى اختلاف معدلات الارتداد. قد يكون لحركة البحث العضوية معدل ترتد أقل بسبب أهمية نتائج البحث ، في حين أن حركة المرور على وسائل التواصل الاجتماعي قد تظهر معدلات ترتد أعلى بسبب طبيعة التصفح غير الرسمية لهذه المنصات. يجب أن يكون للإعلان المدفوع معدل ترتد أقل إذا كان محتوى الاستهداف ومحتوى AD محسّنًا جيدًا.
معدل الارتداد مقابل معدل الخروج: كيف تختلف؟
معدل الارتداد يقيس النسبة المئوية لجلسات الصفحة الفردية دون تفاعلات. في المقابل ، يشير معدل الخروج إلى النسبة المئوية لجميع طرق عرض الصفحة التي كانت الأخيرة في الجلسة ، بغض النظر عن عدد الصفحات التي تمت زيارتها. في الأساس ، يكون معدل الارتداد هو مقياس قائم على الجلسة ، بينما يعتمد معدل الخروج على الصفحة.
معدل الارتداد مقابل معدل المشاركة
في حين أن معدل الارتداد يحسب النسبة المئوية لزيارات التفاعل الواحد ، فإن معدل المشاركة يقيس كيفية تفاعل المستخدمين بنشاط مع المحتوى الخاص بك (على سبيل المثال ، الوقت الذي يقضيه ، زيارة ، الأسهم الاجتماعية). غالبًا ما يرتبط معدل الارتداد المنخفض مع ارتفاع معدل المشاركة ، مما يشير إلى أن الزوار يجدون المحتوى مقنعًا وذات صلة.
معدل الارتداد مقابل معدل التحويل
يشير معدل الارتداد إلى نسبة الزوار الذين يغادرون بعد مشاهدة صفحة واحدة فقط، بينما يقيس معدل التحويل نسبة الزوار الذين يكملون الإجراء المطلوب، مثل إجراء عملية شراء أو الاشتراك في رسالة إخبارية. من الناحية المثالية، تريد معدل ارتداد منخفض ومعدل تحويل مرتفع.
معدل الارتداد مقابل نسبة النقر إلى الظهور (CTR)
تقيس نسبة النقر إلى الظهور النسبة المئوية للزوار الذين ينقرون على رابط معين مقارنة بالعدد الإجمالي الذين يشاهدون الصفحة أو البريد الإلكتروني أو الإعلان. إنه مقياس أداء للروابط والإعلانات الفردية، بينما يقوم معدل الارتداد بتقييم مستوى التفاعل لزيارات موقع الويب.
معدل الارتداد مقابل معدل الزبد
يركز معدل الارتداد على زيارات موقع الويب، بينما يقيس معدل الارتداد عدد العملاء الذين يتوقفون عن استخدام منتج أو خدمة خلال فترة زمنية محددة. يمكن أن تشير معدلات التوقف المرتفعة إلى مشكلات تتعلق برضا العملاء، ولا تتعلق بالضرورة بمقاييس التفاعل مع موقع الويب مثل معدل الارتداد.
معدل الارتداد مقابل معدل التخلي
يشير معدل التخلي عادة إلى سيناريوهات التجارة الإلكترونية، مثل النسبة المئوية لعربات التسوق المملوءة ولكن لم يتم سحبها. من ناحية أخرى، يقيس معدل الارتداد معدل جلسة الصفحة الواحدة عبر أي موقع ويب.
معدل الارتداد مقابل وقت السكون
وقت المكوث هو مقدار الوقت الذي يقضيه الزائر في صفحتك قبل العودة إلى نتائج البحث. إنه مؤشر على مدى ملاءمة المحتوى والمشاركة، بينما يقيس معدل الارتداد جلسات الصفحة الواحدة دون تفاعل.
معدل الارتداد مقابل الوقت على الصفحة
يقيس الوقت المستغرق في الصفحة متوسط المدة التي يقضيها الزائرون في صفحة معينة، مما يوفر رؤى حول التفاعل مع المحتوى. يحدد معدل الارتداد عدد الزوار الذين يغادرون دون التفاعل، بغض النظر عن المدة التي قضوها في الصفحة.
معدل الارتداد مقابل الوقت في الموقع
يحسب الوقت المستغرق في الموقع المدة الإجمالية لجلسة الزائر عبر جميع الصفحات، مما يوفر رؤية أوسع للمشاركة. ينظر معدل الارتداد على وجه التحديد إلى الجلسات التي تم فيها عرض صفحة واحدة فقط، مما قد يقلل من تقدير تفاعل الزائرين الذين وجدوا ما يحتاجون إليه في صفحة واحدة.
