كيفية استخدام Google PageSpeed Insights
نشرت: 2021-10-06
تعد سرعة تحميل موقع الويب معلمة مهمة لتجربة المستخدم. بصفتك مالكًا لموقع الويب ، ستراقب باستمرار أداء موقعك ، وتحاول العثور على أي مشكلات محتملة تؤثر عليه. تُعد Google PageSpeed Insights أداة رائعة لمساعدتك في تحديد أي مشكلات قد تعيق أداء موقعك. في هذه المقالة ، سنناقش كيف يمكنك استخدام Google PageSpeed Insights لضمان الأداء المتفوق باستمرار على موقعك.
Google PageSpeed Insights - نظرة عامة
إن أداة Google PageSpeed Insights هي أداة تقدم تقارير مفصلة حول أداء موقعك على الأجهزة المحمولة وأجهزة سطح المكتب. يوفر بيانات من البيئات الخاضعة للرقابة وكذلك من سيناريوهات العالم الحقيقي. سيعطيك هذا منظورًا أفضل لمؤشرات الأداء الفعلية لموقعك على الويب. للحصول على فكرة بسهولة بعد اختبار السرعة ، يمكنك الاعتماد على درجة الأداء التي ستكون مرئية في صفحة التقارير. تعتبر درجة الأداء فوق 90 مثالية ، في حين أن 50-90 هي الدرجة التي تحتاج إلى تحسين ، والأقل من 50 تعتبر درجة ضعيفة.

كيفية استخدام Google PageSpeed Insights؟
من السهل جدًا الحصول على الأفكار. انتقل إلى موقع الويب ، وأدخل عنوان url الذي تريد تحليله ، وانقر فوق الزر تحليل.

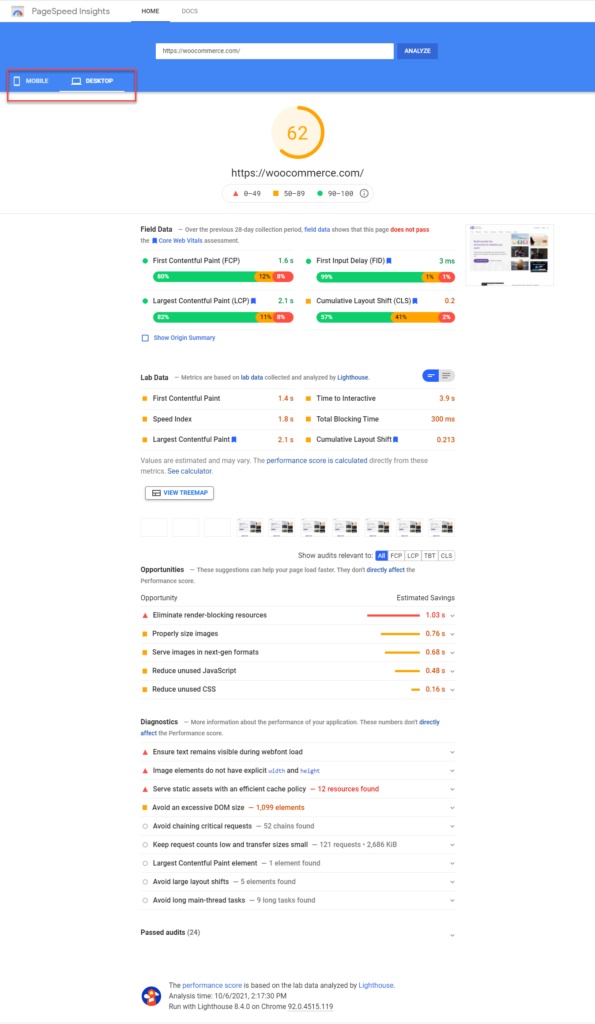
ستعطيك النتائج في غضون ثوان قليلة. يمكنك التبديل بين تقارير الجوال وسطح المكتب. سيتم عرض نتيجة الأداء أعلى صفحة النتائج ، متبوعة بأقسام مختلفة من البيانات. وتشمل هذه البيانات الميدانية ، وبيانات المختبر ، وعمليات التدقيق.

كيفية تفسير بيانات Google PageSpeed Insights الميدانية
تبحث Google PageSpeed Insights في تقرير تجربة مستخدم Chrome لتزويدك بتقرير مفصل عن بيانات الحقول. سيتضمن التقرير المقاييس التالية:
- First Contentful Paint (FCP) - يشير إلى الوقت المستغرق للعرض الأول للنص أو الصورة بواسطة المستعرض
- تأخير الإدخال الأول (FID) - يحدد تجربة المستخدم أثناء التعامل مع صفحة غير مستجيبة
- أكبر رسم محتوى (LCP) - يشير إلى الوقت المستغرق لتحميل المحتوى الرئيسي على الصفحة.
- التحول في التخطيط التراكمي (CLS) - يشير إلى تجربة تغيير التخطيط غير المتوقعة من قبل المستخدم.
تعتبر Google النتائج التالية جيدة وتحتاج إلى تحسين وضعيفة لكل مجموعة من مجموعات البيانات هذه:
جيد
| بيانات | نتيجة |
|---|---|
| FCP | [0 ، 1800 مللي ثانية] |
| FID | [0 ، 100 مللي ثانية] |
| LCP | [0 ، 2500 مللي ثانية] |
| CLS | [0 ، 0.1] |
يحتاج الى تحسين
| بيانات | نتيجة |
|---|---|
| FCP | [1800 مللي ثانية ، 3000 مللي ثانية] |
| FID | [100 مللي ثانية ، 300 مللي ثانية] |
| LCP | [2500 مللي ثانية ، 4000 مللي ثانية] |
| CLS | [0.1، 0.25] |
فقير
| بيانات | نتيجة |
|---|---|
| FCP | أكثر من 3000 مللي ثانية |
| FID | أكثر من 300 مللي ثانية |
| LCP | أكثر من 4000 مللي ثانية |
| CLS | أكثر من 0.25 |
كيف تفسر بيانات Google PageSpeed Insights Lab؟
بمساعدة Lighthouse ، وهي أداة آلية تساعد في تحسين جودة صفحات الويب ، تقدم PageSpeed Insights مقاييس معينة مصنفة على أنها بيانات معملية في صفحة النتائج. هؤلاء هم:
- First Contentful Paint - الوقت المستغرق لعرض النص أو الصورة الأولى
- أكبر رسم محتوى - الوقت المستغرق لعرض أكبر نص أو صورة
- مؤشر السرعة - يشير إلى مدى سرعة ملء محتويات صفحة الويب.
- تحول التخطيط التراكمي - يشير إلى تخطيط غير متوقع يغير تجربة المستخدم
- وقت التفاعل - الوقت الذي تستغرقه صفحة الويب لتصبح تفاعلية بالكامل.
- إجمالي وقت الحظر - إجمالي الفترة الزمنية بين FCP و Time to Interactive
يتم حساب درجة أداء صفحة الويب بناءً على هذه البيانات.

المراجعات
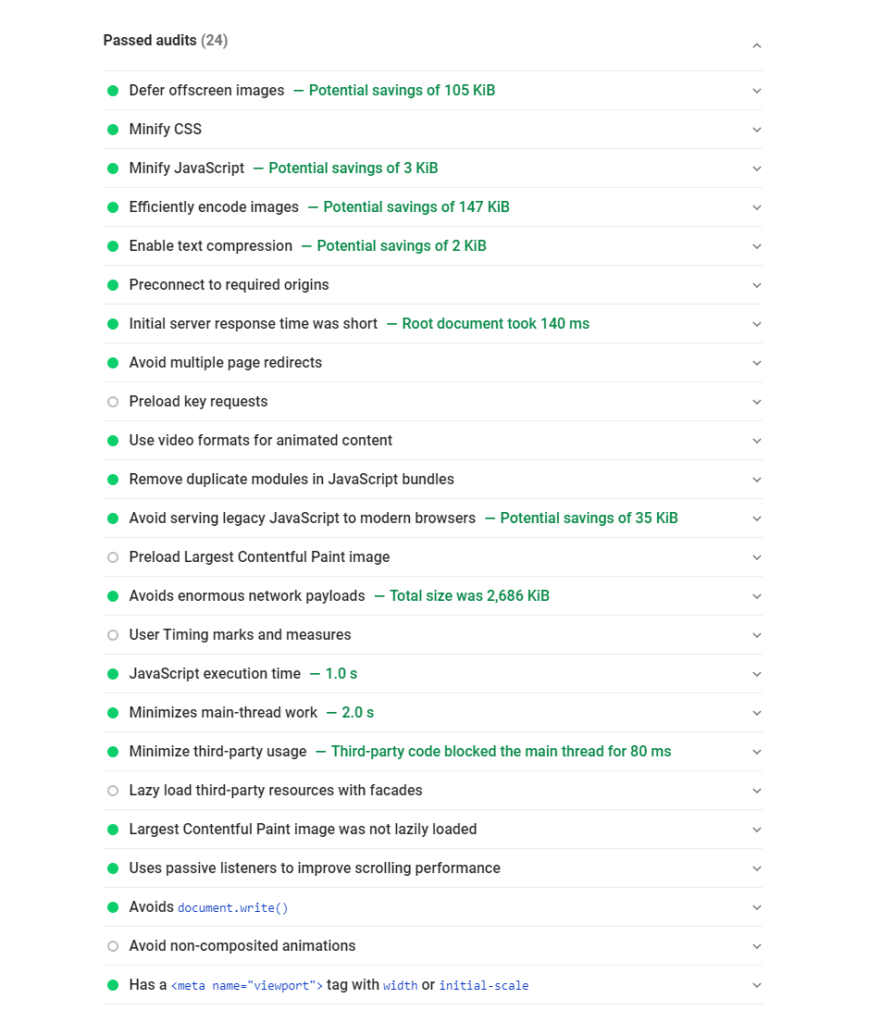
تتوفر البيانات من عمليات التدقيق في ثلاثة أقسام مختلفة - الفرص والتشخيص وعمليات التدقيق التي تم اجتيازها.
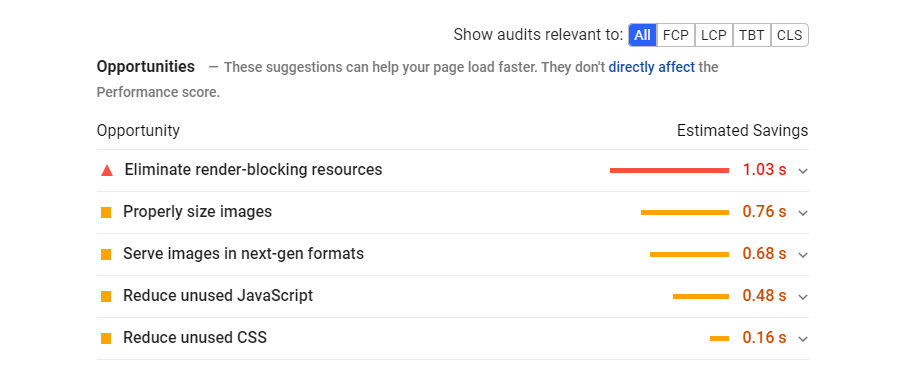
الفرص - هذه اقتراحات لتحسين سرعة تحميل الصفحة لموقعك على الويب. يوفر هذا تقديرًا لمدى سرعة تحميل الصفحة في حالة تنفيذ اقتراح التحسين.

التشخيص - هذه قائمة بالرؤى الإضافية التي تشير إلى مدى توافق صفحة الويب مع أفضل ممارسات تطوير الويب.

عمليات التدقيق التي تم اجتيازها - يعرض هذا القسم جميع عمليات التدقيق المختلفة التي مرت بها صفحة الويب.

كيفية تحسين Google PageSpeed Insights Score
الآن ، سنناقش بعض الاستراتيجيات التي يمكنك اعتمادها لتحسين نتيجة Google PageSpeed Insights. هؤلاء هم:
تحسين الصورة
يعد تحسين الصورة أحد الجوانب المهمة التي تساهم في تحسين الدرجات باستخدام Google PageSpeed Insights. تحتاج إلى التأكد من أن الصور التي تم تحميلها على مواقع الويب الخاصة بك ذات حجم مناسب. استخدام "الصور المتجاوبة" التي تم تحسينها وفقًا للجهاز. "التحميل الكسول" ، أو تحميل الصور المرئية حاليًا على الشاشة فقط ، يساهم كثيرًا في تحسين أداء الموقع.
يعد ضغط الصور عاملاً مهمًا آخر سيساعدك في جهودك لتحسين نتيجة Google PageSpeed Insights. إذا كنت تبحث عن أدوات لضغط الصور ، فإن مقالتنا حول أفضل إضافات ضغط صور WordPress لتسريع موقعك يمكن أن تساعدك. أيضًا ، يمكن أن يساعد استخدام تنسيقات الملفات مثل WebP للصور في تحسين أداء الموقع.
تقليل أوقات استجابة الخادم
هناك توصية أخرى من الخبراء لتحسين درجة Google PageSpeed Insights وهي تقليل أوقات استجابة الخادم. هناك العديد من الاستراتيجيات التي يمكنك تنفيذها لتقليل أوقات استجابة الخادم. وتشمل هذه:
- الاستفادة من شبكة توصيل المحتوى (راجع كيفية تكوين CDN)
- تنفيذ التخزين المؤقت للمتصفح (تعرف على المزيد حول التخزين المؤقت للمتصفح)
- استثمار خدمة استضافة موثوقة (أفضل مزودي خدمة الاستضافة).
- الاحتفاظ بالملحقات الأساسية فقط.
- باستخدام مظهر خفيف الوزن.
تصغير
يمكنك تقليل حجم ملفات CSS و JavaScript و HTML عن طريق إزالة الأحرف غير الأساسية والتكرار وما إلى ذلك أيضًا ، إذا كانت هناك ملفات CSS غير مستخدمة على الموقع ، فيمكنك إزالتها تمامًا.
AMP
لتحسين تجربة الجوّال لموقعك ، يمكنك الاستفادة من AMP أو Accelerated Mobile Pages. سيؤدي هذا إلى إزالة أي محتوى أو ميزات غير ذات صلة بوصول المستخدم إلى موقعك من خلال جهاز محمول.
تقليل عمليات إعادة التوجيه
تعد عمليات إعادة التوجيه جانبًا أساسيًا من جوانب موقع الويب لأنها تمنع تجارب المستخدم السيئة بسبب الروابط المعطلة. ومع ذلك ، يمكن أن يؤثر عدد كبير جدًا من عمليات إعادة التوجيه على صفحتك سلبًا على نتيجة PageSpeed Insights. وذلك لأن عمليات إعادة التوجيه كثيرة جدًا قد تؤدي إلى إطالة أوقات التحميل على موقعك.
نأمل أن تكون هذه المقالة قد زودتك بفكرة جيدة حول كيفية استخدام Google PageSpeed Insights لتحديد مشكلات أداء الموقع وإصلاحها. لا تتردد في ترك تعليق لنا إذا كان لديك أي استفسارات أو مخاوف.
قراءة متعمقة
- كيفية استخدام GTMetrix؟
- أفضل الأدوات لإجراء اختبار سرعة الموقع
