أفضل الإضافات المجانية لخطوط WordPress لتغيير الخطوط بسهولة 2020
نشرت: 2020-03-27يعد أسلوب الطباعة جزءًا رئيسيًا وهامًا من أي تصميم ويب. يعكس نوع الخطوط التي تستخدمها على موقع الويب الخاص بك طبيعة موقع الويب الخاص بك ويمكن أن تساعد في تعزيز علامتك التجارية في أذهان الزوار. على سبيل المثال ، قد ترغب في الحصول على خطوط جذابة وخفيفة على موقع ويب مخصص للأطفال. أو ، إذا كنت بحاجة إلى موقع ويب لفرقة الروك الخاصة بك ، فيمكن أن تساعدك بعض الخطوط الغريبة أو غير التقليدية. بالنسبة إلى موقع ويب المحامي ، قد ترغب في الحصول على خطوط قوية وصلبة.
يتم تحديد نوع الخطوط التي تستخدمها في الغالب من خلال السمة الخاصة بك. تأتي معظم السمات المميزة بوصول مدمج إلى خطوط Google وتسمح لك بتعديل ملفات السمات لتغيير الخطوط. يمكن للمطورين أيضًا إضافة خطوط خارجية إلى سمات WordPress. ولكن إذا لم تكن معتادًا على الكود ولا تريد العبث بملفات السمات ، فيمكنك ببساطة البحث عن العديد من الإضافات لخطوط WordPress التي يمكن أن تساعد في إضافة الخطوط وتعديلها على موقع الويب الخاص بك.
إذا كنت تستخدم عناصر فيديو أو رسوم بيانية تفاعلية أو بيئات وسائط ديناميكية ، فقد ترغب في تجربة خطوط محببة متدفقة مجانًا. ولكن لإضافة الخطوط بشكل عام إلى موقع الويب الخاص بك وتعديلها كما يحلو لك ، يمكنك استخدام المكونات الإضافية لخطوط WordPress. احرص على اختيار المكونات الإضافية بناءً على واجهة المستخدم والقدرة على تحميل الخطوط المخصصة.
إضافات خط ووردبريس مجانية
يحتوي مستودع مكونات WordPress على عدد من المكونات الإضافية المجانية للخطوط التي تساعدك على إضافة خطوط Google إلى موقع الويب الخاص بك. يسمح لك العديد منهم بإضافة خطوط مخصصة أيضًا ، ويسمح لك بالعمل من خلال واجهة سهلة الاستخدام.
خطوط جوجل سهلة
تتوافق Easy Google Fonts مع أي سمة وهي مكون إضافي مناسب لإضافة خطوط Google إلى سمة WordPress الخاصة بك ، دون استخدام رمز. نظرًا لأن المكون الإضافي يتكامل مع أداة تخصيص WordPress ، يمكنك معاينة الخطوط في الوقت الفعلي. من خلال مساعدتك في إجراء تغييرات على عناصر التحكم في الخط في المظهر الخاص بك وإتاحته في منطقة المسؤول ، فإنه يمنحك إلى حد كبير التحكم الكامل في طباعة السمة الخاصة بك.

ومع بعض المعرفة الأساسية بمحددات CSS ، يمكنك إضافة قواعد خط مخصصة. يمكنك الاختيار من بين أكثر من 600+ خطوط Google ومتغيرات الخطوط. يتم تحديث قائمة خطوط Google تلقائيًا بأحدث الخطوط. يعد المكون الإضافي أداة مفيدة لمؤلفي السمات الذين يرغبون في إضافة خطوط Google إلى سماتهم.
مزيد من المعلومات / تنزيلاستخدم أي خط
يتيح لك استخدام أي خط استخدام أي خط مخصص تريده على موقع الويب الخاص بك دون الحاجة إلى استخدام رمز. لا يقيدك على خطوط أي خدمة معينة ، ولا يتضمن تخزين الخطوط الخاصة بك على خادم بعيد. وبالتالي ، فأنت لا تعتمد على وقت تشغيل أي خادم تابع لجهة خارجية. يتم تخزين جميع الخطوط على الخادم الخاص بك ، ويتم التحويل على خادم البرنامج المساعد ، وبعد ذلك يتم إرجاعه إلى الموقع.

يدعم البرنامج المساعد جميع المتصفحات الرئيسية ويحدث تحويل الخط داخل واجهة البرنامج المساعد. يمكن استخدام الخطوط التي تم تحميلها مباشرة من محرر WordPress. يمكن استخدام الخطوط المخصصة التي تم تحميلها مباشرة من لوحة خيارات السمات للعديد من السمات المميزة. يُسمح بخطوط مخصصة متعددة (بريميوم) ، والمكوِّن الإضافي سريع وصديق لكبار المسئولين الاقتصاديين. مفتاح API ضروري للوصول إلى خادم البرنامج المساعد لتحويل الخط. يمكنك الوصول إلى مجموعة خطوط واحدة مجانًا ، ولكن إذا كنت بحاجة إلى أكثر من مجموعة خطوط واحدة ، فستحتاج إلى الدفع مقابل مفاتيح واجهة برمجة التطبيقات. يسمح بأحجام خطوط مخصصة تصل إلى 15 ميغا بايت.
مزيد من المعلومات / تنزيلالخطوط
تضيف الخطوط خيارات إلى المحرر المرئي الخاص بك. يتيح لك ذلك إجراء تغييرات على الخطوط وقبولها حتى أثناء عملك على منشورك أو صفحتك. تمت إضافة خيارين في تنسيق منسدل - خيار واحد لأحجام الخطوط وخيار آخر لأنماط الخطوط. يشبه العمل مع البرنامج المساعد العمل مع أي معالج نصوص.

لتتمكن من إضافة الخطوط المخصصة الخاصة بك ، ستحتاج إلى الترقية إلى الإصدار المتميز من المكون الإضافي.
مزيد من المعلومات / تنزيلTinyMCE متقدم
يجعل المحرر المرئي في WordPress من السهل عليك العمل داخل WordPress من خلال السماح لك بالاتصال سريعًا بالخيارات الموجودة في شريط الأدوات. ولكن لا يمكن الوصول إلى جميع الخيارات من شريط الأدوات. يتيح لك المكون الإضافي TinyMCE Advanced إضافة وحذف وتحرير الأزرار في شريط أدوات المحرر المرئي.

لا يضيف البرنامج المساعد TinyMCE خطوطًا إلى WordPress الخاص بك ، ولكنه يسمح لك بإضافة ما يصل إلى أربعة صفوف من الأزرار إلى شريط الأدوات. يمكنك إضافة أزرار لضبط أحجام الخطوط وعائلة الخطوط ولتنسيق صفحاتك ومنشوراتك.
مزيد من المعلومات / تنزيلZeno Font Resizer
إذا كان Zeno Font Resizer نشطًا على موقع الويب الخاص بك ، فيمكنك منح القراء خيار زيادة أو تقليل حجم الخط كما يحلو لهم. يرى القراء نفس الأحجام عند زيارة الموقع مرة أخرى ، حيث يتم حفظ الإعدادات في ملف تعريف ارتباط. يستخدم البرنامج المساعد JavaScript و jQuery لتعيين حجم الخطوط.

يضيف المكون الإضافي أداة تغيير حجم الخط إلى الشريط الجانبي. أو يمكنك إضافة رمز القالب في أي صفحة أو منشور. يمكن تحديد المحتوى الذي يمكن تغيير حجمه في صفحة المسؤول. يقوم الخيار الافتراضي بتغيير حجم كل المحتوى الموجود على موقعك. نظرًا لأن المكون الإضافي يستخدم jQuery ، يمكن للمستخدمين ضبط حجم الخط دون الحاجة إلى إعادة تحميل الصفحة.
مزيد من المعلومات / تنزيلخطوط عادية

إذا كنت ترغب في إضفاء الإثارة على تجربة موقع الويب الحالي الخاص بك باستخدام خطوط مخصصة ، فمن الأفضل أن تضع يديك على Custom Fonts. يعد هذا المكون الإضافي المجاني لخطوط WordPress سهل الاستخدام للغاية ، ومع ذلك يمكنه إنشاء تأثير قوي ومجزٍ على موقع الويب الخاص بك. أولاً ، تقوم بتثبيت الأداة. ثانيًا ، تقوم بتنشيطه في لوحة تحكم مسؤول WordPress الخاصة بك. وبعد ذلك ، حسنًا ، أنت جاهز لتحميل ملفات الخطوط لجميع أنواع الملفات المختلفة ، مثل woff2 و ttf و svg و eot.
ضع في اعتبارك أن Custom Fonts تعمل بشكل لا تشوبه شائبة مع سمات Astra و Beaver Builder ، بالإضافة إلى المكون الإضافي Beaver Builder ومنشئ صفحات السحب والإفلات Elementor. ستجد كل الخطوط الجديدة في أقسام الإعدادات حيث يمكنك اختيارها من القائمة المنسدلة. علاوة على ذلك ، إذا كنت لا تستخدم أيًا من السمات والمكونات الإضافية المذكورة ، فيمكنك أيضًا كتابة CSS مخصص لإضافة خطوط جديدة.
مزيد من المعلومات / تنزيلStyleguide

يقوم Styleguide بتصميم الخطوط والألوان الخاصة بموضوع WordPress في قسم التخصيص المباشر. قبل بدء البث المباشر ، العب بخيارات مختلفة وابحث عن الشكل المناسب الذي يمثل مشروعك على الإنترنت بأفضل شكل. باستخدام Styleguide ، يمكنك بسهولة إضافة لمسة مميزة إلى تواجدك عبر الإنترنت وجعله لا يُنسى. إلى جانب ذلك ، يمكن لأي شخص إجراء تغييرات وتحسينات باستخدام Styleguide. بمعنى آخر ، ليست هناك حاجة لتوظيف مصمم أو مبرمج للقيام بذلك نيابة عنك.
علاوة على ذلك ، يدعم Styleguide جميع سمات WordPress الافتراضية ، ومع التحديثات المستقبلية ، يمكنك توقع أن تعمل الأداة مع الكثير من تصميمات الويب الأخرى أيضًا. أيضًا ، يدعم Styleguide مجموعة كاملة من مجموعات الأحرف المختلفة التي يمكنك استخدامها لضبط صفحتك. من السيريلية والديفاناغارية إلى اليونانية والعبرية واللاتينية ، يعمل Styleguide مع الجميع وبعد ذلك مع البعض.
 مزيد من المعلومات / تنزيل
مزيد من المعلومات / تنزيلOMGF

يرمز OMGF إلى Optimize My Google Fonts ، مما يسمح باستضافة خطوط Google محليًا. باستخدام OMGF ، يمكنك الاستفادة من ذاكرة التخزين المؤقت للمتصفح وتقليل طلبات DNS. تقوم OMGF بتحسين موقع الويب الخاص بك أو مدونتك بشكل أكبر ، مما يساعدك على زيادة سرعة تحميل الصفحة بشكل أكبر. لمعلوماتك ، فإن التكوين الكامل لـ OMGF بسيط للغاية. ومع ذلك ، إذا لم تكن متأكدًا حقًا مما تفعله ، فتحدث إلى مطور الويب أولاً وانتقل من هناك.
علاوة على ذلك ، يكتشف OMGF خطوط Google التي يستخدمها نسقك ، ويقوم بتنزيلها ، وينشئ جدول بيانات ويضيفها تلقائيًا إلى رأسك. يمكنك أيضًا تغيير تصحيح التخزين المؤقت ، وتحميل ورقة الأنماط بأكملها مسبقًا أو مجرد الخطوط الموجودة في الجزء المرئي من الصفحة وإنشاء مصدر محلي للخطوط تلقائيًا. هناك دائمًا مجال للتحسين ، وربما لم تفكر بعد في الخطوط الخاصة بك. الآن أنت تعرف.
مزيد من المعلومات / تنزيلخطوط جوجل الطباعة

إذا كنت ترغب في إثراء موقعك على الويب أو مدونتك بخطوط مختلفة ، فستساعدك طباعة خطوط Google في القيام بذلك. يتيح لك اختيار أي من أكثر من تسعمائة خط من خطوط Google ودمجها في أي سمة WordPress تستخدمها. أيضًا ، يمكنك بسهولة تكوين خط واحد للعنوان والآخر للمحتوى ، ولا داعي للالتزام بنفس الخط في جميع أنحاء موقع الويب بالكامل. ما هو رائع في Google Fonts Typography هو المعاينة المباشرة التي تتيح لك التحقق أولاً من كيفية ظهور الخط على صفحتك قبل بدء البث المباشر.
بعض ميزات Google Fonts Typography هي تحديثات بنقرة واحدة ، وملاءمة SEO ، واستضافة Google Fonts محليًا والدعم الكامل للغات مختلفة. في إعدادات الطباعة ، يمكنك أيضًا تكوين حجم الخط واللون وارتفاع الخط والأوزان.
مزيد من المعلومات / تنزيلDehkadeh Fonts

عندما تقوم بترجمة موقع الويب الخاص بك ، يمكنك الاستفادة من قوة Dehkadeh Fonts وتقديم اللغة الفارسية. يحتوي هذا المكون الإضافي المجاني لخطوط WordPress على كل ما يلزم لتعيين الخطوط الفارسية في مُخصص WordPress. ما هو رائع ، مع البرنامج المساعد ، يمكنك أيضًا تخصيص لوحة تحكم المسؤول في WordPress. باختصار ، Dehkadeh Fonts عبارة عن مكون إضافي مجاني لـ WordPress للمستخدمين الفارسيين.
في الحزمة ، تحتوي Dehkadeh Fonts على 120 خطًا متاحًا ، ولكن يمكنك بسهولة تحميل الخطوط المخصصة أيضًا. عملية تثبيت وتنشيط المكون الإضافي هي نفسها تمامًا مثل أي مكون إضافي آخر قمت بتثبيته من قبل. بمجرد العيش ، يمكنك البدء في الاستفادة من ميزاته على الفور. بالإضافة إلى ذلك ، إذا كنت بحاجة إلى أي دعم إضافي ومساعدة ، فيمكنك دائمًا الاتصال بمؤلف المكون الإضافي.
مزيد من المعلومات / تنزيلخطوط الويب العربية
خطوط الويب العربية هي مكون إضافي عالي الجودة لإضافة الخطوط العربية إلى موقع WordPress الخاص بك. يضيف عناصر تحكم خط مخصصة لموضوعك ويتحكم في الطباعة في الوقت الفعلي. يتكامل مع مُخصص WordPress الخاص بك ، بحيث يمكنك عرض تغييرات الخط حتى أثناء إجرائها. إنه متوافق مع معظم سمات WordPress القياسية.

علاوة على ذلك ، يسمح لك بإنشاء عناصر تحكم مخصصة في الخط في منطقة الإدارة وإتاحتها في منطقة التخصيص للاستخدام ، دون استخدام التعليمات البرمجية. باستخدام المكون الإضافي النشط على موقعك ، يمكنك التحكم في حجم الخط ونوعه ونمطه لكل قسم في الوقت الفعلي.
مزيد من المعلومات / تنزيلخطوط الفسفور الابيض جوجل
تجعل WP Google Fonts من السهل إضافة الخطوط من مكتبة خطوط Google إلى موقع الويب الخاص بك. يساعدك على إضافة رمز Google الخاص بالموقع إلى WordPress الخاص بك. من إعدادات WordPress الخاصة بك ، يسمح لك أيضًا بتعيين الخطوط لعناصر CSS محددة. أو يمكنك حتى تعيين الخطوط التي تعمل من ورقة الأنماط الخاصة بك.

يتم تحديث المكون الإضافي بانتظام للاستفادة من الإضافات الجديدة إلى مكتبة خطوط Google.
مزيد من المعلومات / تنزيلإضافات خط ووردبريس بريميوم
تتضمن قائمة المكونات الإضافية لخطوط WordPress مكونًا إضافيًا مميزًا واحدًا. هذا المكون الإضافي مخصص بالكامل لإدارة الخطوط ، على عكس العديد من المكونات الإضافية المتميزة الأخرى التي تتضمن إدارة الخطوط كأحد ميزاتها.
الخط
FontPress هو مكون إضافي قوي يساعدك على إدارة جميع الخطوط بشكل كامل. يوفر مجموعة واسعة من الخطوط التي تتيح لك الاختيار من خطوط الويب Cufons و Google و Adobe Edge أو Adobe Typekits أو @ font-Face Fonts أو خطوط CSS البسيطة. ليس ذلك فحسب ، بل إنه يدعم أيضًا خطوط الوصول المبكر ، وهي خطوط Google الجديدة للغات غير اللاتينية.

لاستخدام المكون الإضافي ، حدد الخطوط التي تريدها على موقع الويب الخاص بك وقم بإنشاء قواعد عالمية لاستخدامها. يساعد عدد من المعلمات على ضبط ارتفاع الخط وعرضه ووزنه ولونه ولون الخلفية والمخطط التفصيلي وتأثير الظل. تتوفر خيارات التحويل للكتابة بالأحرف الكبيرة وأنماط الخطوط وخيارات الزخرفة. وإذا كنت تريد منع الآخرين من نسخ المحتوى ، فيمكنك اختيار تحويل النص إلى كيان غير قابل للتحديد. باستخدام الرمز المختصر للطباعة ، يمكنك أيضًا إنشاء كتل نصية مخصصة.
تتيح لك ميزة معاينة الخط عرض الخطوط بجميع تركيبات الخط الغامق والمائل. يتضمن وحدات CSS3 سريعة الاستجابة لحجم الخط وارتفاع الخط.
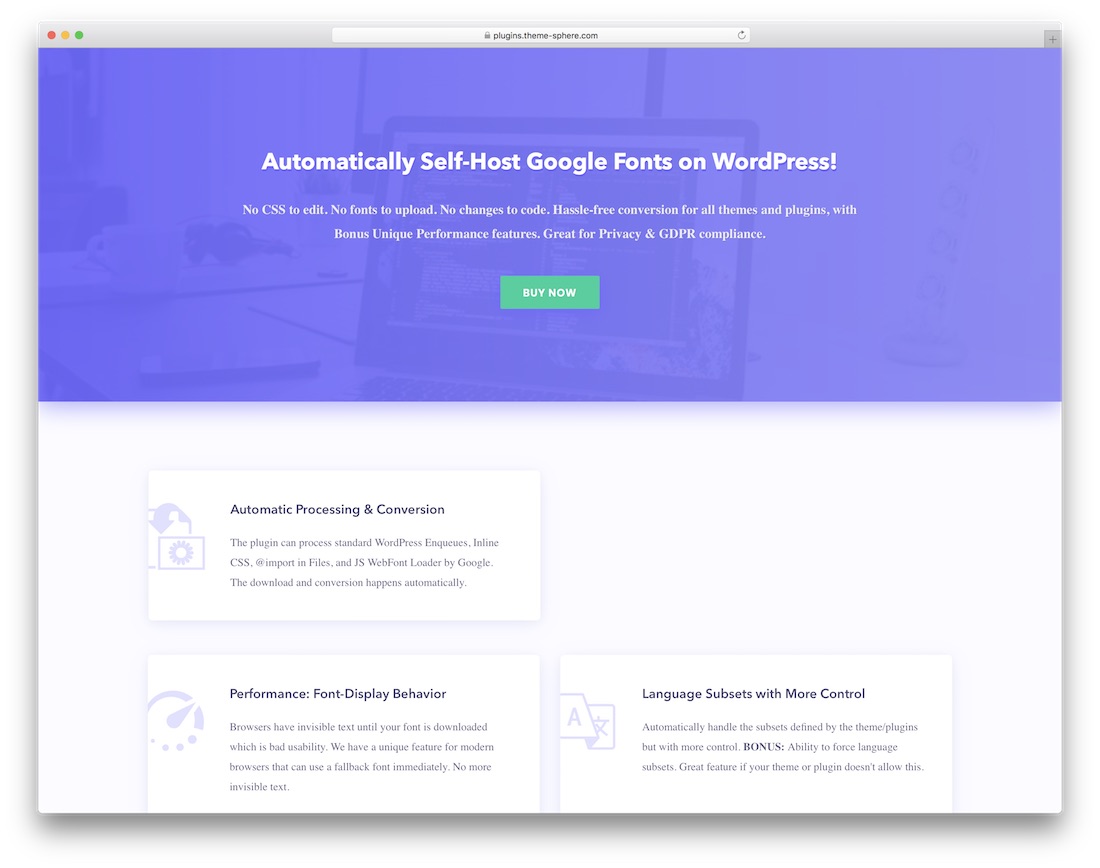
مزيد من المعلومات / شراءGoogle Fonts Pro ذاتية الاستضافة

يعد Google Fonts Pro المُستضاف ذاتيًا أحد مكونات WordPress الإضافية التي ستساعد في تعزيز أداء موقع الويب الخاص بك. عند استخدام هذا المكون الإضافي ، ليست هناك حاجة لتحرير CSS أو تنزيل الخطوط أو تحميلها ولا حاجة لإجراء أي تغييرات وتكوينات على السمات أو المكونات الإضافية. التكامل سريع وسهل ، مما يسمح لك بتحسين مساحة الويب الخاصة بك في لمح البصر.
بعض ميزات Self-Hosted Google Fonts Pro هي المعالجة والتحويل التلقائي ونطاق Unicode وسلوك عرض الخطوط على سبيل المثال لا الحصر. بالنسبة إلى الأخير ، تحتوي المتصفحات على نص غير مرئي ولا يظهر خطك إلا عند التنزيل. هذا عندما تدخل Google Fonts Pro ذات الاستضافة الذاتية في اللعب. لديه ميزة فريدة تستخدم خطًا احتياطيًا على الفور. لرفع مستوى التجربة ، قد تفكر في إلقاء نظرة خاطفة على Self-Hosted Google Fonts Pro.
مزيد من المعلومات / شراءختاما
تساعد الخطوط في زيادة مشاركة المستخدم على موقع الويب الخاص بك وتعزز تجربة المستخدم. إنها تضفي طابعًا شخصيًا على موقعك وتعزز قيمة العلامة التجارية. ستساعدك المكونات الإضافية في هذه القائمة على إضافة الخطوط وتخصيصها وإدارتها على موقع الويب الخاص بك. وقبل تحديد خط معين ، خذ دقيقة للتحقق من أنه مجاني للاستخدام. يمكن أن يوفر لك بعض المشاكل القانونية لاحقًا.
كما هو الحال دائمًا ، إذا فاتنا المكون الإضافي المفضل لديك ، فيرجى إخبارنا في التعليقات أدناه.
