كيفية إنشاء قائمة الشريط الجانبي القابلة للطي في WordPress
نشرت: 2022-04-15هل تتطلع إلى إنشاء تنقلات الشريط الجانبي القابلة للطي في WordPress؟ سيوضح لك هذا البرنامج التعليمي كيفية إنشاء قائمة قابلة للطي في WordPress باستخدام البرنامج المساعد المجاني.
سيقدر زوار موقع الويب الخاص بك سهولة التنقل القابل للطي. لا تشغل مساحة كبيرة في الشريط الجانبي. هذا مثالي لمواقع التجارة الإلكترونية والمواقع الكبيرة وأي موقع آخر له تخطيط معقد.
ستوضح هذه المقالة كيفية إنشاء قائمة الشريط الجانبي لـ WordPress التي تنهار.

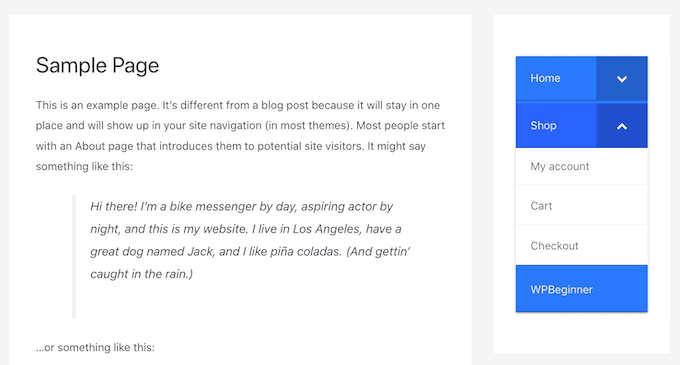
ما هي قائمة الشريط الجانبي القابلة للطي؟ متى يجب استخدام واحد؟
معظم القوائم سهلة الاستخدام وتمنح المستخدمين وصولاً سريعًا إلى جميع الروابط الضرورية. قد تجد المواقع التي تحتوي على العديد من الصفحات أو التخطيطات المعقدة صعوبة في القيام بذلك.
تخيل موقعًا كبيرًا للتجارة الإلكترونية به العديد من فئات المنتجات والفئات الفرعية.
ليس من الجيد عرض كل منتج في قائمة واحدة. قد يضطر المشترون إلى التمرير عبر عدة قوائم للعثور على المنتج الذي يبحثون عنه.
هذه هي مزايا الوجبات القابلة للطي. ترتب هذه القوائم محتواها وفقًا لعلاقة الوالدين بالطفل. سيؤدي النقر فوق عنصر أصلي داخل قائمة مطوية إلى فتحه لإظهار كل المحتوى التابع لهذا الأصل.
اقرأ أيضًا: موضوع WordPress للجامعة الاحترافية لإنشاء منصة تعليمية عبر الإنترنت
بالنسبة لموقعها المحمول ، يستخدم منفذ أخبار الجارديان قائمة مبسطة. القوائم القابلة للتوسيع هي قوائم قابلة للطي لأن أقسامها تتوسع كلما نقر الزوار عليها.
تخفي القوائم القابلة للطي المحتوى والمعلومات المعقدة عن الزوار افتراضيًا. هذا أسهل من التمرير عبر قائمة طويلة من الفئات الفرعية والفئات.
دعنا الآن نرى كيفية إنشاء شريط جانبي مطوي على موقع WordPress الخاص بك.
كيفية إنشاء قائمة شريط جانبي قابلة للطي في WordPress
باستخدام المكوّن الإضافي Bellows Accordion Menu ، يمكنك إنشاء قائمة شريط جانبي في WordPress. توفر قائمة Bellows Accordion رمزًا قصيرًا لوضع قائمتك المطوية في أي صفحة أو منشور أو منطقة عناصر واجهة المستخدم. يتضمن هذا الشريط الجانبي الخاص بك.
1. قائمة الشريط الجانبي القابلة للطي في WordPress

أولاً ، قم بتثبيت المكون الإضافي ثم تنشيطه. للحصول على المساعدة ، راجع دليلنا لتثبيت مكون WordPress الإضافي.
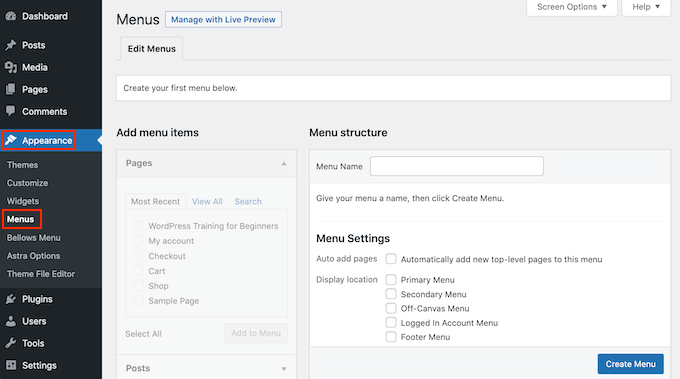
بعد التنشيط ، انتقل إلى المظهر >> صفحة القائمة من لوحة معلومات WordPress الخاصة بك.
2. إنشاء قائمة في لوحة تحكم WordPress

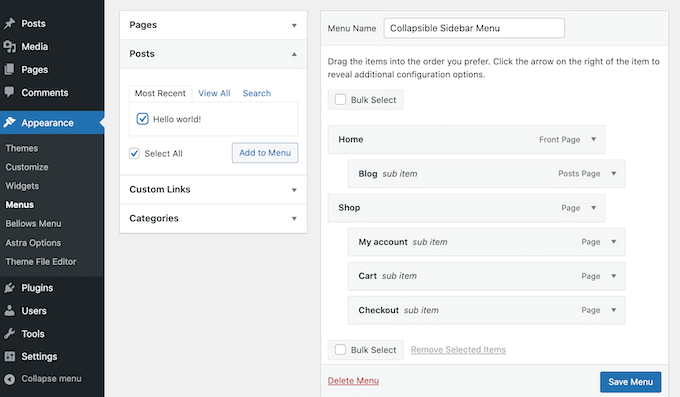
في حقل "اسم القائمة إضافة صفحات إلى قائمة WordPress الخاصة بك" ، أدخل اسمًا لقائمتك. لن يكون الاسم مرئيًا لزوار الموقع لأنه للرجوع إليه فقط. يمكنك بعد ذلك النقر فوق الزر "إنشاء قائمة".
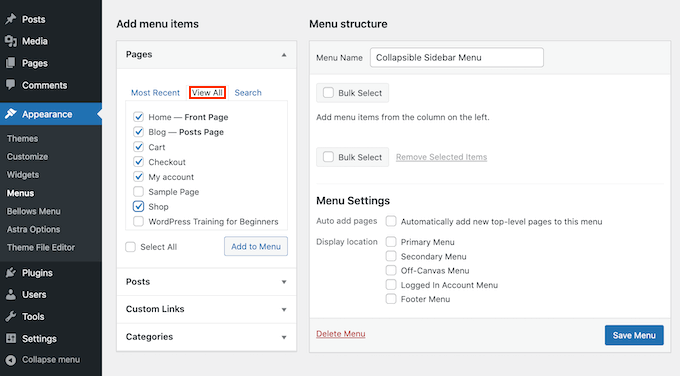
بعد ذلك ، حدد الصفحات التي ترغب في إضافتها إلى التنقل القابل للطي. يعرض WordPress صفحاتك الأخيرة فقط بشكل افتراضي. انقر فوق علامة التبويب عرض الكل لعرض قائمة كاملة بالصفحات على موقعك.
3. إضافة صفحات إلى قائمة WordPress الخاصة بك

يمكنك أيضًا النقر فوق تحديد الكل. سيؤدي هذا إلى تحويل جميع الصفحات إلى قائمة قابلة للطي.
بعد أن تصبح راضيًا عن اختيارك ، انقر فوق الزر "إضافة إلى القائمة" . يمكنك أيضًا اختيار منشورات أو فئات مدونة وإضافة روابط مخصصة. يمكنك العثور على مزيد من المعلومات في دليلنا لإضافة قائمة تنقل إلى WordPress.

يعد السحب والإفلات طريقة رائعة لتحريك صفحات الويب بعد إضافتها جميعًا إلى القائمة. سيؤدي هذا إلى تغيير الترتيب الذي تظهر به هذه الصفحات في قائمة التصغير.
طي القوائم تركز على العلاقة بين الوالدين والطفل. سيؤدي النقر فوق عنصر أصلي داخل القائمة القابلة للطي إلى إظهار كل المحتوى التابع.
اقرأ أيضًا: كيف تجعل الأعمال المحلية تستفيد من التسويق عبر المؤثرين الاجتماعيين؟
كل ما تحتاجه لإجراء هذا الاتصال هو السحب والإفلات.
بعد ذلك ، اصطحب كل طفل بين ذراعيك واسحبه برفق إلى اليمين. سيسمح لك ذلك بتحرير الصفحة. سيؤدي هذا إلى إدراج العنصر وجعله صفحة فرعية.
4. إضافة مشاركات إلى قائمة ووردبريس

لا تنس النقر فوق الزر حفظ التغييرات عند الانتهاء.
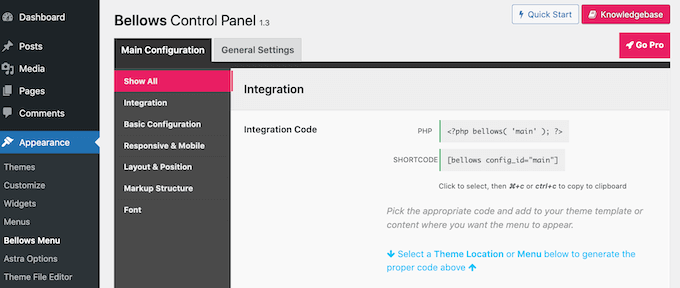
نريد الآن إضافة قائمة الشريط الجانبي القابلة للطي. سنستخدم الرموز القصيرة التي ينشئها بيلوز أكورديون تلقائيًا لتحقيق ذلك.
اذهب إلى المظهر >> القائمة للحصول على الرمز القصير. إذا لم يتم تحديد علامة التبويب إظهار الكل ، فتأكد من تحديدها.

انقر فوق مربع الرموز القصيرة لتمييز جميع الرموز. انسخ هذا الرمز بالضغط على اختصار لوحة المفاتيح Command + c أو Ctrl + c.
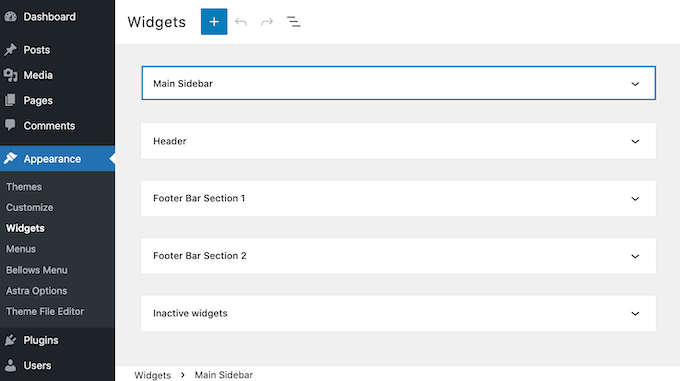
بعد ذلك ، الصق الرمز القصير في عنصر واجهة المستخدم. انتقل إلى المظهر >> الحاجيات . سيعرض هذا جميع مناطق عناصر واجهة المستخدم في المظهر الحالي الخاص بك. على الرغم من أن الخيارات قد تختلف ، إلا أن معظم سمات WordPress تتضمن شريطًا جانبيًا.
5. تكوين قوائم الشريط الجانبي القابلة للطي

انقر على الشريط الجانبي لتوسيعه. سيؤدي هذا إلى توسيع القسم.
انقر فوق أيقونة + لإضافة كتلة. ابدأ في كتابة الرموز القصيرة. حدد Shortcode Block عندما يظهر.
6. كيفية إضافة الأدوات إلى الشريط الجانبي لـ WordPress
 الصق الرمز المختصر لقائمة التصغير الممكنة في هذه الكتلة. انقر فوق الزر تحديث أعلى الشاشة لنشر قائمتك.
الصق الرمز المختصر لقائمة التصغير الممكنة في هذه الكتلة. انقر فوق الزر تحديث أعلى الشاشة لنشر قائمتك.
يجب أن تشاهد الآن قائمة تنقل جديدة في الشريط الجانبي قابلة للطي عند زيارة موقع الويب الخاص بك.
يمكن تخصيص هذه القائمة الافتراضية باستخدام المكون الإضافي Bellows Accordion. لتعكس علامتك التجارية بشكل أفضل ، يمكنك تعديل مخطط الألوان على موقعك.
اقرأ أيضًا: أفضل 10 نصائح حول التدوين لطلاب الكلية
يمكنك تغيير القائمة الافتراضية من خلال الانتقال إلى Appearance >> bellows Menu في لوحة معلومات WordPress الخاصة بك.
تحتوي هذه القائمة على جميع الإعدادات التي ستحتاجها لتخصيص وجبتك القابلة للطي. هناك العديد من الإعدادات التي يمكنك استكشافها. قد تجد أنه من المفيد أن تبدأ من خلال زيارة Main Configuration >> Basis Configuration .
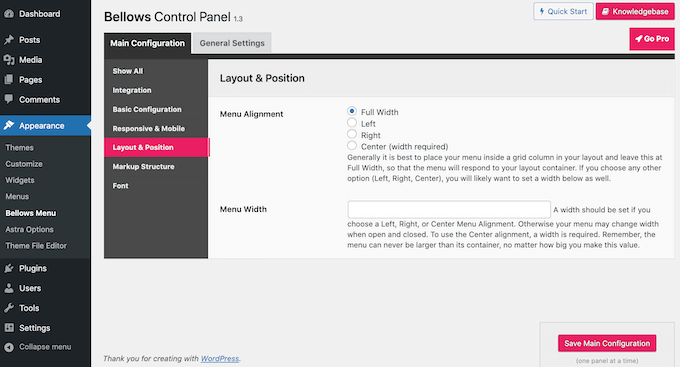
7. تكوين الشكل والمظهر لقائمة الشريط الجانبي القابلة للطي في WordPress

يمكنك الاختيار من بين مجموعة متنوعة من ألوان القائمة. يمكنك أيضًا تحديد ما إذا كان يمكن توسيع القوائم الفرعية المتعددة في نفس الوقت باستخدام إعدادات طي الأكورديون.
انقر فوق علامة التبويب "التخطيط والموضع" لتغيير عرض القائمة ومحاذاةها.
8. وضع قوائم قابلة للطي على موقع WordPress

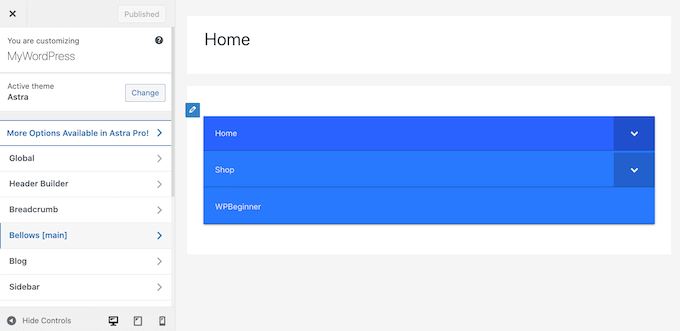
يمكنك معاينة التغييرات الخاصة بك على الفور عن طريق تحرير التنقل في الشريط الجانبي القابل للطي في WordPress Customizer. للقيام بذلك ، انتقل إلى المظهر >> تخصيص .
حدد منفاخ في القائمة اليسرى.

خاتمة

ستجد العديد من الخيارات لإعداد الشريط الجانبي القابل للطي . يمكنك ضبط عرضه أو محاذاته أو لونه. نأمل أن تكون قد وجدت هذه المقالة مفيدة في إنشاء قائمة شريط جانبي بسيطة في WordPress.
قراءات مثيرة للاهتمام:
يجب أن تعرف مهارات التدوين الأساسية والناجحة
ما هي الصفحة الرئيسية؟ ومزايا إستراتيجية تحسين محركات البحث عند استخدام السمة
أفضل 6 خدمة لتحسين سرعة WordPress
