33 خطوط ويب آمنة مذهلة ولماذا تحتاجها!
نشرت: 2020-12-15دعونا نواجه الأمر ، لقد كنا جميعًا هناك. أنت تصمم موقعًا على شبكة الإنترنت وتريد أن تكون مبدعًا قدر الإمكان وهذا يتضمن استخدام بعض الخطوط الرائعة! ومع ذلك ، عندما يتعلق الأمر بالطباعة ، فهناك بعض القيود التي يجب مراعاتها قبل الاستقرار على الخطوط لموقع الويب الخاص بك على WordPress. لماذا ا؟ اختر الخيار الخاطئ وقد تجد أنه لن يتم عرضه بشكل صحيح لجميع زوار الموقع.
بعد كل شيء ، استخدام الطباعة الإبداعية والفريدة من نوعها على تصميمات موقع الويب الخاص بك لا فائدة إذا كان الخط الذي اخترته لا يمكن تحميله واستبداله بخط نظام عشوائي ، والذي يفسد تصميماتك الجميلة تمامًا ، أليس كذلك؟
هذا هو السبب في أنه يوصى باختيار ما يسمى بـ Web Safe Font لتصميماتك.
دعنا نأخذ هذا من البداية ونكتشف المزيد حول خطوط Web Safe ثم نلقي نظرة على 33 من أفضل خطوط Web Safe التي يمكنك استخدامها لموقع WordPress الخاص بك!
ماذا تعني "خطوط الويب الآمنة"؟
خطوط الويب الآمنة هي خطوط مثبتة مسبقًا عالميًا عبر جميع الأجهزة. لا يتعين تنزيلها من خادم موقع الويب مثل باقي أصول الموقع حتى يتم عرضها. يأتي هذا مع فائدتين رئيسيتين:
- يمكنك أن تتوقع ظهور الطباعة التي تتضمن خطوط أمان الويب على النحو المقصود تمامًا لغالبية المستخدمين. ومع ذلك ، إذا كنت لا تستخدم خط Web Safe ولم يتم تثبيت هذا الخط على كمبيوتر المستخدم ولسبب ما لا يمكن تنزيله ، فسيعود موقع الويب الخاص بك إلى خط النظام ، والذي لن يؤدي فقط إلى إتلاف تصميمك و العلامة التجارية المرئية ، ولكن في بعض الأحيان ينتهي بها الأمر على أنها غير قابلة للقراءة.
- يتم تخزين خطوط الويب الآمنة محليًا ، لذلك يجب تحميل موقع الويب الخاص بك بشكل أسرع. هذا يعني سرعة وأداء أفضل ، مما سيؤثر بشكل إيجابي على جهود تحسين محركات البحث الخاصة بك لأن سرعة تحميل الصفحة هي أحد العوامل التي تؤخذ في الاعتبار لترتيب الصفحة.
لذلك ، بدون استثناء تقريبًا ، يبدو من المنطقي استخدام خط Web Safe دائمًا لتصميمات موقع الويب الخاص بك. ولكن ، حتى إذا قررت أنك تريد التضحية بجزء من أداء موقع الويب الخاص بك من أجل مشكلات تناسق العلامة التجارية ، واستخدام محرف علامتك التجارية ، فيجب عليك دائمًا التصميم مع وضع Web Safe Fonts في الاعتبار. لماذا هذا؟ لأنه ستكون هناك حالات لن يتم فيها تنزيل الخط الخاص بك وعرضه بشكل صحيح (المتصفحات القديمة أو ضعف الاتصال بالإنترنت على سبيل المثال).
في هذه الحالات ، من الجيد أن يكون لديك خطة B ، وهو خيار احتياطي عندما لا يعمل خيارك الأول. على الرغم من أن قائمة Web Safe Fonts ليست طويلة ، يمكنك بالتأكيد العثور على واحدة مشابهة جدًا للخيار الأصلي. بهذه الطريقة يمكنك التحكم بنسبة 100٪ في كيفية عرض موقع الويب الخاص بك لجميع المستخدمين ولن تخاطر بظهور Times New Roman (كبديل عشوائي للخط) وتدمير موقع الويب المصمم بشكل جميل!
ماذا عن خطوط جوجل؟
غالبًا ما يتم اعتبار خطوط Google عن طريق الخطأ خطوط ويب آمنة. هذا ليس هو الحال بالضبط بالرغم من ذلك. لم يتم تثبيت خطوط Google مسبقًا على أي جهاز ، ولكن يتم استضافتها بواسطة Google. لذلك ، لكي يتم عرضها على كمبيوتر زائر الموقع ، يجب أولاً تنزيل ملفات الخطوط تمامًا مثل أي أصل آخر. يقوم هذا تلقائيًا بإدراجها كخطوط ويب وهذا هو سبب الخلط بينها وبين "خطوط الويب الآمنة".
ومع ذلك ، يتم ضغط الخطوط التي تخدمها Google Fonts API تلقائيًا لتنزيل أسرع ، وبمجرد تنزيلها يتم تخزينها مؤقتًا في المتصفح وإعادة استخدامها بواسطة أي صفحة ويب أخرى تستخدم Google Fonts API. ببساطة ، يتم تنزيلها بسرعة أكبر ، وسيكون لها تأثير أقل بكثير على سرعة وأداء موقع الويب الخاص بك. لذلك ، على الرغم من أنها لا تتحدث بدقة عن خطوط Web Safe ، إلا أنها لا تزال آمنة تمامًا للاستخدام على موقع الويب الخاص بك ويمكن أن تساعد في منحها مظهرًا أكثر تميزًا وإبداعًا.
ملاحظة: في حين أن استخدام Google Fonts يعتبر خيارًا "آمنًا" وشائعًا لتصميم الويب ، إلا أنه لا يزال يوصى بشدة بالتصميم مع وضع الخطوط الآمنة للويب في الاعتبار ، كما ذكرنا من قبل. حدد دائمًا خطًا آمنًا للويب ، قريبًا من اختيارك الأساسي ، حيث ستتراجع الخطوط الخاصة بك إذا لزم الأمر.
يمكنك التصفح والحصول على الإلهام لمشروعك التالي من خلال زيارة Google Fonts.
ما هي أفضل الخطوط الآمنة للويب؟
الحقيقة هي أن قائمة خطوط Web Safe أقصر مما يرغب المصمم في الحصول عليه! لحسن الحظ ، تم تضمين بعض من أكثرها شهرة وتصميمًا جيدًا. دعنا نلقي نظرة ، بدءًا من خطوط Sans-serif والانتقال إلى مجموعات الخطوط Serif و Monospace و Cursive.
1. اريال

Arial هو خط Sans serif كلاسيكي ، استخدم على نطاق واسع خلال الثلاثين عامًا الماضية ، وذلك بفضل سهولة قراءته في النصوص الصغيرة والكبيرة. تم تقديمه كـ "بديل لـ Helvetica" بواسطة Microsoft في عام 1992 ، وكان Arial هو الخط الافتراضي لشركة Microsoft لسنوات عديدة ، ولا يزال يستخدم كخط افتراضي في محرر مستندات Google.
2. آريال بلاك

تمامًا كما تتخيل ، Arial Black هو الإصدار الأكثر جرأة من Arial. ومع ذلك ، فهو يتألف من تصميم أكثر إنسانية ويتشارك النسب مع Helvetica. لقد تم استخدامه بنجاح في الصحف والإعلانات والعناوين الكبيرة.
3. كاليبري

بعد استبدال Times New Roman كخط Microsoft Word الافتراضي ، يعد Calibri خيارًا ممتازًا لخط Sans-serif آمن وقابل للقراءة عالميًا.
4. كاندارا

كاندارا هو محرف إنساني من نوع Sans-serif صممه Gary Munch وبتكليف من Microsoft. وهو يدعم نظام عرض نص Windows ClearType ، والذي من شأنه تحسين إمكانية قراءة النص على شاشات LCD.
5. القرن القوطي

خط واسع ونظيف وواسع يمكن أن يمنح موقع الويب الخاص بك مظهرًا عصريًا. تصميمه مشابه للخطوط الدائرية ولكنه لا يزال يحمل خصائص هندسية مشتركة مع الخطوط في أوائل القرن العشرين.
6. جيل سانس

جيل سانس هو محرف إنساني من Sans-serif مع لمسة من الحداثة. يتميز هذا الخط بجودة خط اليد التي توجه العين أفقيًا مما يجعلها مثالية للممرات الطويلة.
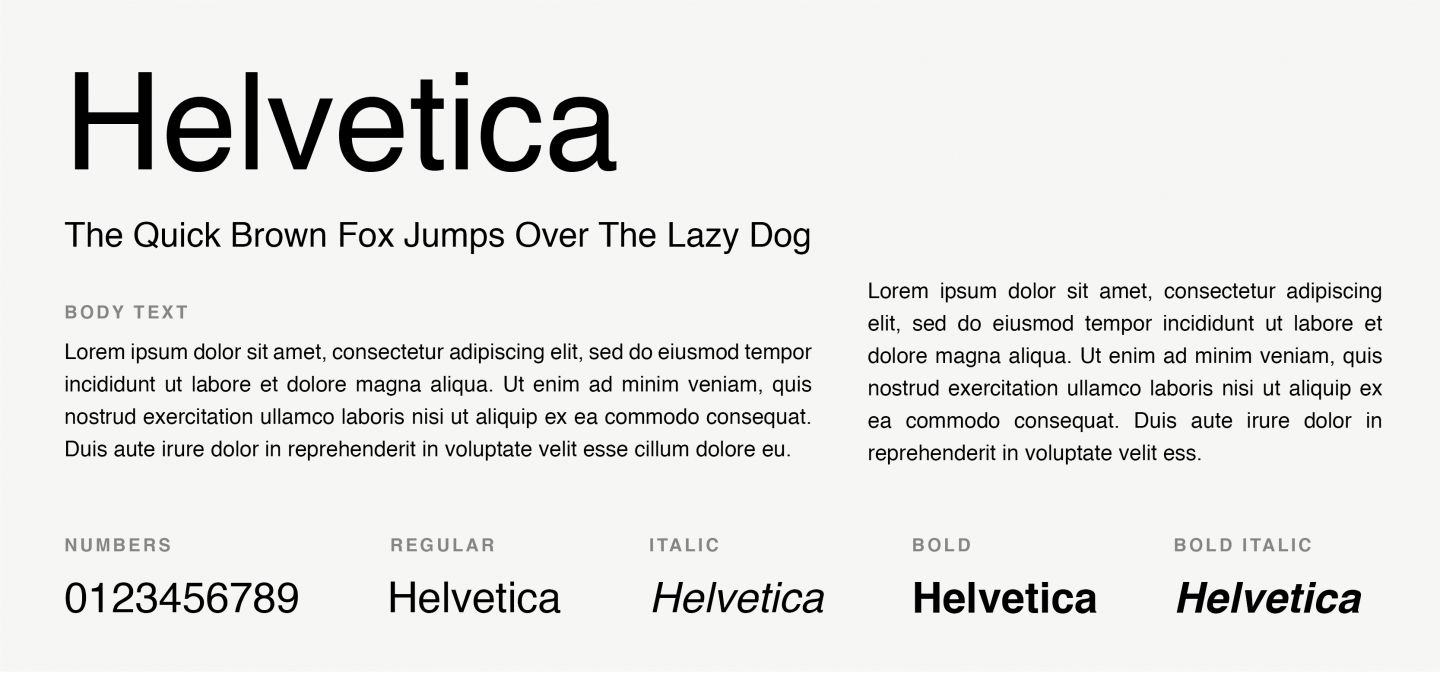
7. Helvetica

لا يمكنك أن تخطئ مع Helvetica. من المحتمل أن يكون خط Sans-serif الأكثر شيوعًا والأكثر استخدامًا في سجل الطباعة ، يظل هذا الخط هو المفضل لدى كل مصمم. تصميم Helvetica المتوازن والنظيف يجعله خيارًا رائعًا لكل من العناوين الرئيسية ونصوص الجسم. بعد التحديق لمدة عامين في هوية مطبعية Apple ، لا يزال يتم تضمينها في كل جهاز من أجهزة Apple.
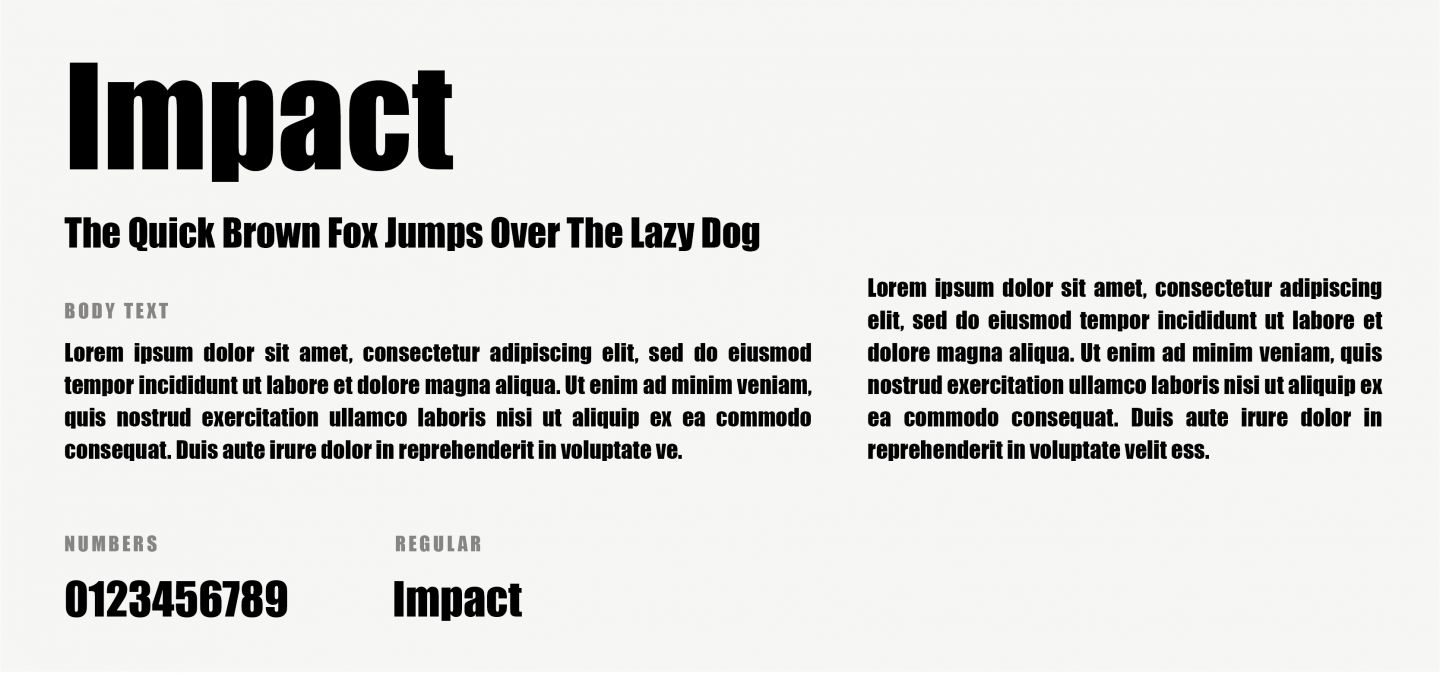
8. الأثر

التأثير هو خط Sans-serif آخر ، رائع لجذب الانتباه. إنه يعمل جيدًا مع العناوين ولكنه ليس خيارًا جيدًا جدًا للنص الأساسي ، نظرًا لأنه ليس من السهل قراءته بالحجم الصغير.
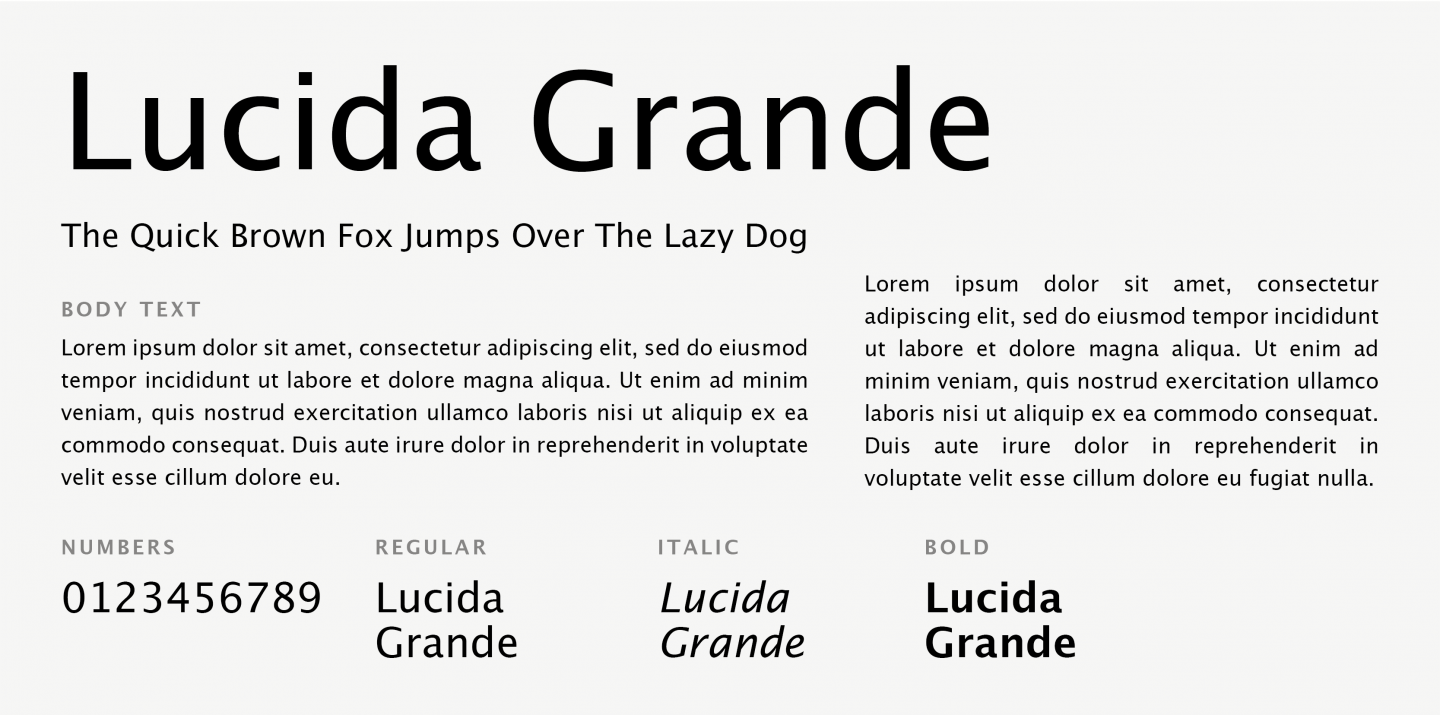
9. لوسيدا غراندي

Lucida Grande هو خط Sans-serif إنساني ذو ارتفاع x كبير ، وأشكال حروف واضحة ، واقتصاد موفر للمساحة. تجعل خصائص القراءة السهلة الخاصة به مقروءًا للطباعة وشاشات العرض حتى لو كانت أحجامها صغيرة.
10. أوبتيما

على الرغم من تصنيفها على أنها Sans-serif ، إلا أن Optima لديها انتفاخ خفيف في المحطات مما يشير إلى وجود خط رقيق. إنه أنيق وواضح للغاية ، وقد تم استخدامه من لافتات الطرق إلى شعارات منتجات التجميل.
11. Segoe UI

Segoe UI هو محرف ، يشتهر باستخدامه من قبل Microsoft. تم استخدامه في العديد من منتجات Microsoft لنص واجهة المستخدم وتم تصميمه لضمان الاتساق عبر اللغات المختلفة.
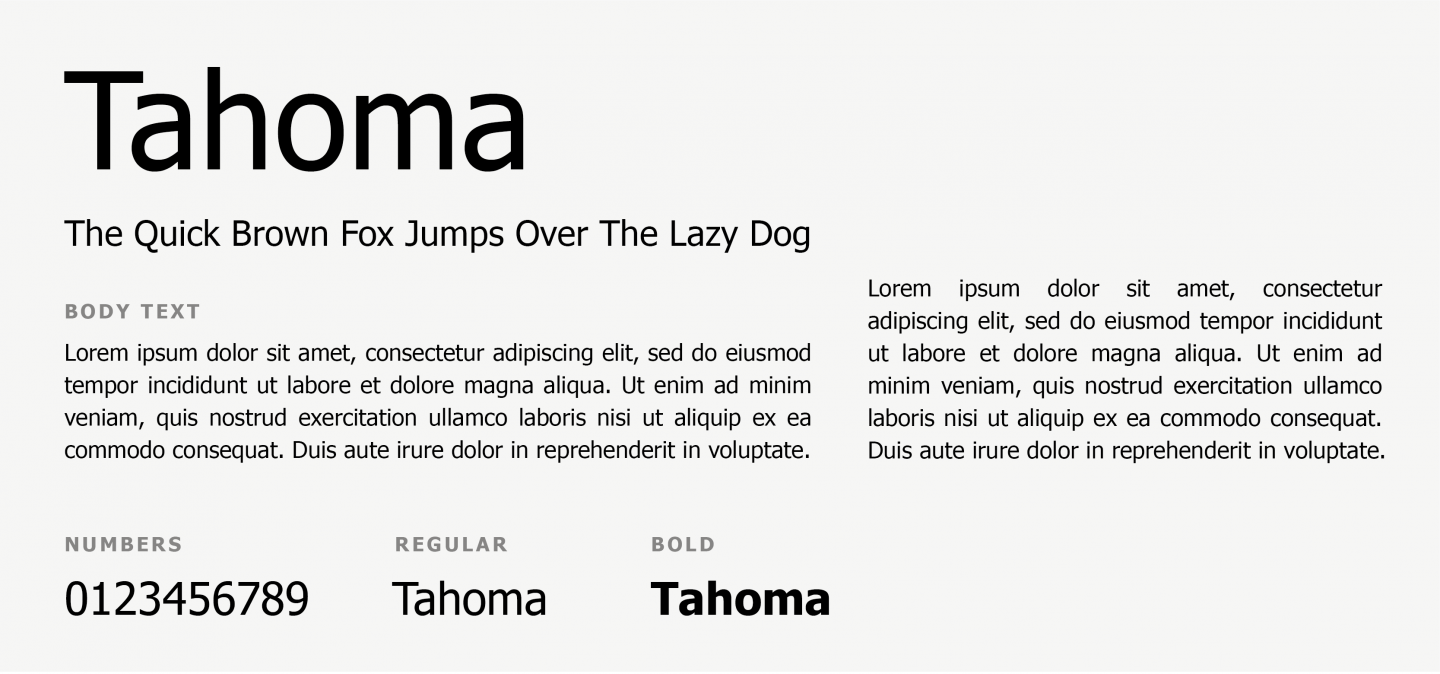
12. طهوما

تنتمي Tahoma أيضًا إلى عائلة محارف Sans-serif. تم استخدامه على نطاق واسع كبديل لـ Arial وكان الإصدار الافتراضي لبعض الإصدارات السابقة من Windows. تشبه إلى حد كبير Verdana ، ولكن مع تتبع أضيق وارتفاع أكثر جرأة قليلاً.
13. Trebuchet MS

Trebuchet MS هو خط Sans-serif آمن على الويب ، تم تصميمه وإصداره من قبل شركة Microsoft Corporation في عام 1996. ولا يزال أحد أكثر خطوط نصوص الجسم شيوعًا على الويب.

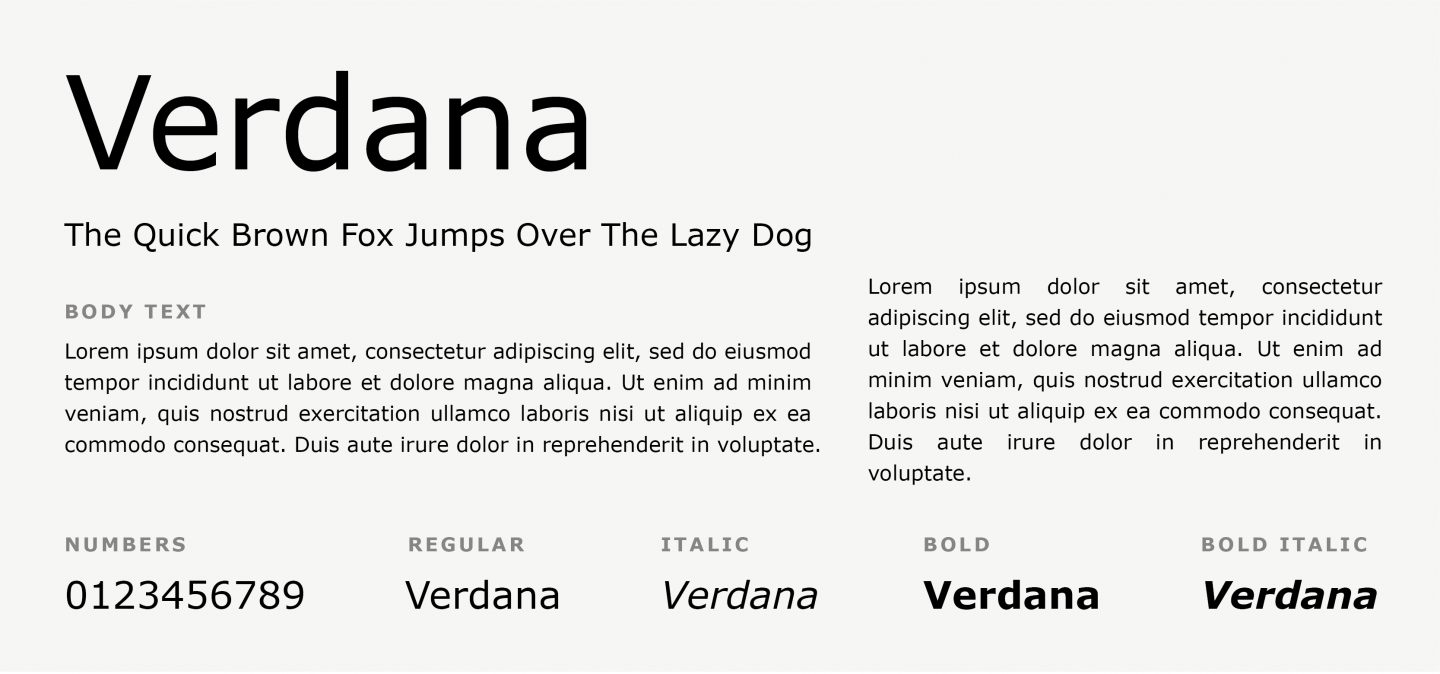
14. فيردانا

Verdana هو خط Sans serif ، مع إمكانية قراءة رائعة حتى على أحجام الخطوط الصغيرة أو عند عرضها على شاشات منخفضة الدقة. هذا هو في الواقع الخط الذي تستخدمه ايكيا ، ليس فقط لموقعها على الويب ولكن أيضًا في كتالوجاتها المطبوعة.
15. الآلة الكاتبة الأمريكية

الآلة الكاتبة الأمريكية هي خط بلاطة ، تحصر نص الآلة الكاتبة. على عكس الخطوط الأخرى المستوحاة من الآلة الكاتبة ، يكون التصميم متناسبًا وليس أحادي المسافة ، مما يجعله أكثر ملاءمة لإعداد النص. يمكن أن يعطي هذا الخط جودة كلاسيكية وحنين إلى تصميماتك.
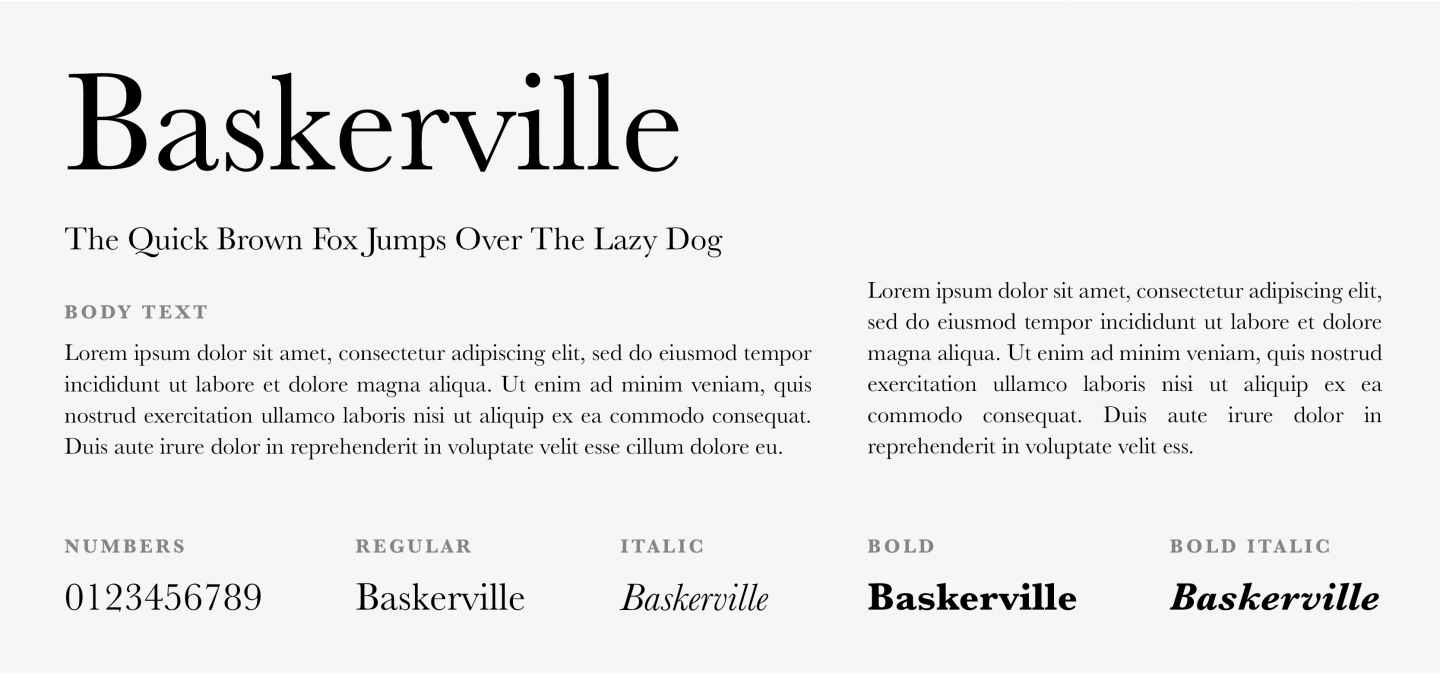
16. باسكرفيل

خط Serif كلاسيكي ، مع حواف واضحة تباين عالٍ ونسب سخية ، تم نشره بواسطة Bitstream. واليوم لا يزال أحد الخطوط الأكثر شهرة وكلاسيكية للطباعة ، من حيث وضوحه وسهولة قراءته وجماله الراقي.
17. بوكمان (النمط القديم)

Bookman هو خط Serif آخر ، يُعرف أيضًا باسم Bookman Old Style. يجعل تصميمه البسيط والمتقلب خيارًا مثاليًا للعناوين بينما يظل قابلاً للقراءة في نص صغير أيضًا.
18. بودوني

يُستخدم خط Serif على نطاق واسع في صناعة الرفاهية ، وهو مرادف للأناقة. لطالما كانت Bodoni مفضلة في صناعة الأزياء وقد تم استخدامها في تصميم الويب والافتتاحيات وحتى الشعارات. اثنان من خصائصه الرئيسية الفريدة هي الرقيق الرفيع والمقرمش ، والتباين العالي بين السكتات الدماغية الرفيعة والسميكة.
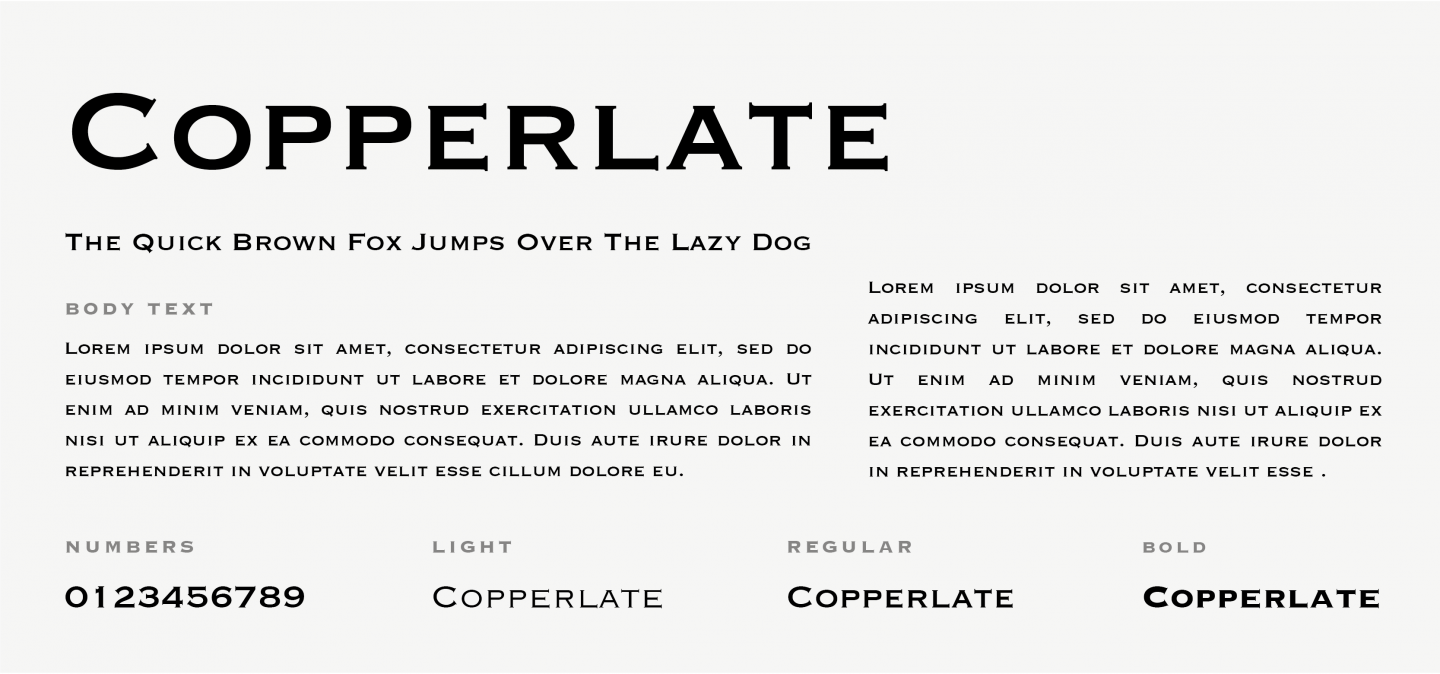
19. النحاسية القوطية

كان الغرض من Copperlate في البداية هو استخدامه فقط لرؤوس العناوين ، وهذا هو سبب احتوائه على أحرف كبيرة فقط. اليوم ، تتمتع Copperplate Gothic بإحياء في تصميم الشركات والإعلانات ، ولا تزال تضفي مظهرًا من الأعمال الجادة ، سواء كانت بسيطة أو فاخرة.
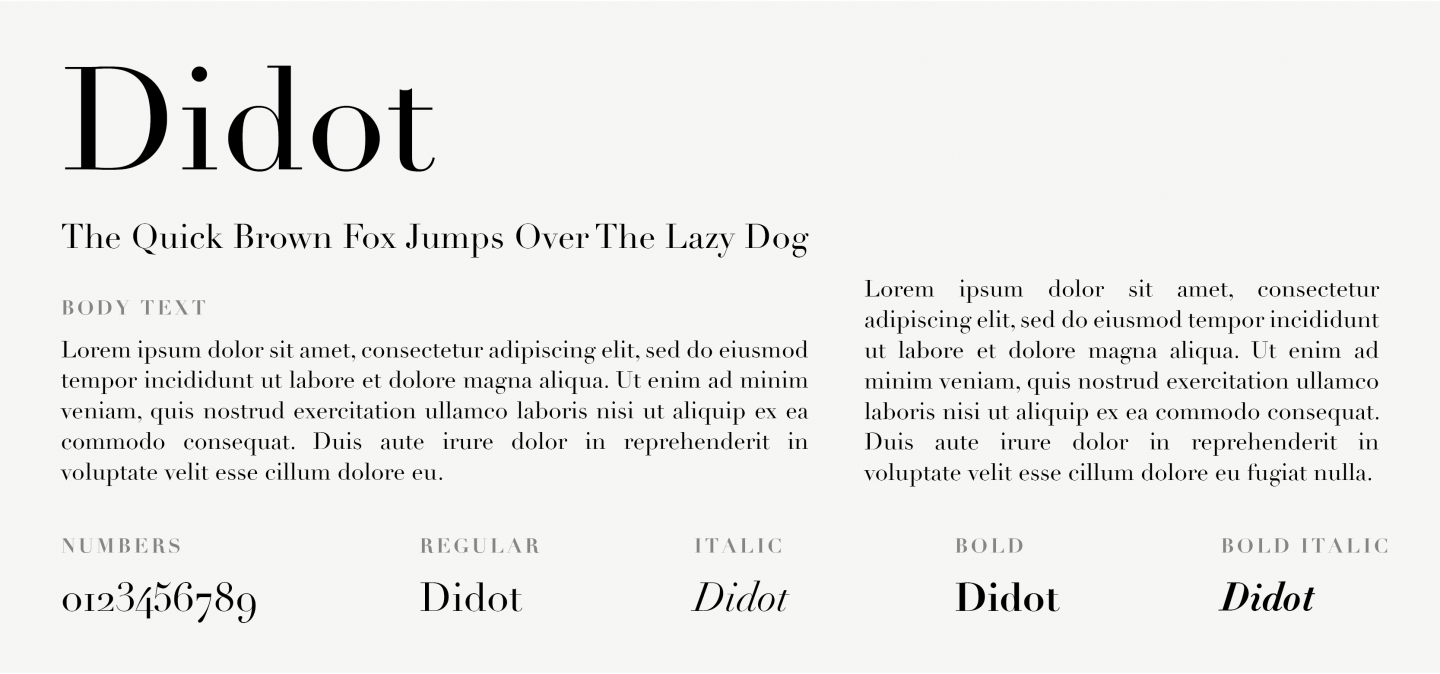
20. ديدوت

ديدوت هو خط Serif الكلاسيكي الجديد. إنه يحمل تصميمًا كلاسيكيًا ولكنه يضيف لمسة عصرية إليه. تشتهر بتباينها العالي وجمالها المتطور ، وهي وجهة للعناوين والمجلات والملصقات الأكبر حجمًا. أحد الأشخاص المحبوبين في العلامات التجارية للأزياء ، كما يظهر في Harper's Bazaar و Vogue وعمل Louis Vuitton.
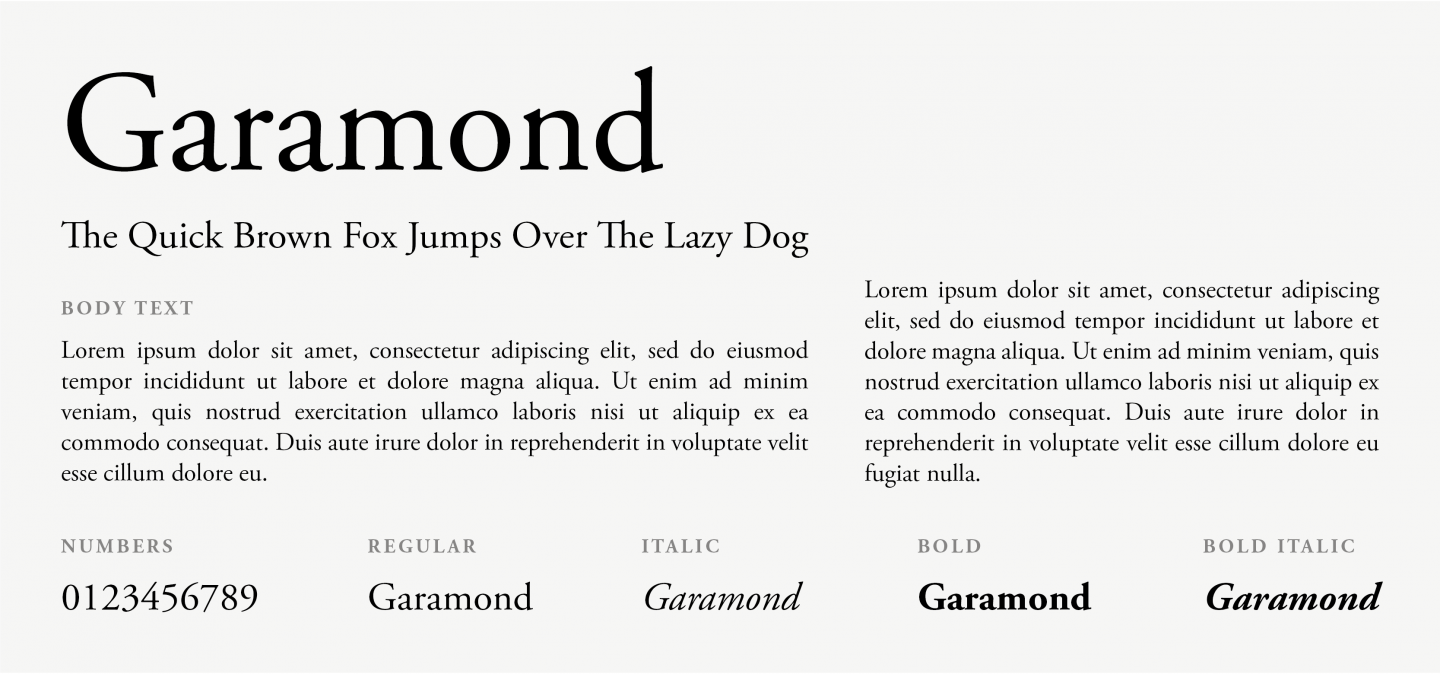
21. جاراموند

Garamond هو خط كلاسيكي ذو مظهر خالٍ وقابلية قراءة رائعة. على الرغم من أنه يعود إلى الأنماط المستخدمة في القرن السادس عشر وقد تم استخدامه بشكل أساسي في تصميم الكتب ، فلا شك لدينا أنه يمكن أن يضيف فارقًا بسيطًا إلى موقع ويب أو مدونة حديثة.
22- جورجيا

Georgia هو خط Serif أنيق آخر ، ولكن تم تصميمه ليكون أكثر قابلية للقراءة بأحجام خطوط مختلفة عن خطوط Serif الأخرى. يحدث هذا بفضل وزنه الثقيل ، مما يجعل هذا الخط مرشحًا مثاليًا للتصميم المتجاوب مع الأجهزة المحمولة.
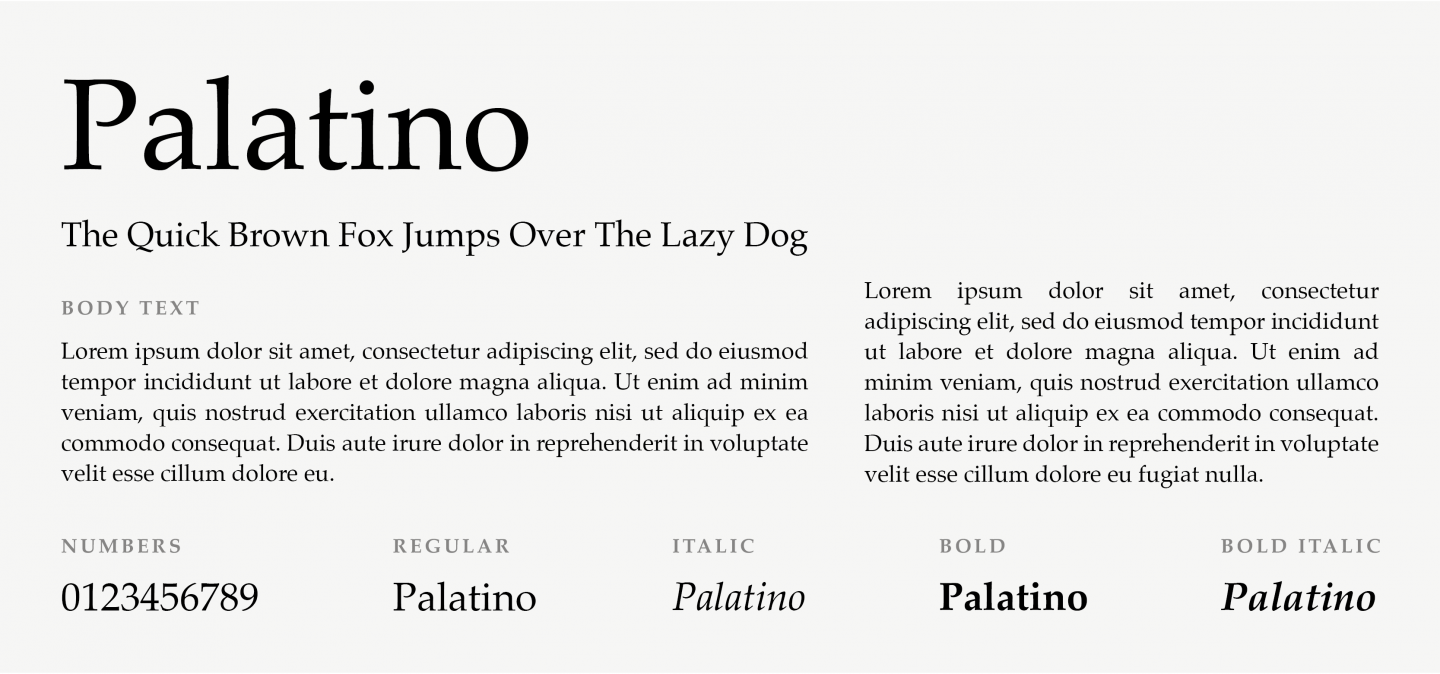
23. بالاتينو

Palatino هو خط Serif وهو أيضًا جزء من عائلة الخطوط الإنسانية ، ويعود في الواقع إلى عصر النهضة. بفضل هيكلها الصلب ، فهي مفضلة على نطاق واسع للعناوين والعناوين.
24- بيربيتوا

صمم إريك جيل بيربيتوا في بداية القرن العشرين ، بناءً على تصميمات من النقوش القديمة والحروف التذكارية. يضفي هذا الخط طابعًا رسميًا على أي نص مستخدم ، وذلك بفضل أرقامه الصغيرة ذات القطر المائل والأرقام من القرون الوسطى.
25. تايمز نيو رومان

Times New Roman هو نوع مختلف من خط Times ، من عائلة Serif. يُفضل بشكل أكبر للمحتوى الأكثر رسمية ، لأنه يحمل مظهرًا احترافيًا للغاية. بالإضافة إلى أنه خيار مفضل لمواقع الويب والمدونات الإخبارية.
26. أندال مونو

ينتمي Andale Mono إلى عائلة خطوط Monospace وتم تطويره بواسطة Apple و IBM. هذا يعني أن كل حرف له نفس العرض ، مما يمنح المحرف جودة ميكانيكية. تدعم إصدارات هذا الخط عدة لغات مختلفة ، مما يجعله اختيارًا جيدًا لمواقع الويب متعددة اللغات.
27. ساعي

Courier هو بلا شك أشهر خطوط Monospace. جميع أنظمة التشغيل تأتي معدة مسبقًا. على الرغم من استخدامه على نطاق واسع في الترميز وبرمجة الكمبيوتر ، إلا أنه يعد أيضًا خطًا قياسيًا لشاشات عرض الأفلام ويمكنه إضافة لمسة "الكتابة على الآلة الكاتبة" إلى موقع الويب الخاص بك.
28. ساعي جديد

كما يوحي الاسم ، هذا الخط هو إصدار أحدث من Courier ، وهو أيضًا جزء من عائلة Monospace ، ولكنه يحمل بعض أوجه التشابه مع Times New Roman. تصميمه أرق وأكثر جاذبية من الناحية المرئية ، مما يجعله يبدو رائعًا على مواقع الويب التي تحتاج إلى تصميم المدرسة القديمة ولكن بلمسة حديثة.
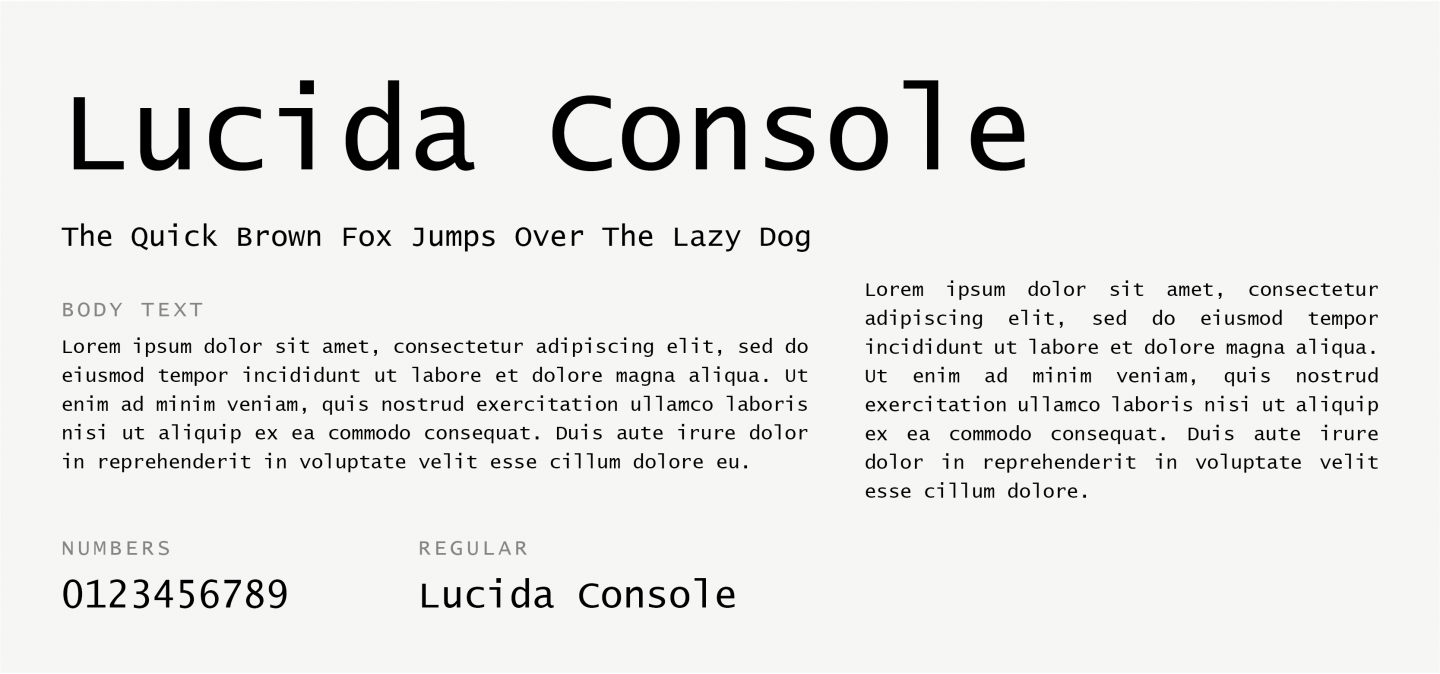
29. Lucida Console

Lucida Console هو خط Monospace ، وهو جزء من عائلة Lucida الممتدة. على الرغم من أنه خط Monospace ، إلا أنه يشبه خصائص الكتابة البشرية ، مما يجعله يبدو أقل "ميكانيكية". خيار رائع لأحجام النصوص الصغيرة أو شاشات العرض منخفضة الدقة بفضل سهولة قراءتها.
30- موناكو

موناكو هو خط Monospace آخر ، صممه سوزان كاري وكريس هولمز. تم استخدامه على نطاق واسع من قبل شركة Apple وهو خيار مثالي للتشفير والاستخدامات الطرفية لأنه الخط الأحادي الأكثر قابلية للقراءة حتى في أحجام النصوص الصغيرة جدًا.
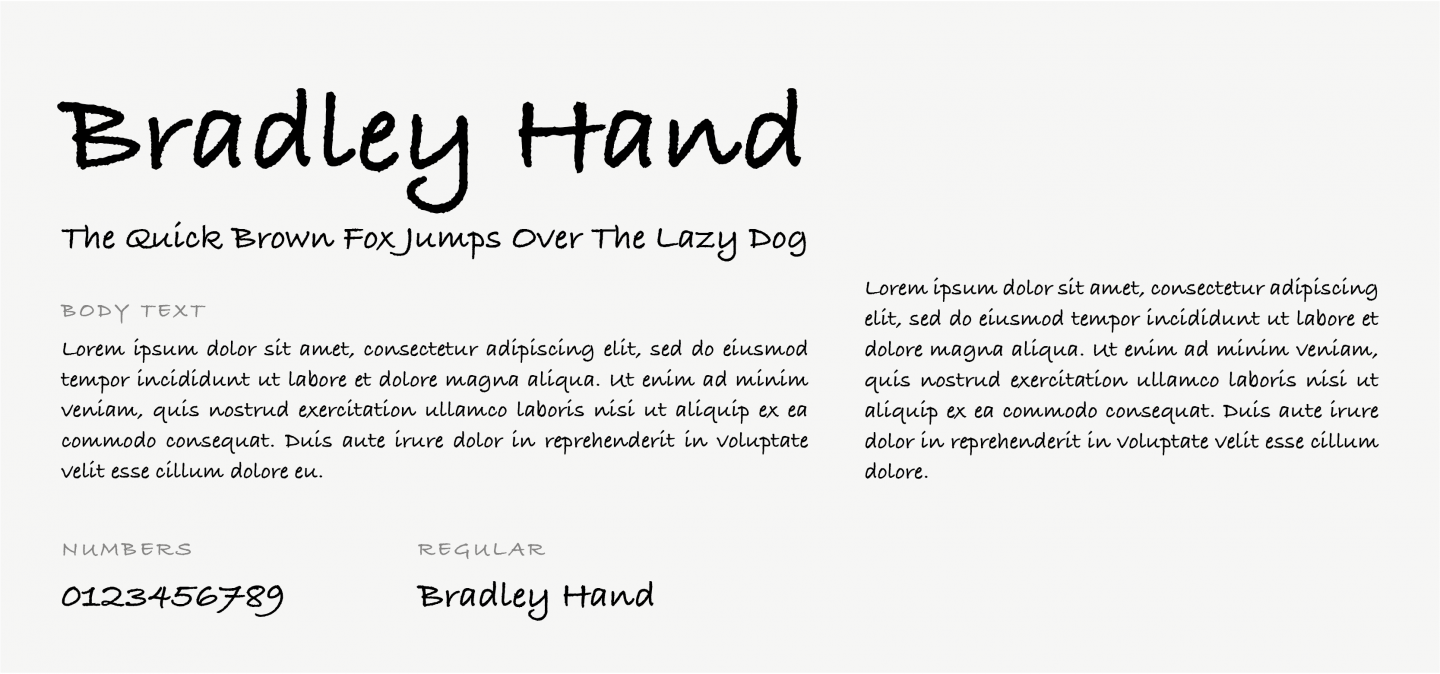
31. برادلي هاند

استنادًا إلى خط يد المصمم ريتشارد برادلي ، فإن هذا الخط الخطي يثير إحساسًا شخصيًا غير رسمي. يُقترح استخدامه في العناوين والنصوص الزخرفية ومجموعات النصوص القصيرة.
32. فرشاة النص MT

تم تصميم هذا الخط المخطوط لتقليد تقنيات الكتابة اليدوية. على الرغم من أناقتها وأسلوبها المتطور ، قد يكون من الصعب قراءتها على نص أساسي. وبالتالي ، قد يكون الأنسب للملاحظات أو الاستخدامات الزخرفية المماثلة.
33. Comic Sans

Comic Sans MS هو بديل مرح وغريب الأطوار للخطوط المخطوطة الأخرى ، والحقيقة هي أنه أصبح نوعًا من meme على مر السنين. إنه ليس الخيار الأفضل لموقعك على الويب ، لأنه مضحك وطفولي بعض الشيء. ولكن على الجانب الإيجابي ، من السهل قراءته!
استنتاج
يعد اختيار الطباعة الصحيحة لتمثيل علامتك التجارية مهمة صعبة.
نأمل أن تساعدك هذه المقالة في فهم سبب أهمية الخطوط الآمنة للويب ، إما كخيار أساسي أو كخيار "نسخ احتياطي" ، وكيفية استخدامها للتأكد من أن تصميماتك تبدو جيدة على أي جهاز.
حظًا سعيدًا وتذكر ... ابقَ مبدعًا ، ومع ذلك آمن على الويب!
