新的! Google Lighthouse 與 iThemes Sync Pro 的集成
已發表: 2020-08-26iThemes Sync Pro 現在讓您能夠利用 Google Lighthouse API 來審核同步儀表板中每個網站的性能、搜索引擎優化和可訪問性。

您所要做的就是輸入您要審核的 URL,Sync Pro 將使用 Google Lighthouse 在頁面上運行一系列檢查。
檢查完成後,您將在 Sync Pro 儀表板中收到一份摘要,告訴您頁面的表現如何。 審核摘要將向您顯示您的頁面在哪裡成功以及它可能需要注意的地方。
真正酷的部分是每個審計都包括解釋為什麼檢查的不同元素是必不可少的和可操作的步驟,您可以採取這些步驟來解決審計摘要中發現的問題。
什麼是谷歌燈塔?
Google 的 Lighthouse 是一種用於提高網頁質量的開源自動化工具。 您可以針對任何網頁、公共網頁或需要身份驗證的網頁運行它。 它對性能、可訪問性、漸進式網絡應用程序、搜索引擎優化等進行了審核。
Google Lighthouse 與 Pagespeed
Google 提供的兩種審計工具 Google PageSpeed 和 Lighthouse 有什麼區別?
- PageSpeed Insights僅衡量您的性能指標,而 Lighthouse 也會審核網站的其他方面(SEO、可訪問性、漸進式網絡應用程序等)
- Google PageSpeed 使用實驗室數據和真實世界數據的“組合”,而 Lighthouse僅使用實驗室數據(在一致的條件下)來構建其審計摘要。
Lighthouse 現在已合併到 PageSpeed Insights 中。 它是 PageSpeed 的集成分析引擎。
您應該審核網頁質量的 8 個理由
在我們查看實際的站點審核之前,讓我們花點時間討論一下為什麼您應該審核您的網頁質量。
- 提高搜索引擎的可發現性– Google 在排名中使用您的桌面和移動頁面的頁面速度。 使用站點審核中的性能提示來提高排名。
- 降低跳出率- 如果移動頁面加載時間超過 3 秒,超過一半的訪問者將放棄您的網站。
- 擴大您的受眾- 讓殘障人士可以訪問您的網站將增加可以使用您網站的人數。
- 提高您的利潤——遵循 Web 開發最佳實踐將創造更好的客戶體驗。 事實上,86% 的買家願意為更好的客戶體驗支付更多費用。
- 改進與搜索引擎的溝通– 使用站點審核中的提示確保搜索引擎能夠理解您的內容。
- 具有已知安全漏洞的 JavaScript 庫– 站點審核檢查並標記包含具有已知安全漏洞的前端 JavaScript 庫的頁面。 開發人員在他們的插件和主題中使用第三方代碼(如 JS 庫)是常見的做法。 不幸的是,如果這些庫沒有得到妥善維護,它們可能會產生攻擊者可以利用的漏洞來入侵您的網站。 使用具有已知漏洞的組件在 OWASP Top 10 列表中。
- 指向跨源目的地的不安全鏈接– 此審核將檢查頁面跨源目的地上的鏈接是否安全。 當您使用
target="_blank"屬性鏈接到另一個站點上的頁面時,您的站點可能會面臨性能和安全問題。 - 不在 HTTPS 上的頁面– 站點審核不僅會檢查初始頁面請求是否通過 HTTPS 提供,還會檢查頁面資源是否全部通過 HTTPS 加載。 如果您使用的資源未通過 SSL 加密,入侵者可能會攔截訪問者與網站之間的通信。
見現場審核在行動
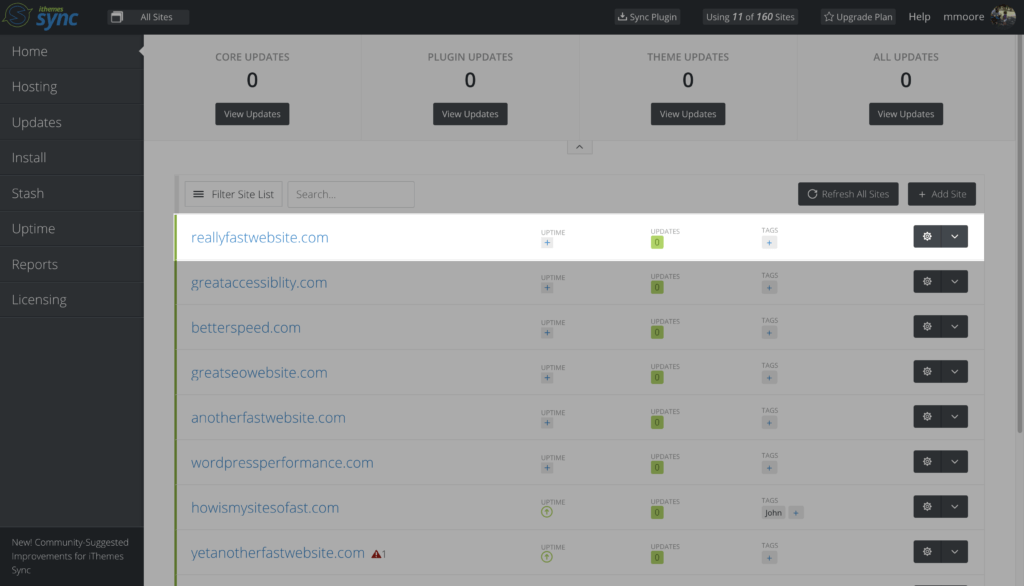
要開始進行站點審核,請登錄 iThemes Sync Pro 儀表板並單擊列表中的站點。

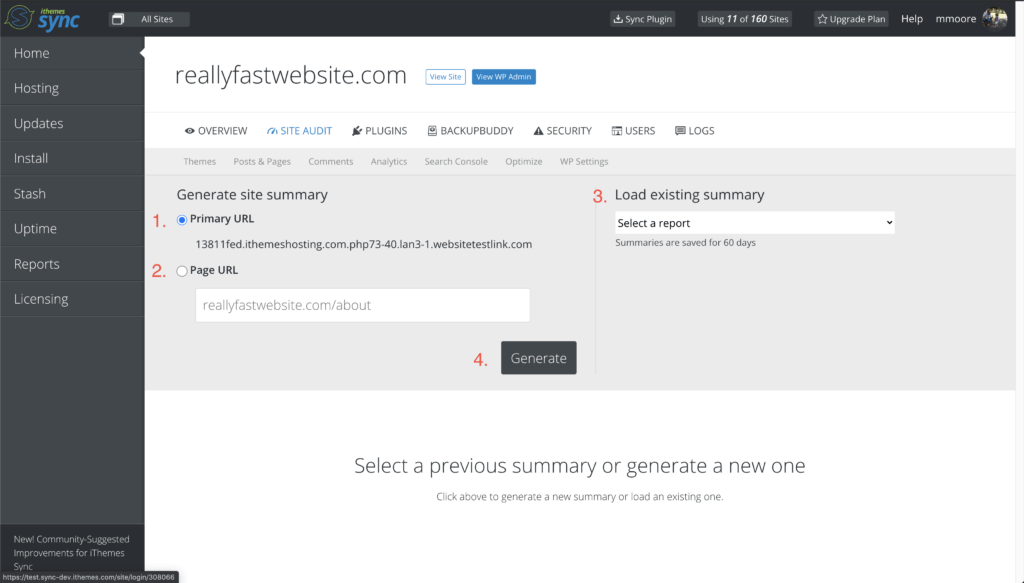
接下來,單擊新的站點審核選項卡以查看您的 Lighthouse 設置。

在這裡,您會找到幾個不同的站點審核選項:
- 主 URL – 使用此選項在您網站的主頁上運行審核。
- 頁面 URL – 選擇此選項可輸入要審核的網頁的 URL。
- 加載現有審計摘要- 您還可以從此下拉列表中查看以前完成的審計摘要。
- 生成- 單擊此按鈕可運行新的網頁審核。
單擊“生成”按鈕以創建和查看您的第一個站點審核摘要,就在您的同步儀表板中。

現場審核類別
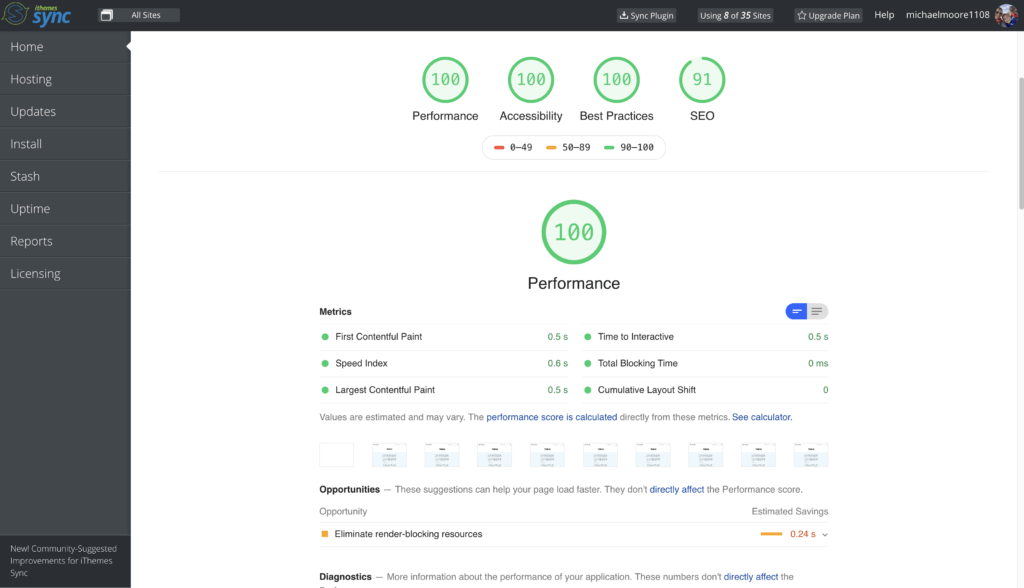
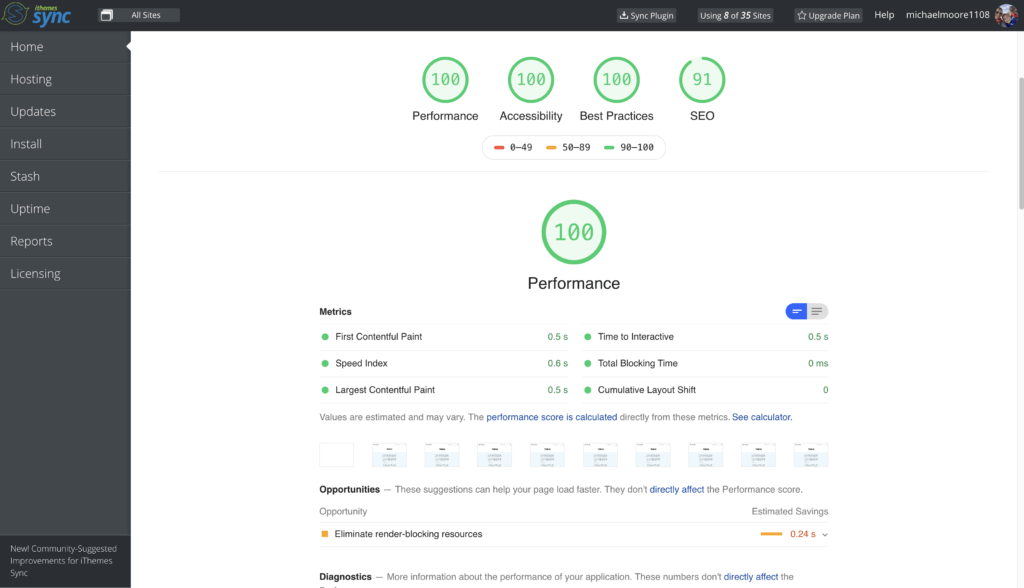
在頁面頂部,您將看到 4 個審核類別的分數: Performance 、 Accessibility 、 Best Practices和SEO 。 讓我們仔細看看 Sync Pro 站點審核的每個部分。
1. 性能
審核的性能部分檢查您的頁面是否針對用戶進行了優化,以便用戶能夠查看您的網頁內容並與之交互。 您會在頂部看到總分,並在下方看到更多信息。

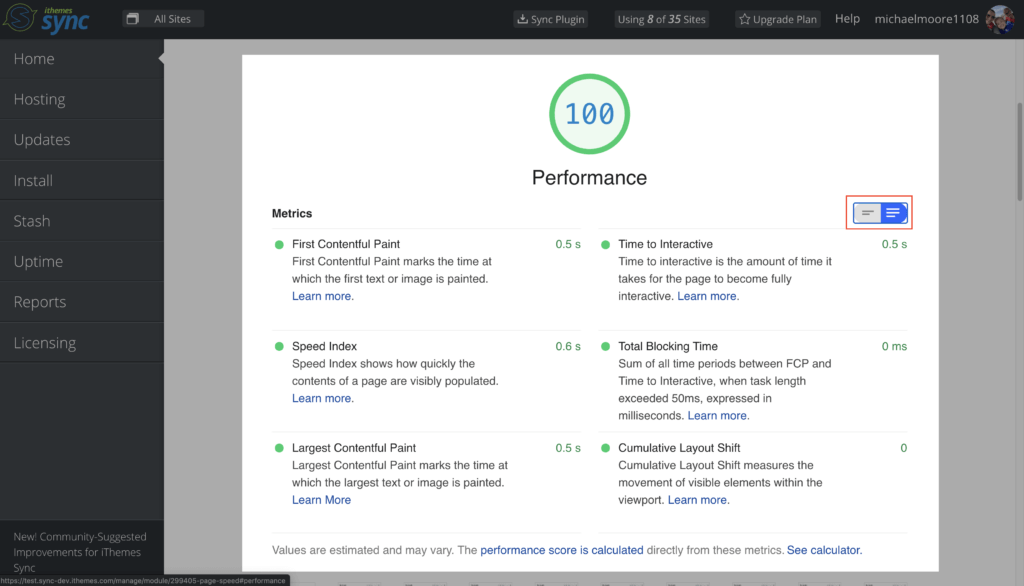
單擊“指標”切換按鈕可查看用於掃描您網站的每個指標的說明。

此視圖分解了有關您的表現如何評分的一些詳細信息:
- First Contentful Paint – 這是加載第一個文本或圖像的時間。
- 交互時間——這是頁面完全交互所需的時間。
- 速度指數- 速度指數顯示頁面內容明顯填充的速度。
- Total Blocking Time – FCP 和 Time to Interactive 之間所有時間段的總和。
- 最大內容繪製– 最大內容繪製標記加載最大文本或圖像的時間。
- 累積佈局偏移– 累積佈局偏移測量視口內可見元素的移動。
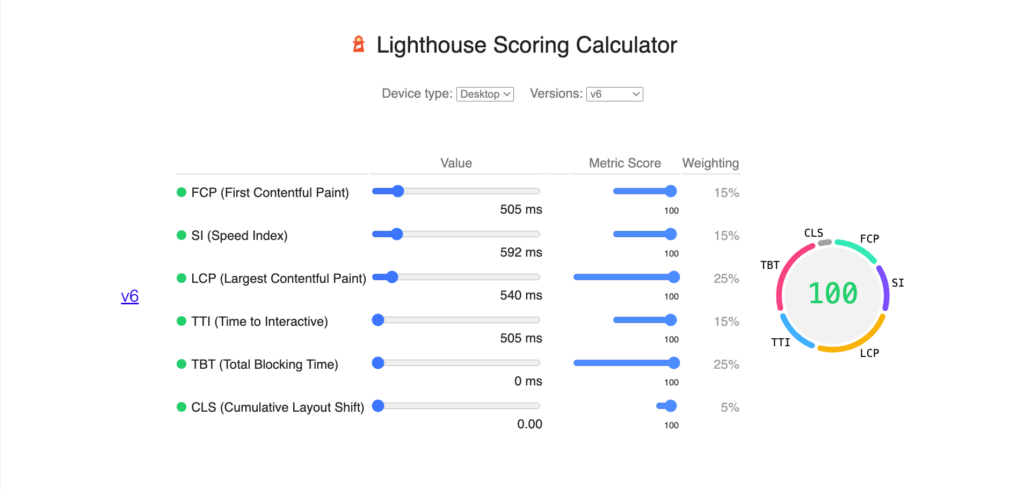
要更好地了解您的績效分數是如何計算的,請單擊查看計算器鏈接。


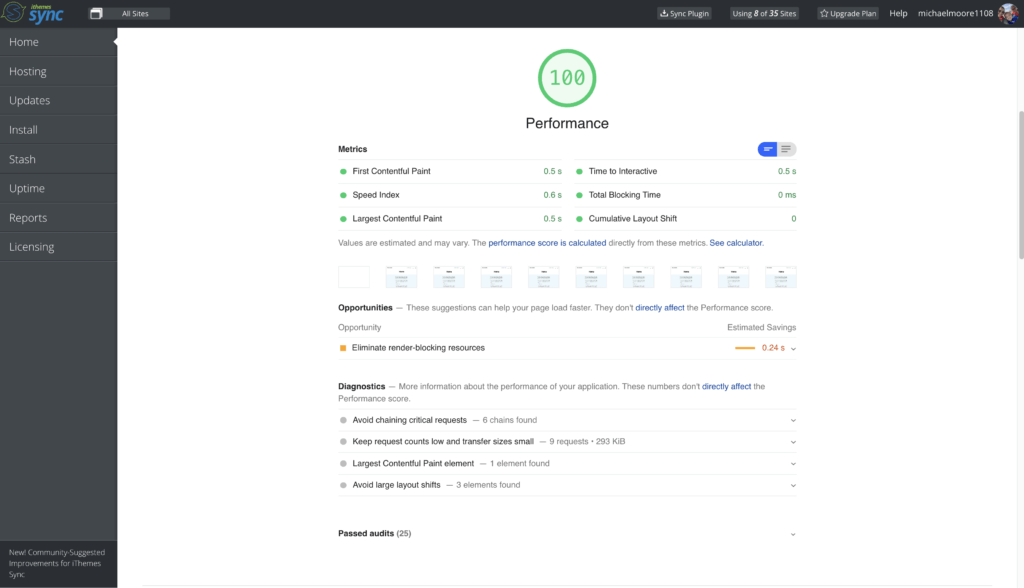
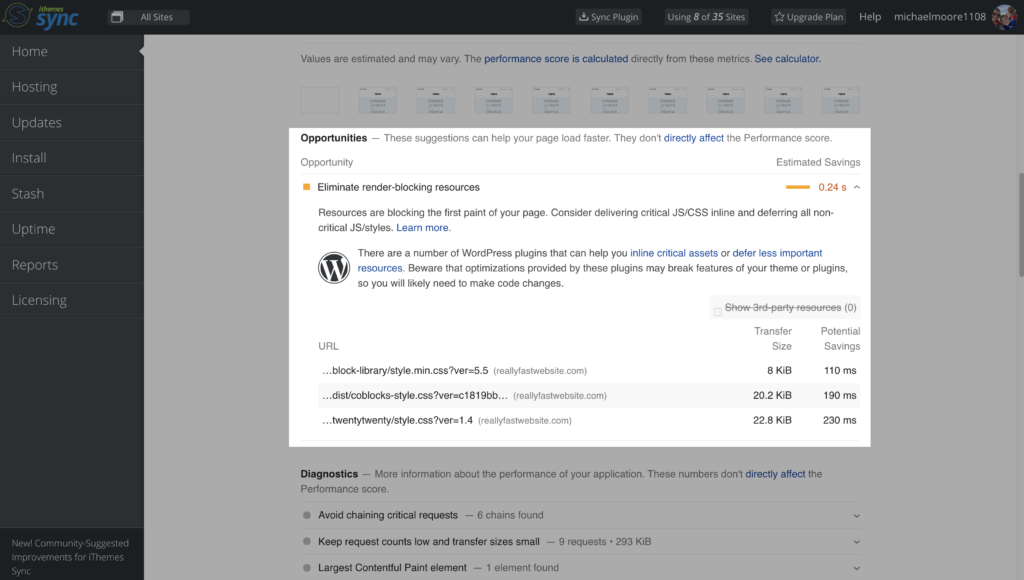
機會部分將為您提供建議,以幫助您更快地加載頁面。

您可以在“診斷”部分找到有關頁面性能的一些信息。 該摘要還將為您提供您的網頁通過的性能檢查列表。
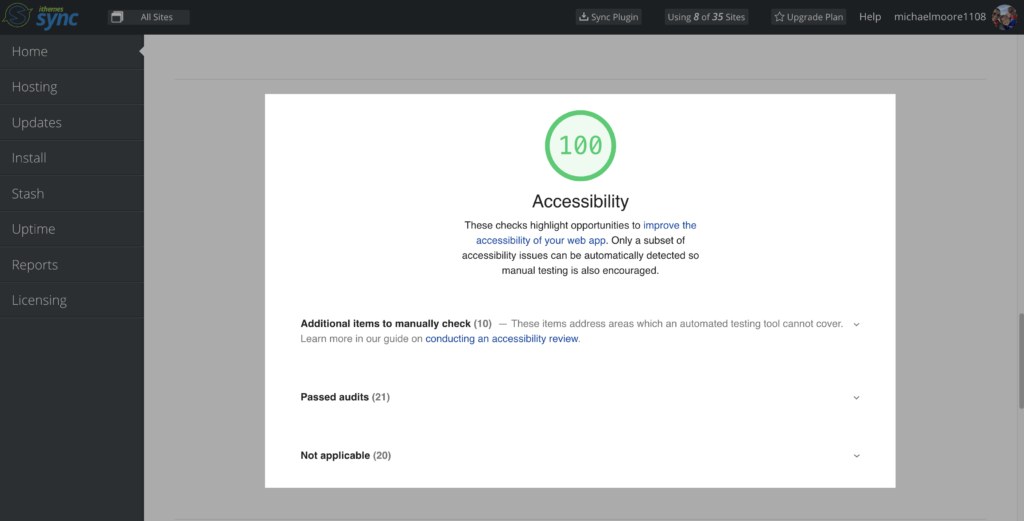
2. 可訪問性
輔助功能審核會檢查您的網頁是否可供殘障網站訪問者使用。

請記住,審計無法測試每個與可訪問性相關的考慮因素。 但是,請放心,Lighthouse 不會讓您懸而未決。 您的審核摘要將為您提供一個額外項目列表,您可以檢查和測試說明。
您還將在本節底部找到您的頁面成功通過的所有可訪問性檢查的列表。
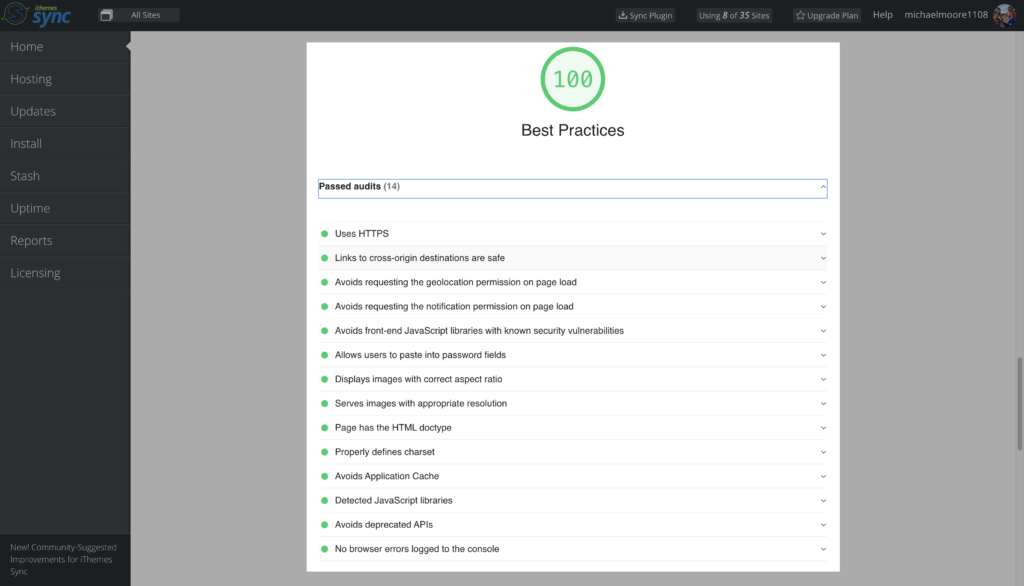
3. 最佳實踐
審核還將運行自動檢查,以查看您的網頁是否遵循 Web 開發最佳實踐。

最佳實踐審核檢查您的頁面是否遵循基本最佳實踐,包括您的頁面是否使用 HTTPS 並允許用戶粘貼到密碼字段中。
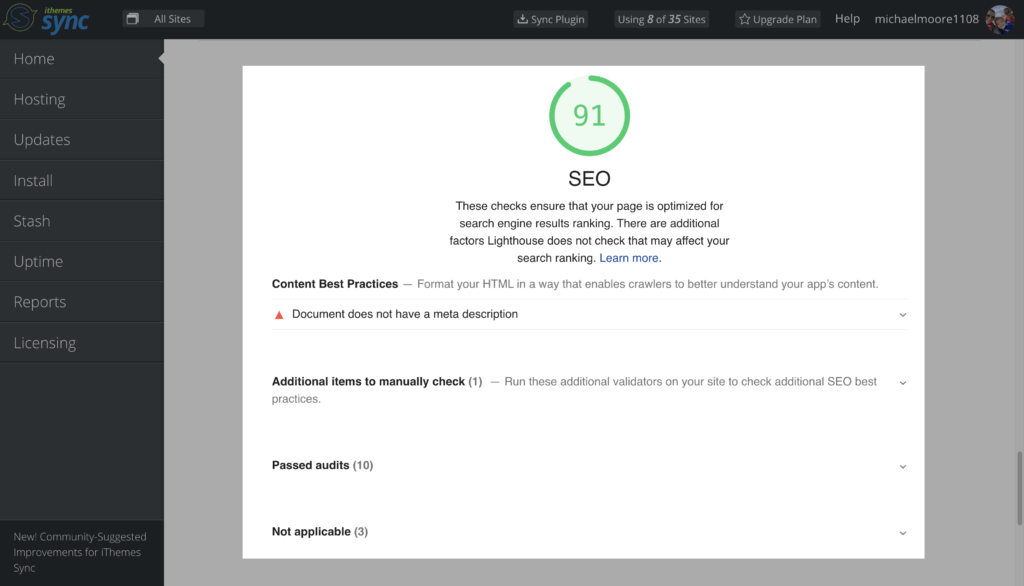
4. 搜索引擎優化
最後, SEO審核會檢查以確保您的頁面針對搜索引擎結果排名進行了優化。

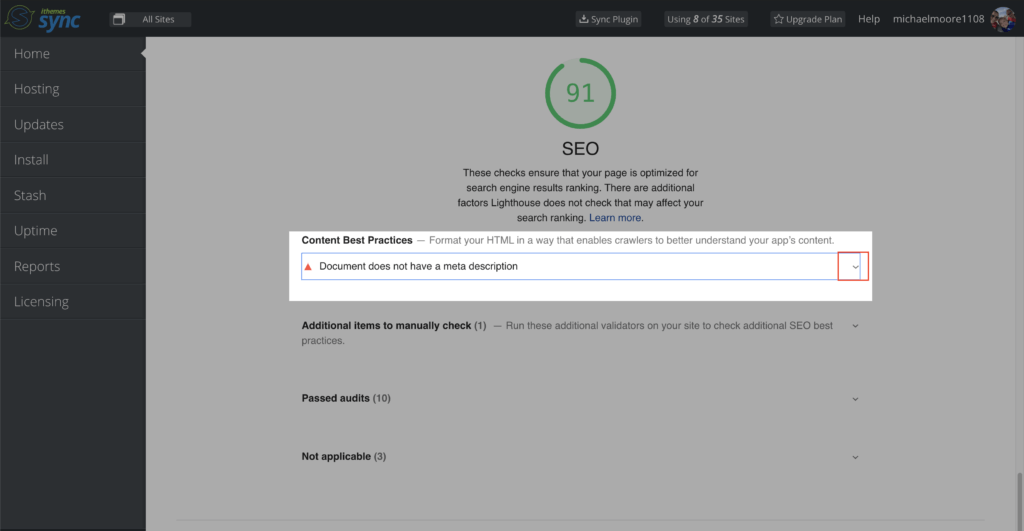
此 SEO 審核會檢查您是否遵循內容最佳實踐,並為您提供頁面通過的 SEO 審核項目列表。
如果頁面審核失敗怎麼辦
如果您的網頁未通過站點審核的任何部分,請不要擔心。 該摘要將為您提供解決審核發現的任何問題所需採取的步驟。
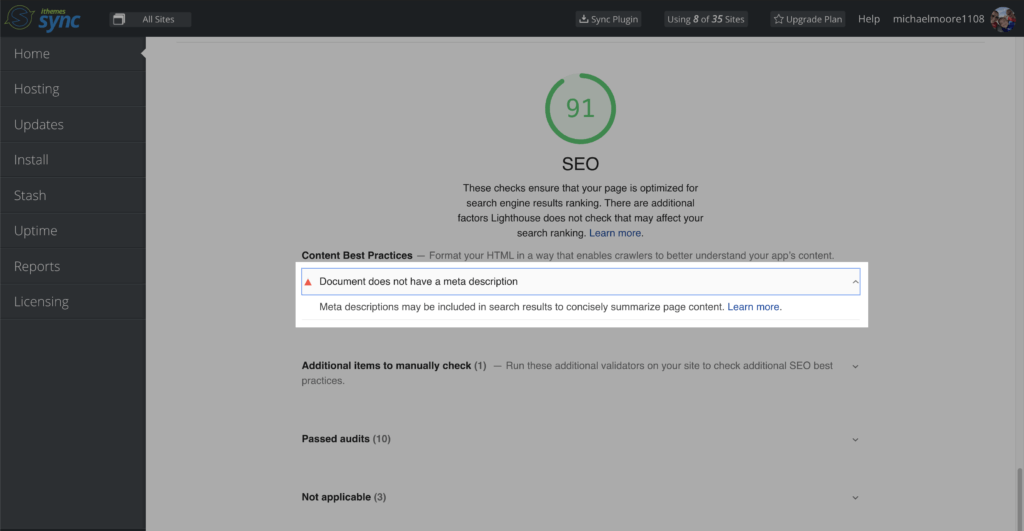
讓我們來看看我的審計摘要。 我們可以看到我的網頁未通過 SEO 元描述審核。 要獲取更多信息,我們可以單擊切換箭頭。

單擊切換箭頭後,我們將看到元描述是什麼及其重要性的解釋,以及了解更多信息的鏈接。

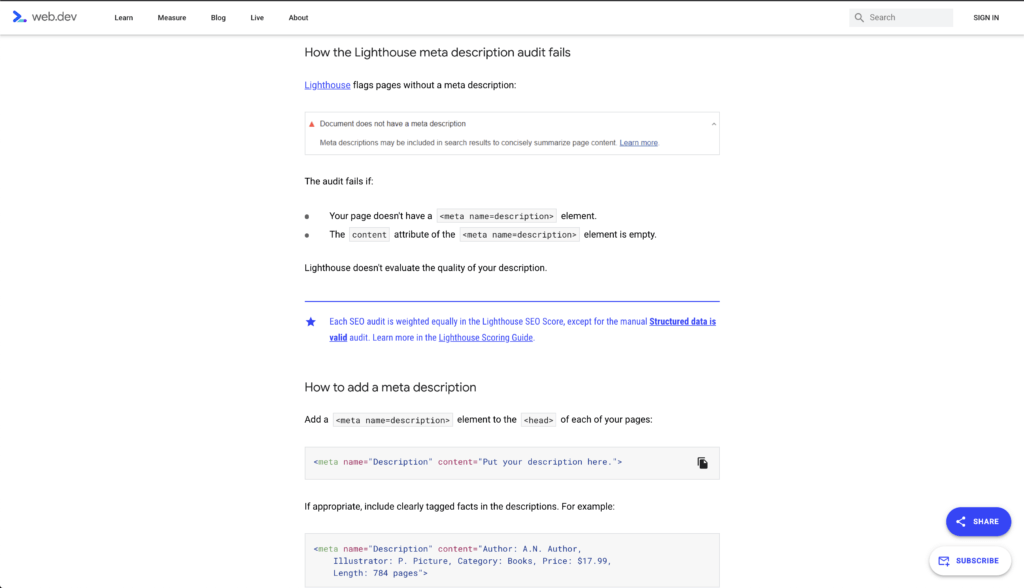
單擊該鏈接會將我們發送到Lighthouse 文檔。 該文檔將解釋頁面未通過元描述審核的原因,並為我們提供解決失敗的說明。

按照說明修復摘要中發現的問題後,您可以重新運行審核以查看新分數。
包起來
新的 iThemes Sync Pro Site Audit 是您新的自動化工具,用於審核您網站的性能、可訪問性、 SEO和 Web 開發最佳實踐。 審核摘要將為您提供可以採取的具體操作,以提高頁面加載速度,為所有訪問者提供出色的體驗,並擴大您的受眾群體。
每週,Michael 都會匯總 WordPress 漏洞報告,以幫助確保您的網站安全。 作為 iThemes 的產品經理,他幫助我們繼續改進 iThemes 產品陣容。 他是一個巨大的書呆子,喜歡學習所有新舊技術。 你可以找到邁克爾和他的妻子和女兒一起出去玩,在不工作的時候閱讀或聽音樂。