Yeni! iThemes Sync Pro ile Google Lighthouse Entegrasyonu
Yayınlanan: 2020-08-26iThemes Sync Pro artık, Senkronizasyon kontrol panelinizde bulunan her web sitesinin performansını, SEO'sunu ve erişilebilirliğini denetlemek için Google Lighthouse API'sinden yararlanmanızı sağlar.

Tek yapmanız gereken denetlemek istediğiniz URL'yi girmek ve Sync Pro, sayfada bir dizi kontrol yapmak için Google Lighthouse'u kullanacaktır.
İnceleme tamamlandıktan sonra, Sync Pro kontrol panelinizde sayfanızın ne kadar başarılı olduğunu anlatan bir özet alacaksınız. Denetim özeti, sayfanızın nerede başarılı olduğunu ve nerede biraz dikkat edilmesi gerekebileceğini size gösterecektir.
Gerçekten harika olan kısım, her denetimin, denetim özetinde bulunan sorunları çözmek için atabileceğiniz, çekin farklı unsurlarının neden önemli ve eyleme geçirilebilir adımlar olduğuna dair bir açıklama içermesidir .
Google Deniz Feneri nedir?
Google'ın Deniz Feneri, web sayfalarının kalitesini artırmak için açık kaynaklı, otomatik bir araçtır. Herkese açık veya kimlik doğrulama gerektiren herhangi bir web sayfasında çalıştırabilirsiniz. Performans, erişilebilirlik, ilerici web uygulamaları, SEO ve daha fazlası için denetimlere sahiptir.
Google Lighthouse ve Pagespeed
Google tarafından sağlanan iki denetim aracı olan Google PageSpeed ve Lighthouse arasındaki farklar nelerdir?
- PageSpeed Insights yalnızca performans metriğinizi ölçerken Lighthouse bir web sitesinin diğer yönlerini de (SEO, erişilebilirlik, aşamalı web uygulaması vb.)
- Google PageSpeed, laboratuvar ve gerçek dünya verilerinin bir "birleşik"ini kullanırken Lighthouse, denetim özetini oluşturmak için yalnızca laboratuvar verilerini (tutarlı koşullar altında) kullanır.
Lighthouse artık PageSpeed Insights'a dahil edilmiştir. PageSpeed'in entegre analiz motorudur.
Web Sayfalarınızın Kalitesini Denetlemeniz İçin 8 Neden
Site Denetimini çalışırken görmeden önce, web sayfalarınızın kalitesini neden denetlemeniz gerektiğini tartışalım.
- Arama motorunun keşfedilebilirliğini iyileştirin – Google, masaüstü ve mobil sayfalarınızın sayfa hızını sıralamalarında kullanır. Sıralamanızı iyileştirmek için site denetiminizdeki performans ipuçlarını kullanın.
- Hemen çıkma oranınızı düşürün – Bir mobil sayfanın yüklenmesi 3 saniyeden uzun sürerse, ziyaretçilerinizin yarısından fazlası web sitenizi terk eder.
- Hedef kitlenizi genişletin – Web sitenizi engelliler için erişilebilir kılmak, web sitenizi kullanabilecek kişi sayısını artıracaktır.
- Marjlarınızı artırın – Web geliştirme en iyi uygulamalarını takip etmek daha iyi bir müşteri deneyimi yaratacaktır. Aslında, alıcıların %86'sı daha iyi bir müşteri deneyimi için daha fazla ödemeye hazır.
- Arama motorlarıyla iyileştirilmiş iletişim – Arama motorlarının içeriğinizi anlayabildiğinden emin olmak için site denetiminizdeki ipuçlarını kullanın.
- Bilinen güvenlik açıklarına sahip JavaScript kitaplıkları – Site Denetimi, bilinen güvenlik açıklarına sahip ön uç JavaScript kitaplıklarını içeren sayfaları kontrol eder ve işaretler. Geliştiricilerin eklentilerinde ve temalarında üçüncü taraf kod benzeri JS kitaplıkları kullanmaları yaygın bir uygulamadır. Ne yazık ki, kitaplıklar düzgün bir şekilde korunmazsa, saldırganların web sitenizi hacklemek için kullanabileceği güvenlik açıkları oluşturabilirler. Bilinen Güvenlik Açıklarına Sahip Bileşenleri Kullanmak, OWASP İlk 10 listesindedir.
- Kaynaklar arası hedeflere güvenli olmayan bağlantılar – Bu denetim, bir sayfa çapraz kaynaklı hedeflerdeki bağlantıların güvenli olup olmadığını kontrol eder.
target="_blank"özniteliğini kullanarak başka bir sitedeki bir sayfaya bağlantı verdiğinizde, sitenizi performans ve güvenlik sorunlarına maruz bırakabilirsiniz. - HTTPS'de olmayan sayfalar – Site Denetimi, yalnızca ilk sayfa isteğinin HTTPS üzerinden sunulup sunulmadığını kontrol etmekle kalmaz, aynı zamanda sayfa kaynaklarının tamamının HTTPS üzerinden yüklenip yüklenmediğini de kontrol eder. SSL ile şifrelenmemiş kaynaklar kullanıyorsanız, bir davetsiz misafir, ziyaretçileriniz ve web siteniz arasındaki iletişimi kesebilir.
Saha Denetimini İş Başında Görün
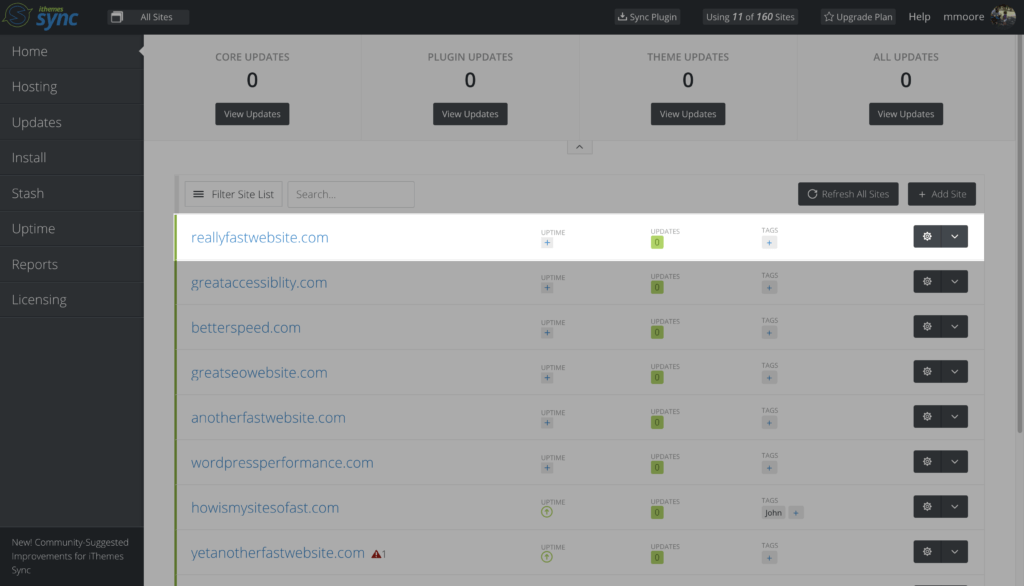
Bir Site Denetimine başlamak için iThemes Sync Pro kontrol panelinize giriş yapın ve listenizdeki bir siteye tıklayın.

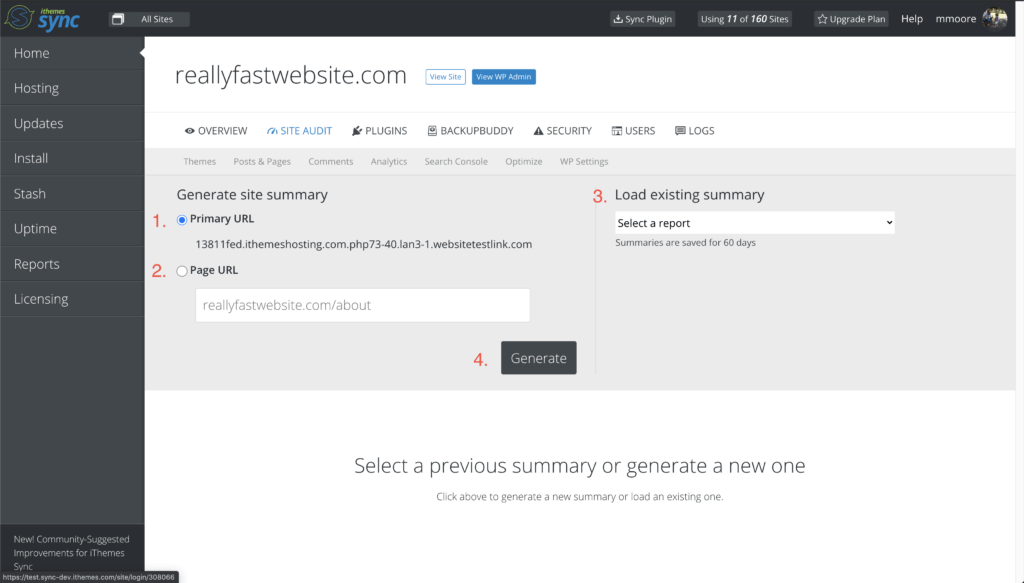
Ardından, Lighthouse ayarlarınızı görüntülemek için yeni Site Denetimi sekmesine tıklayın.

Burada, Site Denetiminiz için birkaç farklı seçenek bulacaksınız:
- Birincil URL – Web sitenizin ana sayfasında denetimi çalıştırmak için bu seçimi kullanın.
- Sayfa URL'si – Denetlemek istediğiniz web sayfasının URL'sini girmek için bu seçeneği seçin.
- Mevcut denetim özetini yükle – Bu açılır menüden daha önce tamamlanmış bir denetimin özetini de görüntüleyebilirsiniz.
- Oluştur – Yeni bir web sayfası denetimi çalıştırmak için bu düğmeyi tıklayın.
Doğrudan Senkronizasyon kontrol panelinizde ilk Site Denetim özetinizi oluşturmak ve görüntülemek için Oluştur düğmesini tıklayın.

Site Denetim Kategorileri
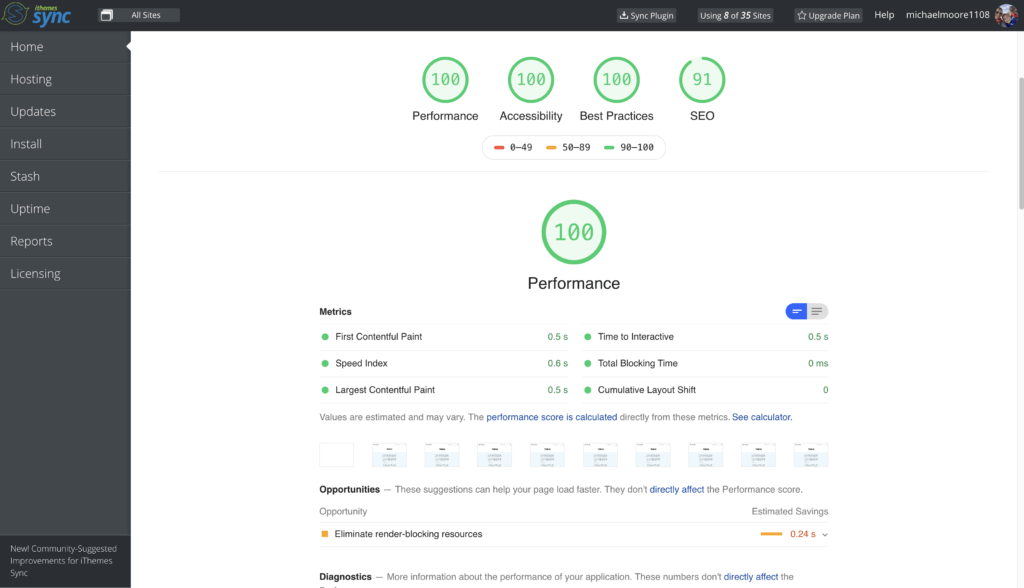
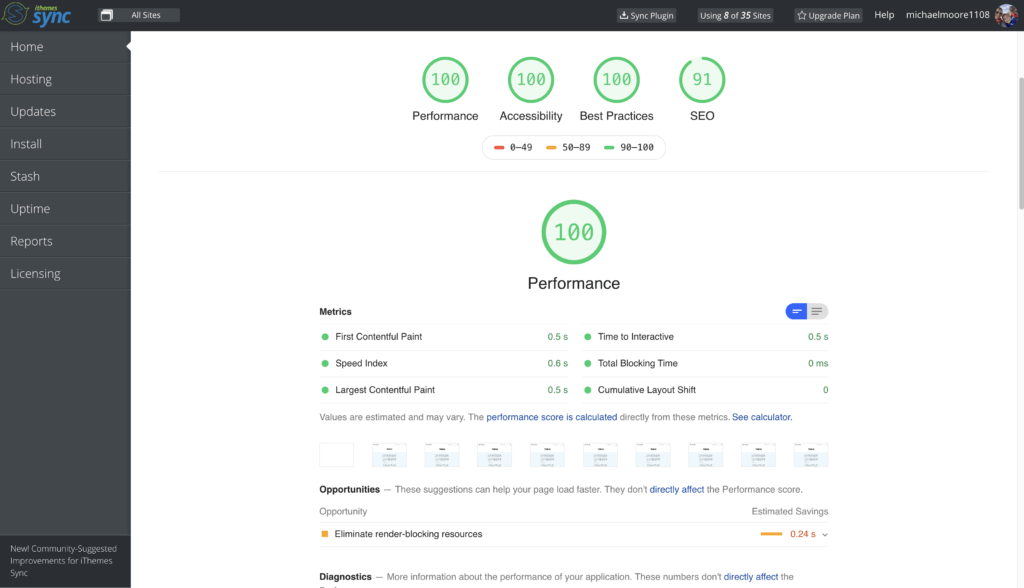
Sayfanın üst kısmında 4 denetim kategorisinin puanlarını göreceksiniz: Performans , Erişilebilirlik , En İyi Uygulamalar ve SEO . Sync Pro Site Denetiminin her bir bölümüne daha yakından bakalım.
1. Performans
Denetimin Performans bölümü, kullanıcıların web sayfanızın içeriğini görebilmesi ve bunlarla etkileşime geçebilmesi için sayfanızın optimize edildiğini kontrol eder. Aşağıda daha fazla bilgi ile en üstte genel bir puan göreceksiniz.

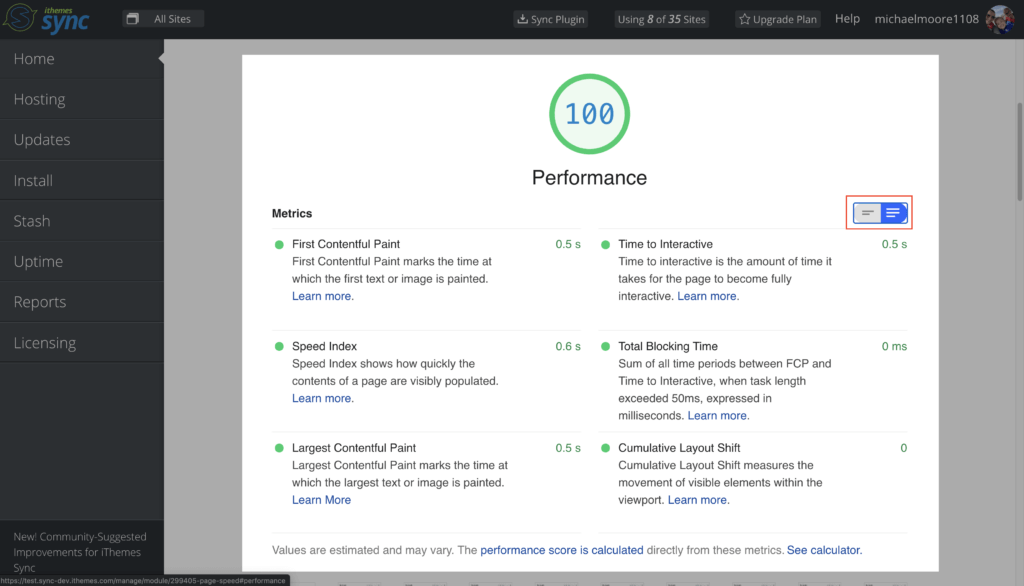
Web sitenizi taramak için kullanılan her bir metrik için bir açıklama görüntülemek için Metrikler geçiş düğmesini tıklayın.


Bu görünüm, performansınızın nasıl puanlandığıyla ilgili birkaç ayrıntıyı verir:
- First Contentful Paint – Bu, ilk metin veya görüntünün yüklendiği zamandır.
- Etkileşim Süresi – Bu, sayfanın tamamen etkileşimli hale gelmesi için geçen süredir.
- Hız İndeksi – Hız İndeksi, bir sayfanın içeriğinin ne kadar hızlı görünür şekilde doldurulduğunu gösterir.
- Toplam Engelleme Süresi – FCP ile Etkileşim Süresi arasındaki tüm zaman periyotlarının toplamı.
- En Büyük İçerikli Boyama – En Büyük İçerikli Boyama, en büyük metin veya görüntünün yüklendiği zamanı işaretler.
- Kümülatif Düzen Kaydırma – Kümülatif Düzen Kaydırma, görünüm alanı içindeki görünür öğelerin hareketini ölçer.
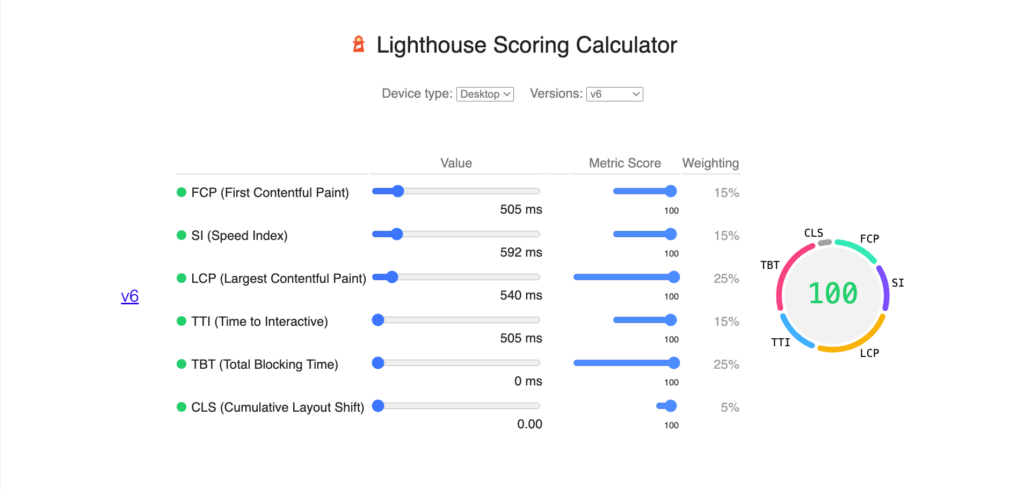
Performans puanınızın nasıl hesaplandığı hakkında daha iyi bir fikir edinmek için Hesap Makinesine Bak bağlantısını tıklayın .

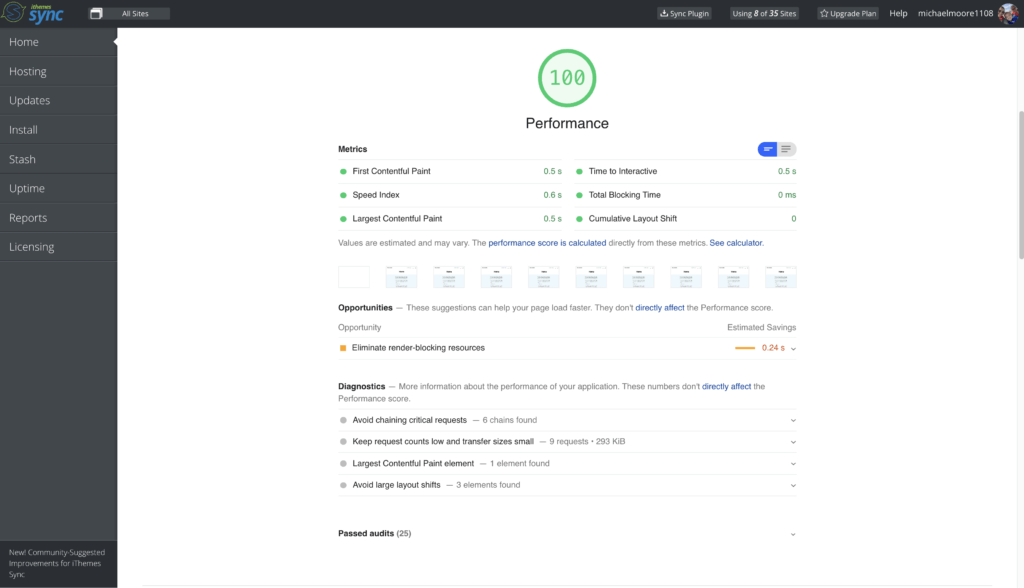
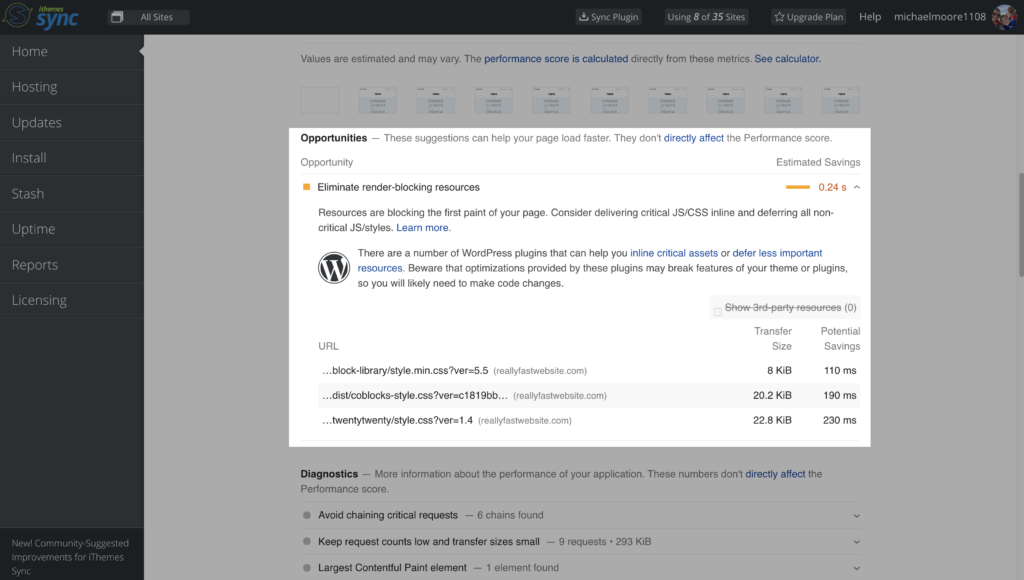
Fırsatlar bölümü, sayfanızın daha hızlı yüklenmesine yardımcı olacak önerilerde bulunacaktır.

Teşhis bölümünde sayfanızın performansı hakkında bazı bilgiler bulacaksınız. Özet ayrıca, web sayfanızın geçtiği performans kontrollerinin bir listesini de sağlayacaktır.
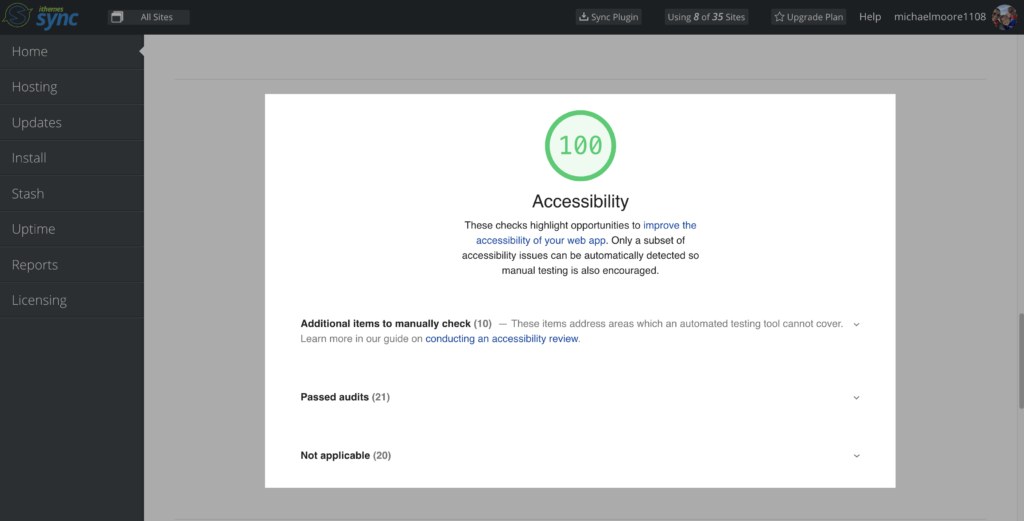
2. Erişilebilirlik
Erişilebilirlik denetimi, web sayfanızın engelli ziyaretçileriniz için kullanılabilir olup olmadığını kontrol eder.

Denetimin, erişilebilirlikle ilgili her değerlendirmeyi test edemeyeceğini unutmayın. Ama merak etmeyin, Deniz Feneri sizi yarı yolda bırakmaz. Denetim özetiniz, kontrol edebileceğiniz ek öğelerin ve test talimatlarının bir listesini verecektir.
Ayrıca, bu bölümün alt kısmında sayfanızın başarıyla geçtiği tüm erişilebilirlik kontrollerinin bir listesini bulacaksınız.
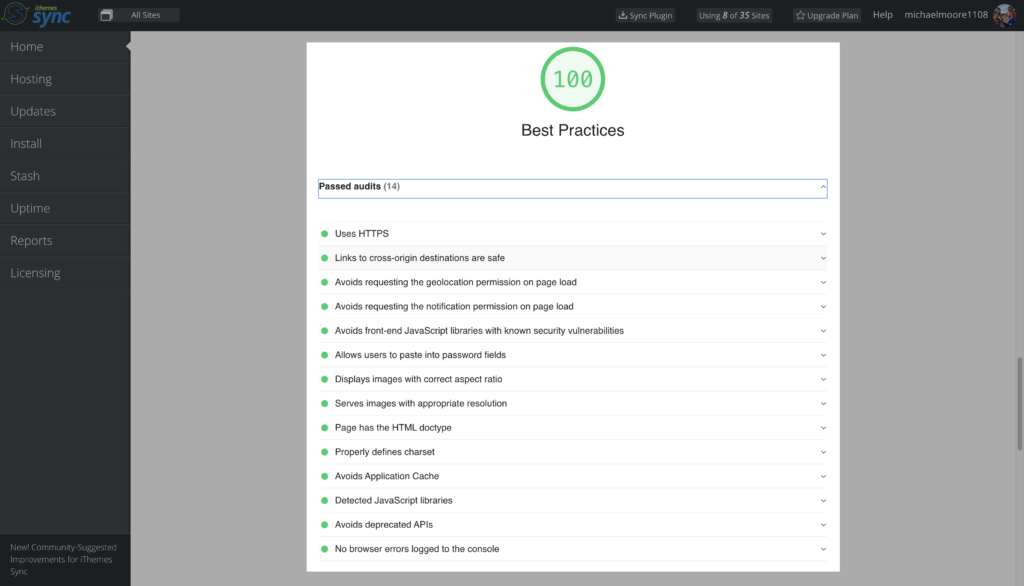
3. En İyi Uygulamalar
Denetim, web sayfanızın web geliştirme en iyi uygulamalarını takip edip etmediğini görmek için otomatik kontroller de yapacaktır.

En İyi Uygulamalar denetimi, sayfanızın HTTPS kullanıp kullanmadığı da dahil olmak üzere sayfanızın temel en iyi uygulamaları takip edip etmediğini kontrol eder ve kullanıcıların şifre alanlarına yapıştırmalarına izin verir.
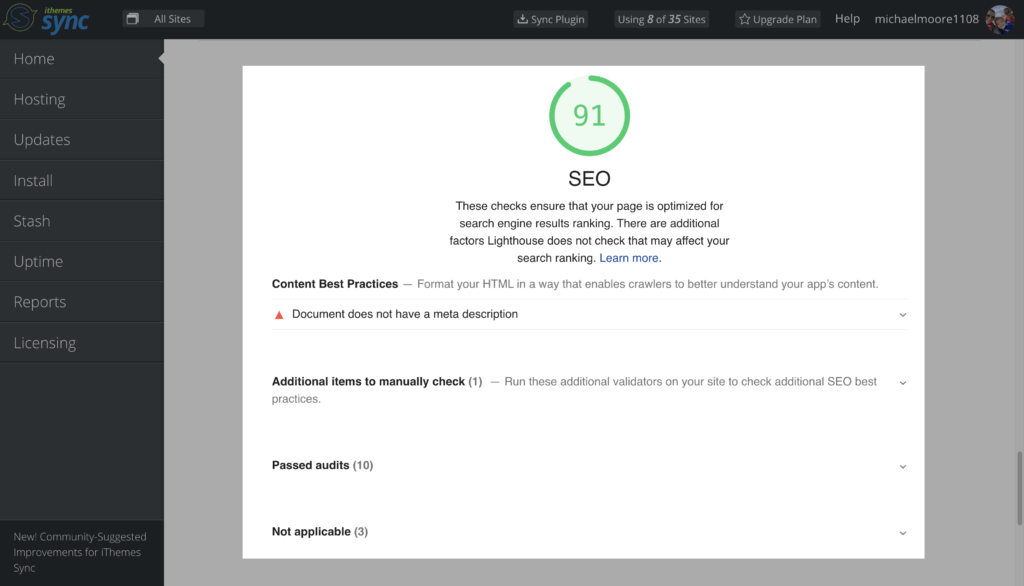
4. SEO
Son olarak, SEO denetimi, sayfanızın arama motoru sonuç sıralaması için optimize edildiğinden emin olmak için kontrol eder.

Bu SEO denetimi, İçerik En İyi Uygulamalarını takip edip etmediğinizi kontrol eder ve size sayfanızın geçtiği SEO denetim öğelerinin bir listesini verir.
Bir Sayfa Denetimde Başarısız Olursa Ne Yapmalı?
Web sayfanız site denetiminin herhangi bir bölümünde başarısız olursa endişelenmeyin. Özet, incelemenin ortaya çıkardığı sorunları çözmek için atmanız gereken adımları size verecektir.
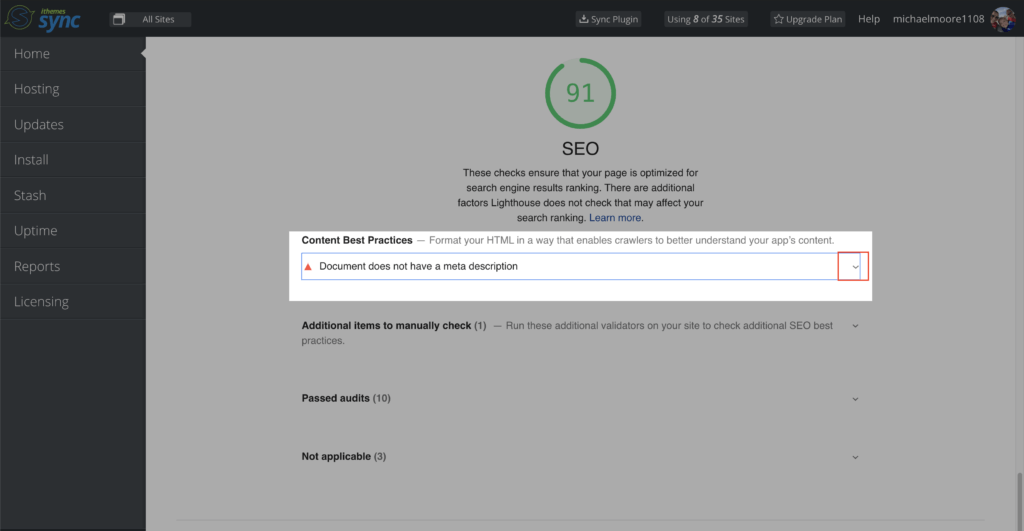
Denetim özetime bir göz atalım. Web sayfamın SEO Meta Açıklama denetiminde başarısız olduğunu görebiliriz. Biraz daha fazla bilgi almak için geçiş okuna tıklayabiliriz.

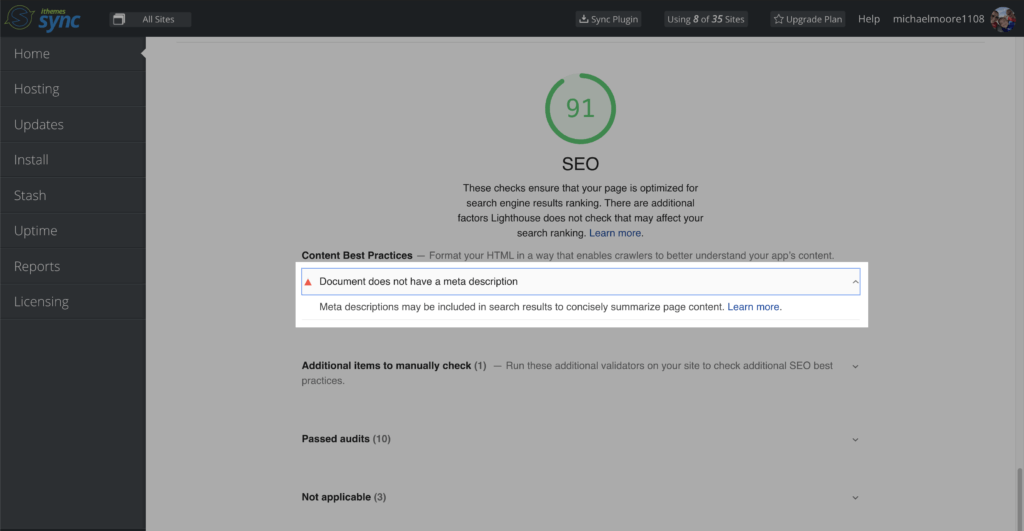
Geçiş okuna tıkladıktan sonra, Meta Açıklamanın ne olduğu ve neden önemli olduğu ile ilgili bir açıklama ve daha fazlasını öğrenmek için bir bağlantı göreceğiz.

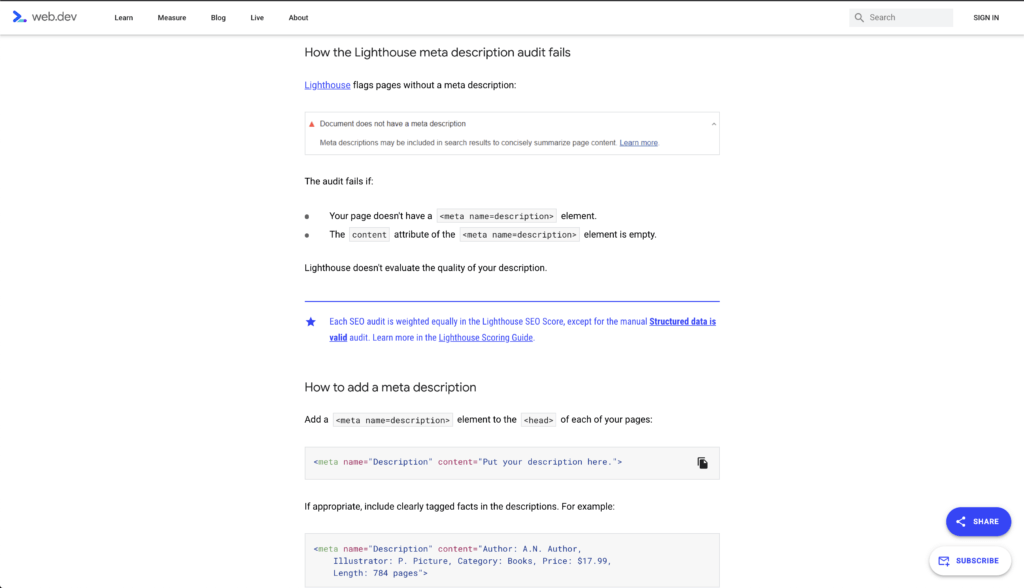
Bağlantıya tıklamak bizi bir Deniz Feneri belgesine gönderecektir. Belge, sayfanın Meta Açıklama denetiminde neden başarısız olduğunu açıklayacak ve bize hatayı çözmemiz için talimatlar verecektir.

Özetinizde bulunan sorunları düzeltmek için talimatları uyguladıktan sonra, yeni puanlarınızı görmek için denetimi yeniden çalıştırabilirsiniz.
Toplama
Yeni iThemes Sync Pro Sitesi Denetim web sitenizin performansı, erişilebilirlik, SEO ve web geliştirme en iyi uygulamaları denetlemek için yeni bir otomatik araçtır. Denetim özeti, sayfa yükleme hızınızı artırmak, tüm ziyaretçilerinize harika bir deneyim sunmak ve hedef kitlenizi büyütmek için gerçekleştirebileceğiniz belirli eylemleri size sağlayacaktır.
Michael, sitelerinizi güvende tutmanıza yardımcı olmak için her hafta WordPress Güvenlik Açığı Raporunu bir araya getiriyor. iThemes'te Ürün Müdürü olarak, iThemes ürün serisini geliştirmeye devam etmemize yardımcı oluyor. Dev bir inek ve teknik, eski ve yeni her şeyi öğrenmeyi seviyor. Michael'ı karısı ve kızıyla takılırken, çalışmadığı zamanlarda kitap okurken veya müzik dinlerken bulabilirsiniz.