Новый! Интеграция Google Lighthouse с iThemes Sync Pro
Опубликовано: 2020-08-26iThemes Sync Pro теперь дает вам возможность подключиться к Google Lighthouse API для аудита производительности, SEO и доступности каждого веб-сайта, который есть на панели управления Sync.

Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите проверить, и Sync Pro будет использовать Google Lighthouse для выполнения серии проверок на странице.
После завершения проверки вы получите сводку на панели управления Sync Pro, в которой будет указано, насколько хорошо работает ваша страница. Сводка аудита покажет вам, где ваша страница преуспевает и где может потребовать некоторого внимания.
Самое интересное в том, что каждый аудит включает объяснение того, почему различные элементы проверки являются важными, и действенные шаги, которые вы можете предпринять для решения проблем, обнаруженных в резюме аудита .
Что такое Google Lighthouse?
Google Lighthouse - это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Вы можете запустить его на любой веб-странице, общедоступной или требующей аутентификации. Он проводит аудит производительности, доступности, прогрессивных веб-приложений, SEO и многого другого.
Google Lighthouse против Pagespeed
В чем разница между Google PageSpeed и Lighthouse, двумя инструментами аудита, предоставляемыми Google?
- PageSpeed Insights измеряет только вашу метрику производительности , тогда как Lighthouse проверяет и другие аспекты веб-сайта (SEO, доступность, прогрессивные веб-приложения и т. Д.)
- Google PageSpeed использует «комбинацию» лабораторных и реальных данных, тогда как Lighthouse использует только лабораторные данные (при согласованных условиях) для построения своей сводки аудита.
Lighthouse теперь включен в PageSpeed Insights. Это интегрированный механизм анализа PageSpeed.
8 причин, по которым вам следует проверять качество своих веб-страниц
Прежде чем мы рассмотрим аудит сайта в действии, давайте обсудим, почему вам следует проводить аудит качества своих веб-страниц.
- Улучшение обнаруживаемости поисковой системой - Google использует скорость загрузки страниц вашего компьютера и мобильных устройств при их ранжировании. Используйте советы по эффективности из аудита вашего сайта, чтобы улучшить свой рейтинг.
- Снизьте показатель отказов - более половины посетителей покинут ваш веб-сайт, если для загрузки мобильной страницы потребуется более 3 секунд.
- Расширьте свою аудиторию. Сделав ваш сайт доступным для людей с ограниченными возможностями, вы увеличите количество людей, которые смогут использовать ваш сайт.
- Увеличьте свою прибыль - следование передовым методам веб-разработки повысит качество обслуживания клиентов. Фактически, 86% покупателей готовы платить больше за лучшее обслуживание клиентов.
- Улучшенная связь с поисковыми системами - используйте советы аудита вашего сайта, чтобы убедиться, что поисковые системы могут понимать ваш контент.
- Библиотеки JavaScript с известными уязвимостями безопасности - Аудит сайта проверяет и помечает страницы, которые включают интерфейсные библиотеки JavaScript с известными уязвимостями безопасности. Разработчики часто используют сторонний код, например JS-библиотеки, в своих плагинах и темах. К сожалению, если библиотеки не обслуживаются должным образом, они могут создавать уязвимости, которые злоумышленники могут использовать для взлома вашего веб-сайта. Использование компонентов с известными уязвимостями входит в список 10 лучших приложений OWASP.
- Небезопасные ссылки на места назначения с перекрестным происхождением - этот аудит проверит, безопасны ли ссылки на странице назначения с перекрестным происхождением. Когда вы устанавливаете ссылку на страницу на другом сайте с помощью атрибута
target="_blank", вы можете подвергнуть свой сайт проблемам с производительностью и безопасностью. - Страницы, не использующие HTTPS . Аудит сайта не только проверяет, обслуживается ли первоначальный запрос страницы по HTTPS, но и загружаются ли все ресурсы страницы по HTTPS. Если вы используете ресурсы, не зашифрованные с помощью SSL, злоумышленник может перехватить связь между вашими посетителями и вашим сайтом.
Посмотреть аудит сайта в действии
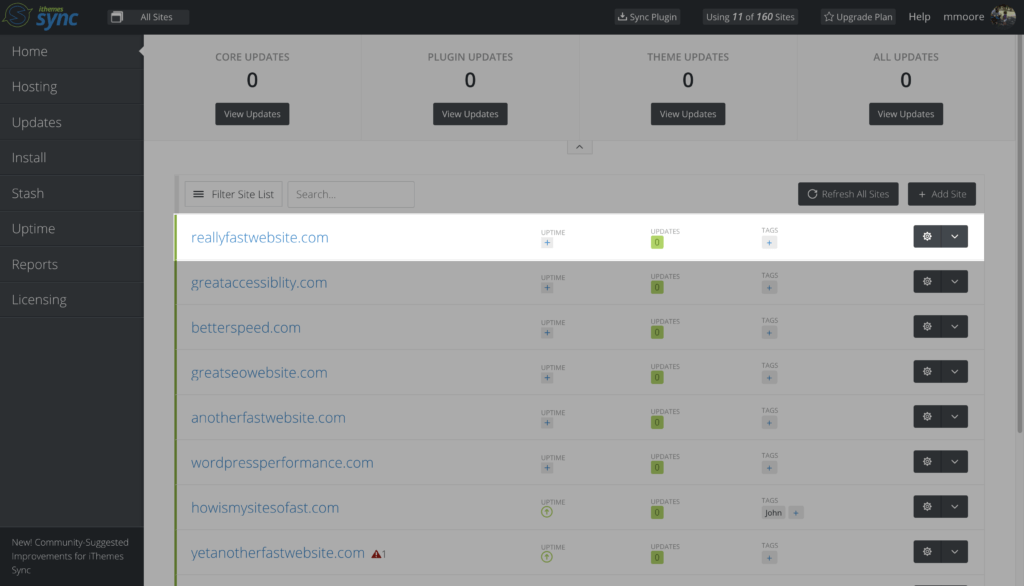
Чтобы начать аудит сайта, войдите в свою панель управления iThemes Sync Pro и щелкните сайт в своем списке.

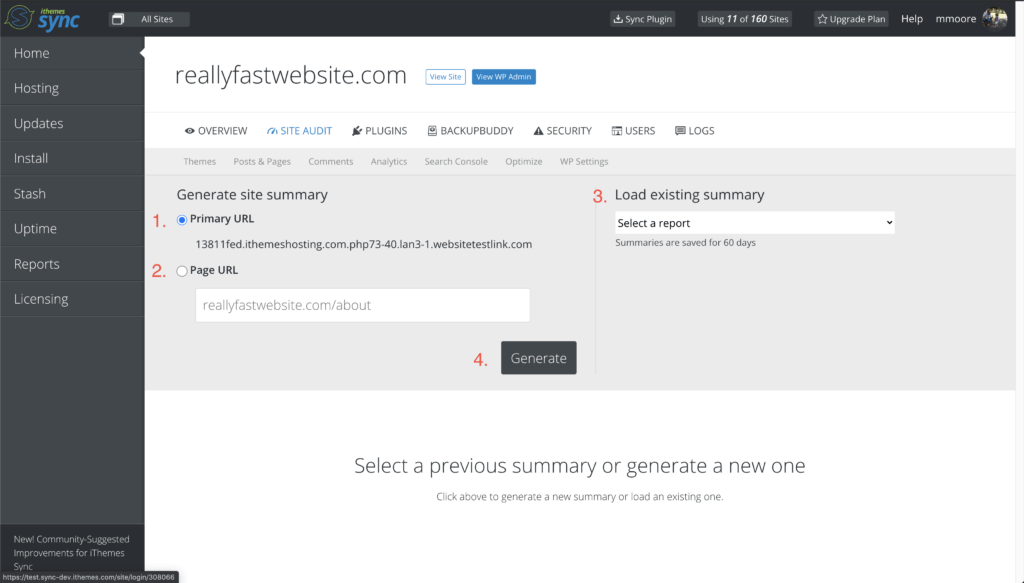
Затем щелкните новую вкладку « Аудит сайта », чтобы просмотреть настройки Lighthouse.

Здесь вы найдете несколько различных вариантов аудита вашего сайта:
- Первичный URL-адрес - используйте этот выбор, чтобы запустить аудит на домашней странице вашего веб-сайта.
- URL-адрес страницы - выберите этот параметр, чтобы ввести URL-адрес веб-страницы, которую вы хотите проверить.
- Загрузить сводку существующего аудита - в этом раскрывающемся списке также можно просмотреть сводку ранее завершенного аудита.
- Создать - нажмите эту кнопку, чтобы запустить аудит новой веб-страницы.
Нажмите кнопку « Создать», чтобы создать и просмотреть свою первую сводку аудита сайта прямо на панели инструментов синхронизации.

Категории аудита сайта
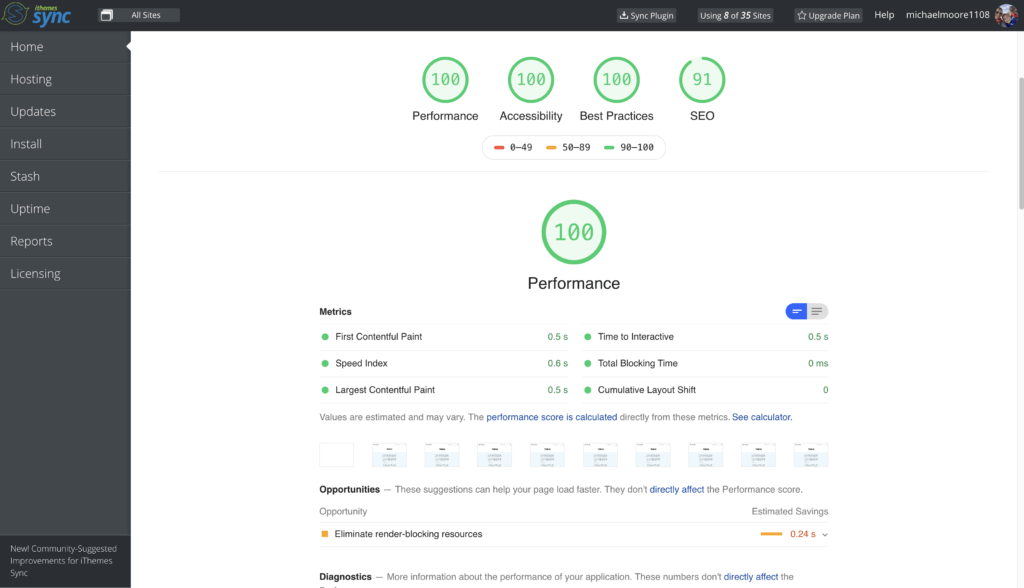
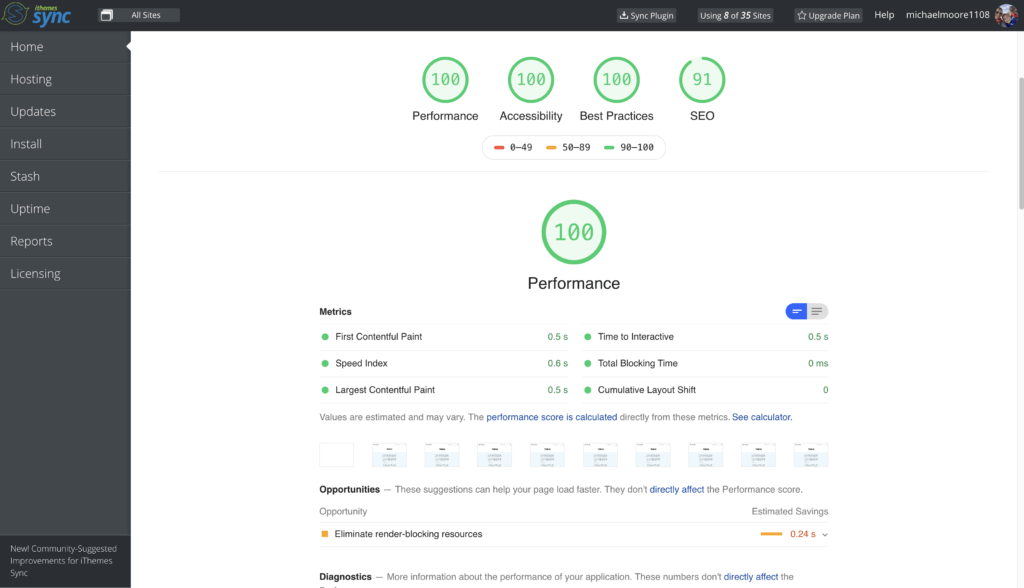
Вверху страницы вы увидите оценки по 4 категориям аудита: производительность , доступность , лучшие практики и SEO . Давайте подробнее рассмотрим каждый раздел аудита сайта Sync Pro.
1. Производительность
В разделе Выполнение проверок аудита , что ваша страница оптимизирована для пользователей , чтобы иметь возможность видеть и взаимодействовать с содержанием веб - страницы. Вы увидите общий балл вверху с дополнительной информацией ниже.

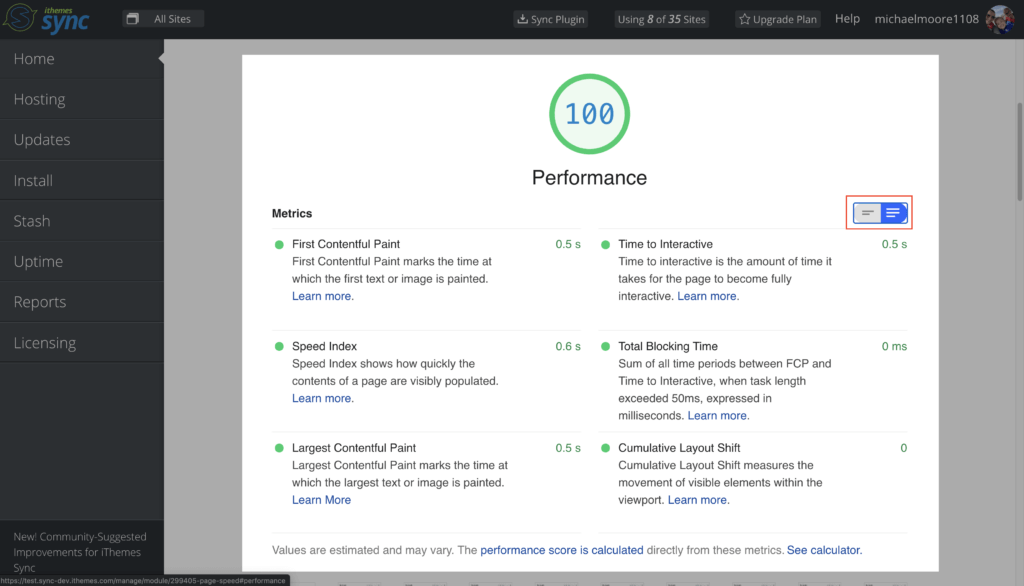
Щелкните переключатель « Метрики», чтобы просмотреть описание каждой метрики, используемой для сканирования вашего веб-сайта.


В этом представлении приводится несколько подробностей о том, как оценивалась ваша производительность:
- First Contentful Paint - это время, когда загружается первый текст или изображение.
- Время до интерактивности - это время, необходимое для того, чтобы страница стала полностью интерактивной.
- Индекс скорости - Индекс скорости показывает, насколько быстро содержимое страницы заметно заполняется.
- Общее время блокировки - сумма всех периодов времени между FCP и временем до взаимодействия.
- Самая большая Contentful Paint - самая большая Contentful Paint отмечает время, в которое загружается самый большой текст или изображение.
- Накопительный сдвиг макета - Накопительный сдвиг макета измеряет перемещение видимых элементов в пределах видового экрана.
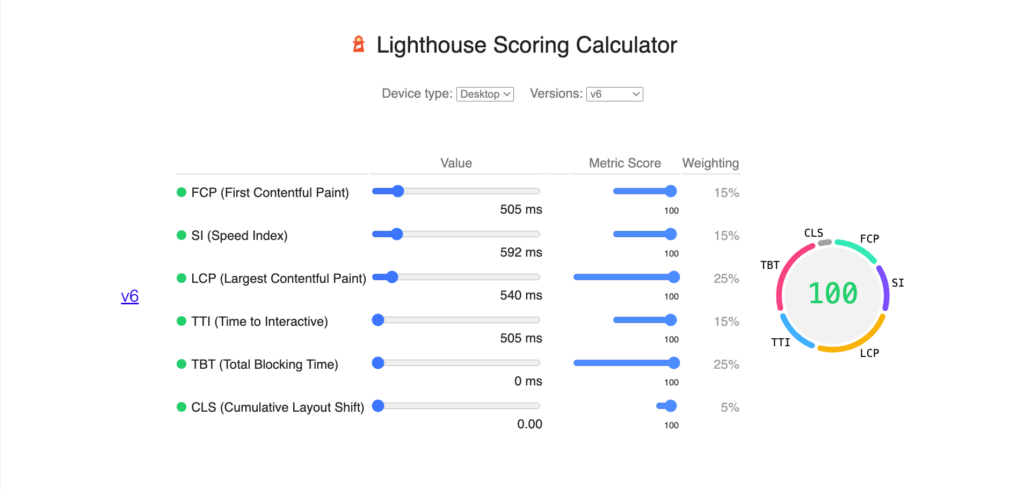
Чтобы лучше понять, как подсчитывается ваша оценка производительности, щелкните ссылку « Просмотреть калькулятор» .

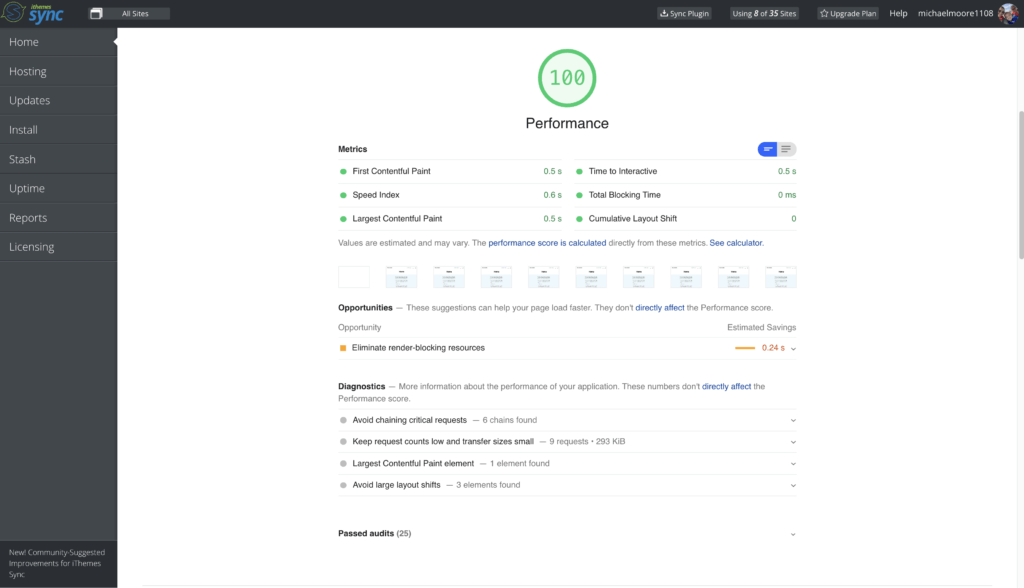
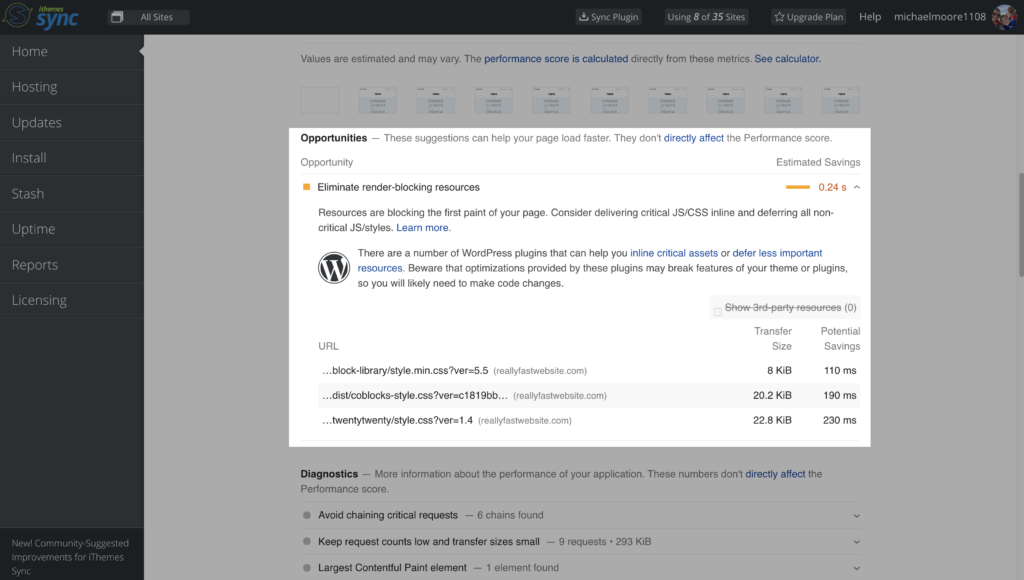
В разделе « Возможности » вы найдете предложения, которые помогут ускорить загрузку вашей страницы.

Вы найдете некоторую информацию о производительности вашей страницы в разделе " Диагностика" . Сводка также предоставит вам список проверок производительности, которые прошла ваша веб-страница.
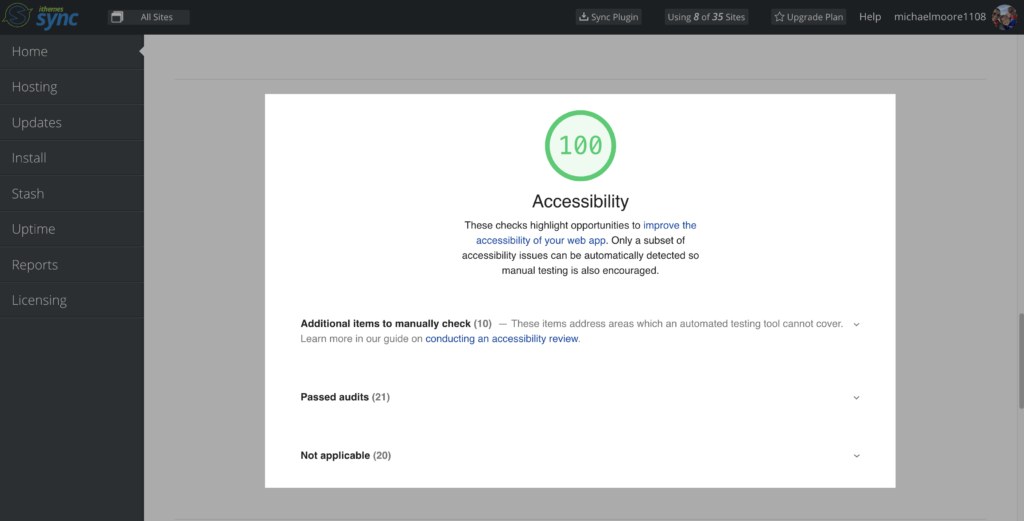
2. Доступность
Аудит доступности проверяет, можно ли использовать вашу веб-страницу для посетителей с ограниченными возможностями.

Просто имейте в виду, что аудит не может проверить все соображения, связанные с доступностью. Но не волнуйтесь, Lighthouse не оставит вас в подвешенном состоянии. В вашем отчете по аудиту будет список дополнительных элементов, которые вы можете проверить, и инструкции по тестированию.
Вы также найдете список всех проверок доступности, успешно пройденных вашей страницей, внизу этого раздела.
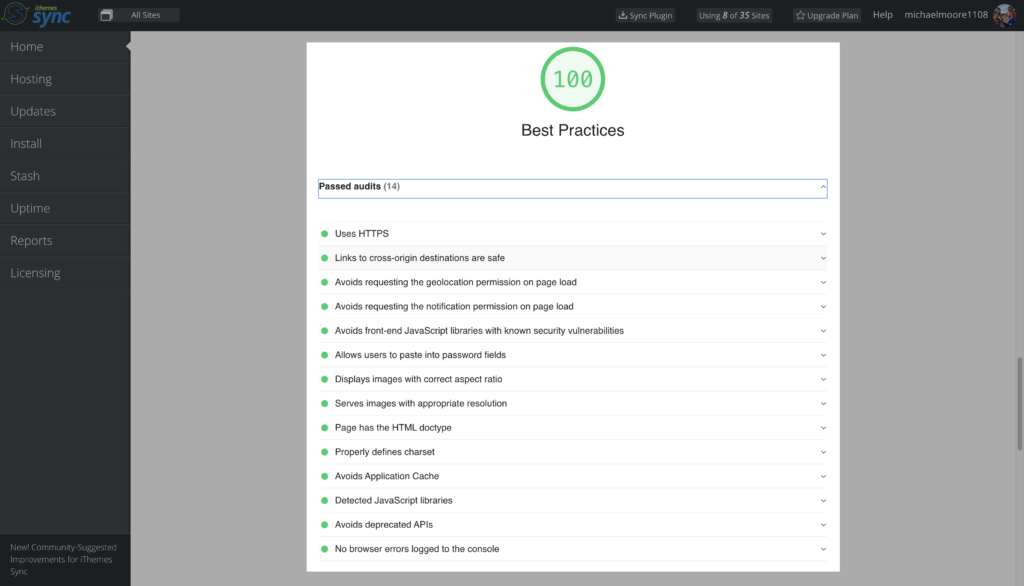
3. Передовой опыт
Аудит также будет запускать автоматические проверки, чтобы убедиться, что ваша веб-страница соответствует лучшим практикам веб-разработки.

Аудит передового опыта проверяет, соответствует ли ваша страница основным передовым практикам, в том числе использует ли ваша страница HTTPS и позволяет ли пользователям вставлять пароли в поля.
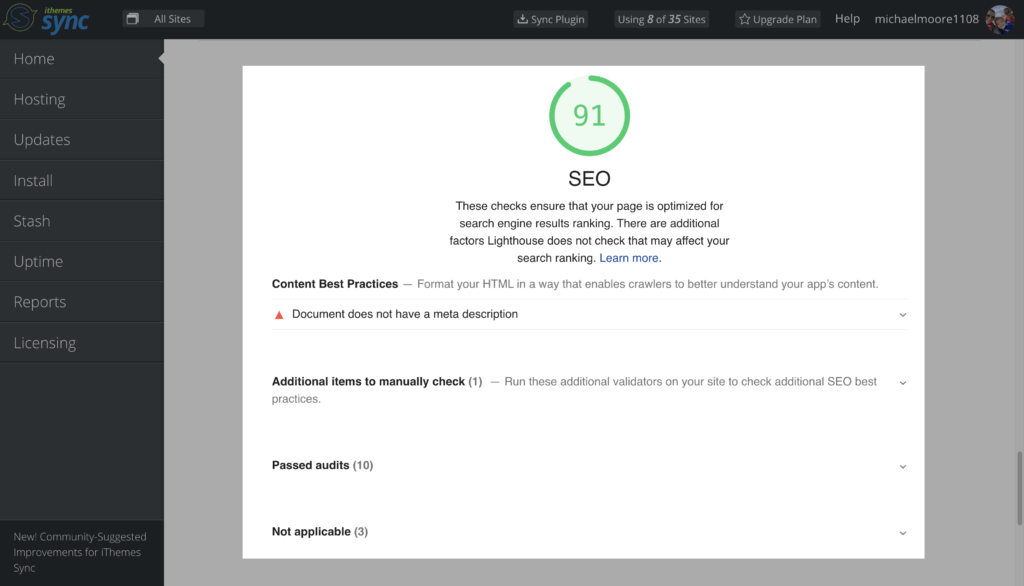
4. SEO
Наконец, SEO- аудит проверяет, оптимизирована ли ваша страница для ранжирования в поисковых системах.

Этот SEO-аудит проверяет, соблюдаете ли вы передовые методы работы с контентом , и предоставляет вам список элементов SEO-аудита, которые прошла ваша страница.
Что делать, если страница не прошла аудит
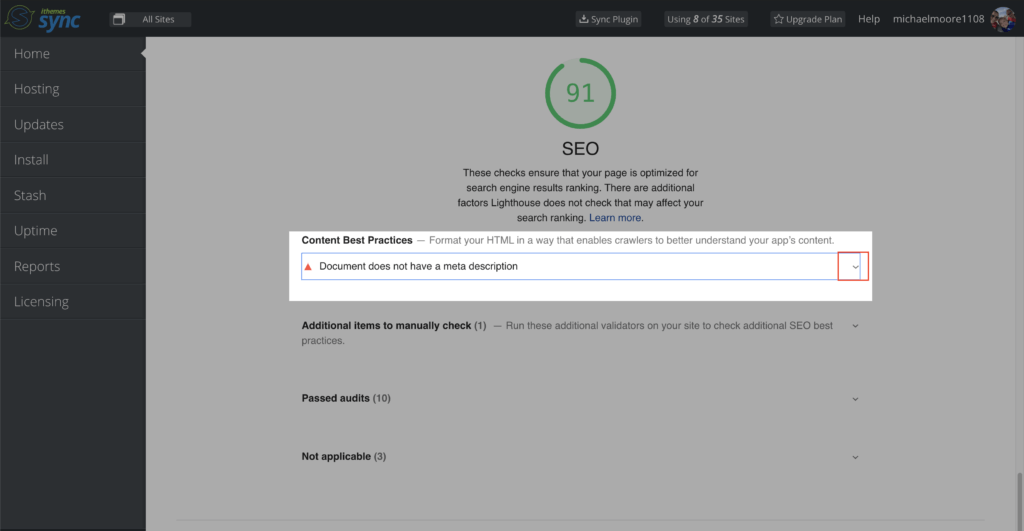
Не волнуйтесь, если ваша веб-страница не прошла проверку сайта. В сводке будут указаны шаги, которые необходимо предпринять для решения любых проблем, обнаруженных в ходе проверки.
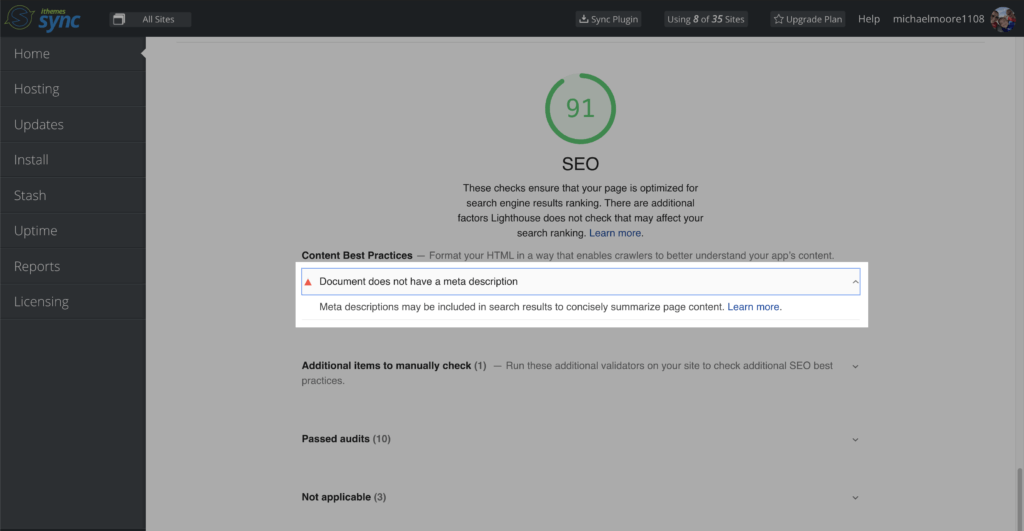
Давайте посмотрим на мою аудиторскую сводку. Мы видим, что моя веб-страница не прошла аудит SEO Meta Description. Чтобы получить немного больше информации, мы можем щелкнуть стрелку переключения .

После нажатия стрелки переключения мы увидим объяснение того, что такое метаописание и почему оно важно, а также ссылку, чтобы узнать больше .

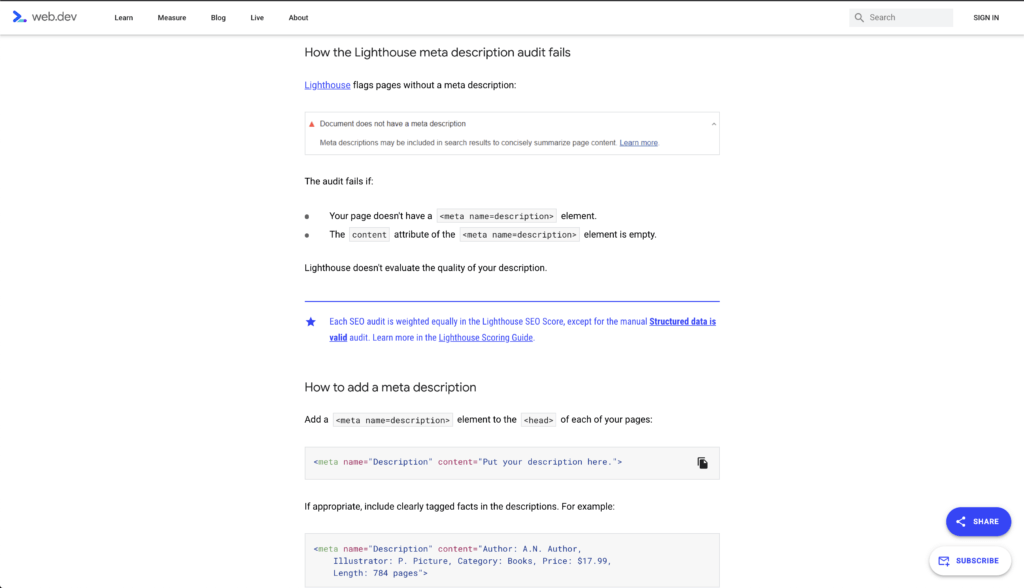
Нажав на ссылку, мы перейдем к документу Lighthouse . В документе будет объяснено, почему страница не прошла аудит мета-описания, и даны инструкции по устранению сбоя.

После того, как вы выполните инструкции по устранению проблем, обнаруженных в сводке, вы можете повторно запустить аудит, чтобы увидеть новые оценки.
Заключение
Новый iThemes Sync Pro Site Audit - это ваш новый автоматизированный инструмент для проверки производительности , доступности , SEO и лучших практик веб-разработки. Сводка аудита предоставит вам конкретные действия, которые вы можете предпринять, чтобы увеличить скорость загрузки страницы, предложить отличный опыт всем вашим посетителям и расширить свою аудиторию.
Каждую неделю Майкл составляет отчет об уязвимостях WordPress, чтобы обеспечить безопасность ваших сайтов. Как менеджер по продукту в iThemes, он помогает нам продолжать улучшать линейку продуктов iThemes. Он большой ботаник и любит узнавать обо всем, что есть в технологиях, старом и новом. Вы можете увидеть, как Майкл гуляет с женой и дочерью, читает или слушает музыку, когда не работает.