Novo! Integração do Google Lighthouse com o iThemes Sync Pro
Publicados: 2020-08-26O iThemes Sync Pro agora oferece a capacidade de acessar a API do Google Lighthouse para auditar o desempenho, SEO e acessibilidade de cada site que você tem em seu painel de sincronização.

Tudo o que você precisa fazer é inserir o URL que deseja auditar, e o Sync Pro usará o Google Lighthouse para executar uma série de verificações na página.
Assim que a inspeção for concluída, você receberá um resumo no painel do Sync Pro que informa sobre o desempenho da sua página. O resumo da auditoria mostrará onde sua página foi bem-sucedida e onde pode precisar de atenção.
A parte realmente legal é que cada auditoria inclui uma explicação de por que os diferentes elementos da verificação são etapas essenciais e acionáveis que você pode realizar para resolver os problemas encontrados no resumo da auditoria .
O que é o Farol do Google?
O Lighthouse do Google é uma ferramenta automatizada de código aberto para melhorar a qualidade das páginas da web. Você pode executá-lo em qualquer página da web, pública ou que exija autenticação. Ele tem auditorias de desempenho, acessibilidade, aplicativos da web progressivos, SEO e muito mais.
Farol do Google vs. Velocidade de página
Quais são as diferenças entre o Google PageSpeed e o Lighthouse, as duas ferramentas de auditoria fornecidas pelo Google?
- O PageSpeed Insights mede apenas sua métrica de desempenho , enquanto o Lighthouse audita outros aspectos de um site também (SEO, acessibilidade, aplicativo da web progressivo etc.)
- O Google PageSpeed usa uma “combinação” de dados de laboratório e do mundo real, enquanto o Lighthouse usa apenas dados de laboratório (sob condições consistentes) para construir seu resumo de auditoria.
O Lighthouse agora está incorporado ao PageSpeed Insights. É o mecanismo de análise integrado do PageSpeed.
8 razões pelas quais você deve auditar a qualidade de suas páginas da web
Antes de dar uma olhada na Auditoria de Site em ação, vamos discutir por que você deve auditar a qualidade de suas páginas da web.
- Melhore a descoberta do mecanismo de pesquisa - o Google usa a velocidade da página de suas páginas de desktop e de celular em suas classificações. Use as dicas de desempenho da auditoria de seu site para melhorar suas classificações.
- Reduza sua taxa de rejeição - Mais da metade dos visitantes abandonarão seu site se uma página para celular demorar mais de 3 segundos para carregar.
- Amplie seu público - Tornar seu site acessível para pessoas com deficiência aumentará o número de pessoas que podem usá-lo.
- Melhore suas margens - Seguir as práticas recomendadas de desenvolvimento da web criará uma melhor experiência do cliente. Na verdade, 86% dos compradores estão dispostos a pagar mais por uma melhor experiência do cliente.
- Comunicação aprimorada com os mecanismos de pesquisa - Use as dicas da auditoria do seu site para garantir que os mecanismos de pesquisa sejam capazes de entender o seu conteúdo.
- Bibliotecas JavaScript com vulnerabilidades de segurança conhecidas - O Site Audit verifica e sinaliza páginas que incluem bibliotecas JavaScript front-end com vulnerabilidades de segurança conhecidas. É uma prática comum para desenvolvedores usar código de terceiros - como bibliotecas JS - em seus plug-ins e temas. Infelizmente, se as bibliotecas não forem mantidas adequadamente, elas podem criar vulnerabilidades que os invasores podem aproveitar para hackear seu site. O uso de componentes com vulnerabilidades conhecidas está na lista dos 10 principais do OWASP.
- Links não seguros para destinos de origem cruzada - Esta auditoria verificará se os links em uma página de destinos de origem cruzada são seguros. Ao criar um link para uma página em outro site usando o atributo
target="_blank", você pode expor seu site a problemas de desempenho e segurança. - Páginas que não estão em HTTPS - a auditoria do site não só verificará se a solicitação de página inicial é servida por HTTPS, mas também se os recursos da página estão todos carregados por HTTPS. Se você estiver usando recursos que não são criptografados com SSL, um invasor poderá interceptar a comunicação entre seus visitantes e seu site.
Veja a Auditoria do Site em Ação
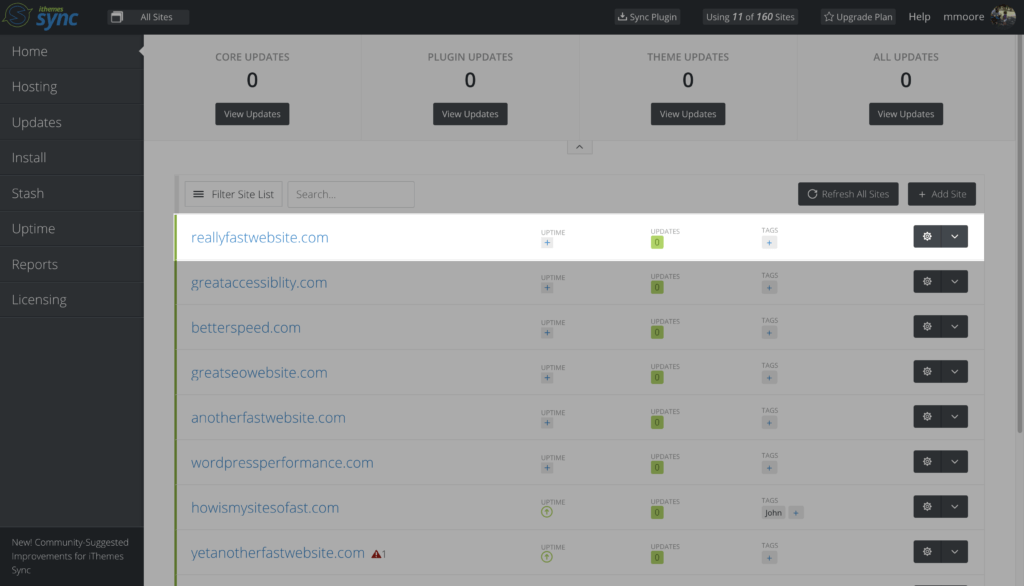
Para começar a fazer uma Auditoria de Site, faça login no painel do iThemes Sync Pro e clique em um site da sua lista.

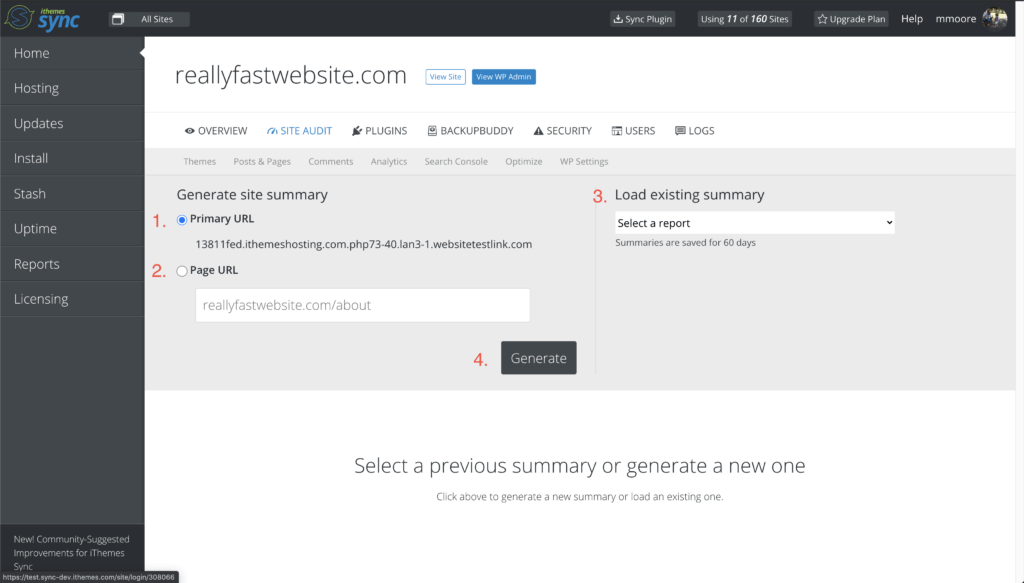
Em seguida, clique na nova guia Auditoria do site para visualizar as configurações do Lighthouse.

Aqui, você encontrará algumas opções diferentes para a sua Auditoria de Site:
- URL principal - Use esta seleção para executar a auditoria na página inicial do seu site.
- URL da página - Selecione esta opção para inserir o URL da página da web que deseja auditar.
- Carregar resumo de auditoria existente - você também pode visualizar o resumo de uma auditoria concluída anteriormente neste menu suspenso.
- Gerar - Clique neste botão para executar uma nova auditoria de página da web.
Clique no botão Gerar para criar e visualizar seu primeiro resumo de Auditoria de Site, direto no seu painel de Sincronização.

As categorias de auditoria do site
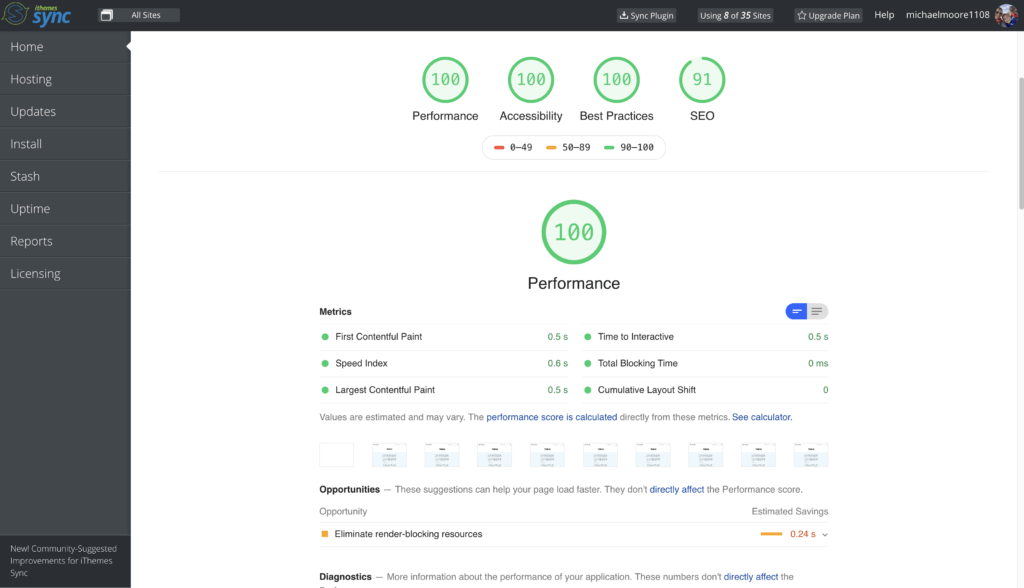
No topo da página, você verá os escores das categorias 4 de auditoria: Performance, Acessibilidade, melhores práticas e SEO. Vamos dar uma olhada em cada seção da auditoria do site Sync Pro.
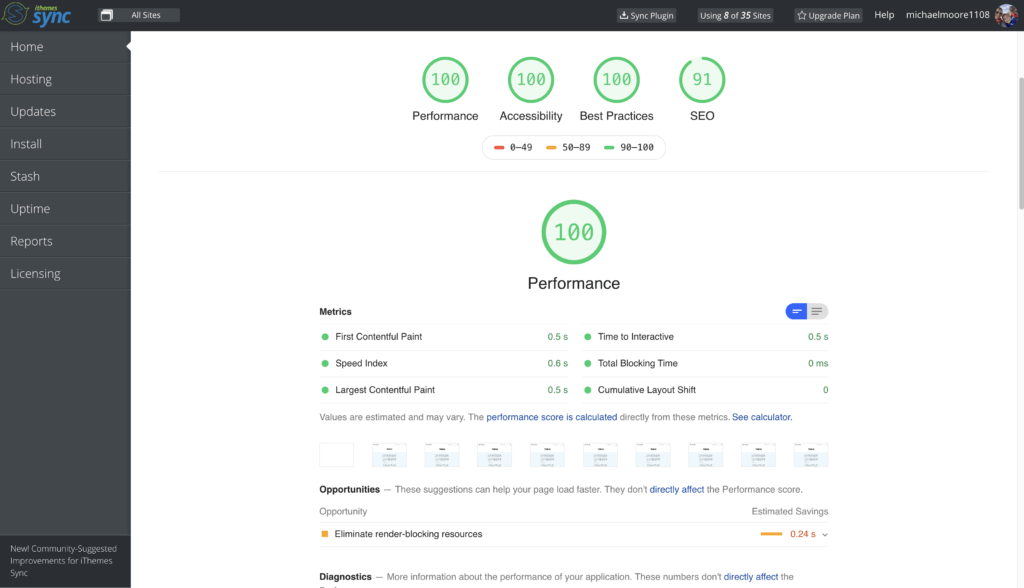
1. Desempenho
A seção Desempenho da auditoria verifica se sua página está otimizada para que os usuários possam ver e interagir com o conteúdo de sua página da web. Você verá uma pontuação geral no topo com mais informações abaixo.

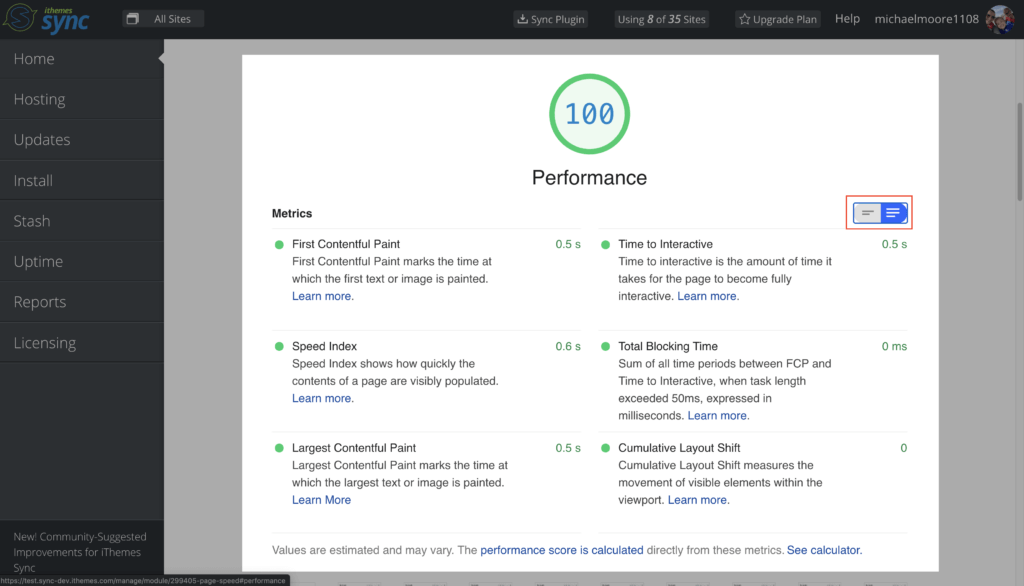
Clique no botão de alternância Métricas para ver uma descrição de cada métrica usada para verificar o seu site.


Esta visualização divide alguns detalhes sobre como seu desempenho foi avaliado:
- Primeira pintura com conteúdo - é o momento em que o primeiro texto ou imagem é carregado.
- Tempo de interação - é a quantidade de tempo que leva para a página se tornar totalmente interativa.
- Índice de velocidade - o índice de velocidade mostra a rapidez com que o conteúdo de uma página é preenchido de forma visível.
- Tempo total de bloqueio - soma de todos os períodos de tempo entre o FCP e o tempo até a interação.
- Maior pintura com conteúdo - A maior pintura com conteúdo marca o momento em que o maior texto ou imagem é carregado.
- Mudança de layout cumulativa - Mudança de layout cumulativa mede o movimento de elementos visíveis na janela de exibição.
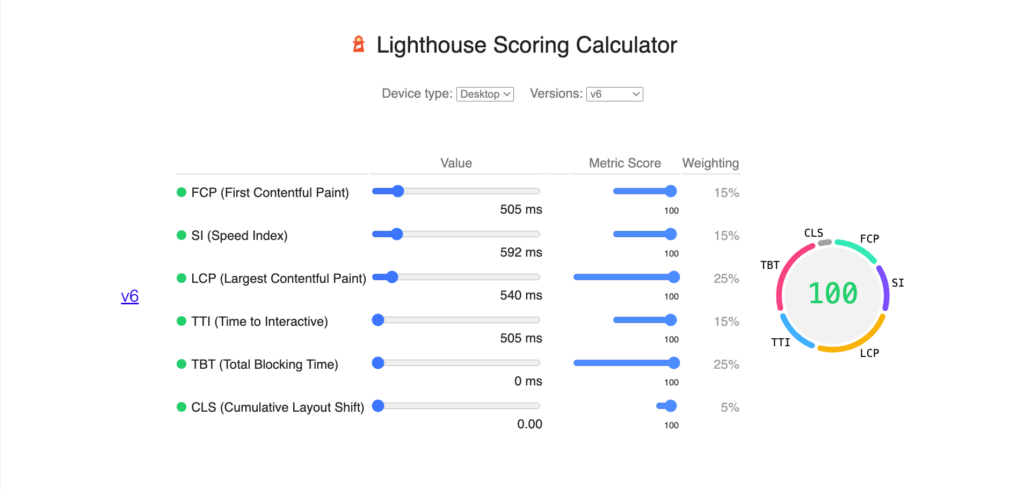
Para ter uma ideia melhor de como sua pontuação de desempenho é calculada, clique no link Ver Calculadora .

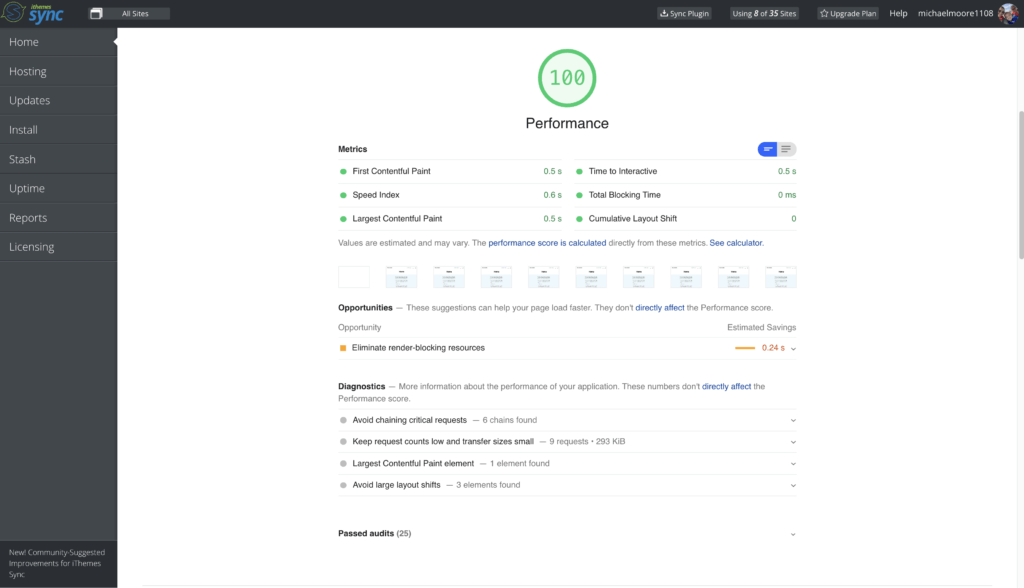
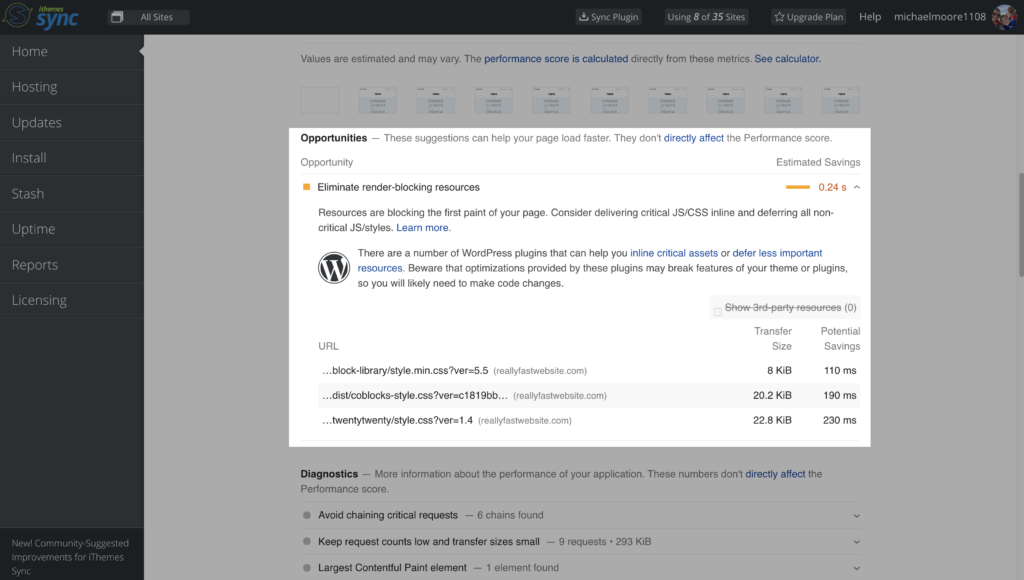
A seção Oportunidades fornecerá sugestões para ajudar sua página a carregar mais rápido.

Você encontrará algumas informações sobre o desempenho de sua página na seção Diagnóstico . O resumo também fornecerá uma lista das verificações de desempenho nas quais sua página da web foi aprovada.
2. Acessibilidade
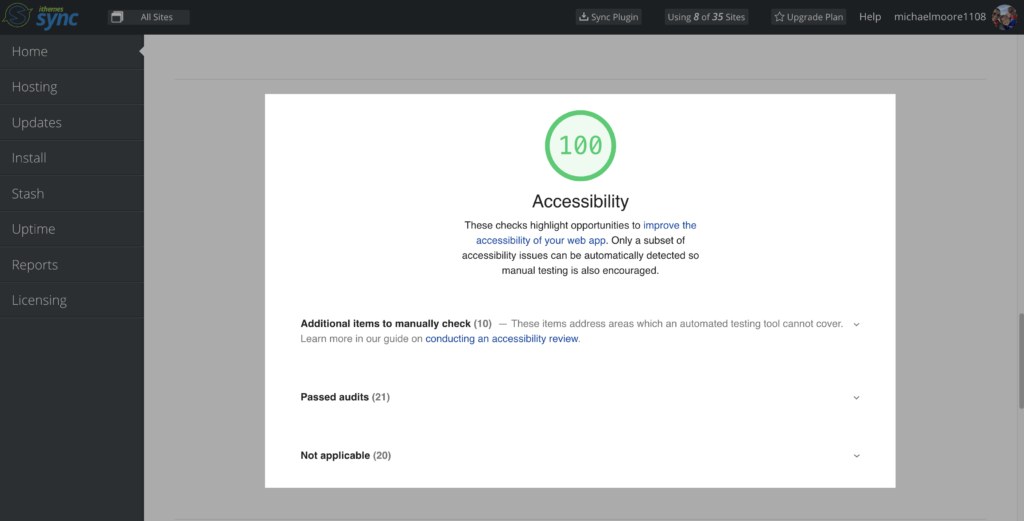
A auditoria de acessibilidade verifica se sua página da web pode ser usada por visitantes com deficiências.

Lembre-se de que a auditoria não pode testar todas as considerações relacionadas à acessibilidade. Mas, não se preocupe, o Farol não o deixará na mão. Seu resumo de auditoria lhe dará uma lista de itens adicionais que você pode verificar e instruções de teste.
Você também encontrará uma lista de todas as verificações de acessibilidade em que sua página foi aprovada com êxito na parte inferior desta seção.
3. Melhores Práticas
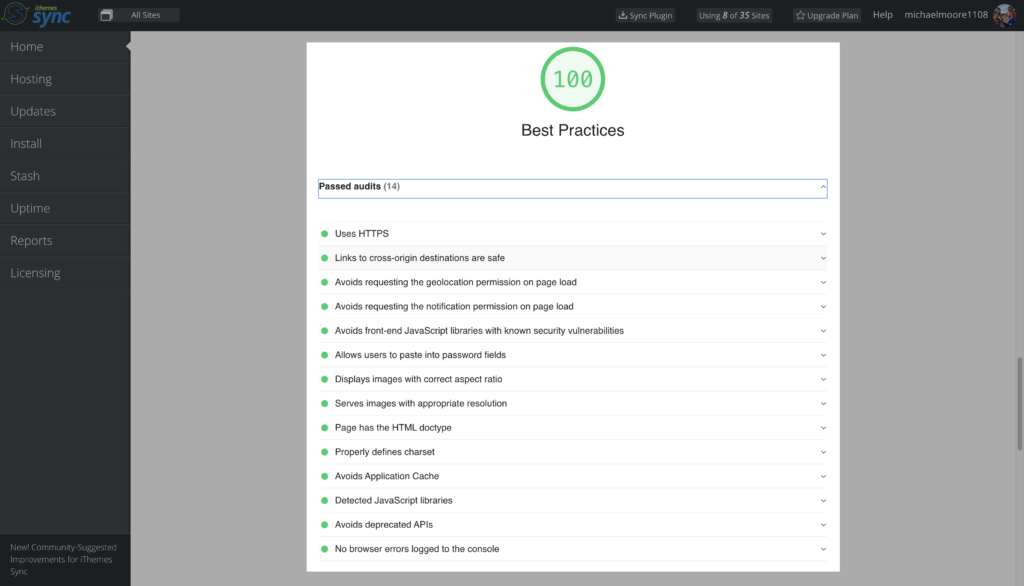
A auditoria também executará verificações automatizadas para ver se sua página da web está seguindo as práticas recomendadas de desenvolvimento da web.

A auditoria de práticas recomendadas verifica se sua página está seguindo as práticas recomendadas básicas, incluindo se sua página está usando HTTPS ou não e permite que os usuários colem em campos de senha.
4. SEO
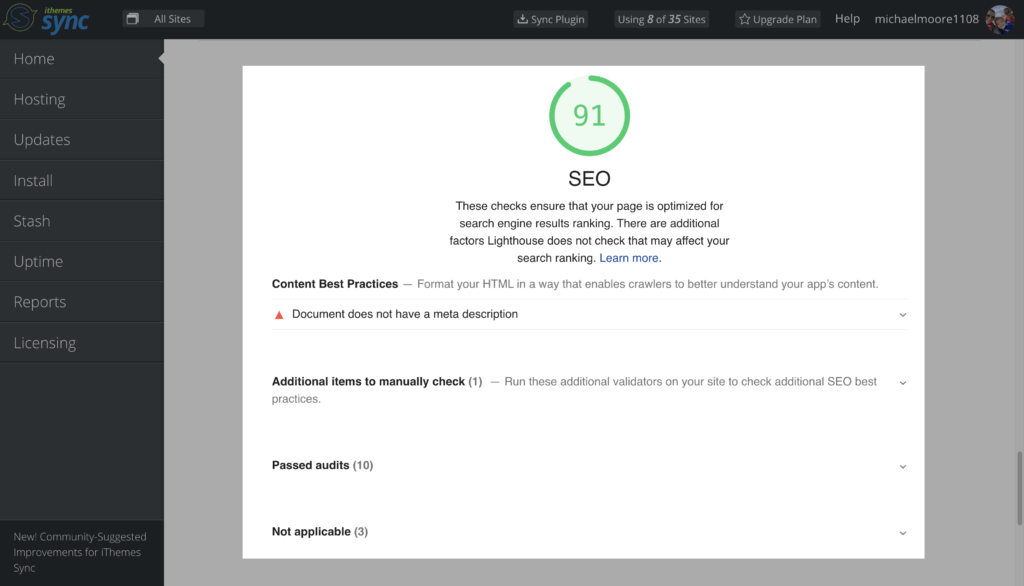
Por fim, a auditoria de SEO verifica se sua página está otimizada para a classificação dos resultados do mecanismo de pesquisa.

Esta auditoria de SEO verifica se você está seguindo as práticas recomendadas de conteúdo e fornece uma lista de itens de auditoria de SEO em que sua página foi aprovada.
O que fazer se uma página falhar na auditoria
Não se preocupe se sua página da web falhar em qualquer parte da auditoria do site. O resumo fornecerá as etapas que você precisa seguir para resolver quaisquer problemas que a revisão revelou.
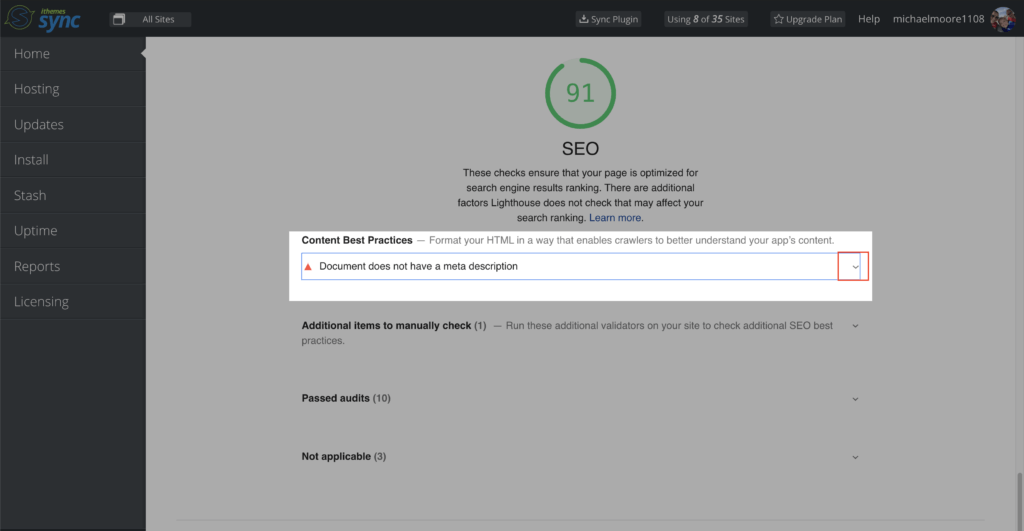
Vamos dar uma olhada em meu sumarry de auditoria. Podemos ver que minha página da web falhou na auditoria de descrição de meta de SEO. Para obter mais informações, podemos clicar na seta de alternância .

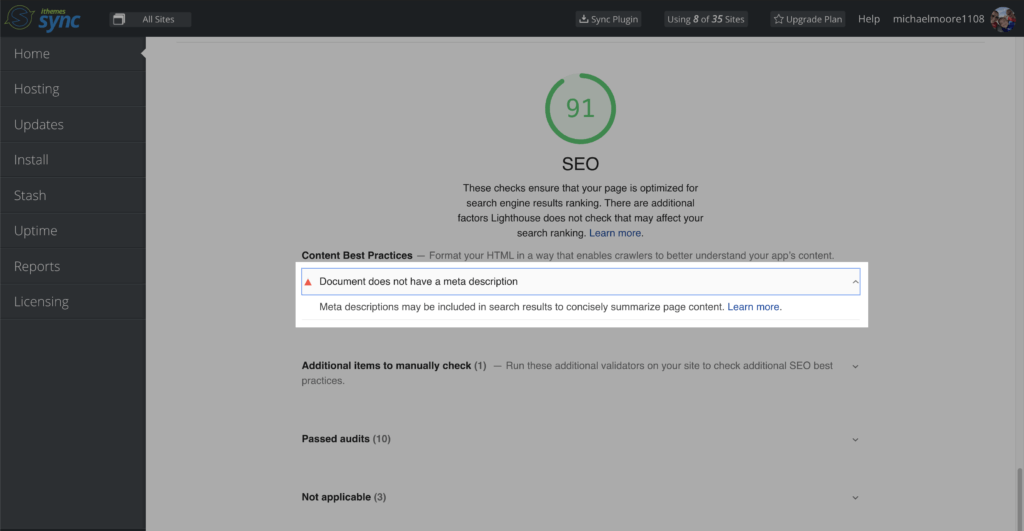
Depois de clicar na seta de alternância, veremos uma explicação do que é uma meta descrição e por que ela é importante, bem como um link para saber mais .

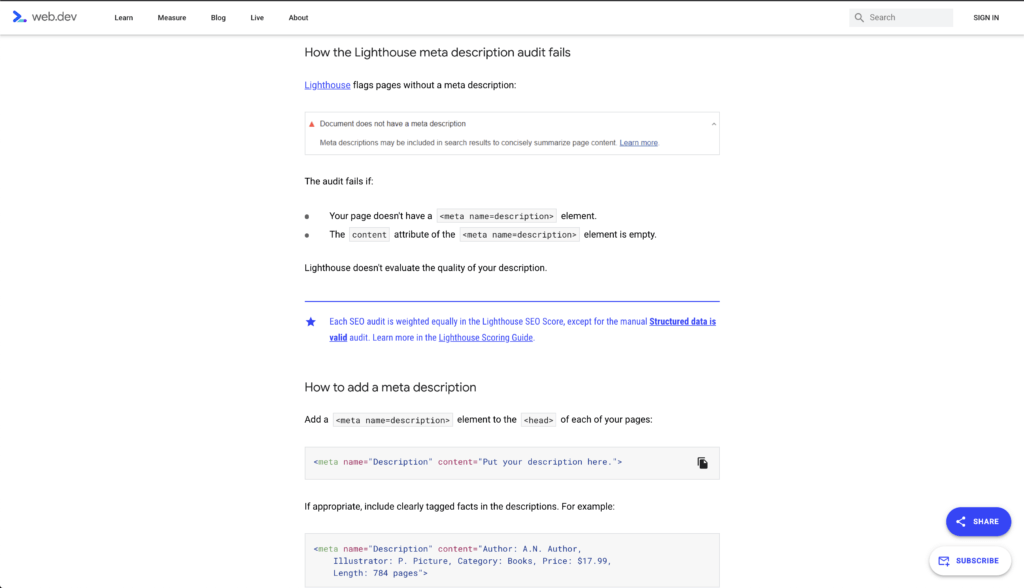
Clicar no link nos direcionará para um documento do Lighthouse . O documento explicará por que a página falhou na auditoria de metadescrição e nos dará instruções para resolver a falha.

Depois de seguir as instruções para corrigir os problemas encontrados em seu resumo, você pode executar novamente a auditoria para ver suas novas pontuações.
Empacotando
O novo iThemes Sync Pro Site Audit é a sua nova ferramenta automatizada para auditar o desempenho do seu site, acessibilidade , SEO e práticas recomendadas de desenvolvimento web. O resumo da auditoria fornecerá ações específicas que você pode realizar para aumentar a velocidade de carregamento da página, oferecer uma ótima experiência a todos os visitantes e aumentar seu público.
A cada semana, Michael elabora o Relatório de vulnerabilidade do WordPress para ajudar a manter seus sites seguros. Como Gerente de Produto da iThemes, ele nos ajuda a continuar melhorando a linha de produtos da iThemes. Ele é um nerd gigante e adora aprender sobre todas as coisas de tecnologia, antigas e novas. Você pode encontrar Michael saindo com sua esposa e filha, lendo ou ouvindo música quando não está trabalhando.