Nowy! Integracja Google Lighthouse z iThemes Sync Pro
Opublikowany: 2020-08-26iThemes Sync Pro daje teraz możliwość skorzystania z Google Lighthouse API w celu audytu wydajności, SEO i dostępności każdej witryny, którą masz na pulpicie nawigacyjnym Sync.

Wszystko, co musisz zrobić, to wprowadzić adres URL, który chcesz skontrolować, a Sync Pro użyje Google Lighthouse do przeprowadzenia serii kontroli na stronie.
Po zakończeniu inspekcji otrzymasz podsumowanie na pulpicie nawigacyjnym Sync Pro, które poinformuje Cię, jak dobrze poradziła sobie Twoja strona. Podsumowanie audytu wskaże Ci, gdzie Twoja strona odnosi sukces i gdzie może wymagać uwagi.
Naprawdę fajną częścią jest to, że każdy audyt zawiera wyjaśnienie, dlaczego różne elementy kontroli są niezbędnymi i wykonalnymi krokami, które można podjąć, aby rozwiązać problemy wykryte w podsumowaniu audytu .
Co to jest Latarnia Google?
Lighthouse firmy Google to zautomatyzowane narzędzie typu open source do poprawy jakości stron internetowych. Możesz go uruchomić na dowolnej stronie internetowej, publicznej lub wymagającej uwierzytelnienia. Posiada audyty wydajności, dostępności, progresywnych aplikacji internetowych, SEO i nie tylko.
Latarnia Google a Pagespeed
Jakie są różnice między Google PageSpeed i Lighthouse, dwoma narzędziami audytu dostarczanymi przez Google?
- PageSpeed Insights mierzy tylko Twoje dane o skuteczności , podczas gdy Lighthouse kontroluje również inne aspekty witryny (SEO, ułatwienia dostępu, progresywna aplikacja internetowa itp.)
- Google PageSpeed używa „kombinacji” danych laboratoryjnych i rzeczywistych, podczas gdy Lighthouse wykorzystuje tylko dane laboratoryjne (w spójnych warunkach) do tworzenia podsumowania audytu.
Lighthouse jest teraz włączony do PageSpeed Insights. Jest to zintegrowany silnik analityczny PageSpeed.
8 powodów, dla których powinieneś kontrolować jakość swoich stron internetowych
Zanim przyjrzymy się działaniu Audytu Witryny, poświęćmy chwilę na omówienie, dlaczego warto audytować jakość swoich stron internetowych.
- Popraw wykrywalność w wyszukiwarkach – Google wykorzystuje w swoich rankingach szybkość stron na komputerach i urządzeniach mobilnych. Skorzystaj ze wskazówek dotyczących wydajności z audytu witryny, aby poprawić swoje rankingi.
- Obniż współczynnik odrzuceń – ponad połowa użytkowników opuści Twoją witrynę, jeśli ładowanie strony mobilnej zajmie ponad 3 sekundy.
- Poszerz swoją publiczność – Udostępnienie witryny osobom niepełnosprawnym zwiększy liczbę osób, które mogą z niej korzystać.
- Popraw swoje marże — przestrzeganie najlepszych praktyk w zakresie tworzenia stron internetowych zapewni lepsze wrażenia klientów. W rzeczywistości 86% kupujących jest gotowych zapłacić więcej za lepszą obsługę klienta.
- Lepsza komunikacja z wyszukiwarkami — skorzystaj ze wskazówek z audytu witryny, aby upewnić się, że wyszukiwarki są w stanie zrozumieć Twoje treści.
- Biblioteki JavaScript ze znanymi lukami w zabezpieczeniach — Audyt witryny sprawdza i flaguje strony zawierające frontowe biblioteki JavaScript ze znanymi lukami w zabezpieczeniach. Powszechną praktyką dla programistów jest używanie kodu innych firm, takich jak biblioteki JS, w swoich wtyczkach i motywach. Niestety, jeśli biblioteki nie są odpowiednio utrzymywane, mogą tworzyć luki, które atakujący mogą wykorzystać do zhakowania Twojej witryny. Używanie komponentów ze znanymi podatnościami znajduje się na liście OWASP Top 10.
- Niebezpieczne linki do różnych miejsc docelowych — ten audyt sprawdza, czy linki na stronach z różnych miejsc docelowych są bezpieczne. Gdy łączysz się ze stroną w innej witrynie za pomocą atrybutu
target="_blank", możesz narazić swoją witrynę na problemy z wydajnością i bezpieczeństwem. - Strony, które nie korzystają z protokołu HTTPS — Audyt witryny sprawdzi nie tylko, czy początkowe żądanie strony jest obsługiwane przez HTTPS, ale także czy wszystkie zasoby strony są ładowane przez HTTPS. Jeśli korzystasz z zasobów, które nie są szyfrowane za pomocą SSL, intruz może być w stanie przechwycić komunikację między odwiedzającymi a Twoją witryną.
Zobacz audyt strony w akcji
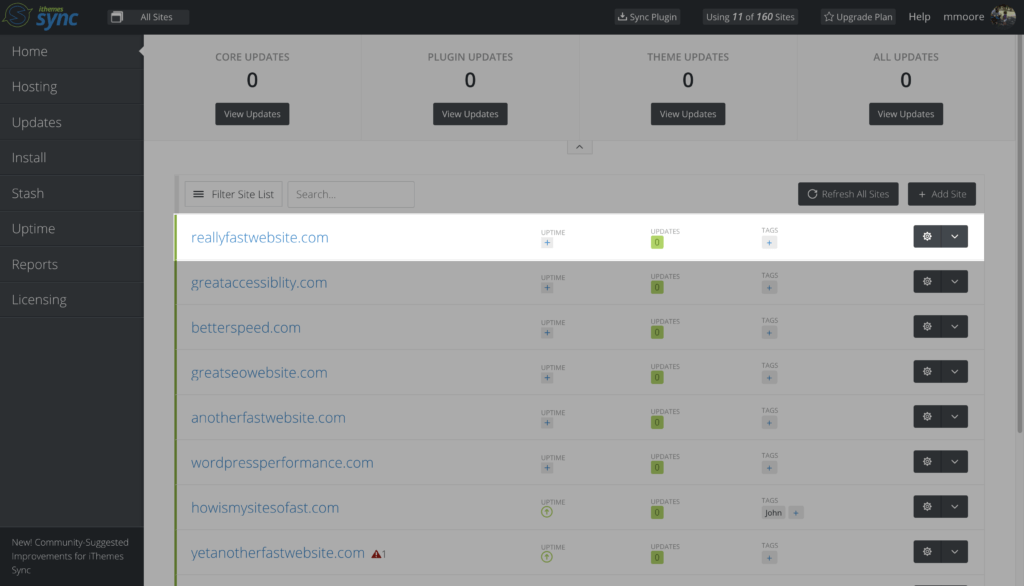
Aby rozpocząć audyt witryny, zaloguj się do pulpitu nawigacyjnego iThemes Sync Pro i kliknij witrynę na liście.

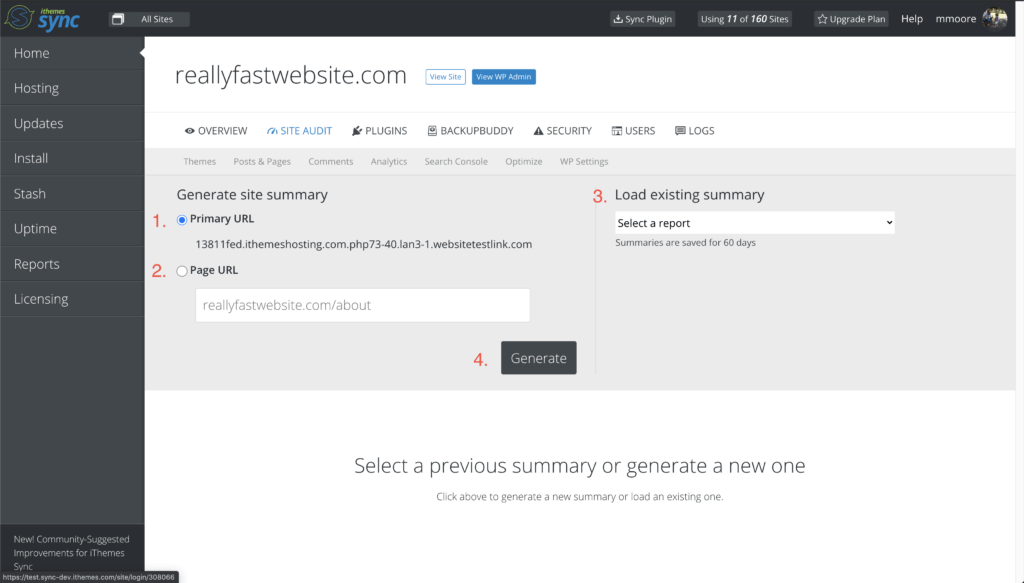
Następnie kliknij nową zakładkę Site Audit , aby wyświetlić ustawienia Lighthouse.

Tutaj znajdziesz kilka różnych opcji audytu witryny:
- Główny adres URL — użyj tego wyboru, aby przeprowadzić audyt na stronie głównej Twojej witryny.
- Adres URL strony — wybierz tę opcję, aby wprowadzić adres URL strony internetowej, którą chcesz kontrolować.
- Załaduj istniejące podsumowanie audytu — z tego menu można również wyświetlić podsumowanie wcześniej zakończonego audytu.
- Generuj — kliknij ten przycisk, aby uruchomić audyt nowej strony internetowej.
Kliknij przycisk Generuj, aby utworzyć i wyświetlić swoje pierwsze podsumowanie audytu witryny bezpośrednio w panelu synchronizacji.

Kategorie audytu witryny
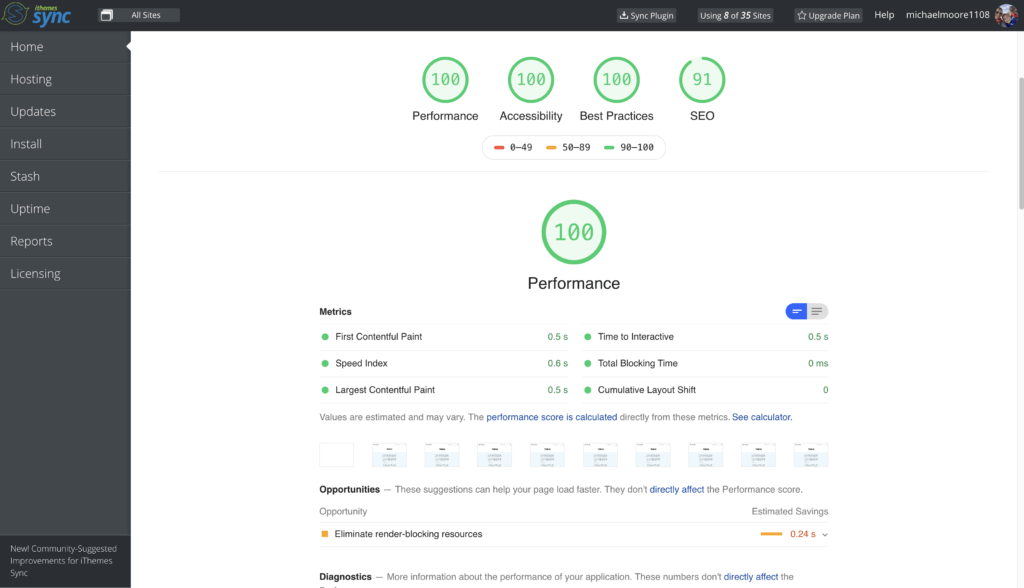
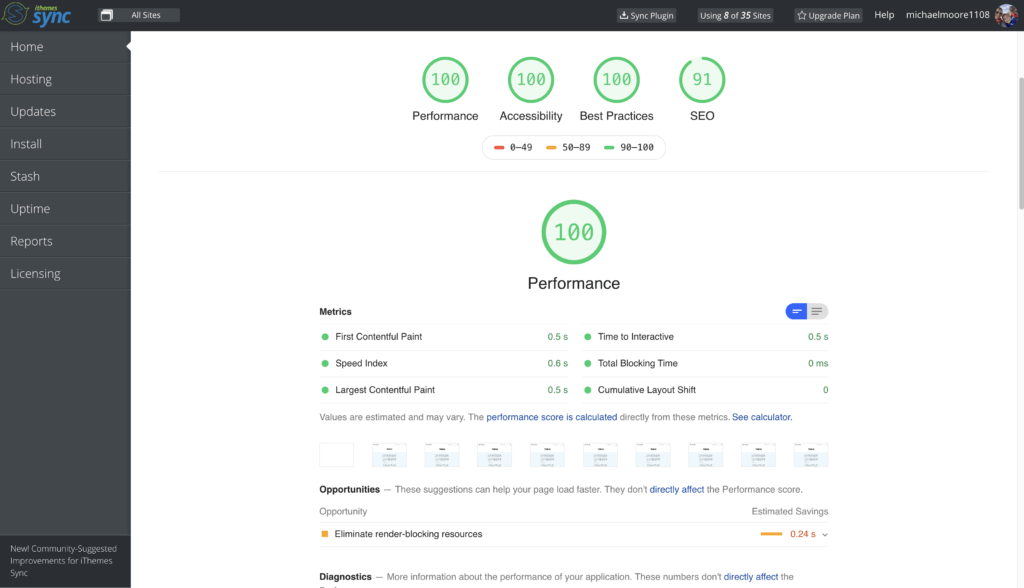
U góry strony zobaczysz wyniki 4 kategorii audytu: Wydajność , Dostępność , Najlepsze praktyki i SEO . Przyjrzyjmy się bliżej każdej sekcji audytu Sync Pro Site.
1. Wydajność
Sekcja wydajności audytu sprawdza, czy Twoja strona jest zoptymalizowana pod kątem użytkowników, aby mogli zobaczyć i wchodzić w interakcję z zawartością Twojej strony internetowej. Na górze zobaczysz ogólny wynik, a poniżej znajdziesz więcej informacji.

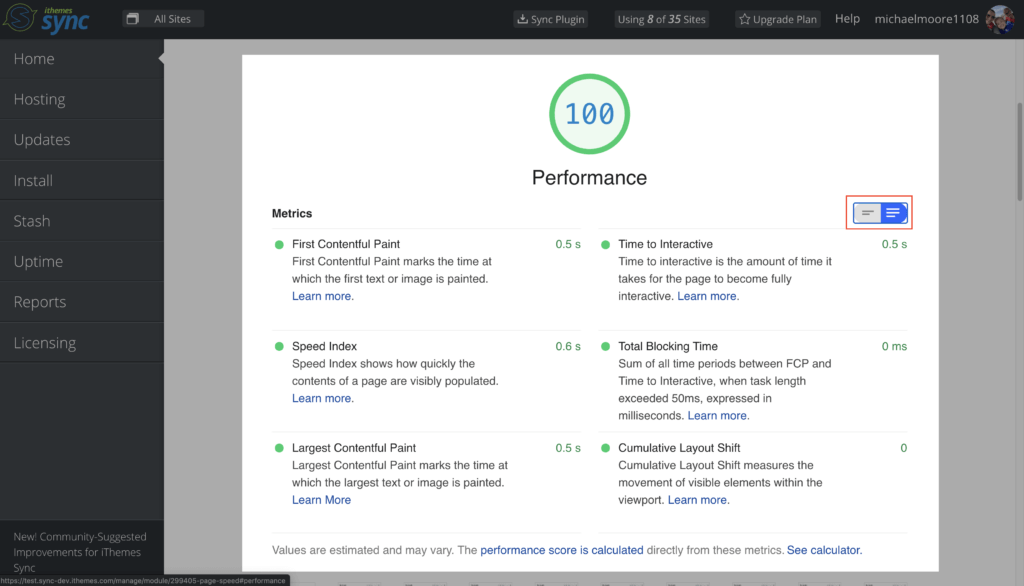
Kliknij przełącznik Metryki, aby wyświetlić opis każdego wskaźnika używanego do skanowania Twojej witryny.


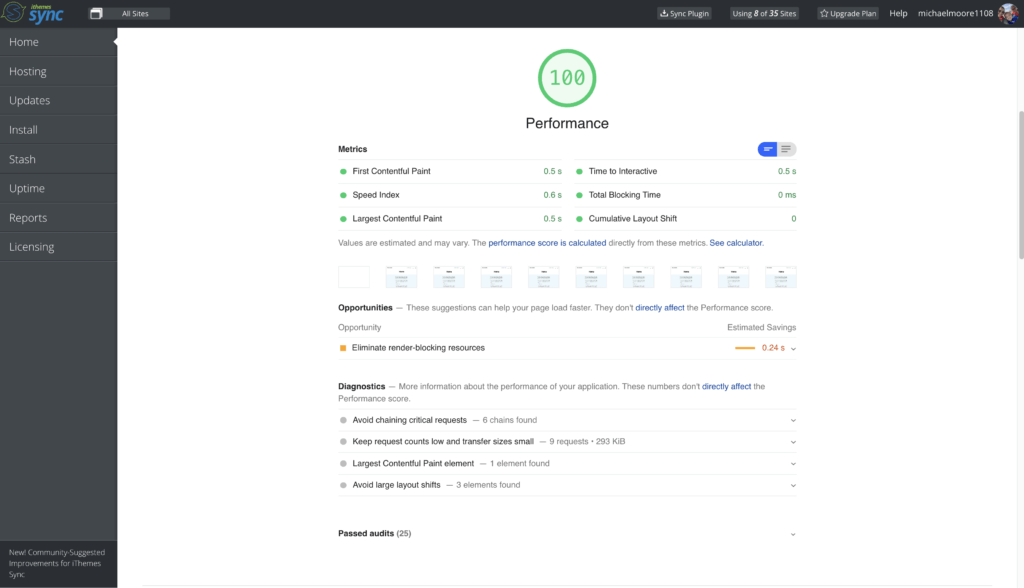
Ten widok przedstawia kilka szczegółowych informacji o tym, jak oceniano Twoje wyniki:
- First Contentful Paint — jest to czas załadowania pierwszego tekstu lub obrazu.
- Czas na interaktywność — jest to czas potrzebny, aby strona stała się w pełni interaktywna.
- Indeks prędkości — indeks prędkości pokazuje, jak szybko zawartość strony jest w widoczny sposób wypełniana.
- Całkowity czas blokowania — suma wszystkich okresów między FCP a czasem do interakcji.
- Największe wyrenderowanie treści — Największe wyrenderowanie treści oznacza czas załadowania największego tekstu lub obrazu.
- Skumulowane przesunięcie układu — Skumulowane przesunięcie układu mierzy ruch widocznych elementów w rzutni.
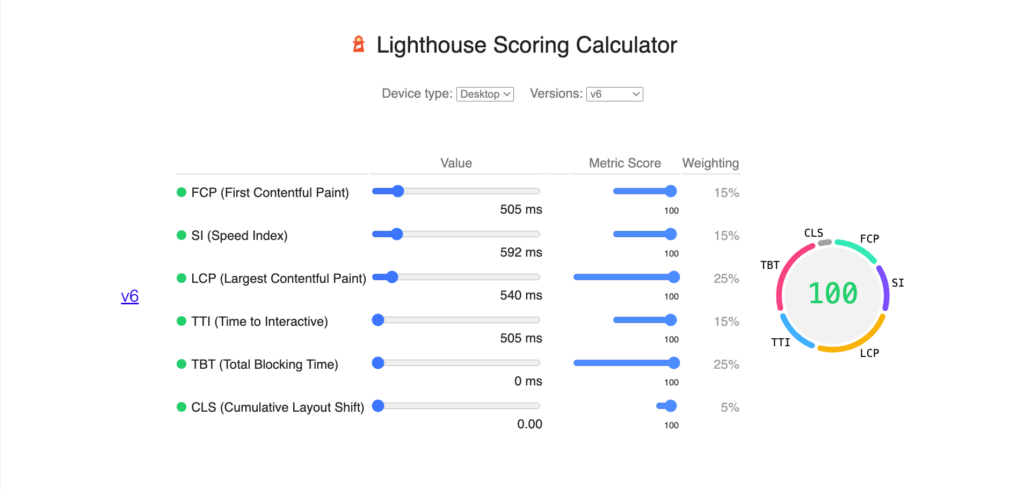
Aby lepiej zorientować się, jak obliczany jest Twój wynik skuteczności, kliknij link Zobacz kalkulator .

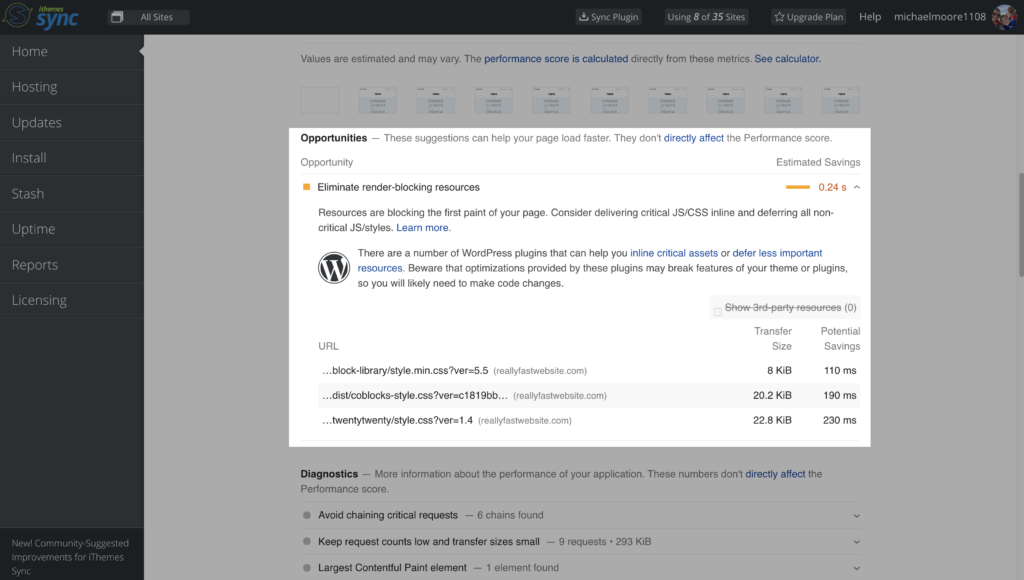
Sekcja Możliwości zawiera sugestie, które pomogą przyspieszyć ładowanie strony.

W sekcji Diagnostyka znajdziesz informacje o skuteczności swojej strony. W podsumowaniu otrzymasz również listę kontroli wydajności, które przeszła Twoja strona internetowa.
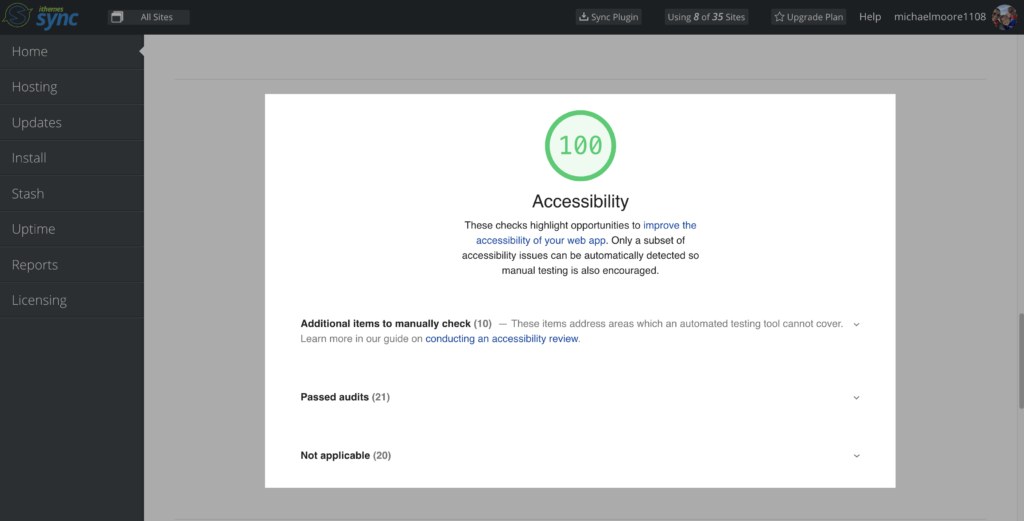
2. Dostępność
Audyt ułatwień dostępu sprawdza, czy Twoja strona internetowa jest dostępna dla osób niepełnosprawnych.

Pamiętaj tylko, że audyt nie może przetestować wszystkich kwestii związanych z dostępnością. Ale nie martw się, Lighthouse nie zostawi cię w zawieszeniu. Podsumowanie audytu zawiera listę dodatkowych elementów, które możesz sprawdzić, oraz instrukcje testowania.
Na dole tej sekcji znajdziesz również listę wszystkich kontroli dostępności, które Twoja strona przeszła pomyślnie.
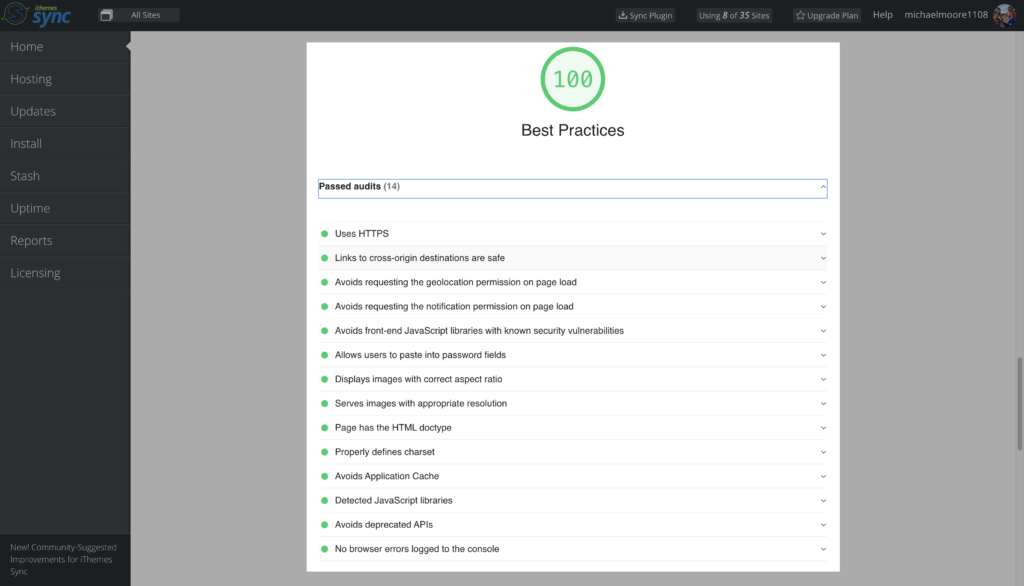
3. Najlepsze praktyki
Audyt uruchomi również automatyczne kontrole, aby sprawdzić, czy Twoja strona internetowa jest zgodna z najlepszymi praktykami tworzenia stron internetowych .

Audyt Best Practices sprawdza, czy Twoja strona jest zgodna z podstawowymi najlepszymi praktykami, w tym, czy Twoja strona korzysta z protokołu HTTPS, i umożliwia użytkownikom wklejanie haseł w polach.
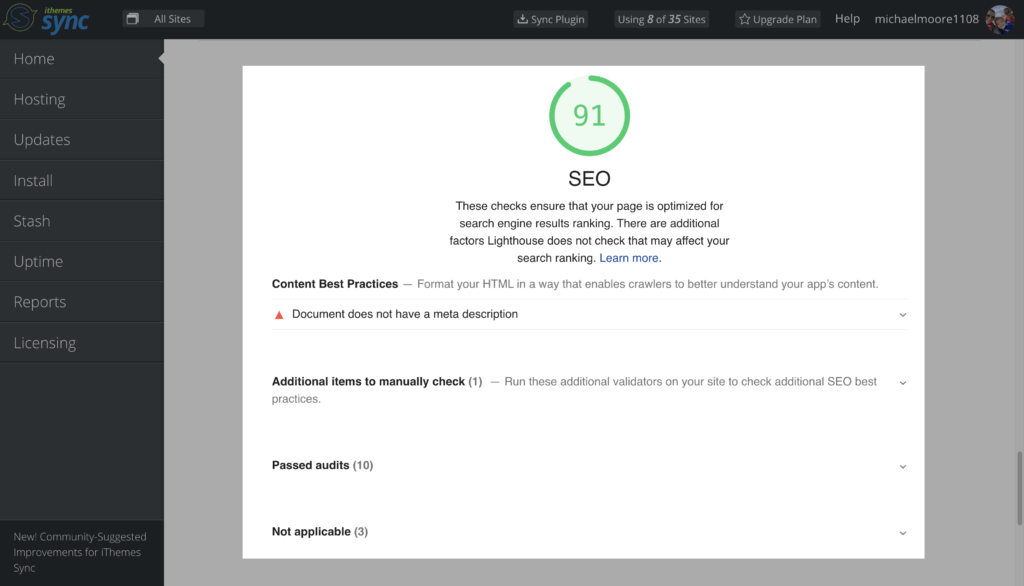
4. SEO
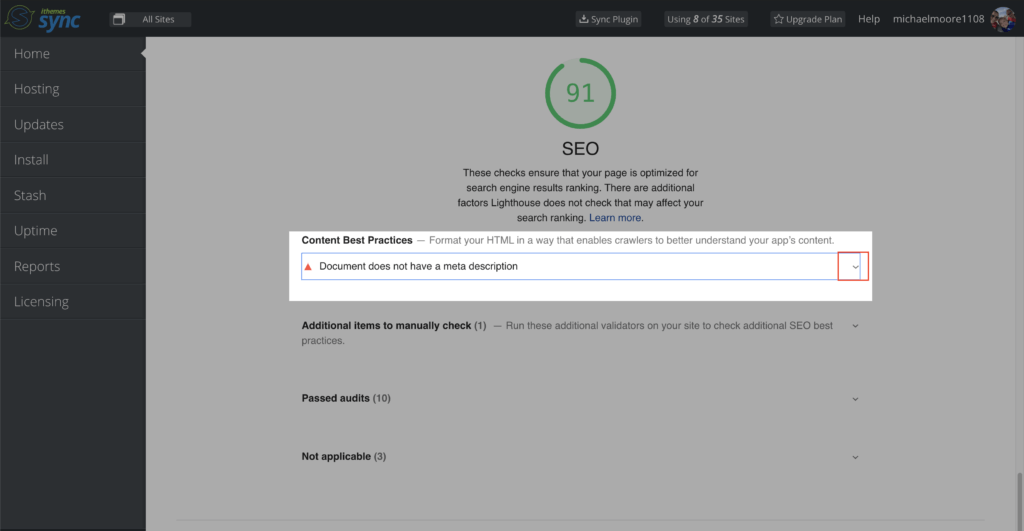
Wreszcie audyt SEO sprawdza, czy Twoja strona jest zoptymalizowana pod kątem rankingu wyników wyszukiwania.

Ten audyt SEO sprawdza, czy postępujesz zgodnie z najlepszymi praktykami dotyczącymi treści , i daje Ci listę elementów audytu SEO, które przeszły przez Twoją stronę.
Co zrobić, jeśli strona nie przejdzie audytu
Nie martw się, jeśli Twoja strona nie przejdzie żadnej części audytu witryny. Podsumowanie zawiera kroki, które należy podjąć, aby rozwiązać wszelkie problemy wykryte w przeglądzie.
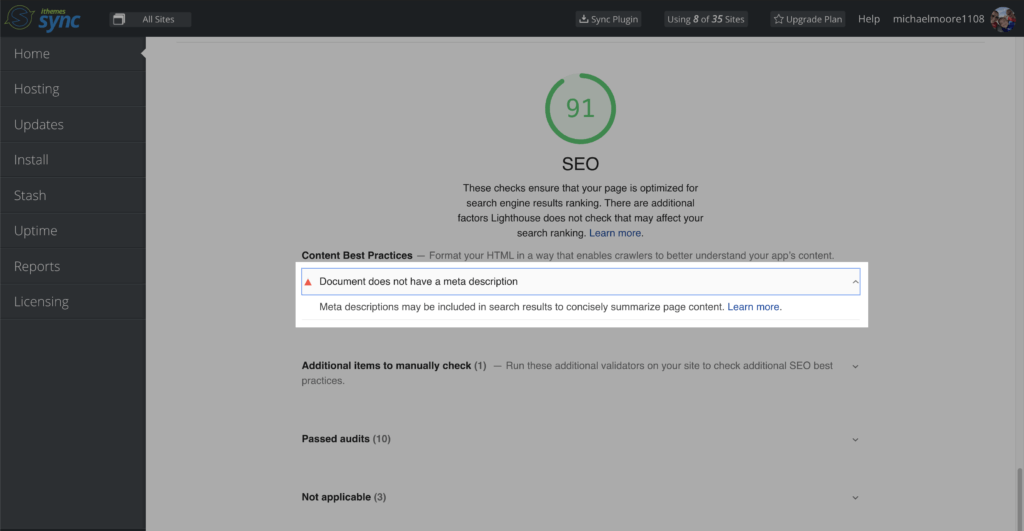
Rzućmy okiem na moje podsumowanie audytu. Widzimy, że moja strona nie przeszła audytu SEO Meta Description. Aby uzyskać nieco więcej informacji, możemy kliknąć strzałkę przełączania .

Po kliknięciu strzałki przełączania zobaczysz wyjaśnienie, czym jest opis meta i dlaczego jest ważny, a także link do dodatkowych informacji .

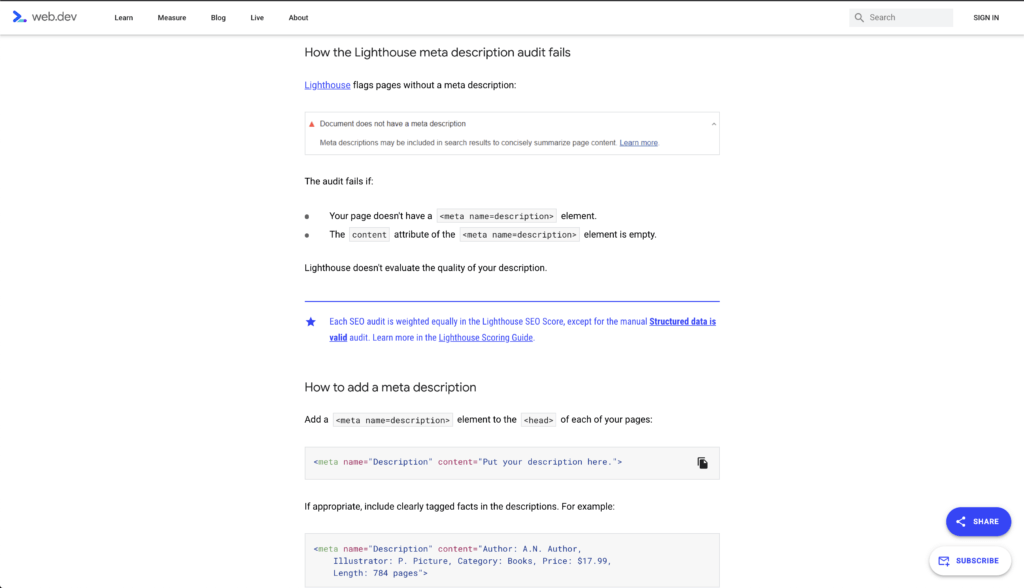
Kliknięcie w link przeniesie nas do dokumentu Lighthouse . Dokument wyjaśni, dlaczego strona nie przeszła audytu Meta Description, i da nam instrukcje, jak rozwiązać ten błąd.

Po wykonaniu instrukcji naprawienia problemów znalezionych w podsumowaniu możesz ponownie przeprowadzić kontrolę, aby zobaczyć nowe wyniki.
Zawijanie
Nowy iThemes Sync Pro Site Audit to nowe zautomatyzowane narzędzie do audytu wydajności , dostępności , SEO i najlepszych praktyk tworzenia stron internetowych . Podsumowanie audytu dostarczy Ci konkretnych działań, które możesz podjąć, aby przyspieszyć ładowanie strony, zaoferować wspaniałe wrażenia wszystkim odwiedzającym i zwiększyć grono odbiorców.
Co tydzień Michael opracowuje raport na temat luk w zabezpieczeniach WordPressa, aby pomóc chronić Twoje witryny. Jako Product Manager w iThemes pomaga nam w dalszym ulepszaniu linii produktów iThemes. Jest wielkim kujonem i uwielbia uczyć się wszystkich rzeczy technicznych, starych i nowych. Możesz znaleźć Michaela spędzającego czas z żoną i córką, czytającego lub słuchającego muzyki, gdy nie pracuje.