Baru! Integrasi Mercusuar Google dengan iThemes Sync Pro
Diterbitkan: 2020-08-26iThemes Sync Pro sekarang memberi Anda kemampuan untuk memanfaatkan Google Lighthouse API untuk mengaudit kinerja, SEO, dan aksesibilitas setiap situs web yang Anda miliki di dasbor Sync Anda.

Yang harus Anda lakukan adalah memasukkan URL yang ingin Anda audit, dan Sync Pro akan menggunakan Google Lighthouse untuk menjalankan serangkaian pemeriksaan pada halaman.
Setelah pemeriksaan selesai, Anda akan menerima ringkasan di dasbor Sync Pro yang memberi tahu seberapa baik halaman Anda. Ringkasan audit akan menunjukkan kepada Anda di mana halaman Anda berhasil dan di mana mungkin perlu perhatian.
Bagian yang sangat keren adalah bahwa setiap audit menyertakan penjelasan mengapa berbagai elemen pemeriksaan merupakan langkah penting dan dapat ditindaklanjuti yang dapat Anda ambil untuk menyelesaikan masalah yang ditemukan dalam ringkasan audit .
Apa itu Mercusuar Google?
Mercusuar Google adalah alat otomatis sumber terbuka untuk meningkatkan kualitas halaman web. Anda dapat menjalankannya di halaman web mana pun, publik, atau halaman yang memerlukan otentikasi. Ini memiliki audit untuk kinerja, aksesibilitas, aplikasi web progresif, SEO, dan banyak lagi.
Mercusuar Google vs. Kecepatan Laman
Apa perbedaan antara Google PageSpeed dan Lighthouse, dua alat audit yang disediakan oleh Google?
- PageSpeed Insights hanya mengukur metrik kinerja Anda , sedangkan Lighthouse juga mengaudit aspek lain dari situs web (SEO, aksesibilitas, aplikasi web progresif, dll.)
- Google PageSpeed menggunakan “kombinasi” lab dan data dunia nyata, sedangkan Lighthouse hanya menggunakan data lab (dalam kondisi yang konsisten) untuk membuat ringkasan auditnya.
Lighthouse kini tergabung dalam PageSpeed Insights. Ini adalah mesin analisis terintegrasi PageSpeed.
8 Alasan Anda Harus Mengaudit Kualitas Halaman Web Anda
Sebelum kita melihat Audit Situs dalam tindakan, mari luangkan waktu sejenak untuk membahas mengapa Anda harus mengaudit kualitas halaman web Anda.
- Tingkatkan kemampuan pencarian mesin pencari – Google menggunakan kecepatan halaman desktop dan halaman seluler Anda dalam peringkatnya. Gunakan kiat kinerja dari audit situs Anda untuk meningkatkan peringkat Anda.
- Turunkan rasio pentalan Anda – Lebih dari separuh pengunjung Anda akan meninggalkan situs web Anda jika halaman seluler membutuhkan waktu lebih dari 3 detik untuk dimuat.
- Perluas audiens Anda – Membuat situs web Anda dapat diakses oleh penyandang disabilitas akan meningkatkan jumlah orang yang dapat menggunakan situs web Anda.
- Tingkatkan margin Anda – Mengikuti praktik terbaik pengembangan web akan menciptakan pengalaman pelanggan yang lebih baik. Faktanya, 86% pembeli bersedia membayar lebih untuk pengalaman pelanggan yang lebih baik.
- Peningkatan komunikasi dengan mesin telusur – Gunakan kiat dari audit situs Anda untuk memastikan mesin telusur dapat memahami konten Anda.
- Pustaka JavaScript dengan kerentanan keamanan yang diketahui – Audit Situs memeriksa dan menandai halaman yang menyertakan pustaka JavaScript front-end dengan kerentanan keamanan yang diketahui. Ini adalah praktik umum bagi pengembang untuk menggunakan kode pihak ketiga seperti perpustakaan JS-dalam plugin dan tema mereka. Sayangnya, jika perpustakaan tidak dirawat dengan baik, mereka dapat menciptakan kerentanan yang dapat dimanfaatkan penyerang untuk meretas situs web Anda. Menggunakan Komponen dengan Kerentanan yang Diketahui ada di daftar 10 Teratas OWASP.
- Tautan tidak aman ke tujuan lintas asal – Audit ini akan memeriksa untuk melihat apakah tautan di halaman tujuan lintas asal aman. Saat Anda menautkan ke halaman di situs lain menggunakan atribut
target="_blank", Anda dapat memaparkan situs Anda pada masalah kinerja dan keamanan. - Halaman yang tidak menggunakan HTTPS – Audit Situs tidak hanya akan memeriksa untuk melihat apakah permintaan halaman awal disajikan melalui HTTPS, tetapi juga apakah semua sumber daya halaman dimuat melalui HTTPS. Jika Anda menggunakan sumber daya yang tidak dienkripsi dengan SSL, penyusup mungkin dapat mencegat komunikasi antara pengunjung dan situs web Anda.
Lihat Audit Situs dalam Tindakan
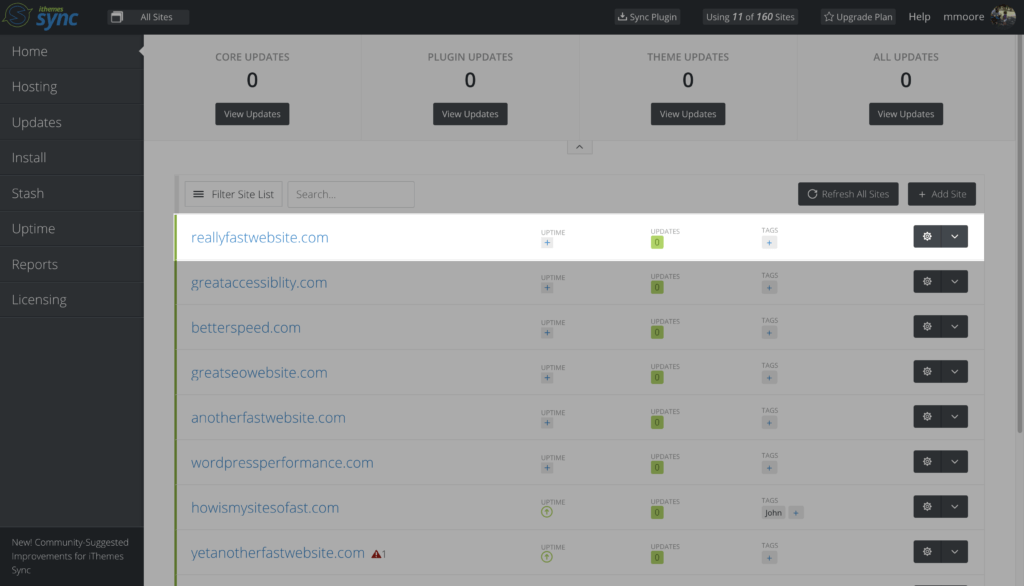
Untuk memulai Audit Situs, masuk ke dasbor iThemes Sync Pro Anda dan klik situs di daftar Anda.

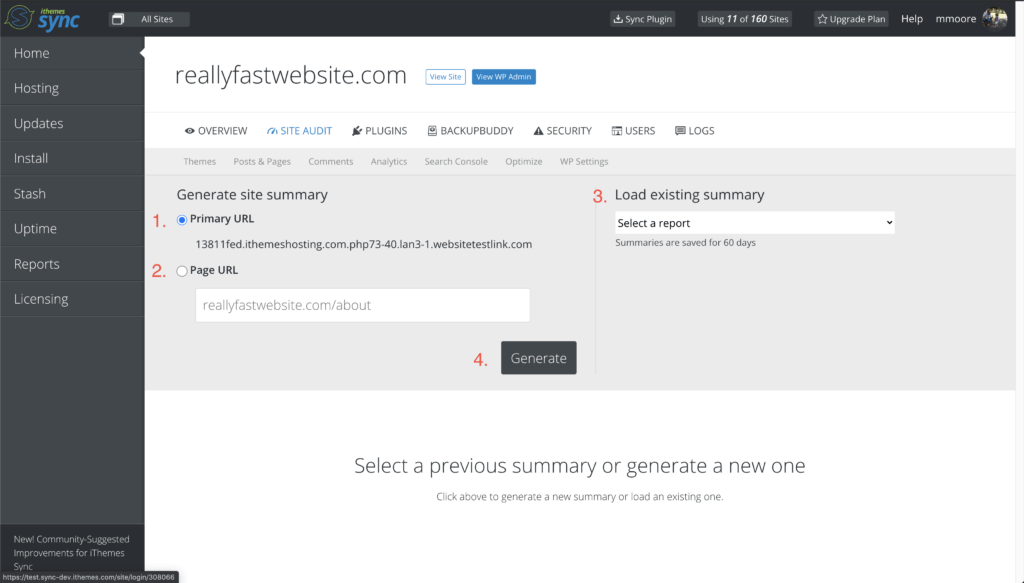
Selanjutnya, klik tab Audit Situs baru untuk melihat pengaturan Lighthouse Anda.

Di sini, Anda akan menemukan beberapa opsi berbeda untuk Audit Situs Anda:
- URL Utama – Gunakan pilihan ini untuk menjalankan audit di beranda situs web Anda.
- URL Halaman – Pilih opsi ini untuk memasukkan URL halaman web yang ingin Anda audit.
- Muat ringkasan audit yang ada – Anda juga dapat melihat ringkasan audit yang telah diselesaikan sebelumnya dari drop-down ini.
- Hasilkan – Klik tombol ini untuk menjalankan audit halaman web baru.
Klik tombol Hasilkan untuk membuat dan melihat ringkasan Audit Situs pertama Anda, tepat di dasbor Sinkronisasi Anda.

Kategori Audit Situs
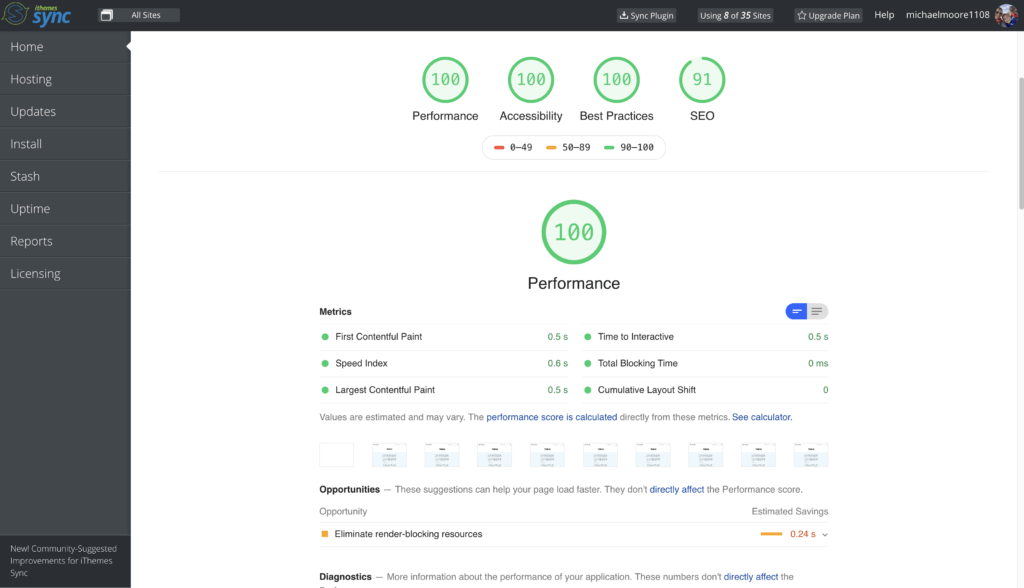
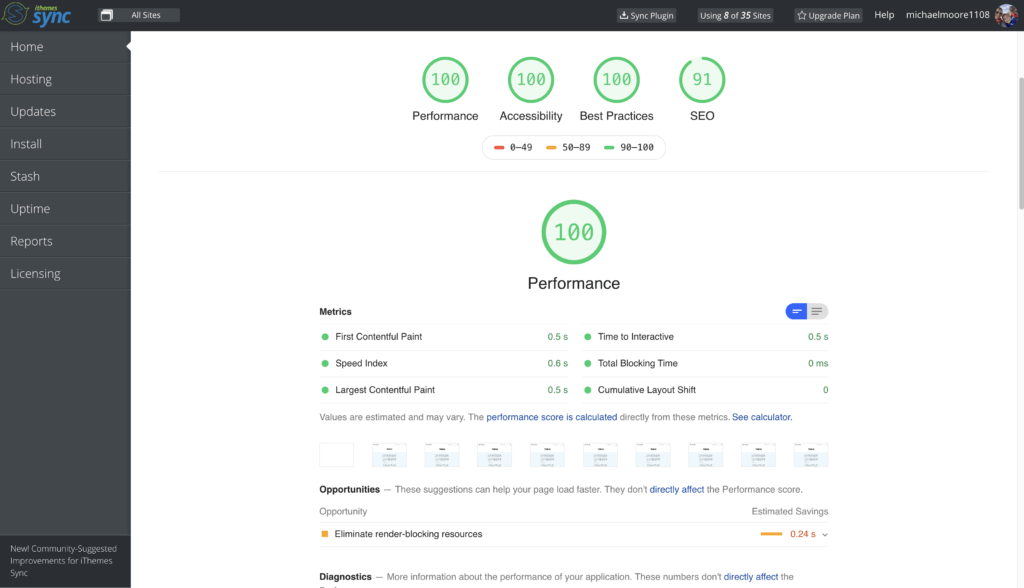
Di bagian atas halaman, Anda akan melihat skor dari 4 kategori audit: Performa , Aksesibilitas , Praktik Terbaik , dan SEO . Mari kita lihat lebih dekat setiap bagian dari Sync Pro Site Audit.
1. Kinerja
Bagian Kinerja dari pemeriksaan memeriksa bahwa halaman Anda dioptimalkan agar pengguna dapat melihat dan berinteraksi dengan konten halaman web Anda. Anda akan melihat skor keseluruhan di bagian atas dengan informasi lebih lanjut di bawah.

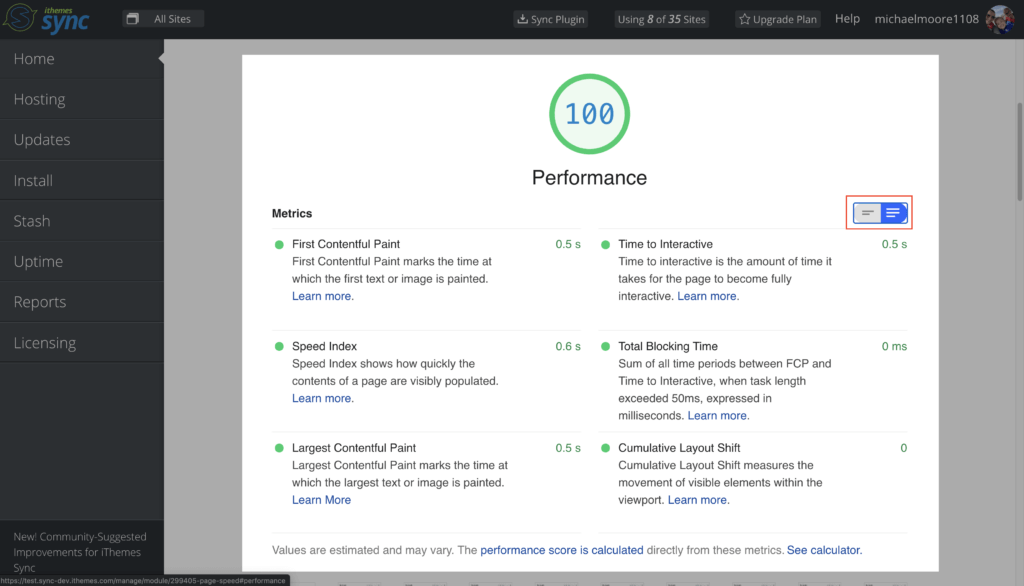
Klik tombol Metrik untuk melihat deskripsi setiap metrik yang digunakan untuk memindai situs web Anda.


Tampilan ini merinci beberapa detail tentang bagaimana performa Anda dinilai:
- First Contentful Paint – Ini adalah waktu di mana teks atau gambar pertama dimuat.
- Time to Interactive – Ini adalah jumlah waktu yang dibutuhkan halaman untuk menjadi sepenuhnya interaktif.
- Indeks Kecepatan – Indeks Kecepatan menunjukkan seberapa cepat konten halaman terlihat terisi.
- Total Blocking Time – Jumlah semua periode waktu antara FCP dan Time to Interactive.
- Cat Contentful Terbesar – Cat Contentful Terbesar menandai waktu di mana teks atau gambar terbesar dimuat.
- Pergeseran Tata Letak Kumulatif – Pergeseran Tata Letak Kumulatif mengukur pergerakan elemen yang terlihat di dalam area pandang.
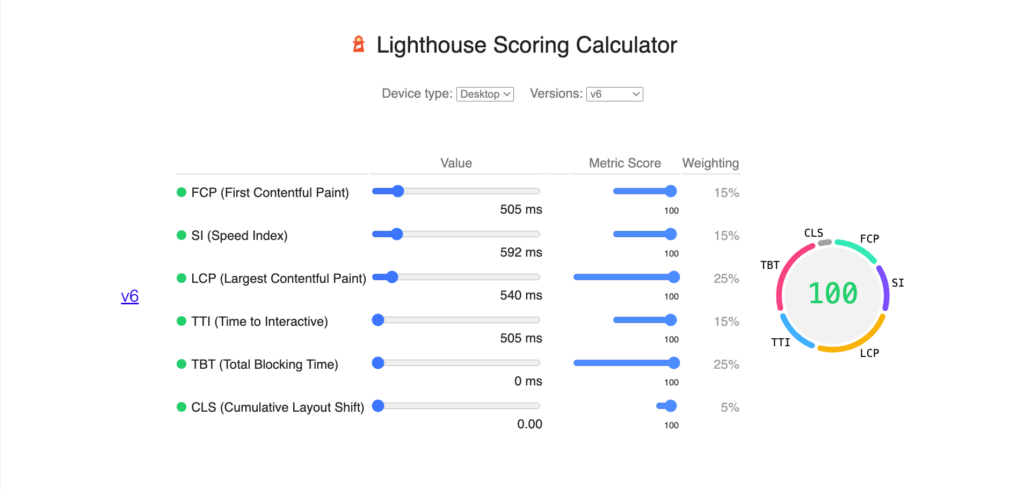
Untuk mendapatkan gambaran yang lebih baik tentang bagaimana skor kinerja Anda dihitung, klik tautan Lihat Kalkulator .

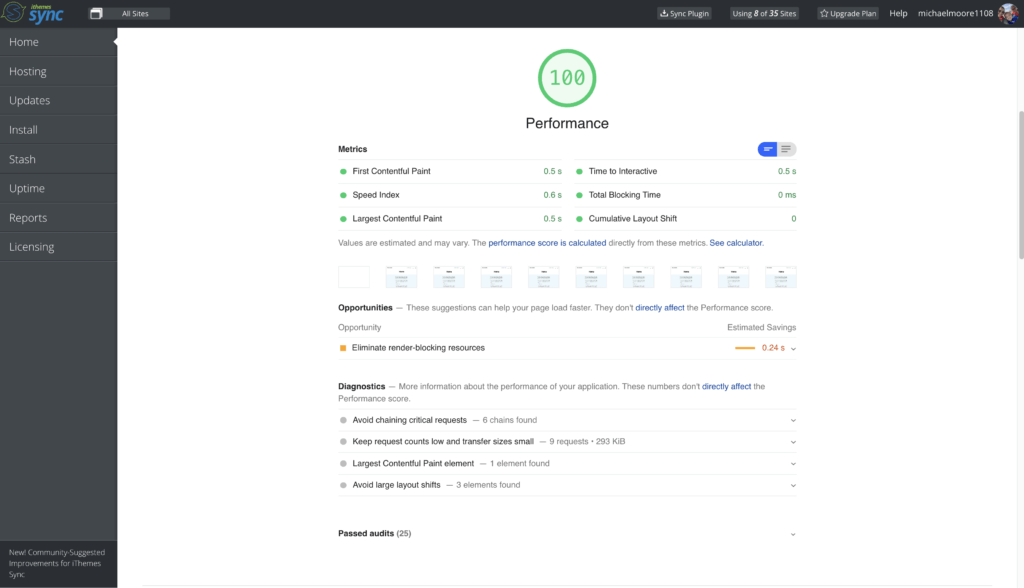
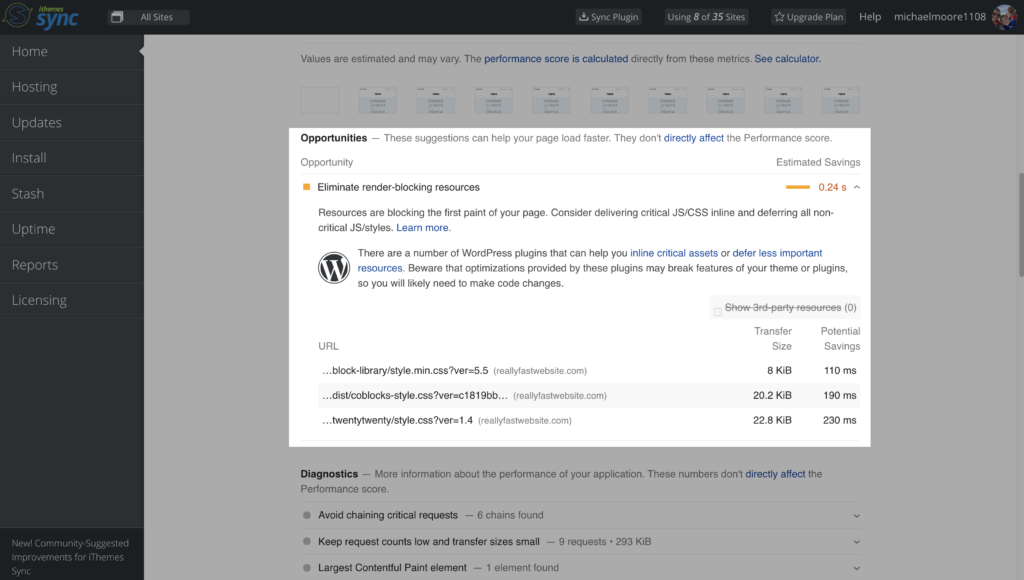
Bagian Peluang akan memberi Anda saran untuk membantu memuat halaman Anda lebih cepat.

Anda akan menemukan beberapa informasi tentang kinerja halaman Anda di bagian Diagnostik . Ringkasan juga akan memberi Anda daftar pemeriksaan kinerja yang dilewati halaman web Anda.
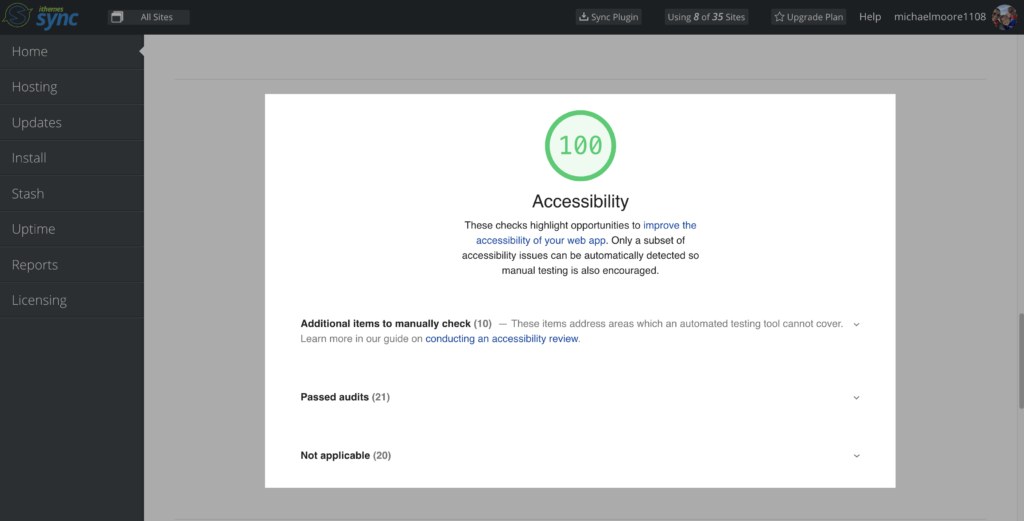
2. Aksesibilitas
Audit Aksesibilitas memeriksa untuk melihat apakah halaman web Anda dapat digunakan oleh pengunjung situs penyandang disabilitas.

Ingatlah bahwa audit tidak dapat menguji setiap pertimbangan terkait aksesibilitas. Tapi, jangan khawatir, Lighthouse tidak akan membiarkan Anda menggantung. Ringkasan audit Anda akan memberi Anda daftar item tambahan yang dapat Anda periksa dan instruksi pengujian.
Anda juga akan menemukan daftar semua pemeriksaan aksesibilitas yang berhasil dilewati halaman Anda di bagian bawah bagian ini.
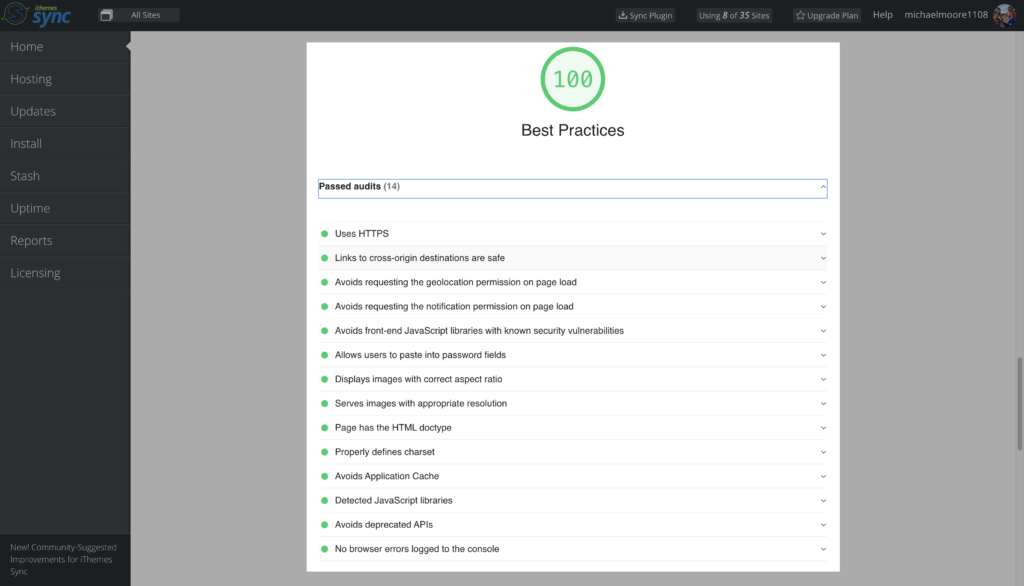
3. Praktik Terbaik
Audit juga akan menjalankan pemeriksaan otomatis untuk melihat apakah halaman web Anda mengikuti praktik terbaik pengembangan web.

Audit Praktik Terbaik memeriksa apakah halaman Anda mengikuti praktik terbaik dasar, termasuk apakah halaman Anda menggunakan HTTPS atau tidak dan memungkinkan pengguna untuk menempelkan ke bidang sandi.
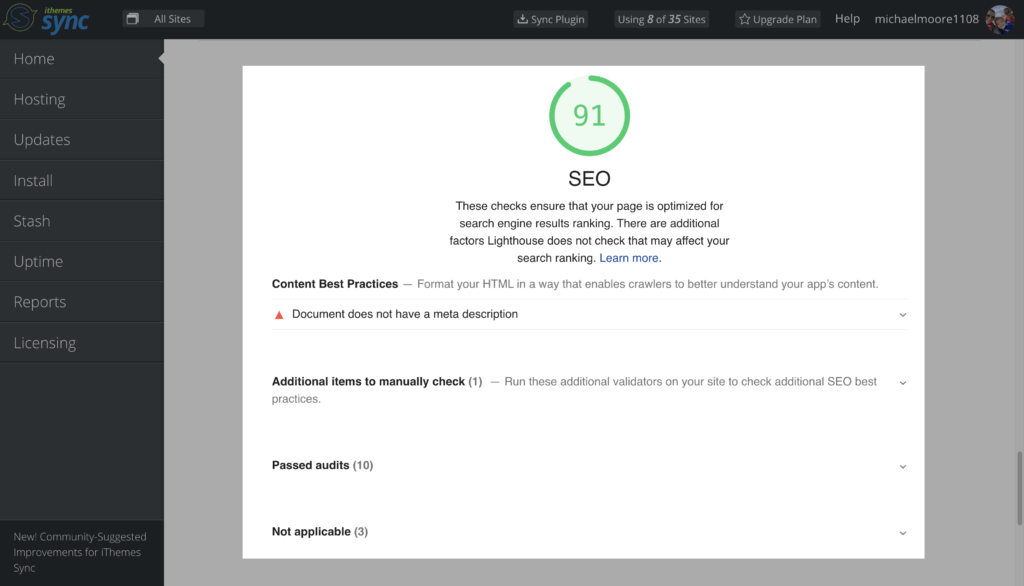
4. SEO
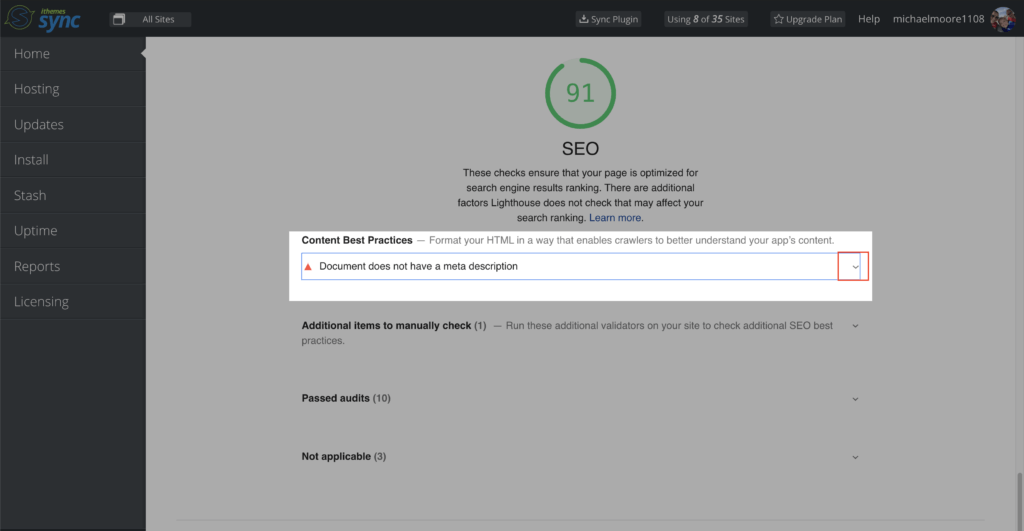
Terakhir, audit SEO memeriksa untuk memastikan bahwa halaman Anda dioptimalkan untuk peringkat hasil mesin pencari.

Audit SEO ini memeriksa untuk melihat apakah Anda mengikuti Praktik Terbaik Konten , dan memberi Anda daftar item audit SEO yang dilewati halaman Anda.
Apa yang Harus Dilakukan Jika Halaman Gagal Audit
Jangan khawatir jika halaman web Anda gagal di bagian mana pun dari audit situs. Ringkasan akan memberi Anda langkah-langkah yang perlu Anda ambil untuk menyelesaikan masalah apa pun yang ditemukan oleh tinjauan.
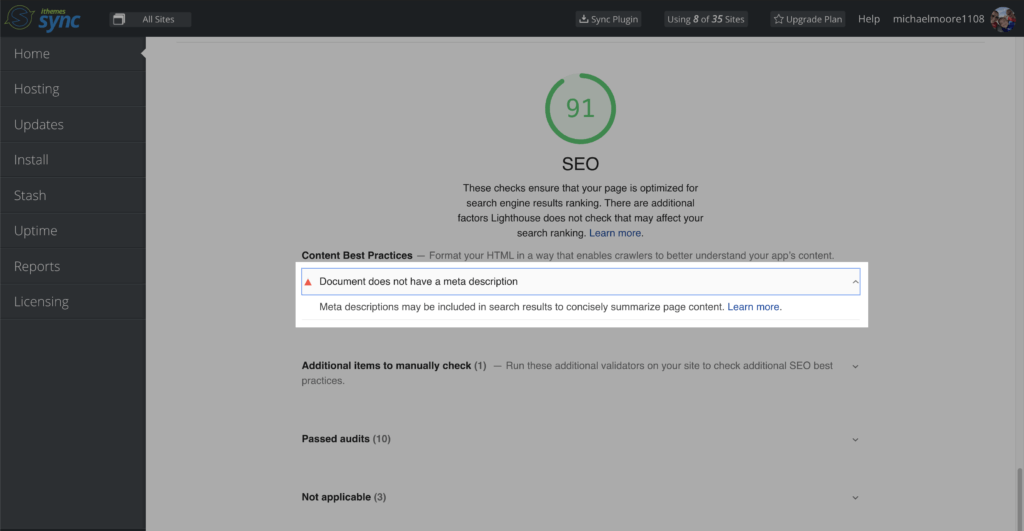
Mari kita lihat ringkasan audit saya. Kita dapat melihat bahwa halaman web saya gagal dalam audit Meta Description SEO. Untuk mendapatkan sedikit informasi lebih lanjut, kita dapat mengklik panah sakelar .

Setelah mengklik panah sakelar, kita akan melihat penjelasan tentang apa itu Meta Description dan mengapa itu penting, serta tautan untuk mempelajari lebih lanjut .

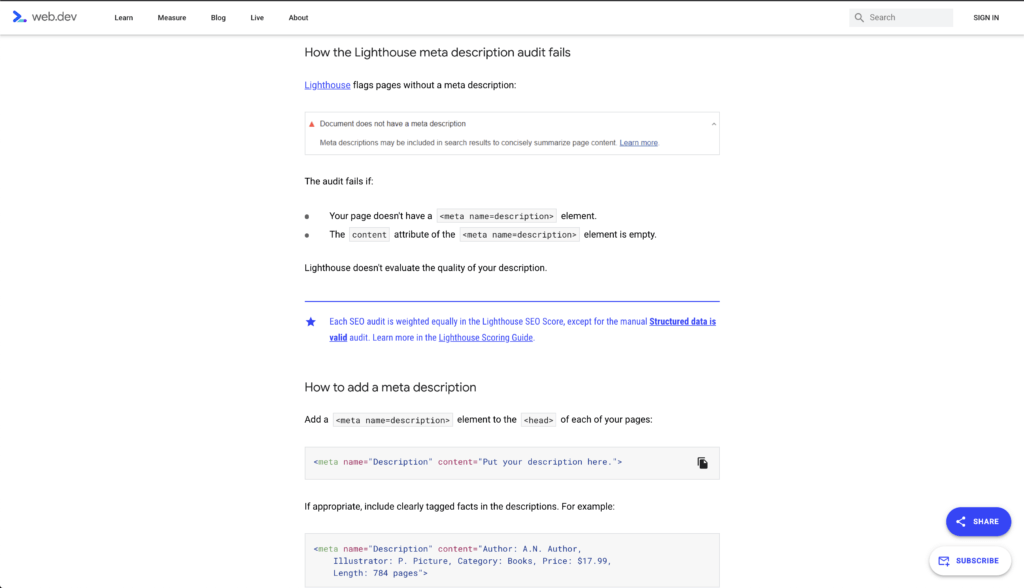
Mengklik tautan akan mengirim kami ke dokumen Mercusuar . Dokumen tersebut akan menjelaskan mengapa halaman tersebut gagal dalam audit Meta Description, dan memberi kami petunjuk untuk mengatasi kegagalan tersebut.

Setelah Anda mengikuti petunjuk untuk memperbaiki masalah yang ditemukan dalam ringkasan Anda, Anda dapat menjalankan kembali audit untuk melihat skor baru Anda.
Membungkus
Audit Situs Pro iThemes Sync Pro baru adalah alat otomatis baru Anda untuk mengaudit kinerja situs web Anda, aksesibilitas , SEO , dan praktik terbaik pengembangan web. Ringkasan audit akan memberi Anda tindakan spesifik yang dapat Anda ambil untuk meningkatkan kecepatan pemuatan halaman, menawarkan pengalaman yang luar biasa kepada semua pengunjung Anda, dan menumbuhkan audiens Anda.
Setiap minggu, Michael menyusun Laporan Kerentanan WordPress untuk membantu menjaga situs Anda tetap aman. Sebagai Manajer Produk di iThemes, dia membantu kami terus meningkatkan jajaran produk iThemes. Dia kutu buku raksasa & suka belajar tentang semua hal teknologi, lama & baru. Anda dapat menemukan Michael bergaul dengan istri & putrinya, membaca atau mendengarkan musik saat tidak bekerja.