Nouveau! Intégration de Google Lighthouse avec iThemes Sync Pro
Publié: 2020-08-26iThemes Sync Pro vous donne désormais la possibilité de puiser dans l'API Google Lighthouse pour auditer les performances, le référencement et l'accessibilité de chaque site Web que vous avez dans votre tableau de bord Sync.

Tout ce que vous avez à faire est d'entrer l'URL que vous souhaitez auditer, et Sync Pro utilisera Google Lighthouse pour exécuter une série de vérifications sur la page.
Une fois l'inspection terminée, vous recevrez un résumé dans votre tableau de bord Sync Pro qui vous indiquera à quel point votre page s'est bien comportée. Le résumé de l'audit vous montrera où votre page réussit et où elle peut nécessiter une certaine attention.
Ce qui est vraiment cool, c'est que chaque audit comprend une explication des raisons pour lesquelles les différents éléments de la vérification sont des étapes essentielles et réalisables que vous pouvez prendre pour résoudre les problèmes trouvés dans le résumé de l'audit .
Qu'est-ce que le phare de Google ?
Le phare de Google est un outil open source et automatisé permettant d'améliorer la qualité des pages Web. Vous pouvez l'exécuter sur n'importe quelle page Web, publique ou nécessitant une authentification. Il propose des audits de performances, d'accessibilité, d'applications Web progressives, de référencement, etc.
Phare de Google contre vitesse de page
Quelles sont les différences entre Google PageSpeed et Lighthouse, les deux outils d'audit fournis par Google ?
- PageSpeed Insights mesure uniquement votre métrique de performance , tandis que Lighthouse audite également d'autres aspects d'un site Web (SEO, accessibilité, application Web progressive, etc.)
- Google PageSpeed utilise un « combo » de données de laboratoire et du monde réel, tandis que Lighthouse utilise uniquement les données de laboratoire (dans des conditions cohérentes) pour créer son résumé d'audit.
Lighthouse est désormais intégré à PageSpeed Insights. C'est le moteur d'analyse intégré de PageSpeed.
8 raisons pour lesquelles vous devriez vérifier la qualité de vos pages Web
Avant de jeter un coup d'œil à l'audit de site en action, prenons un moment pour discuter des raisons pour lesquelles vous devriez auditer la qualité de vos pages Web.
- Améliorez la découvrabilité des moteurs de recherche – Google utilise la vitesse de la page de vos pages de bureau et mobiles dans leurs classements. Utilisez les conseils de performance de votre audit de site pour améliorer votre classement.
- Réduisez votre taux de rebond – Plus de la moitié de vos visiteurs abandonneront votre site Web si une page mobile met plus de 3 secondes à se charger.
- Élargissez votre audience – Rendre votre site Web accessible aux personnes handicapées augmentera le nombre de personnes pouvant utiliser votre site Web.
- Améliorez vos marges – Suivre les meilleures pratiques de développement Web créera une meilleure expérience client. En fait, 86 % des acheteurs sont prêts à payer plus pour une meilleure expérience client.
- Communication améliorée avec les moteurs de recherche – Utilisez les conseils de votre audit de site pour vous assurer que les moteurs de recherche sont capables de comprendre votre contenu.
- Bibliothèques JavaScript avec des vulnérabilités de sécurité connues - L'audit de site vérifie et signale les pages qui incluent des bibliothèques JavaScript frontales avec des vulnérabilités de sécurité connues. Il est courant pour les développeurs d'utiliser du code tiers, comme des bibliothèques JS, dans leurs plugins et thèmes. Malheureusement, si les bibliothèques ne sont pas correctement entretenues, elles peuvent créer des vulnérabilités que les attaquants peuvent exploiter pour pirater votre site Web. L'utilisation de composants avec des vulnérabilités connues figure sur la liste des 10 premiers de l'OWASP.
- Liens dangereux vers des destinations d'origine croisée - Cet audit vérifiera si les liens sur une page de destinations d'origine croisée sont sûrs. Lorsque vous créez un lien vers une page d'un autre site à l'aide de l'attribut
target="_blank", vous pouvez exposer votre site à des problèmes de performances et de sécurité. - Pages qui ne sont pas sur HTTPS - L'audit du site vérifiera non seulement si la demande de page initiale est servie via HTTPS, mais également si les ressources de la page sont toutes chargées via HTTPS. Si vous utilisez des ressources qui ne sont pas cryptées avec SSL, un intrus peut être en mesure d'intercepter la communication entre vos visiteurs et votre site Web.
Voir l'audit de site en action
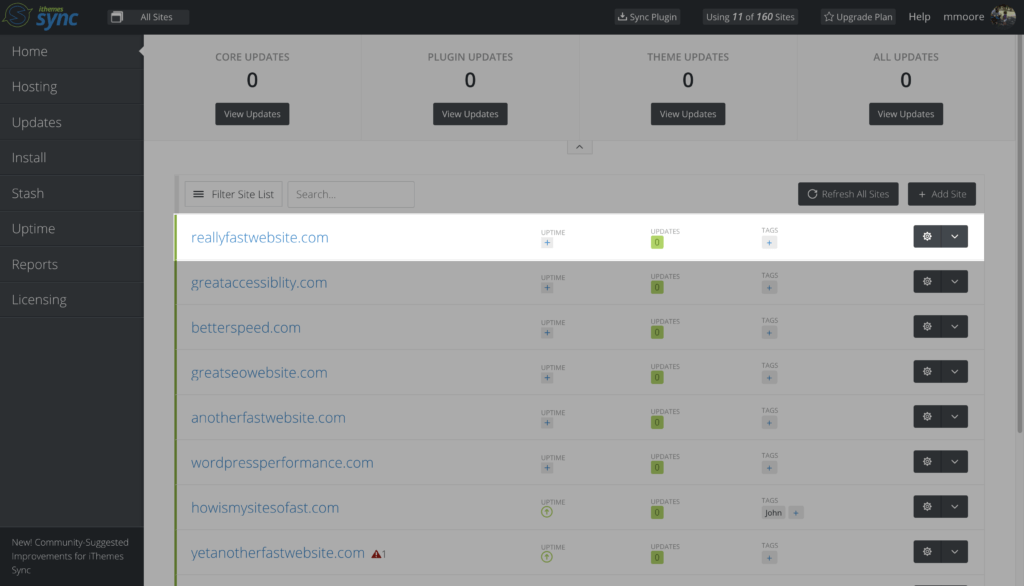
Pour commencer avec un audit de site, connectez-vous à votre tableau de bord iThemes Sync Pro et cliquez sur un site dans votre liste.

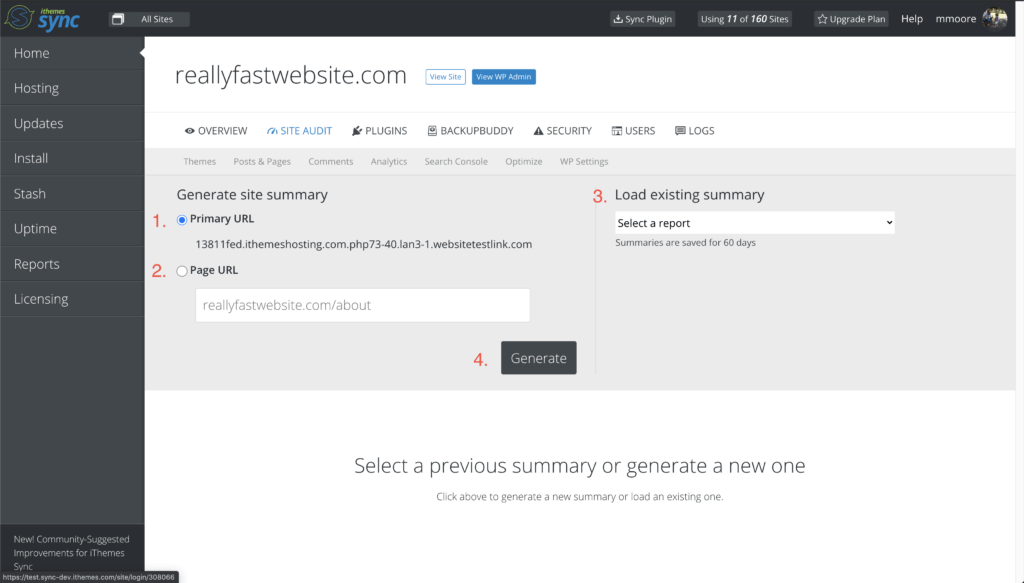
Ensuite, cliquez sur le nouvel onglet Audit de site pour afficher vos paramètres Lighthouse.

Vous trouverez ici quelques options différentes pour votre audit de site :
- URL principale – Utilisez cette sélection pour exécuter l'audit sur la page d'accueil de votre site Web.
- URL de la page – Sélectionnez cette option pour saisir l'URL de la page Web que vous souhaitez auditer.
- Charger le résumé d'audit existant – Vous pouvez également afficher le résumé d'un audit déjà terminé à partir de cette liste déroulante.
- Générer – Cliquez sur ce bouton pour exécuter un nouvel audit de page Web.
Cliquez sur le bouton Générer pour créer et afficher votre premier résumé d'audit de site, directement dans votre tableau de bord Sync.

Les catégories d'audit de site
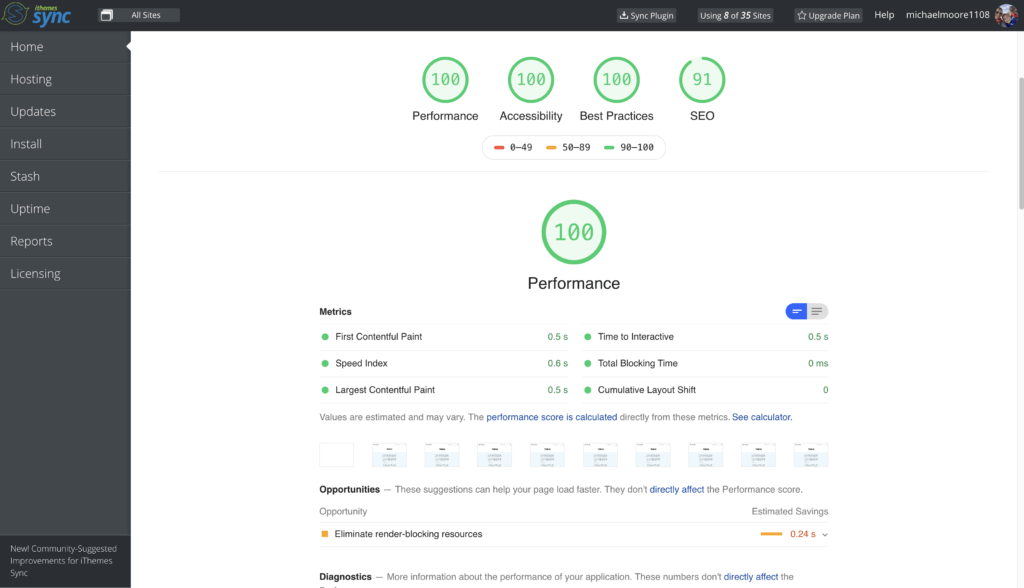
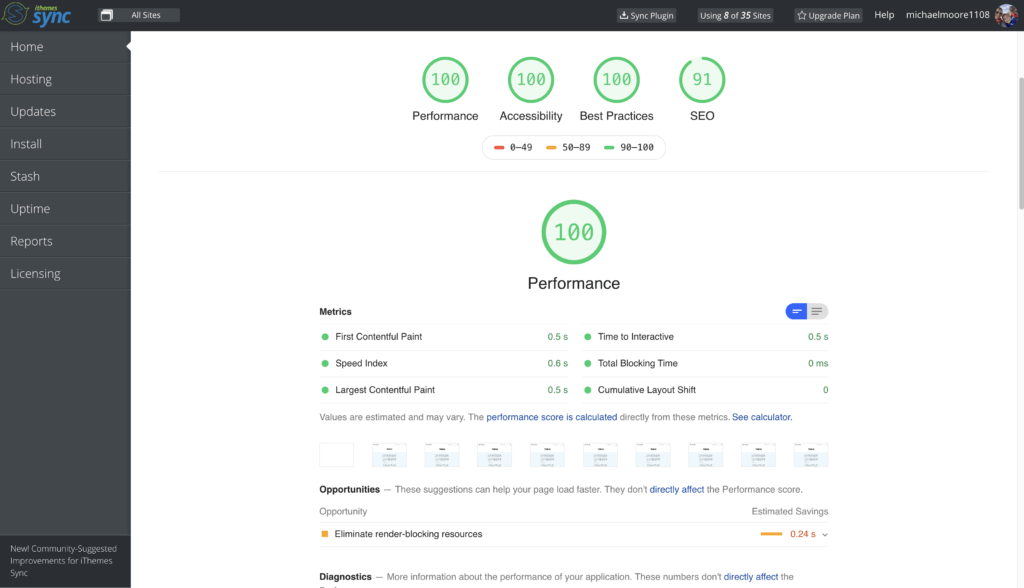
En haut de la page, vous verrez les scores des 4 catégories d'audit : Performance , Accessibilité , Meilleures pratiques et SEO . Examinons de plus près chaque section de l'audit de site Sync Pro.
1. Performances
La section Performance de l'audit vérifie que votre page est optimisée pour que les utilisateurs puissent voir et interagir avec le contenu de votre page Web. Vous verrez un score global en haut avec plus d'informations ci-dessous.

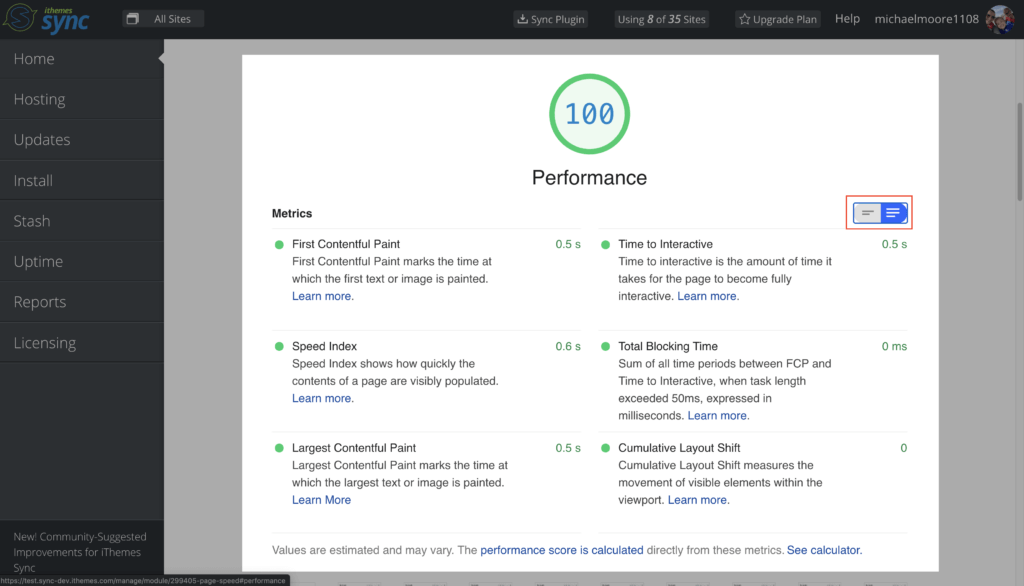
Cliquez sur le bouton à bascule Métriques pour afficher une description de chaque métrique utilisée pour analyser votre site Web.


Cette vue détaille quelques détails sur la façon dont votre performance a été notée :
- Première peinture de contenu – C'est l'heure à laquelle le premier texte ou image est chargé.
- Temps d'interactivité – Il s'agit du temps qu'il faut pour que la page devienne pleinement interactive.
- Index de vitesse - L'index de vitesse montre à quelle vitesse le contenu d'une page est visiblement rempli.
- Total Blocking Time – Somme de toutes les périodes entre FCP et Time to Interactive.
- La plus grande peinture de contenu – La plus grande peinture de contenu indique l'heure à laquelle le texte ou l'image le plus grand est chargé.
- Décalage de présentation cumulé – Le décalage de présentation cumulé mesure le mouvement des éléments visibles dans la fenêtre.
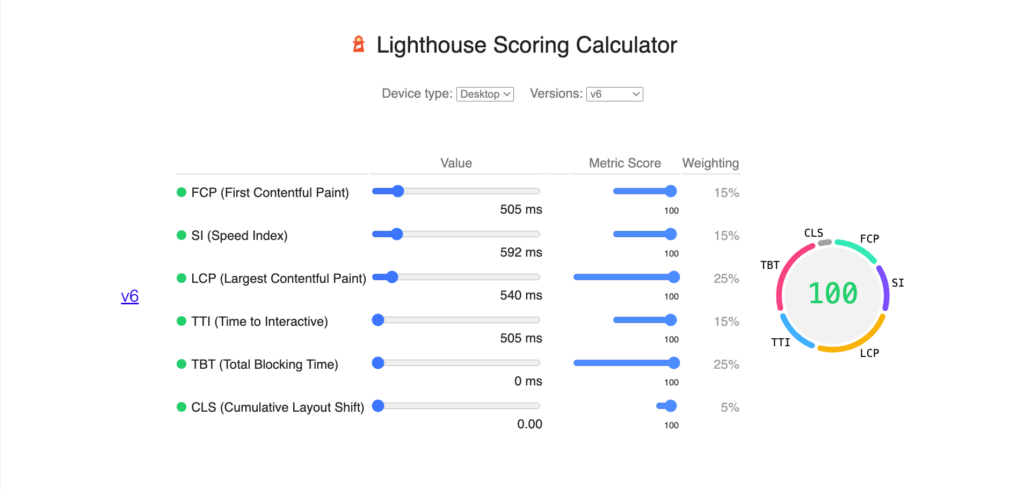
Pour avoir une meilleure idée de la façon dont votre score de performance est calculé, cliquez sur le lien Voir la calculatrice .

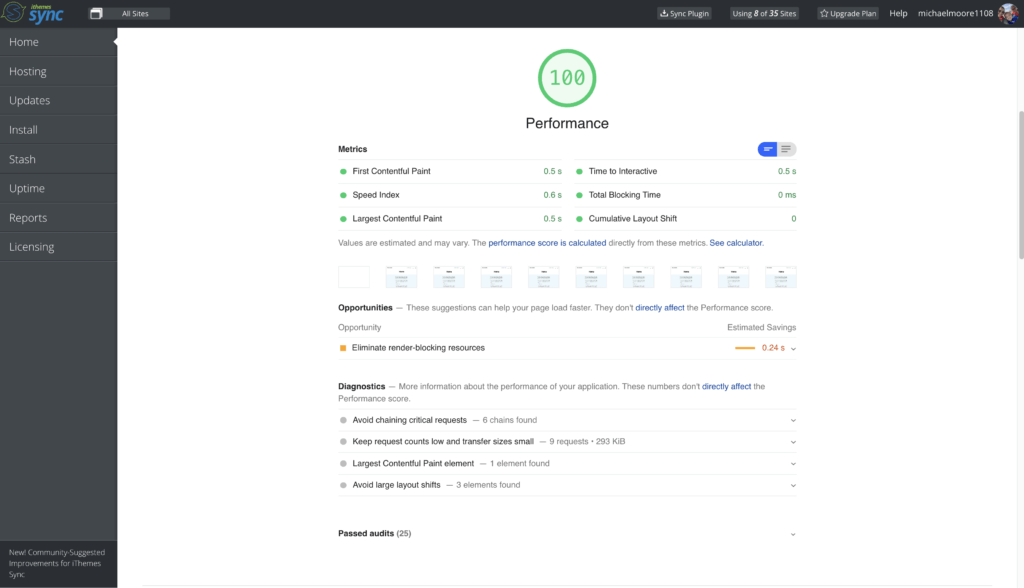
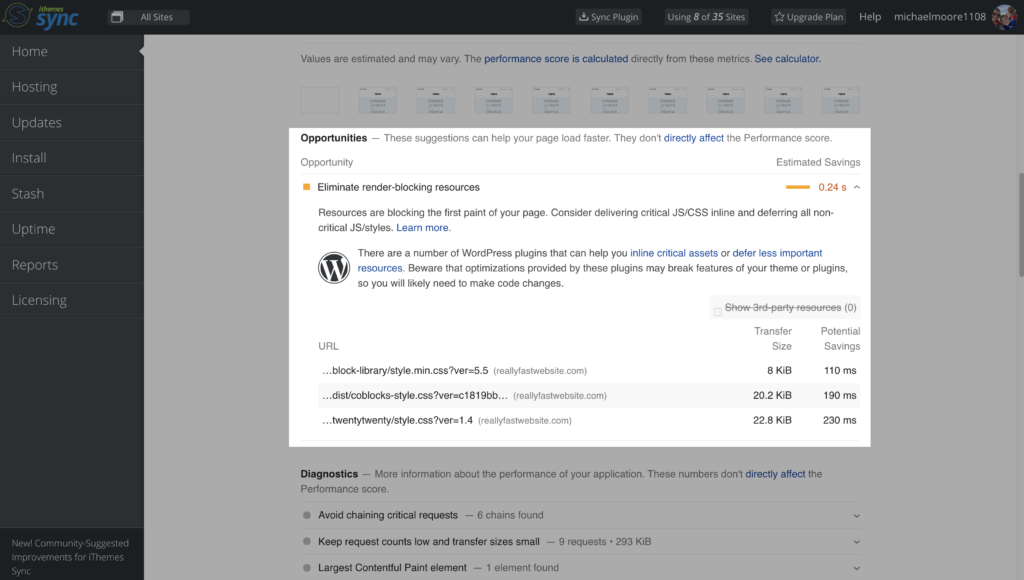
La section Opportunités vous donnera des suggestions pour accélérer le chargement de votre page.

Vous trouverez des informations sur les performances de votre page dans la section Diagnostics . Le résumé vous fournira également une liste des contrôles de performance que votre page Web a réussis.
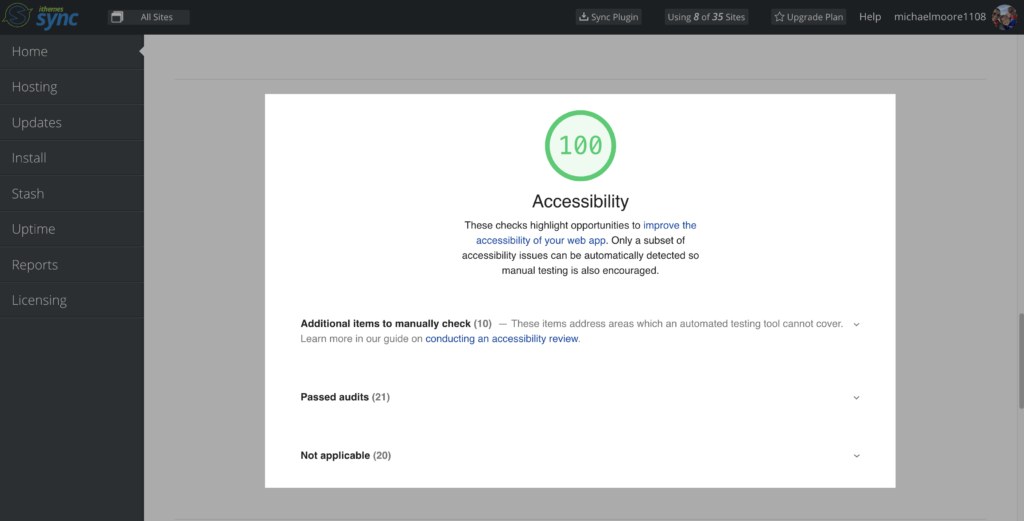
2. Accessibilité
L'audit d' accessibilité vérifie si votre page Web est utilisable par les visiteurs handicapés de votre site.

Gardez simplement à l'esprit que l'audit ne peut pas tester toutes les considérations liées à l'accessibilité. Mais ne vous inquiétez pas, Lighthouse ne vous laissera pas pendre. Votre résumé d'audit vous donnera une liste d'éléments supplémentaires que vous pouvez vérifier et des instructions de test.
Vous trouverez également une liste de tous les contrôles d'accessibilité que votre page a passés avec succès au bas de cette section.
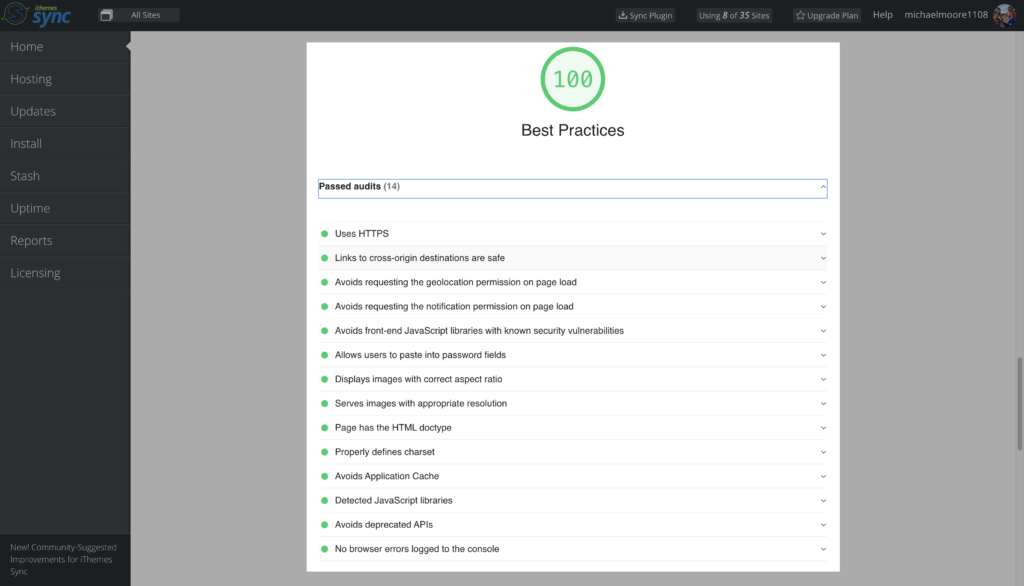
3. Meilleures pratiques
L'audit exécutera également des contrôles automatisés pour voir si votre page Web suit les meilleures pratiques de développement Web.

L'audit des meilleures pratiques vérifie que votre page suit les meilleures pratiques de base, y compris si votre page utilise ou non HTTPS et permet aux utilisateurs de coller dans les champs de mots de passe.
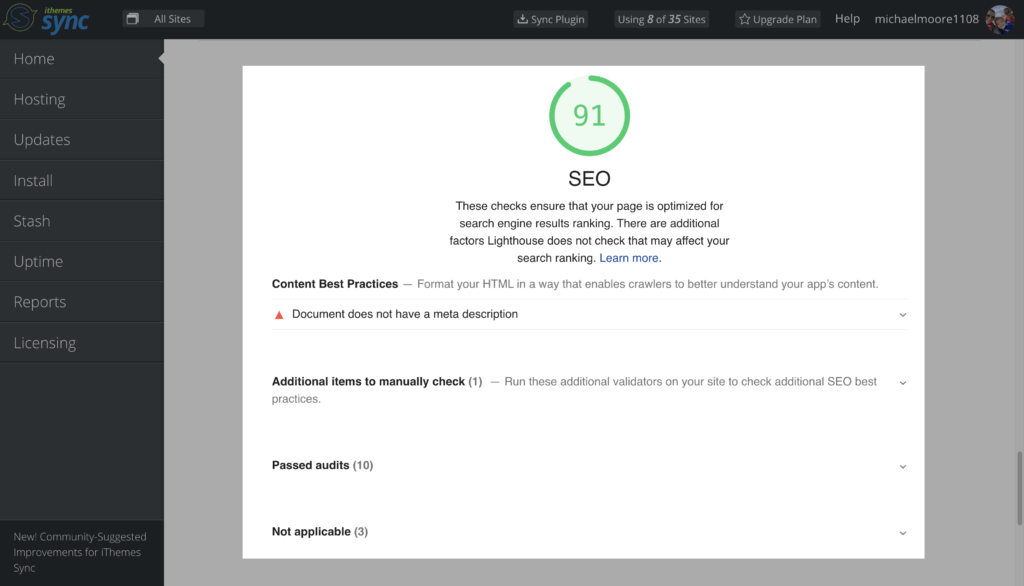
4. Référencement
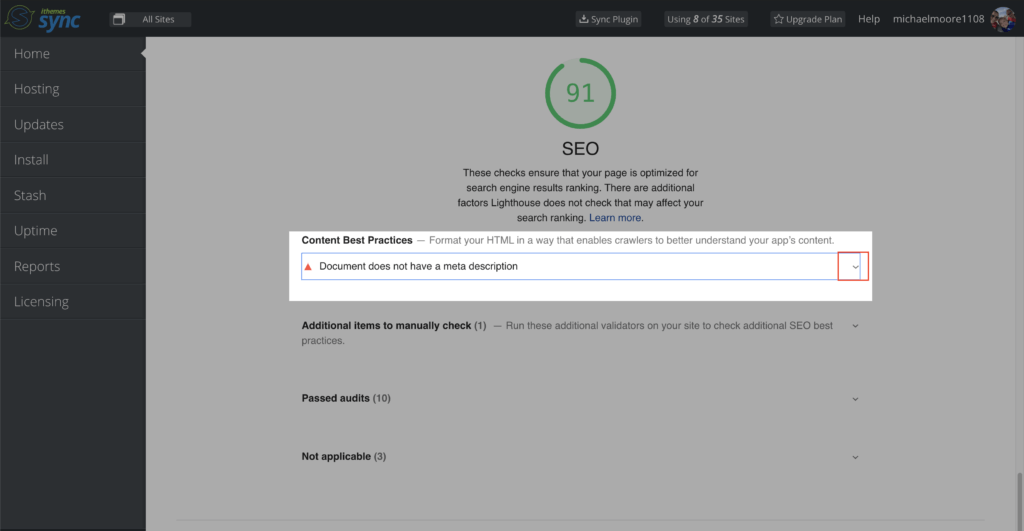
Enfin, l'audit SEO vérifie que votre page est optimisée pour le classement des résultats des moteurs de recherche.

Cet audit de référencement vérifie si vous suivez les meilleures pratiques de contenu et vous donne une liste des éléments d'audit de référencement que votre page a transmis.
Que faire si une page échoue à un audit
Ne vous inquiétez pas si votre page Web échoue à une partie de l'audit du site. Le résumé vous indiquera les étapes à suivre pour résoudre les problèmes que l'examen a révélés.
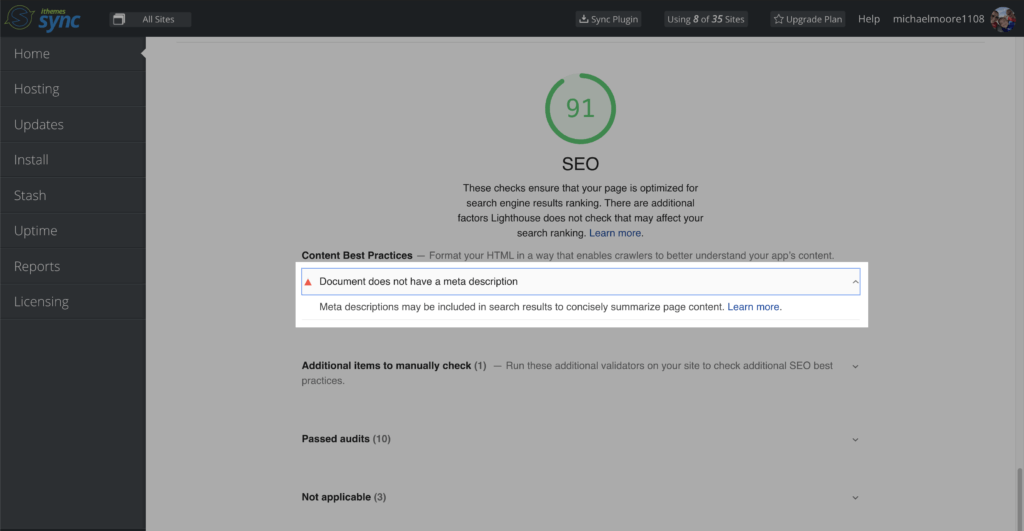
Jetons un coup d'œil à mon résumé d'audit. Nous pouvons voir que ma page Web a échoué à l'audit SEO Meta Description. Pour obtenir un peu plus d'informations, nous pouvons cliquer sur la flèche bascule .

Après avoir cliqué sur la flèche à bascule, nous verrons une explication de ce qu'est une méta description et pourquoi elle est importante, ainsi qu'un lien pour en savoir plus .

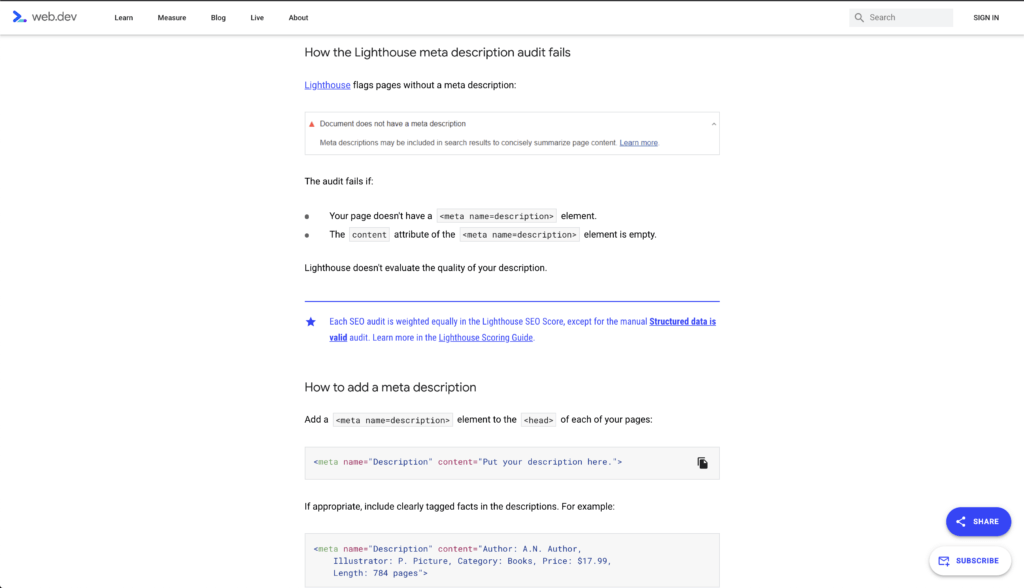
Cliquer sur le lien nous enverra à un document Lighthouse . Le document expliquera pourquoi la page a échoué à l'audit de méta description et nous donnera des instructions pour résoudre l'échec.

Après avoir suivi les instructions pour résoudre les problèmes trouvés dans votre résumé, vous pouvez réexécuter l'audit pour voir vos nouveaux scores.
Emballer
Le nouvel audit de site iThemes Sync Pro est votre nouvel outil automatisé pour auditer les meilleures pratiques de performance , d' accessibilité , de référencement et de développement Web de votre site Web. Le résumé de l'audit vous fournira des actions spécifiques que vous pouvez prendre pour augmenter la vitesse de chargement de votre page, offrir une excellente expérience à tous vos visiteurs et développer votre audience.
Chaque semaine, Michael rédige le rapport de vulnérabilité WordPress pour vous aider à protéger vos sites. En tant que chef de produit chez iThemes, il nous aide à continuer à améliorer la gamme de produits iThemes. C'est un nerd géant et il adore apprendre tout ce qui touche à la technologie, ancienne et nouvelle. Vous pouvez trouver Michael traîner avec sa femme et sa fille, lire ou écouter de la musique lorsqu'il ne travaille pas.