¡Nuevo! Integración de Google Lighthouse con iThemes Sync Pro
Publicado: 2020-08-26iThemes Sync Pro ahora le brinda la capacidad de aprovechar la API de Google Lighthouse para auditar el rendimiento, el SEO y la accesibilidad de cada sitio web que tiene en su panel de sincronización.

Todo lo que tiene que hacer es ingresar la URL que desea auditar y Sync Pro usará Google Lighthouse para ejecutar una serie de verificaciones en la página.
Una vez que se complete la inspección, recibirá un resumen en su panel de Sync Pro que le indica qué tan bien le fue a su página. El resumen de la auditoría le mostrará dónde tiene éxito su página y dónde puede necesitar atención.
La parte realmente interesante es que cada auditoría incluye una explicación de por qué los diferentes elementos de la verificación son pasos esenciales y procesables que puede tomar para resolver los problemas que se encuentran en el resumen de la auditoría .
¿Qué es Google Lighthouse?
Lighthouse de Google es una herramienta automatizada de código abierto para mejorar la calidad de las páginas web. Puede ejecutarlo en cualquier página web, pública o que requiera autenticación. Tiene auditorías de rendimiento, accesibilidad, aplicaciones web progresivas, SEO y más.
Google Lighthouse frente a Pagespeed
¿Cuáles son las diferencias entre Google PageSpeed y Lighthouse, las dos herramientas de auditoría proporcionadas por Google?
- PageSpeed Insights mide únicamente su métrica de rendimiento , mientras que Lighthouse también audita otros aspectos de un sitio web (SEO, accesibilidad, aplicación web progresiva, etc.)
- Google PageSpeed usa una “combinación” de datos de laboratorio y del mundo real, mientras que Lighthouse usa solo datos de laboratorio (en condiciones consistentes) para construir su resumen de auditoría.
Lighthouse ahora está incorporado en PageSpeed Insights. Es el motor de análisis integrado de PageSpeed.
8 razones por las que debe auditar la calidad de sus páginas web
Antes de echar un vistazo a la Auditoría del sitio en acción, dediquemos un momento a analizar por qué debería auditar la calidad de sus páginas web.
- Mejore la capacidad de detección de los motores de búsqueda : Google utiliza la velocidad de la página de sus páginas de escritorio y móviles en sus clasificaciones. Utilice los consejos de rendimiento de la auditoría de su sitio para mejorar su clasificación.
- Reduzca su tasa de rebote : más de la mitad de sus visitantes abandonarán su sitio web si una página móvil tarda más de 3 segundos en cargarse.
- Amplíe su audiencia : hacer que su sitio web sea accesible para las personas con discapacidades aumentará la cantidad de personas que pueden usar su sitio web.
- Mejore sus márgenes : seguir las mejores prácticas de desarrollo web creará una mejor experiencia para el cliente. De hecho, el 86% de los compradores están dispuestos a pagar más por una mejor experiencia del cliente.
- Comunicación mejorada con los motores de búsqueda : utilice los consejos de la auditoría de su sitio para asegurarse de que los motores de búsqueda puedan comprender su contenido.
- Bibliotecas de JavaScript con vulnerabilidades de seguridad conocidas : la Auditoría del sitio comprueba y marca las páginas que incluyen bibliotecas de JavaScript de front-end con vulnerabilidades de seguridad conocidas. Es una práctica común que los desarrolladores utilicen código de terceros, como bibliotecas JS, en sus complementos y temas. Desafortunadamente, si las bibliotecas no se mantienen adecuadamente, pueden crear vulnerabilidades que los atacantes pueden aprovechar para piratear su sitio web. El uso de componentes con vulnerabilidades conocidas está en la lista de los 10 principales de OWASP.
- Enlaces inseguros a destinos de origen cruzado : esta auditoría comprobará si los enlaces de los destinos de origen cruzado de una página son seguros. Cuando se vincula a una página de otro sitio utilizando el atributo
target="_blank", puede exponer su sitio a problemas de rendimiento y seguridad. - Páginas que no están en HTTPS : la auditoría del sitio no solo verificará si la solicitud de página inicial se entrega a través de HTTPS, sino también si los recursos de la página están todos cargados a través de HTTPS. Si está utilizando recursos que no están cifrados con SSL, es posible que un intruso pueda interceptar la comunicación entre sus visitantes y su sitio web.
Vea la auditoría del sitio en acción
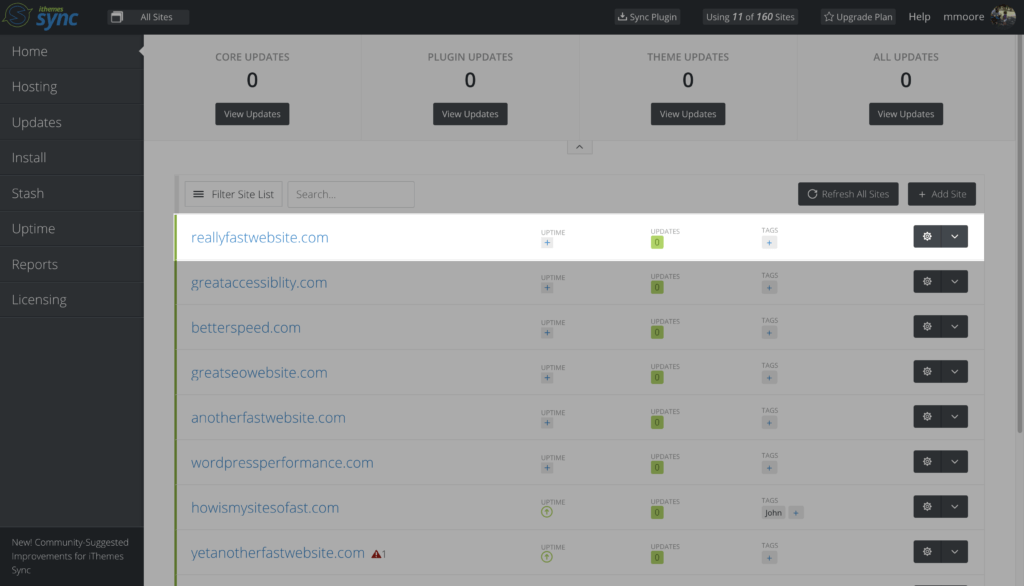
Para comenzar con una auditoría del sitio, inicie sesión en su panel de iThemes Sync Pro y haga clic en un sitio de su lista.

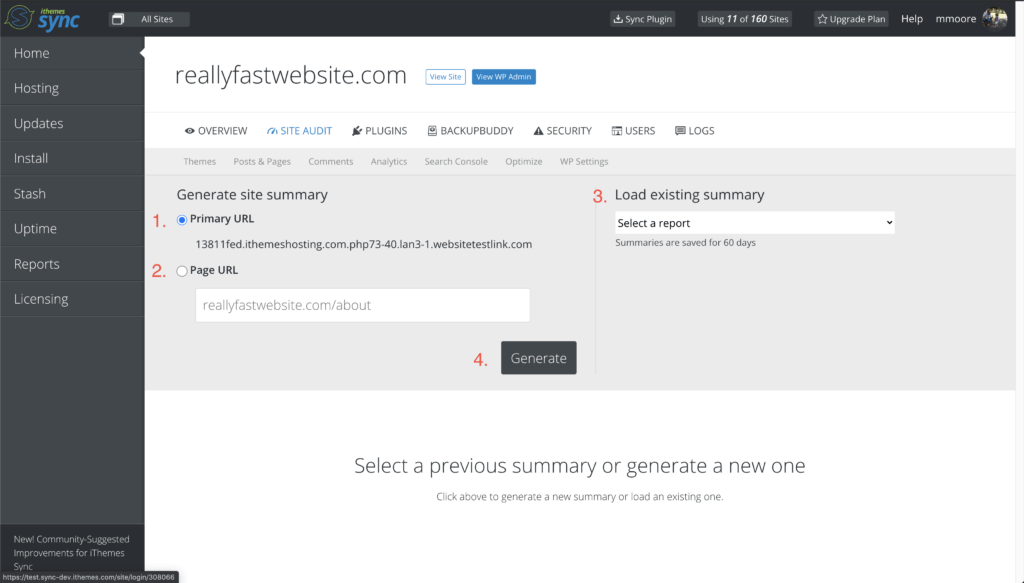
A continuación, haga clic en la nueva pestaña Auditoría del sitio para ver la configuración de Lighthouse.

Aquí encontrará algunas opciones diferentes para la auditoría de su sitio:
- URL principal : utilice esta selección para ejecutar la auditoría en la página de inicio de su sitio web.
- URL de la página : seleccione esta opción para ingresar la URL de la página web que desea auditar.
- Cargar resumen de auditoría existente : también puede ver el resumen de una auditoría completada anteriormente en este menú desplegable.
- Generar : haga clic en este botón para ejecutar una nueva auditoría de página web.
Haga clic en el botón Generar para crear y ver su primer resumen de auditoría del sitio, directamente en su panel de sincronización.

Las categorías de auditoría del sitio
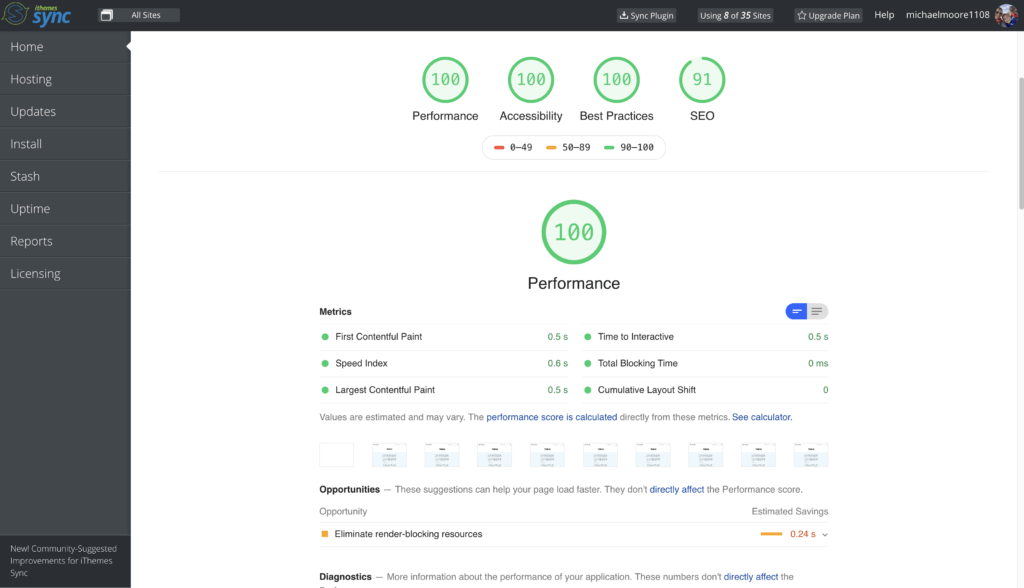
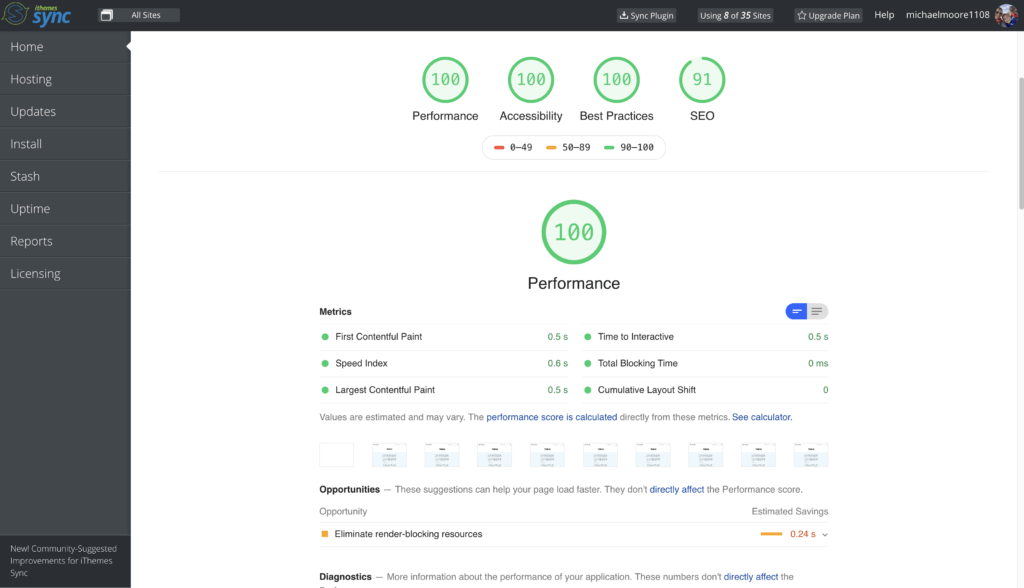
En la parte superior de la página, verá las puntuaciones de las 4 categorías de auditoría: rendimiento , accesibilidad , mejores prácticas y SEO . Echemos un vistazo más de cerca a cada sección de la auditoría del sitio de Sync Pro.
1. Desempeño
La sección Rendimiento de la auditoría verifica que su página esté optimizada para que los usuarios puedan ver e interactuar con el contenido de su página web. Verá una puntuación general en la parte superior con más información a continuación.

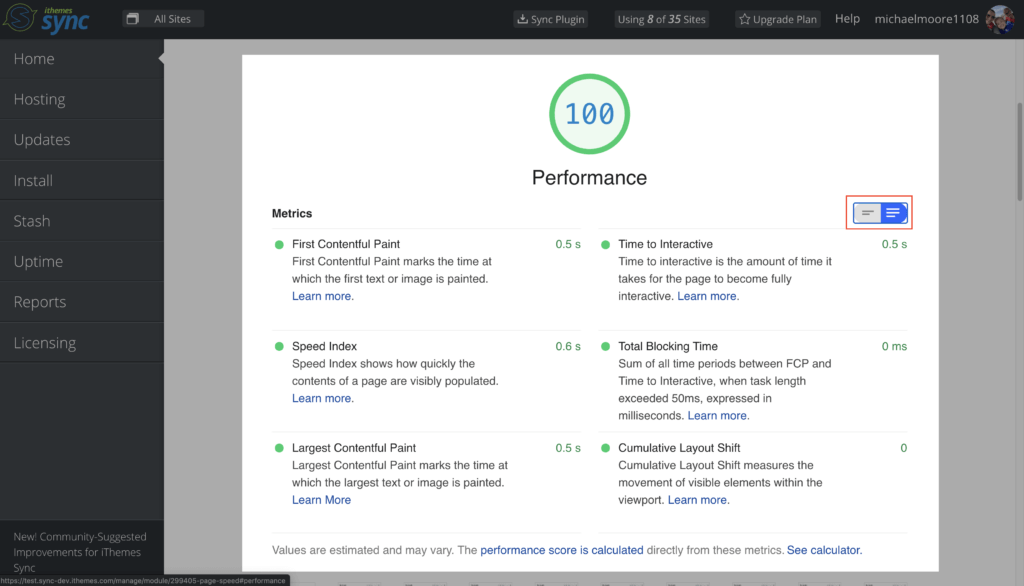
Haga clic en la palanca de Métricas para ver una descripción de cada métrica utilizada para escanear su sitio web.


Esta vista desglosa algunos detalles sobre cómo se calificó su desempeño:
- Primera pintura con contenido : este es el momento en el que se carga el primer texto o imagen.
- Tiempo para interactuar : esta es la cantidad de tiempo que tarda la página en volverse completamente interactiva.
- Índice de velocidad: el índice de velocidad muestra la rapidez con la que se completa visiblemente el contenido de una página.
- Tiempo total de bloqueo : suma de todos los períodos de tiempo entre el FCP y el tiempo para interactuar.
- Pintura con contenido más grande: la pintura con contenido más grande marca el momento en el que se carga el texto o la imagen más grande.
- Cambio de diseño acumulativo: el cambio de diseño acumulativo mide el movimiento de los elementos visibles dentro de la ventana gráfica.
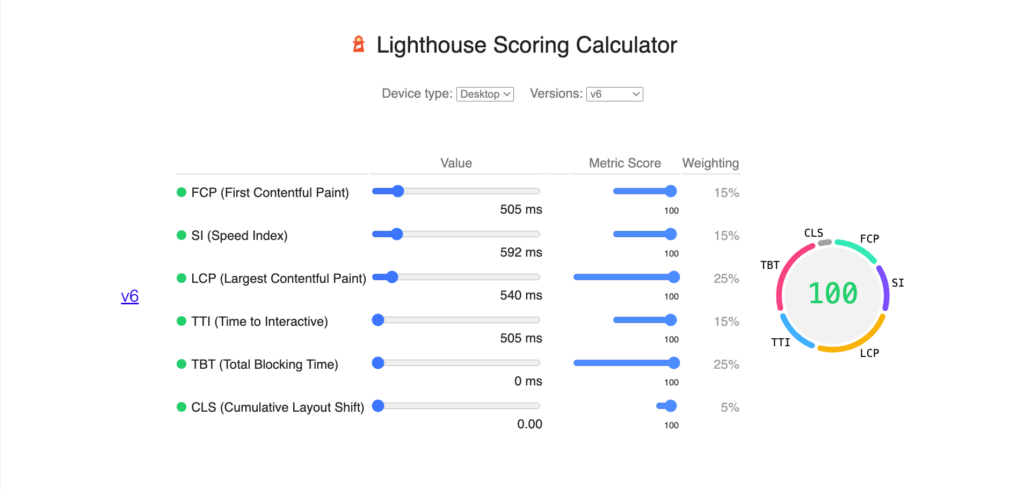
Para tener una mejor idea de cómo se contabiliza su puntuación de rendimiento, haga clic en el enlace Ver calculadora .

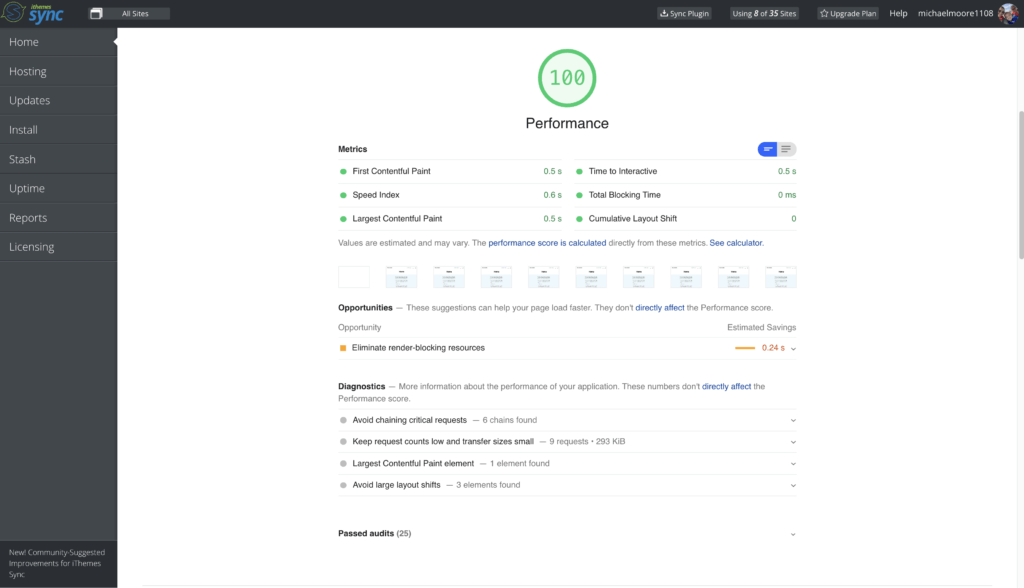
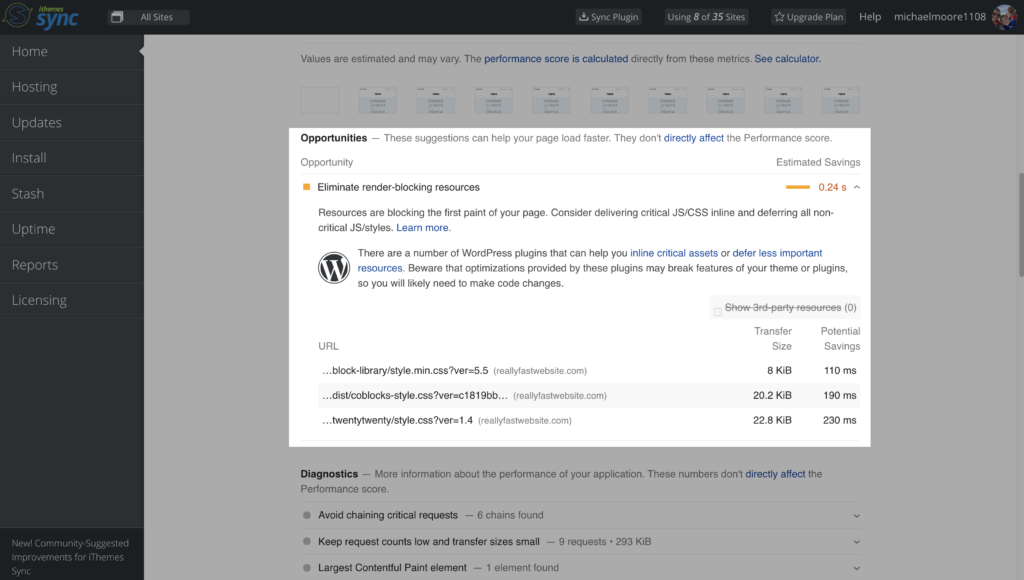
La sección Oportunidades le dará sugerencias para ayudar a que su página se cargue más rápido.

Encontrará información sobre el rendimiento de su página en la sección Diagnóstico . El resumen también le proporcionará una lista de las comprobaciones de rendimiento que pasó su página web.
2. Accesibilidad
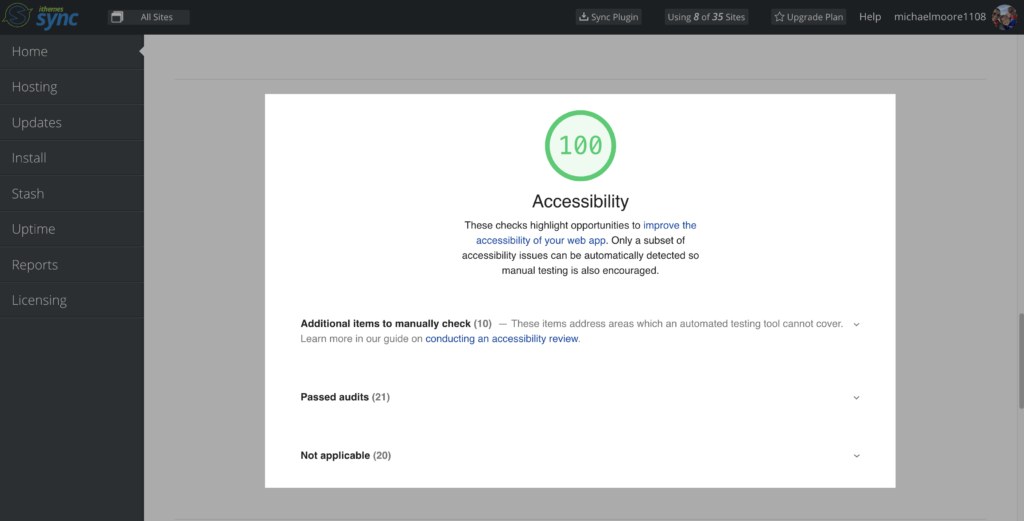
La auditoría de accesibilidad verifica si su página web es utilizable para los visitantes con discapacidades de su sitio.

Solo tenga en cuenta que la auditoría no puede probar todas las consideraciones relacionadas con la accesibilidad. Pero no te preocupes, Lighthouse no te dejará colgado. Su resumen de auditoría le dará una lista de elementos adicionales que puede verificar e instrucciones de prueba.
También encontrará una lista de todas las comprobaciones de accesibilidad que su página aprobó con éxito en la parte inferior de esta sección.
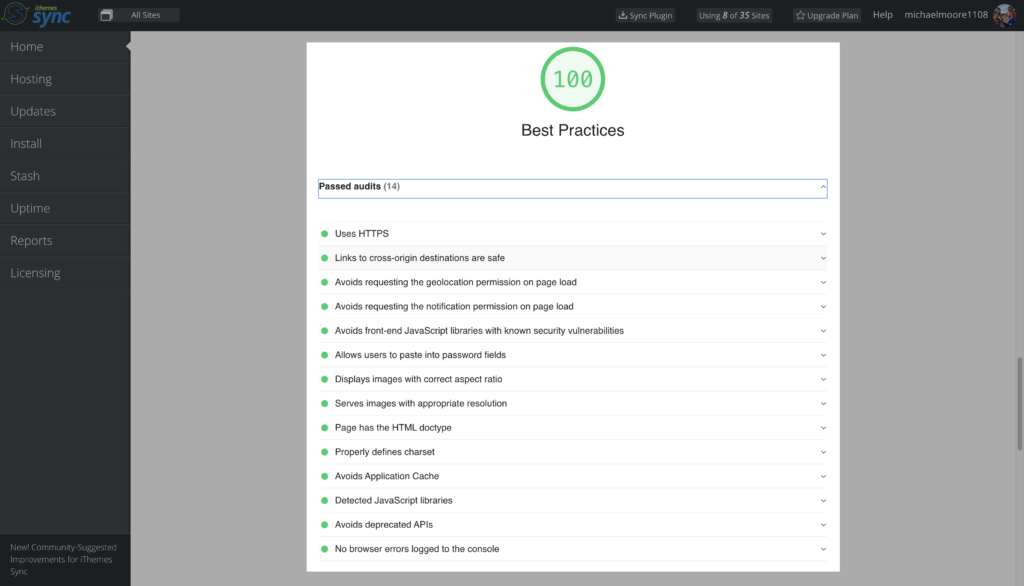
3. Mejores prácticas
La auditoría también ejecutará comprobaciones automatizadas para ver si su página web sigue las mejores prácticas de desarrollo web.

La auditoría de Mejores prácticas verifica que su página siga las mejores prácticas básicas, incluido si su página usa HTTPS o no y permite a los usuarios pegar en los campos de contraseñas.
4. SEO
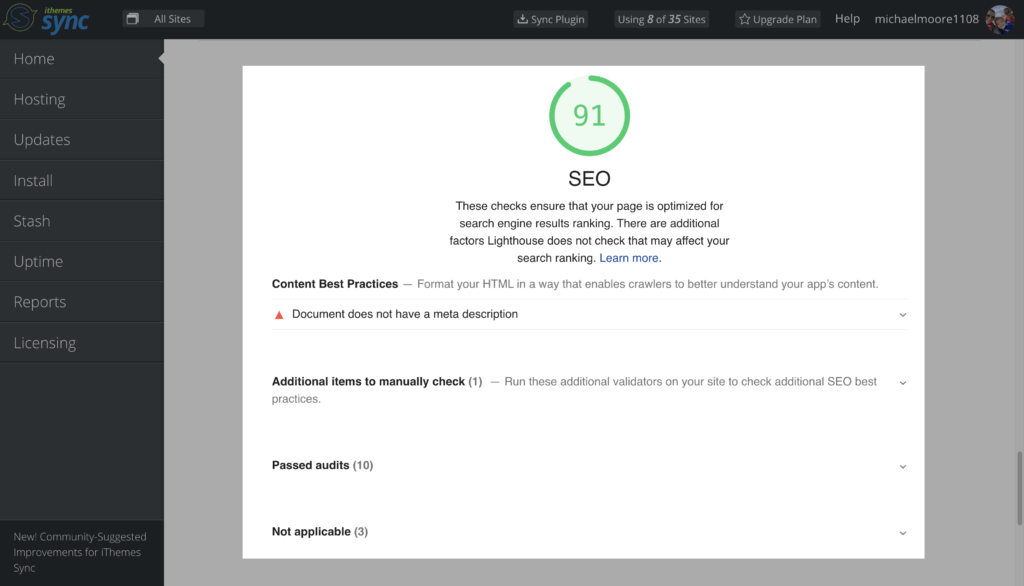
Finalmente, la auditoría de SEO verifica que su página esté optimizada para la clasificación de los resultados de los motores de búsqueda.

Esta auditoría de SEO verifica si está siguiendo las mejores prácticas de contenido y le brinda una lista de los elementos de auditoría de SEO que aprobó su página.
Qué hacer si una página falla en una auditoría
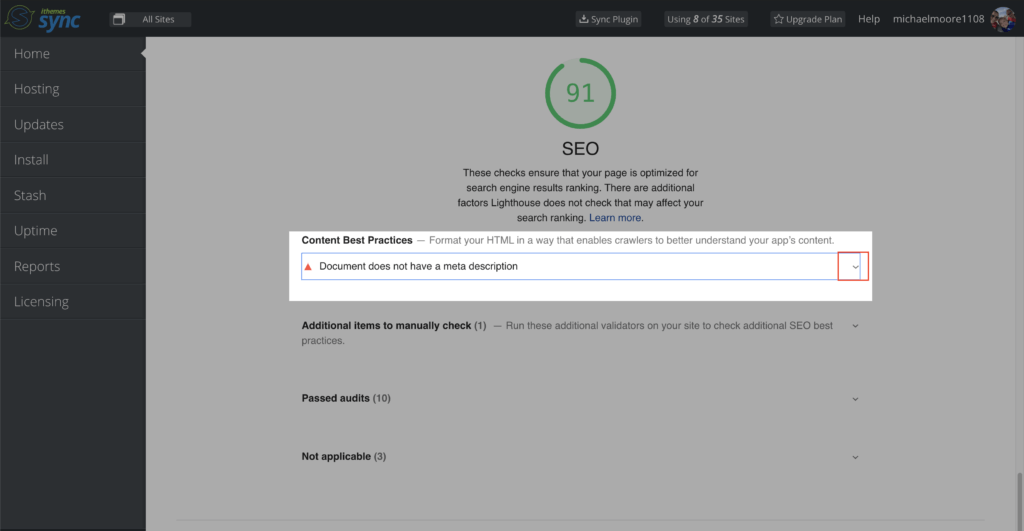
No se preocupe si su página web falla en alguna parte de la auditoría del sitio. El resumen le dará los pasos que debe seguir para resolver cualquier problema que haya descubierto en la revisión.
Echemos un vistazo a mi resumen de auditoría. Podemos ver que mi página web no pasó la auditoría de meta descripción de SEO. Para obtener un poco más de información, podemos hacer clic en la flecha de alternancia .

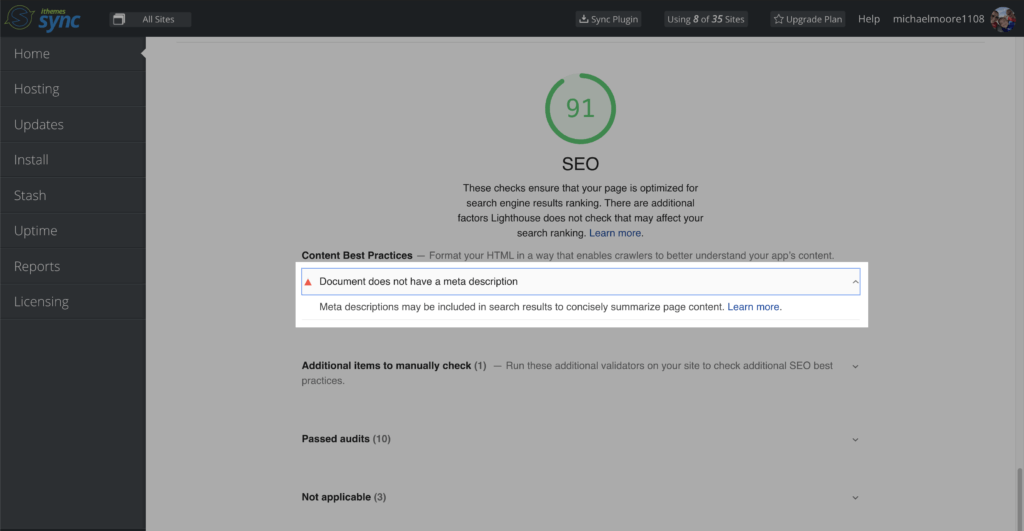
Después de hacer clic en la flecha de alternancia, veremos una explicación de qué es una Meta Descripción y por qué es importante, así como un enlace para obtener más información .

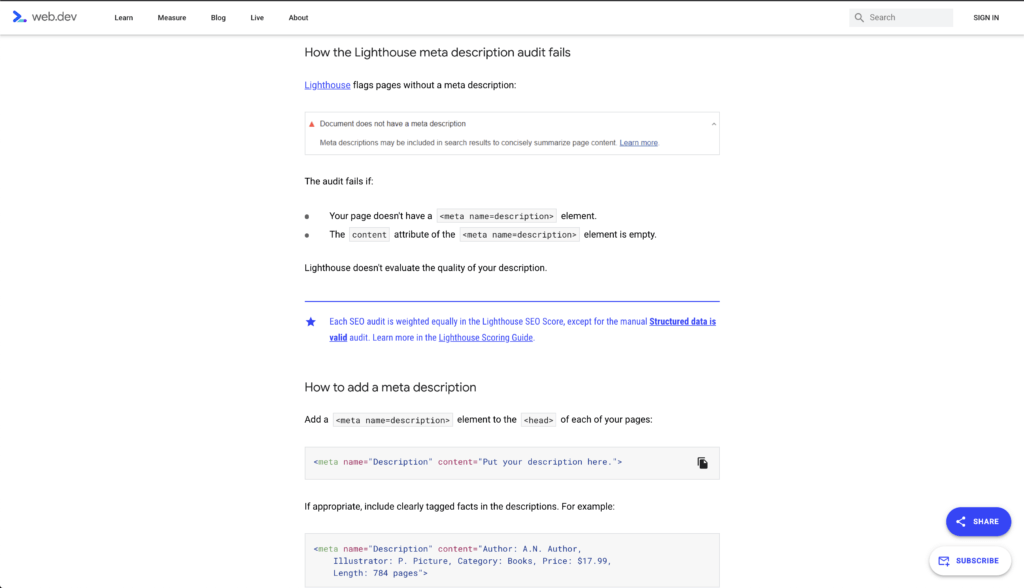
Hacer clic en el enlace nos enviará a un documento de Lighthouse . El documento explicará por qué la página no pasó la auditoría de la meta descripción y nos dará instrucciones para resolver la falla.

Después de seguir las instrucciones para solucionar los problemas encontrados en su resumen, puede volver a ejecutar la auditoría para ver sus nuevos puntajes.
Terminando
El nuevo iThemes Sync Pro Site Audit es su nueva herramienta automatizada para auditar el rendimiento , la accesibilidad , el SEO y las mejores prácticas de desarrollo web de su sitio web. El resumen de auditoría le proporcionará acciones específicas que puede realizar para aumentar la velocidad de carga de su página, ofrecer una gran experiencia a todos sus visitantes y hacer crecer su audiencia.
Cada semana, Michael elabora el Informe de vulnerabilidad de WordPress para ayudar a mantener sus sitios seguros. Como Product Manager en iThemes, nos ayuda a seguir mejorando la línea de productos de iThemes. Es un nerd gigante y le encanta aprender sobre tecnología, tanto antigua como nueva. Puede encontrar a Michael pasando el rato con su esposa e hija, leyendo o escuchando música cuando no está trabajando.