Neu! Google Lighthouse-Integration mit iThemes Sync Pro
Veröffentlicht: 2020-08-26iThemes Sync Pro bietet Ihnen jetzt die Möglichkeit, die Google Lighthouse-API zu nutzen, um die Leistung, SEO und Zugänglichkeit jeder Website in Ihrem Sync-Dashboard zu überprüfen .

Sie müssen lediglich die URL eingeben, die Sie überprüfen möchten, und Sync Pro verwendet Google Lighthouse, um eine Reihe von Prüfungen auf der Seite durchzuführen.
Sobald die Überprüfung abgeschlossen ist, erhalten Sie in Ihrem Sync Pro-Dashboard eine Zusammenfassung, die Ihnen sagt, wie gut Ihre Seite abgeschnitten hat. Die Audit-Zusammenfassung zeigt Ihnen, wo Ihre Seite erfolgreich ist und wo möglicherweise etwas Aufmerksamkeit erforderlich ist.
Der wirklich coole Teil ist, dass jedes Audit eine Erklärung enthält, warum die verschiedenen Elemente der Prüfung wesentliche und umsetzbare Schritte sind, die Sie unternehmen können, um die in der Auditzusammenfassung gefundenen Probleme zu lösen .
Was ist Google Lighthouse?
Googles Lighthouse ist ein automatisiertes Open-Source-Tool zur Verbesserung der Qualität von Webseiten. Sie können es für jede Webseite ausführen, ob öffentlich oder eine, die eine Authentifizierung erfordert. Es verfügt über Audits für Leistung, Zugänglichkeit, progressive Web-Apps, SEO und mehr.
Google Lighthouse vs. Pagespeed
Was sind die Unterschiede zwischen Google PageSpeed und Lighthouse, den beiden Audit-Tools von Google?
- PageSpeed Insights misst nur Ihre Leistungskennzahl , während Lighthouse auch andere Aspekte einer Website prüft (SEO, Barrierefreiheit, progressive Web-App usw.).
- Google PageSpeed verwendet eine „Kombination“ aus Labor- und realen Daten, während Lighthouse nur Labordaten (unter konsistenten Bedingungen) verwendet, um seine Audit-Zusammenfassung zu erstellen.
Lighthouse ist jetzt in PageSpeed Insights integriert. Es ist die integrierte Analyse-Engine von PageSpeed.
8 Gründe, warum Sie die Qualität Ihrer Webseiten überprüfen sollten
Bevor wir uns das Site Audit in Aktion ansehen, nehmen wir uns einen Moment Zeit, um zu besprechen, warum Sie die Qualität Ihrer Webseiten überprüfen sollten.
- Verbessern Sie die Auffindbarkeit in Suchmaschinen – Google verwendet die Seitengeschwindigkeit Ihrer Desktop- und mobilen Seiten in ihren Rankings. Verwenden Sie die Leistungstipps aus Ihrem Site-Audit, um Ihre Rankings zu verbessern.
- Senken Sie Ihre Absprungrate – Mehr als die Hälfte Ihrer Besucher verlassen Ihre Website, wenn das Laden einer mobilen Seite länger als 3 Sekunden dauert.
- Erweitern Sie Ihr Publikum – Wenn Sie Ihre Website für Menschen mit Behinderungen zugänglich machen, erhöht sich die Anzahl der Menschen, die Ihre Website nutzen können.
- Verbessern Sie Ihre Margen – Befolgen Sie die Best Practices für die Webentwicklung, um ein besseres Kundenerlebnis zu schaffen. Tatsächlich sind 86 % der Käufer bereit, für ein besseres Kundenerlebnis mehr zu bezahlen.
- Verbesserte Kommunikation mit Suchmaschinen – Verwenden Sie die Tipps aus Ihrem Site-Audit, um sicherzustellen, dass Suchmaschinen Ihre Inhalte verstehen.
- JavaScript-Bibliotheken mit bekannten Sicherheitslücken – Das Site Audit überprüft und markiert Seiten, die Front-End-JavaScript-Bibliotheken mit bekannten Sicherheitslücken enthalten. Es ist gängige Praxis für Entwickler, Code von Drittanbietern – wie JS-Bibliotheken – in ihren Plugins und Designs zu verwenden. Wenn die Bibliotheken nicht ordnungsgemäß gewartet werden, können sie leider Schwachstellen schaffen, die Angreifer nutzen können, um Ihre Website zu hacken. Die Verwendung von Komponenten mit bekannten Sicherheitslücken steht auf der OWASP-Top-10-Liste.
- Unsichere Links zu ursprungsübergreifenden Zielen – Diese Prüfung prüft, ob die Links auf einer Seite mit ursprungsübergreifenden Zielen sicher sind. Wenn Sie mit dem Attribut
target="_blank"auf eine Seite einer anderen Site verlinken, können Sie Ihre Site Leistungs- und Sicherheitsproblemen aussetzen. - Seiten, die nicht auf HTTPS basieren – Das Site Audit prüft nicht nur, ob die anfängliche Seitenanforderung über HTTPS bereitgestellt wird, sondern auch, ob alle Seitenressourcen über HTTPS geladen werden. Wenn Sie Ressourcen verwenden, die nicht mit SSL verschlüsselt sind, kann ein Eindringling möglicherweise die Kommunikation zwischen Ihren Besuchern und Ihrer Website abfangen.
Sehen Sie das Site-Audit in Aktion
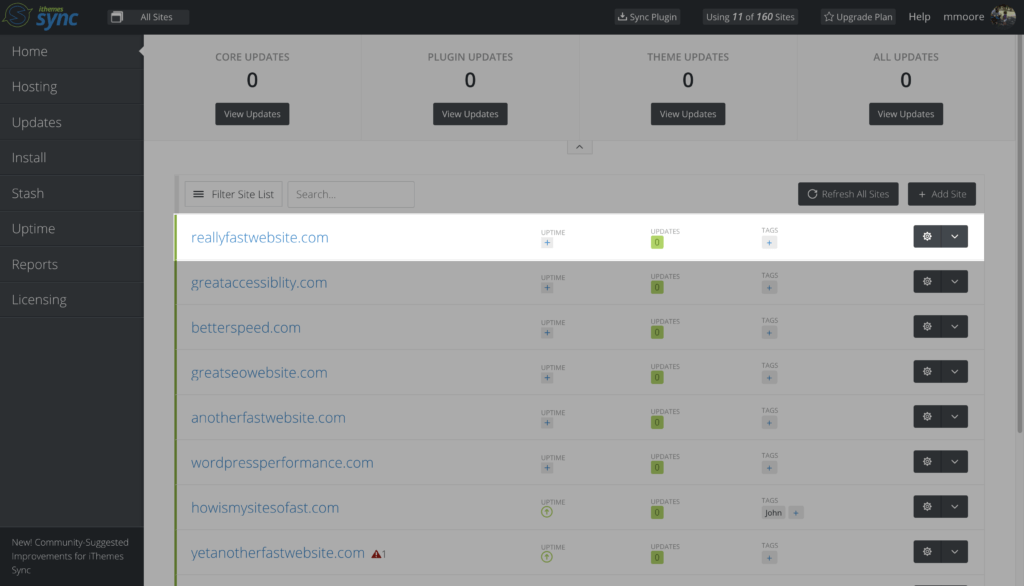
Um mit einem Site-Audit zu beginnen, melden Sie sich bei Ihrem iThemes Sync Pro-Dashboard an und klicken Sie auf eine Site in Ihrer Liste.

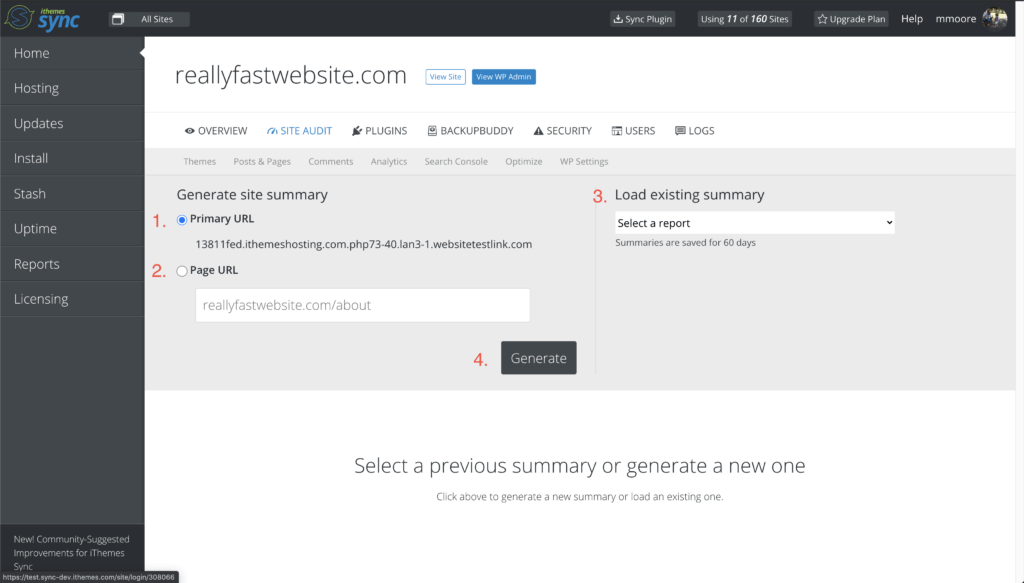
Klicken Sie als Nächstes auf die neue Registerkarte Site Audit , um Ihre Lighthouse-Einstellungen anzuzeigen.

Hier finden Sie verschiedene Möglichkeiten für Ihr Site Audit:
- Primäre URL – Verwenden Sie diese Auswahl, um das Audit auf der Homepage Ihrer Website auszuführen.
- Seiten- URL – Wählen Sie diese Option, um die URL der Webseite einzugeben, die Sie überwachen möchten.
- Vorhandene Audit-Zusammenfassung laden – Sie können auch die Zusammenfassung eines zuvor abgeschlossenen Audits in dieser Dropdown-Liste anzeigen.
- Generieren – Klicken Sie auf diese Schaltfläche, um ein neues Webseiten-Audit auszuführen.
Klicken Sie auf die Schaltfläche Generieren , um Ihre erste Site-Audit-Zusammenfassung direkt in Ihrem Sync-Dashboard zu erstellen und anzuzeigen.

Die Site-Audit-Kategorien
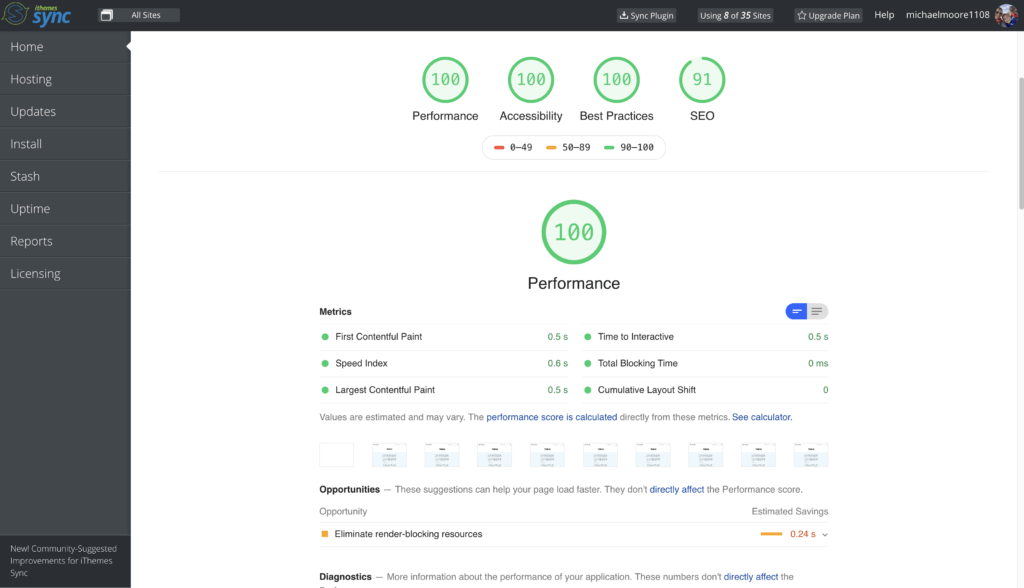
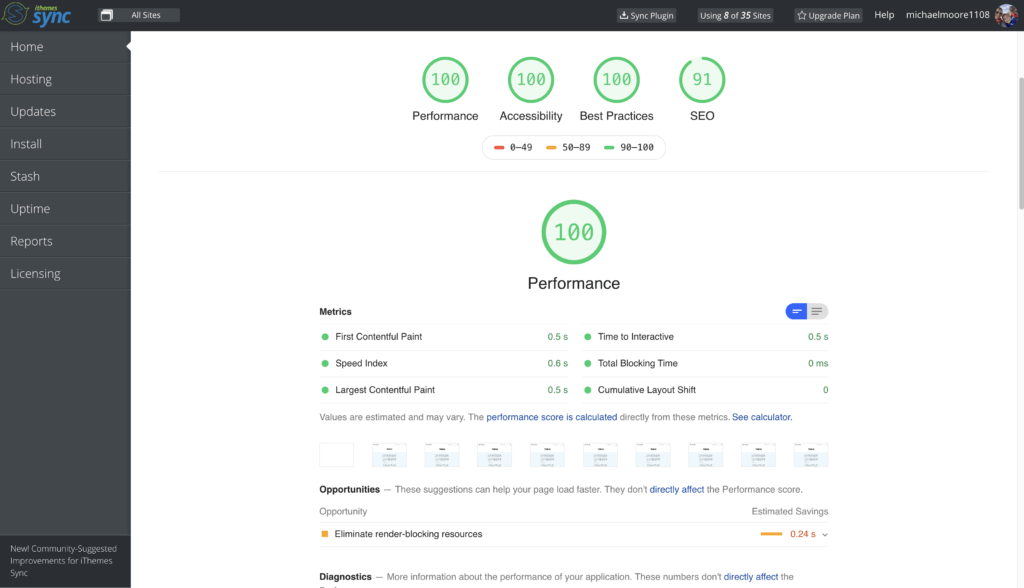
Oben auf der Seite sehen Sie die Ergebnisse der 4 Audit-Kategorien: Leistung , Zugänglichkeit , Best Practices und SEO . Sehen wir uns jeden Abschnitt des Sync Pro Site Audits genauer an.
1. Leistung
Im Abschnitt Leistung des Audits wird überprüft, ob Ihre Seite so optimiert ist, dass Benutzer den Inhalt Ihrer Webseite sehen und damit interagieren können. Oben sehen Sie eine Gesamtpunktzahl mit weiteren Informationen unten.

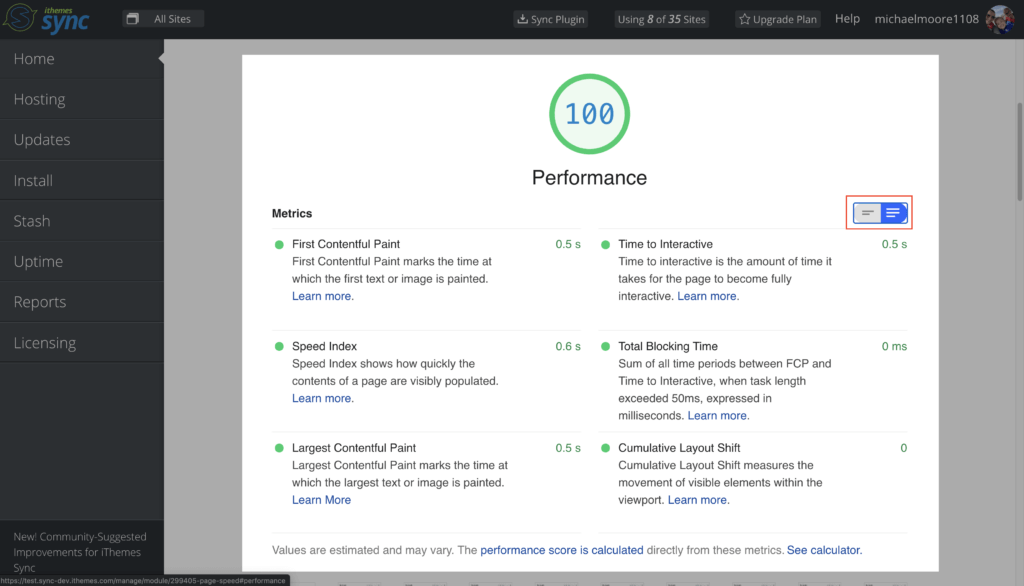
Klicken Sie auf den Schalter Metriken , um eine Beschreibung für jede Metrik anzuzeigen, die zum Scannen Ihrer Website verwendet wird.


In dieser Ansicht werden einige Details zur Bewertung Ihrer Leistung aufgeführt:
- First Contentful Paint – Dies ist der Zeitpunkt, zu dem der erste Text oder das erste Bild geladen wird.
- Zeit bis zur Interaktivität – Dies ist die Zeit, die benötigt wird, bis die Seite vollständig interaktiv wird.
- Geschwindigkeitsindex – Geschwindigkeitsindex zeigt an, wie schnell der Inhalt einer Seite sichtbar gefüllt wird.
- Total Blocking Time – Summe aller Zeiträume zwischen FCP und Time to Interactive.
- Größtes Contentful Paint – Größtes Contentful Paint markiert den Zeitpunkt, zu dem der größte Text oder das größte Bild geladen wird.
- Kumulative Layoutverschiebung – Die kumulative Layoutverschiebung misst die Bewegung sichtbarer Elemente innerhalb des Ansichtsfensters.
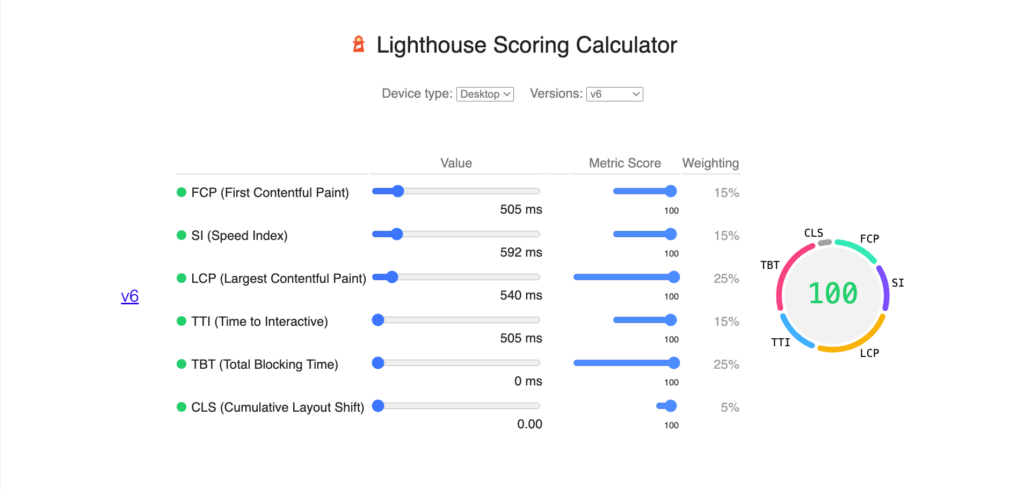
Klicken Sie auf den Link " Rechner anzeigen" , um eine bessere Vorstellung davon zu erhalten, wie Ihre Leistungsbewertung berechnet wird .

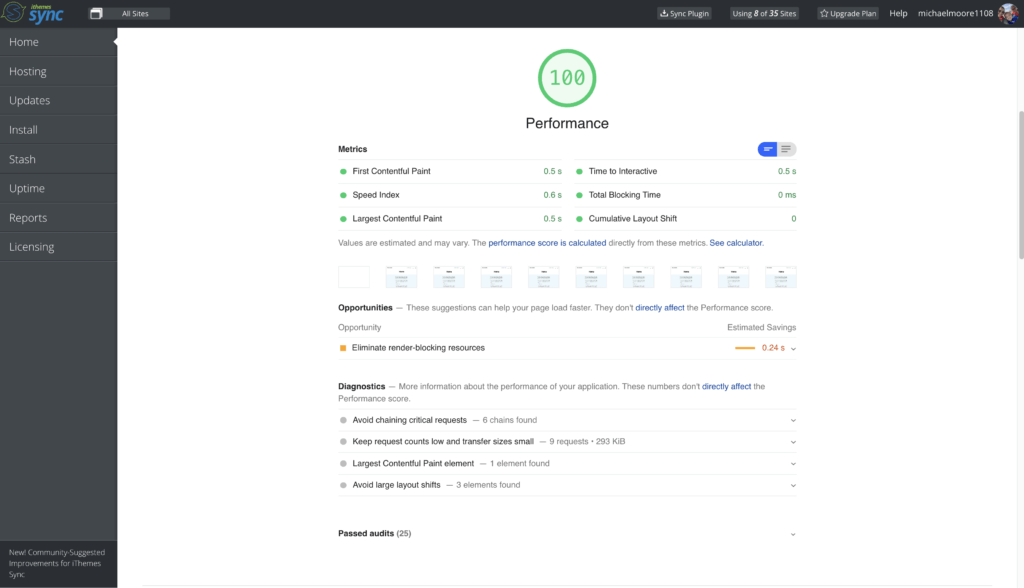
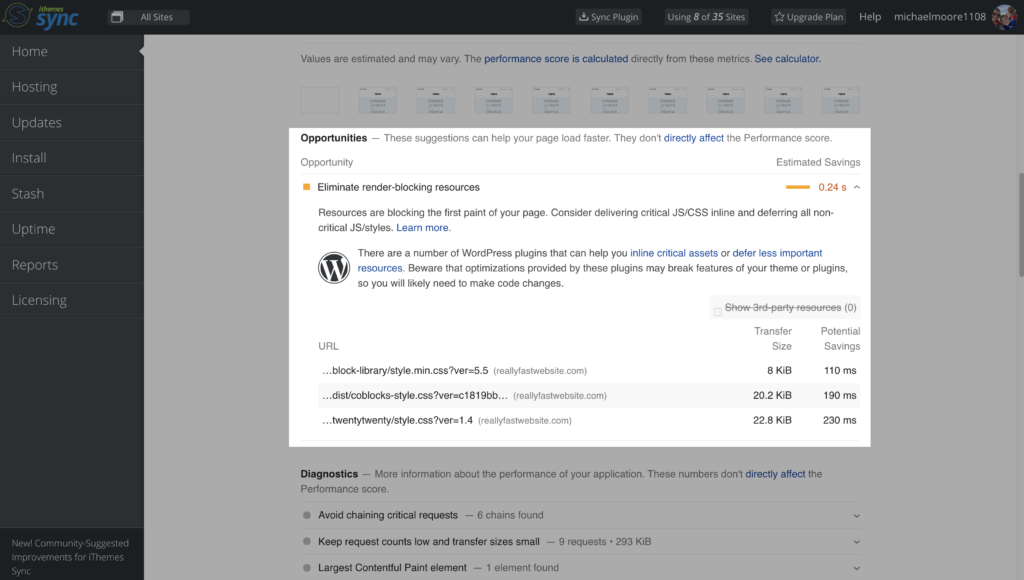
Die Chancen Abschnitt finden Sie Vorschläge geben Sie Ihre Seite schneller geladen zu helfen.

Im Abschnitt Diagnose finden Sie einige Informationen zur Leistung Ihrer Seite. Die Zusammenfassung enthält auch eine Liste der Leistungsprüfungen, die Ihre Webseite bestanden hat.
2. Zugänglichkeit
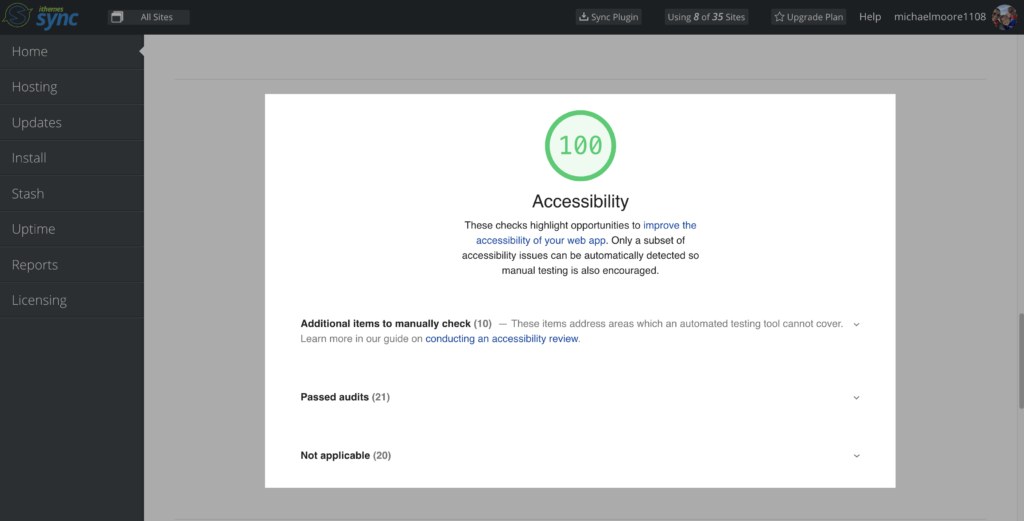
Das Audit der Barrierefreiheit prüft, ob Ihre Webseite für Besucher mit Behinderungen nutzbar ist.

Bedenken Sie jedoch, dass das Audit nicht alle Aspekte der Barrierefreiheit testen kann. Aber keine Sorge, Lighthouse lässt Sie nicht hängen. Ihre Audit-Zusammenfassung enthält eine Liste zusätzlicher Elemente, die Sie überprüfen können, und Testanweisungen.
Am Ende dieses Abschnitts finden Sie außerdem eine Liste aller Barrierefreiheitsprüfungen, die Ihre Seite erfolgreich bestanden hat.
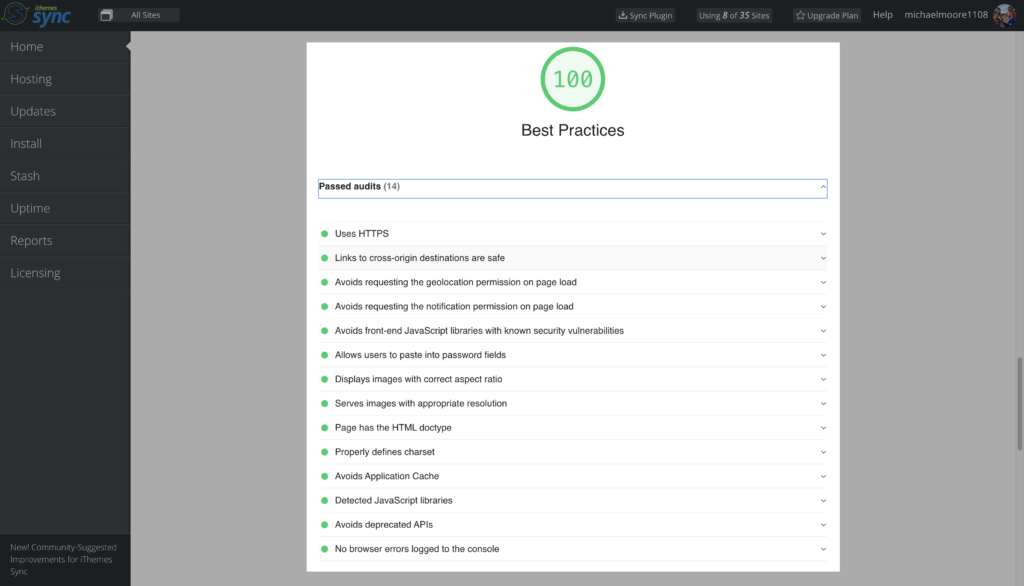
3. Best Practices
Das Audit führt auch automatisierte Prüfungen durch, um zu sehen, ob Ihre Webseite den Best Practices für die Webentwicklung entspricht.

Das Best Practices-Audit überprüft, ob Ihre Seite den grundlegenden Best Practices entspricht, einschließlich, ob Ihre Seite HTTPS verwendet oder nicht, und ermöglicht Benutzern das Einfügen in Kennwörterfelder.
4. SEO
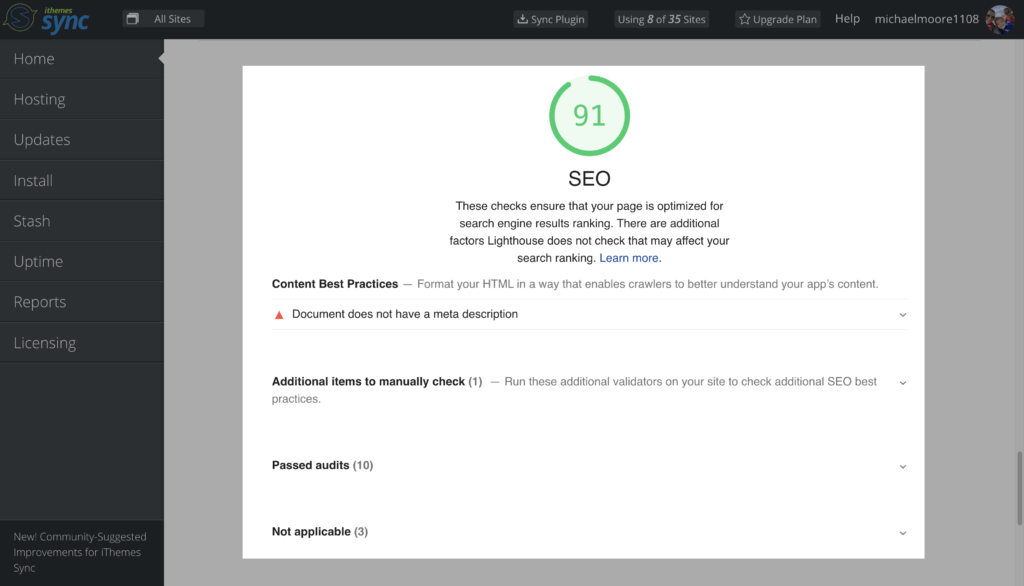
Schließlich überprüft das SEO- Audit, ob Ihre Seite für das Ranking der Suchmaschinenergebnisse optimiert ist.

Dieses SEO-Audit überprüft, ob Sie die Best Practices für den Inhalt befolgen , und gibt Ihnen eine Liste der SEO-Auditelemente, die Ihre Seite bestanden hat.
Was ist zu tun, wenn eine Seite ein Audit nicht besteht?
Machen Sie sich keine Sorgen, wenn Ihre Webseite einen Teil des Site-Audits nicht besteht. Die Zusammenfassung enthält die Schritte, die Sie unternehmen müssen, um alle Probleme zu beheben, die bei der Überprüfung aufgedeckt wurden.
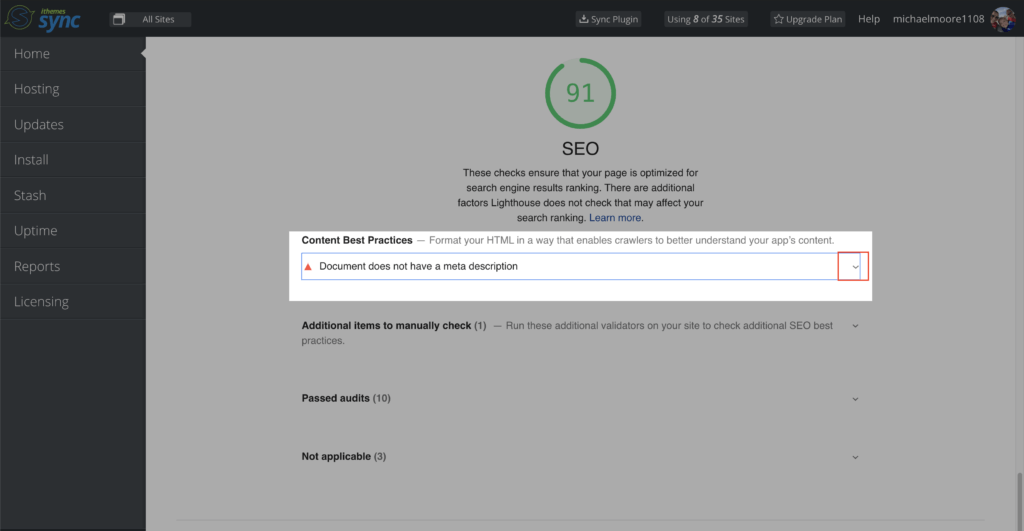
Werfen wir einen Blick auf meine Prüfungszusammenfassung. Wir können sehen, dass meine Webseite das SEO Meta Description Audit nicht bestanden hat. Um ein wenig mehr Informationen zu erhalten, können wir auf den Umschaltpfeil klicken.

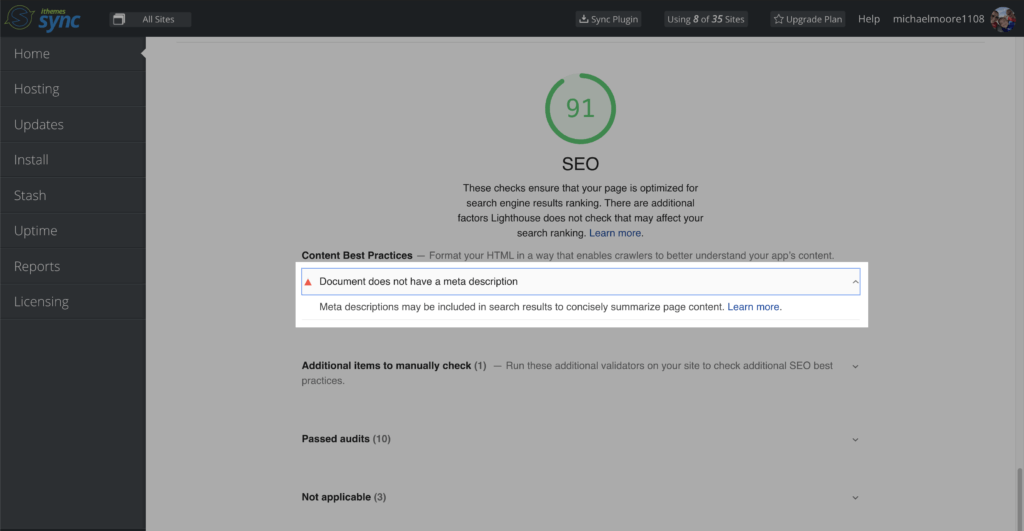
Nachdem Sie auf den Umschaltpfeil geklickt haben, sehen wir eine Erklärung, was eine Meta Description ist und warum sie wichtig ist, sowie einen Link, um mehr zu erfahren .

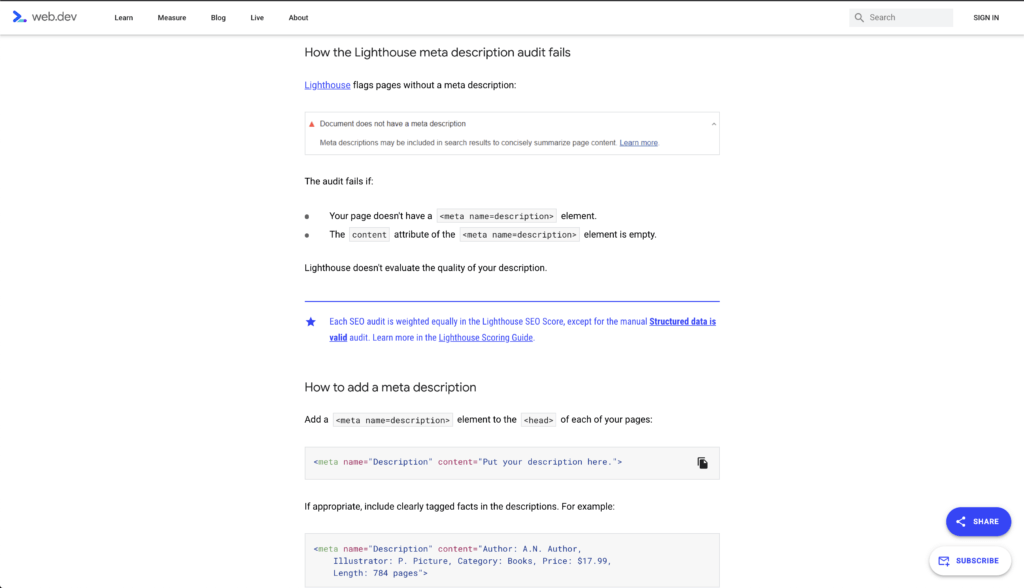
Wenn Sie auf den Link klicken, werden wir zu einem Lighthouse-Dokument weitergeleitet . Das Dokument wird erklären, warum die Seite das Meta Description-Audit nicht bestanden hat, und uns Anweisungen zur Behebung des Fehlers geben.

Nachdem Sie die Anweisungen zum Beheben der in Ihrer Zusammenfassung gefundenen Probleme befolgt haben, können Sie die Prüfung erneut ausführen, um Ihre neuen Ergebnisse anzuzeigen.
Einpacken
Das neue iThemes Sync Pro Site Audit ist Ihr neues automatisiertes Tool, um die Leistung , Zugänglichkeit , SEO und Best Practices für die Webentwicklung Ihrer Website zu prüfen. Die Audit-Zusammenfassung bietet Ihnen spezifische Maßnahmen, die Sie ergreifen können, um die Ladegeschwindigkeit Ihrer Seite zu erhöhen, allen Ihren Besuchern ein großartiges Erlebnis zu bieten und Ihr Publikum zu vergrößern.
Jede Woche erstellt Michael den WordPress-Schwachstellenbericht, um die Sicherheit Ihrer Websites zu gewährleisten. Als Produktmanager bei iThemes hilft er uns, die Produktpalette von iThemes weiter zu verbessern. Er ist ein riesiger Nerd und liebt es, alles über Technik zu lernen, alt und neu. Sie können Michael mit seiner Frau und seiner Tochter treffen, lesen oder Musik hören, wenn er nicht arbeitet.